よくやりかたを忘れるのでここにメモ。
この記事の内容は、カスタムビューのクラスを作り、それに紐づいたUIViewをstorybordに反映させるまでの手順についてです。
表示のスタイルの指定方法等は本記事には、載せていません。
step1:必要なファイル群を追加する
NewFile > Cocoa Touch Class でUIViewを継承したclassを作成

 ↑ここで`Subclass of:`が`UIView`になっていることをきちんと確認。
↑ここで`Subclass of:`が`UIView`になっていることをきちんと確認。
正しく行えば、UIViweを継承したclassが既に定義してあるSwiftファイルが生成されます。
再び、NewFile > Cocoa Touch Class で次は前に用意したclassに紐づくViewを追加。

↓この2つが追加されました
step2:.xibファイルの設定
先程追加したxibファイルを開くと↓のようになっているはずです。これだとViewControllerチックなみためとなっているので変更しましょう。

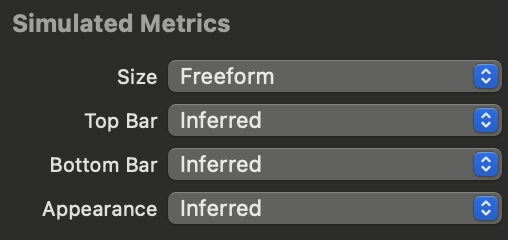
Viewを選択し、右側のメニューから、Simulated MetricsのSizeをデフォルトからFreeformに変更します。
するとViewの見た目が変わります。

次に先程追加したUIViewを継承したclassとxib上のUIViewを紐づける設定を行います。
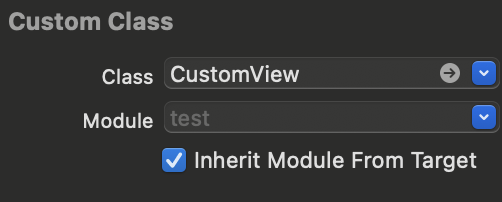
File's Ownerを選択し、右側のメニューにあるClassに、先程追加したClassを指定します。
これで、classとxibの紐付けが完了しました。
※本サンプルでは、この状態だとデカすぎるので、大きさを少し小さくしておきます。また、storybord上に反映されていることが確認しやすいように色を変えておきます。

step3:カスタムビューclassに初期化処理を記述
次に先程紐付けたclassに初期化処理を記述していきます。下記を参考にしてください
import UIKit
class CustomView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
nibInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
nibInit()
}
private func nibInit() {
let nib = UINib(nibName: "CustomView", bundle: nil)
guard let view = nib.instantiate(withOwner: self, options: nil).first as? UIView else { return }
self.addSubview(view)
}
}
初期化処理に関してはさまざまなやり方が存在すると思うので、これが正しいとは言い切れません。
これで、カスタムビューを表示させる下準備は終了しました。
storybordに表示してみる
最後に自分で定義したカスタムビューを実際に表示させてみましょう。
storybordにあるViewControllerに右上のプラスボタンからViewを追加します。


追加したViewに対して、初期化処理を記述したclassを指定します。

これによって、storyboardのViewとカスタムビューが紐づきました。
ビルドして確認しましょう。

スタイルが暴走していることはさておき、storyboard上に、カスタムビューを表示させることができました.