はじめに
こんにちは、エンジニア転職を目指してRailsを学習中のJintaと申します。
現在、ポートフォリオを作成中で、CSSのフレームワークにTailwindを使用しています。
そこで、コンテンツ量の少ないページ(ログインなど)を作成していた際に、フッターが下部に固定されず、フッターの下に余白ができて違和感を感じていました。
どういう状況か?
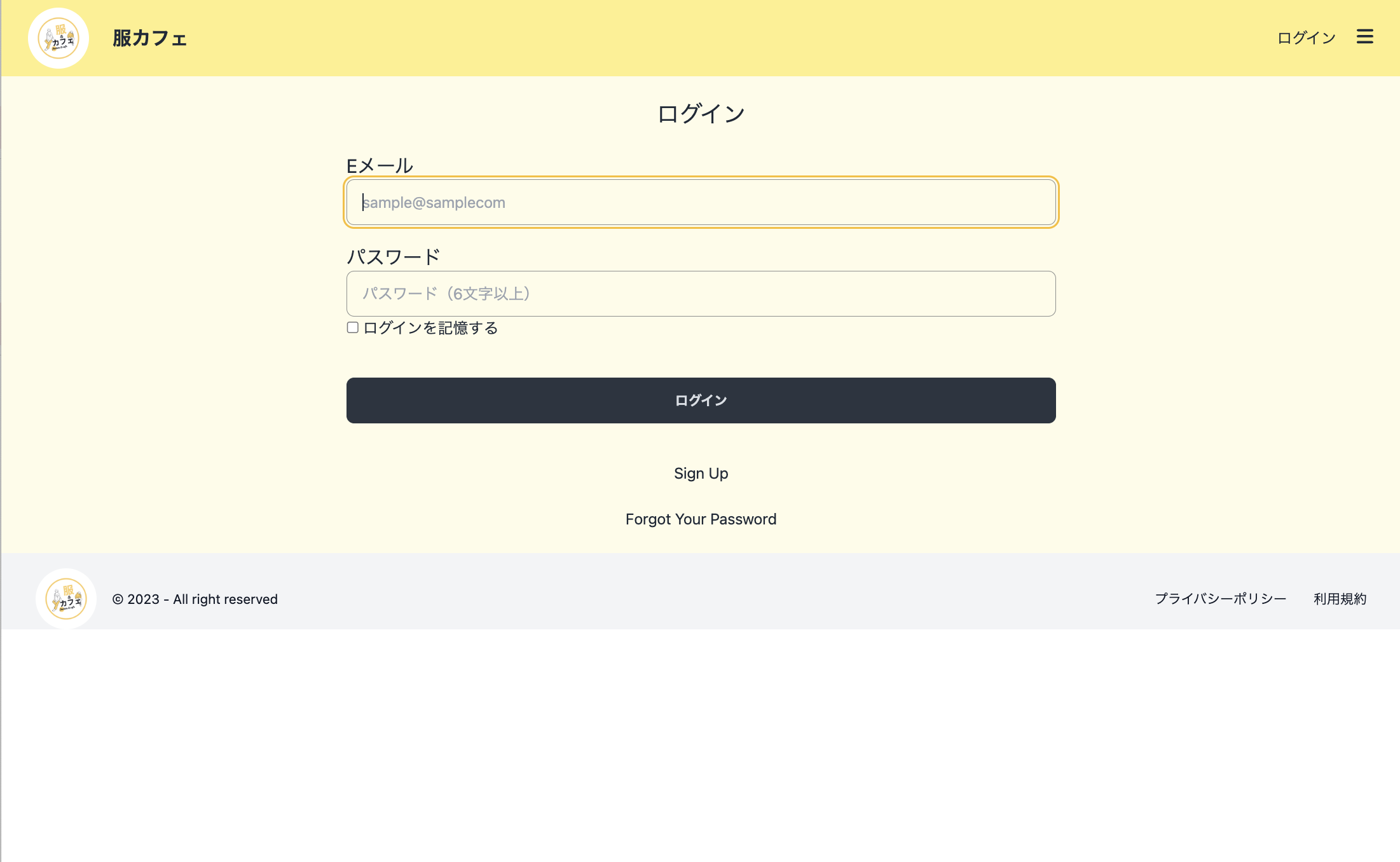
今回はログイン画面で説明します。
修正する前のビューのコードとブラウザでの表示は以下のような状況です。
<html>
.
.
<body>
<%= render 'shared/header' %>
<%= render 'shared/flash' %>
<div class="bg-yellow-50">
<%= yield %>
</div>
<%= render 'shared/footer' %>
</body>
</html>
<div class="container mx-auto">
<div class="px-5 border-opacity-50">
<div class="grid place-items-center">
<h2 class="place-items-centeer my-6 text-2xl text-bold">ログイン</h2>
</div>
<div class="grid place-items-center">
<%= form_with model: resource, url: session_path(resource_name), class: 'w-full px-5 md:w-3/5 md:px-0', local: true do |f| %>
<div class="form-control">
<%= f.label :email, class: 'label-text text-xl' %>
<%= f.email_field :email, autofocus: true, autocomplete: "email", class: 'input input-warning border-gray-800 border-opacity-50 bg-yellow-50', placeholder: 'sample@samplecom' %>
</div>
<div class="form-control mt-5">
<%= f.label :password, class: 'text-label text-xl' %>
<%= f.password_field :password, autocomplete: "current-password", class: 'input input-warning border-gray-800 border-opacity-50 bg-yellow-50', placeholder: 'パスワード(6文字以上)' %>
</div>
<% if devise_mapping.rememberable? %>
<div class="field">
<%= f.check_box :remember_me %>
<%= f.label :remember_me %>
</div>
<% end %>
<div class="actions">
<%= f.submit "ログイン", class: 'btn btn-wide btn-neutral w-full mt-10' %>
</div>
<% end %>
</div>
<div class="grid place-items-center mt-10">
<%= render "users/shared/links" %>
</div>
</div>
</div>

コンテンツが少ないので、フッターの下に余白ができています。
かなり違和感を覚えますよね。
解決方法
<html>
.
.
<body class="flex flex-col min-h-screen">
<%= render 'shared/header' %>
<%= render 'shared/flash' %>
<div class="flex-grow bg-yellow-50">
<%= yield %>
</div>
<%= render 'shared/footer' %>
</body>
</html>
上記のように、bodyに「class="flex flex-col min-h-screen"」、コンテンツ部分に「div class="flex"」を適用することで、以下のとおり解決しました。

解説としては、
・flex flex-colで、ページのコンテンツ(ヘッダー、コンテンツ、フッター)を縦方向に配置
・min-h-screenで、ページの最小の高さを画面の高さ(ビューポートの高さ)に合わせる。
・flex-growはデフォルト値が0で、余分なスペースは受け取らないみたいなので、コンテンツ量に合わせてサイズ調整される(コンテンツ量が少ない場合は、フッターが画面の下部に固定される形)。
最後に
これまでCSSに触れる機会があまりなかったので、勉強になりました。
ポートフォリオ作成を始めてまだまだ序盤ですが、作成の中で発見したことは、記事にして発信していきたいと思います!