「自動テストやってみたいなぁ……でも自動テストツールってお高いんでしょう?」と思っていましたが、GitLab CIなら無料で月2000分まで使えるようです。
というわけで。
GitLab CIを試してみた
やったこと
- GitLabでプロジェクトを作成(SSH認証の準備以外はほぼGitHubと同じ感覚で作れる)
- GitLab CI用の設定ファイルをリポジトリに追加する
これだけです。
マジでこれだけです。
リポジトリ作成
まずはサインインしましょう。GitHubアカウントを使ってサインインできるのでオススメです。
サインインしたら適当にリポジトリを作成します。
リポジトリを作ると画面上部に警告が表示されると思います。SSH認証のために公開鍵を登録してほしいという内容なので、ガイドに従って登録しましょう。コマンドのコピペと公開鍵のコピペだけなので英語が苦手でもそれほど難しくないはずです。
プロジェクト作成
リポジトリが準備できたらプロジェクトを作成していきます。このあたりまではGitHubと同じ感覚ですね。
今回はサクッと試したかったのでvue-cliで適当なプロジェクトを作りました。
出来上がったプロジェクトに先ほど作成したリポジトリ情報を付与してプッシュしましょう。
うまくいったら準備OKです。
.gitlab-ci.ymlの作成
ここから本題です。
プロジェクトのルートディレクトリ配下に.gitlab-ci.ymlを追加するだけで、賢いGitLab CIさんはテストを実行してくれるようになります。このファイルはビルド&テスト(&デプロイ)実行の指示書みたいなものです。
実装はこんな感じ。
image: node:11.14.0-alpine
cache:
paths:
- node_modules
stages:
- build
- test
build:
stage: build
script:
- npm install -g yarn
- yarn install
test:
stage: test
only: ['pushes']
script:
- yarn test:unit
image、cashe、stagesは予約語ですね。見ただけでなんとなく意味は伝わるんじゃないでしょうか。
GitLab CIはDockerが基幹技術のようで、指定したimageのコンテナを作成してスクリプトを実行するようです。
