JavaScript フレームワーク FlowerJSの紹介
これはCreateJSというインタラクティブなアニメーションを作るフレームワークを拡張して、簡単に花の形状を作ってアニメーションできるHTML5 + Canvas向けのプログラムです。CreateJSに定義されているメソッドをそのまま引き継いで、新たに花向けのメソッドを追加しました。比較的簡単にアニメーションが作れるのがメリットです。
設定方法
まず、HTMLにキャンパスを設定して、FlowerJSから、ソースコードをダウンロードしてください。その後、easeljs.js & tweenjs_ex.js & flowerjs.jsの三つのスクリプトのパスを通して、自作する花のアニメーションのスクリプトにもパスを通してください。今回は、example.jsとしました。その後HTMLのBODY内にCanvasを作ってください。例を下記に示します。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="easeljs.js"></script>
<script src="tweenjs_ex.js"></script>
<script src="flowerjs.js"></script>
<script src="example.js"></script>
</head>
<body onload="start()">
<div><canvas id="mycanvas" width="1600px" height="800px" style="width:800px;height:400px;"></canvas></div>
</body>
</html>
次にJavaScriptのファイルを作ります。キャンパスにアクセスするためのCreateJSメソッドを作り、花のオブジェクトを作成した後プロパティを設定します。
var start = function() {
canvas = document.getElementById("mycanvas");
stage = new createjs.Stage(document.getElementById("mycanvas"));
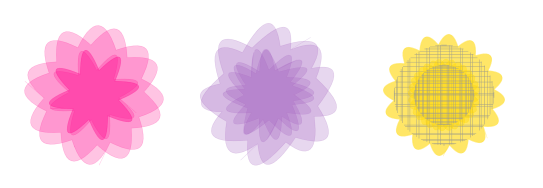
var flower_obj_1 = new Flower(); // 通常の花
var flower_obj_2 = new FlowerRnd(); // ノイズのある花
var sunflower_obj_1 = new SunFlower(); // ひまわり型の花
flower_obj_1.init().setSize(50).setPetalSize(56).setColor("#ff1493").setPetal(8).setPile(2,1.2).setAlpha(0.5).create(200,200);
flower_obj_2.init().setSize(10).setPetalSize(56).setColor("#ff1493").setPetal(8).setPile(3,1.2).setAlpha(0.5).setNoise(1.2).create(500,200);
sunflower_obj_1.init().setSize(100).setPetalSize(45).setColor("#ffd700").setColorLine("#999").setPetal(16).setPile(2,1.2).setAlpha(0.6).create(900,200);
stage.addChild(flower_obj_1.flower);
stage.addChild(flower_obj_2.flower);
stage.addChild(sunflower_obj_1.flower);
};
花のタイプは三つあり、次のメソッドで呼び出します。
Flower() & FlowerRnd() & SunFlower()
プロパティは以下に示します。
- setSize(50): 花の大きさ
- setPetalSize(56): 花びらのサイズ
- setColor("#ff1493"): 花の色
- setPetal(8): 花びらの数
- setPile(2, 1.2): 花を重ね合わせる数
- setAlpha(0.5): 花の透明度
- setNoise(1.2): FlowerRnd()の場合のノイズ
- create(200, 200): 花を配置するX座標とY座標
花のアニメーション
アニメーションはTweenJSに定義するメソッドがすべて使えます。TweenJSからメソッドを参照してください。
createjs.Tween.get(flower_obj_1.flower)
.to({rotation:360,x:200,y:300},1000)
.to({x:200,y:200,petal_index:0,petal_scale_0:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_1:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_2:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_3:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_4:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_5:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_6:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_7:1.3},300,createjs.Ease.cubicOut)
.to({petal_scale_0:0.8,petal_scale_1:0.8,petal_scale_2:0.8,petal_scale_3:0.8,petal_scale_4:0.8,petal_scale_5:0.8,petal_scale_6:0.8,petal_scale_7:0.8},600,createjs.Ease.cubicOut);
petal_scale_1というプロパティは、1番目の花びらを1.3倍に拡大するという意味です。
最後にアニーションするためにステージを定期的にアップデートしてください。
createjs.Ticker.addEventListener("tick", handleTick);
createjs.Ticker.framerate = 60;
function handleTick(){
stage.update();
}
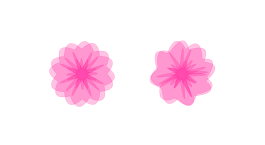
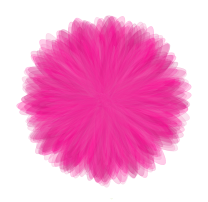
Examples
何個か例を載せます。https://github.com/jirotubuyaki/FlowerJS/tree/master/examplesにありますので、参考にしてください。

https://jirotubuyaki.github.io/FlowerJS/examples/example_1.html

https://jirotubuyaki.github.io/FlowerJS/examples/example_1_big.html

https://jirotubuyaki.github.io/FlowerJS/examples/example_2.html
https://jirotubuyaki.github.io/FlowerJS/examples/example_3.html
Copyright
MIT License
Copyright (c) 2023 Masashi OKADA
I modified p._updateTargetProps method and added p.flower_sprite and p.flowerrnd_sprite in TweenJS.
The MIT License (MIT)
Copyright (c) 2014 gskinner.com, inc.