build、testはユーザー(今回は私)が任意に設定した名称です。予約語に無い単語を使うとユーザーが設定したスクリプトと判断されるようです。それぞれのスクリプトにstageを設定し、それらのstageの順番を指定しているので、build、testの順番に実行されます。当然先に実行されたスクリプトがコケれば後のスクリプトは実行されません。必要に応じてtestステージをunitとe2eに分離したり、deployステージ等を用意すればもっと楽しく便利になると思います。
これらのスクリプトは独立したコンテナで実行されます。共通のファイルを利用したい場合はcacheに指定するだけのお手軽設定。
.gitlab-ci.ymlが準備できたら、リモートリポジトリにプッシュするだけです。
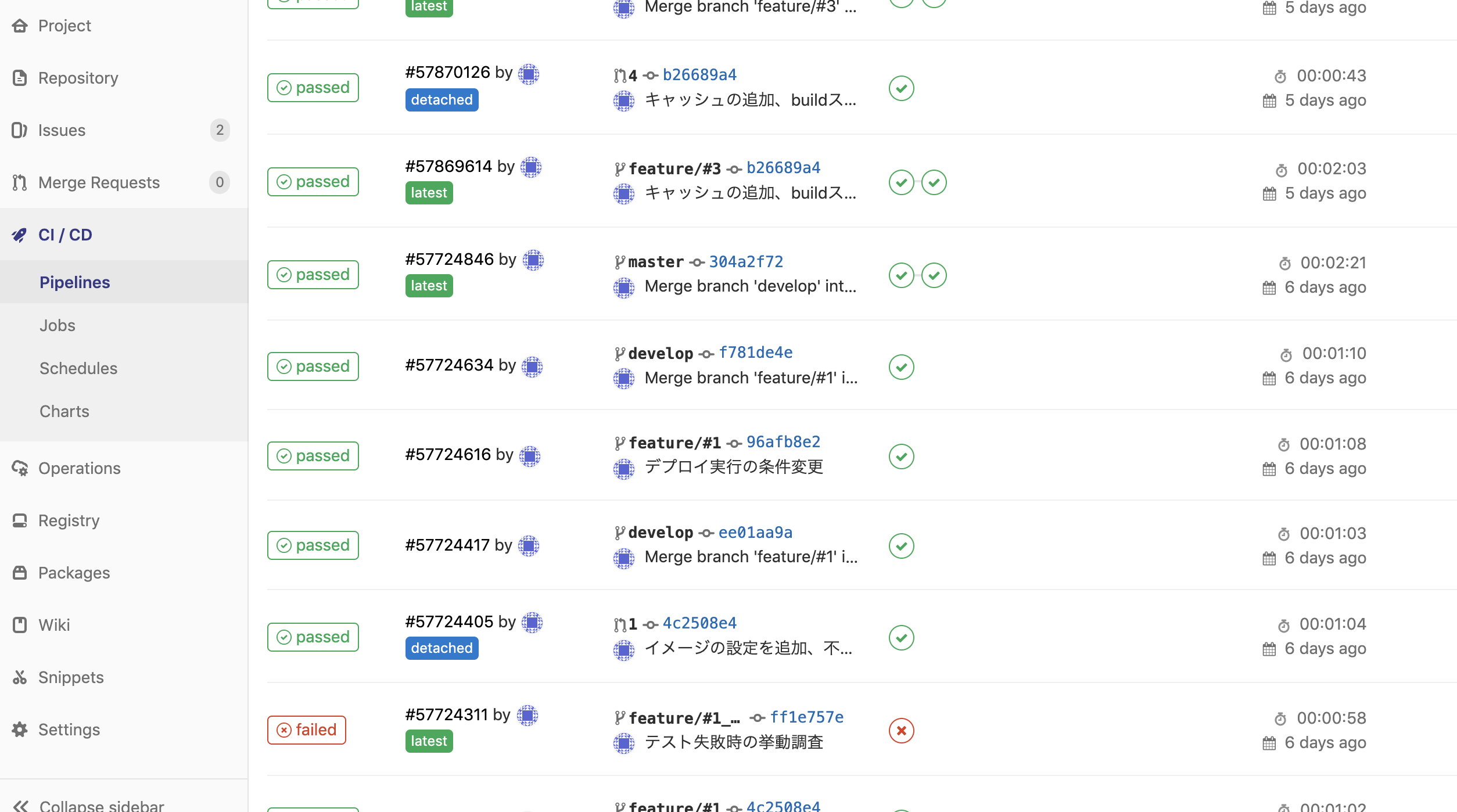
実行結果はそれぞれ保存され、履歴から簡単に見ることができます。

各実行履歴からはコンソールログも見れる他、失敗した場合は登録したメールアドレスに連絡してくれるという手厚いサポート付き。頼もしいですね。
なお、今回はRunnerの設定を行なっていません。Runnerの設定を行えば別個に用意した独自環境で走らせることもできるようなのですが、独自のdockerイメージを使う程度ならimage設定でできそうですし、個人制作の簡単なアプリ程度なら共有のRunnerで十分な気がします。
冒頭に書いた無料で月々2000分使えるというのはこの共有Runnerのことを指しているようです。
公式リファレンス
今回GitLab CIを利用するにあたって、参考にした資料はほぼ公式リファレンスだけです。公式がすごくわかりやすい。
Getting startedはこちら、設定ファイルのリファレンスはこちらです。
上記以外にも静的構文チェックツールが用意されています。URLは以下の通り。
{GitLabプロジェクトURL}/-/ci/lint/

簡単な構文チェックだけならこれで行えます。前準備も無しに利用できるのが非常にありがたいですね。
まとめ
無料でお手軽に試せるので自動テストの事始めに適切だと感じました。
まだGitHubとGitLabの違いに慣れていないので若干戸惑いますが、個人で勉強しながら運用するにはなかなかいいんじゃないでしょうか。
しかし、今回の簡単なスクリプトでも実行に1分程度かかっているので、活発に開発を行うのであれば足りなくなりそうです。フルに運用するのであればお金か工夫が必要になりそうですね。