対象読者
初心者で、RowやColumnのイメージだけを知りたいレベル
簡単なRowやColumnを書く時の参考にしていただけるといいかもしれません。
僕は文章だけだと全く理解できないので、図にしてみました。
どのような時に使うのか?
子が複数の時
ColumnやRowを用いる
Column
子(child)を垂直配列で表示するウィジェット。
Row
子(child)を水平配列で表示するウィジェット。
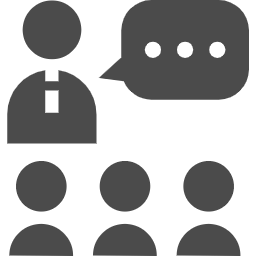
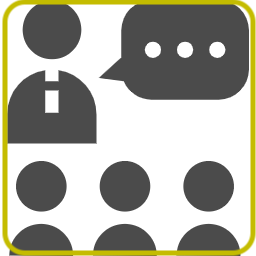
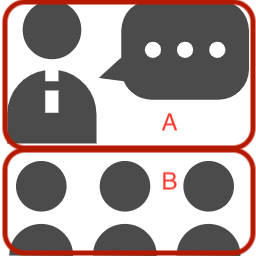
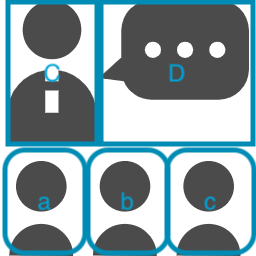
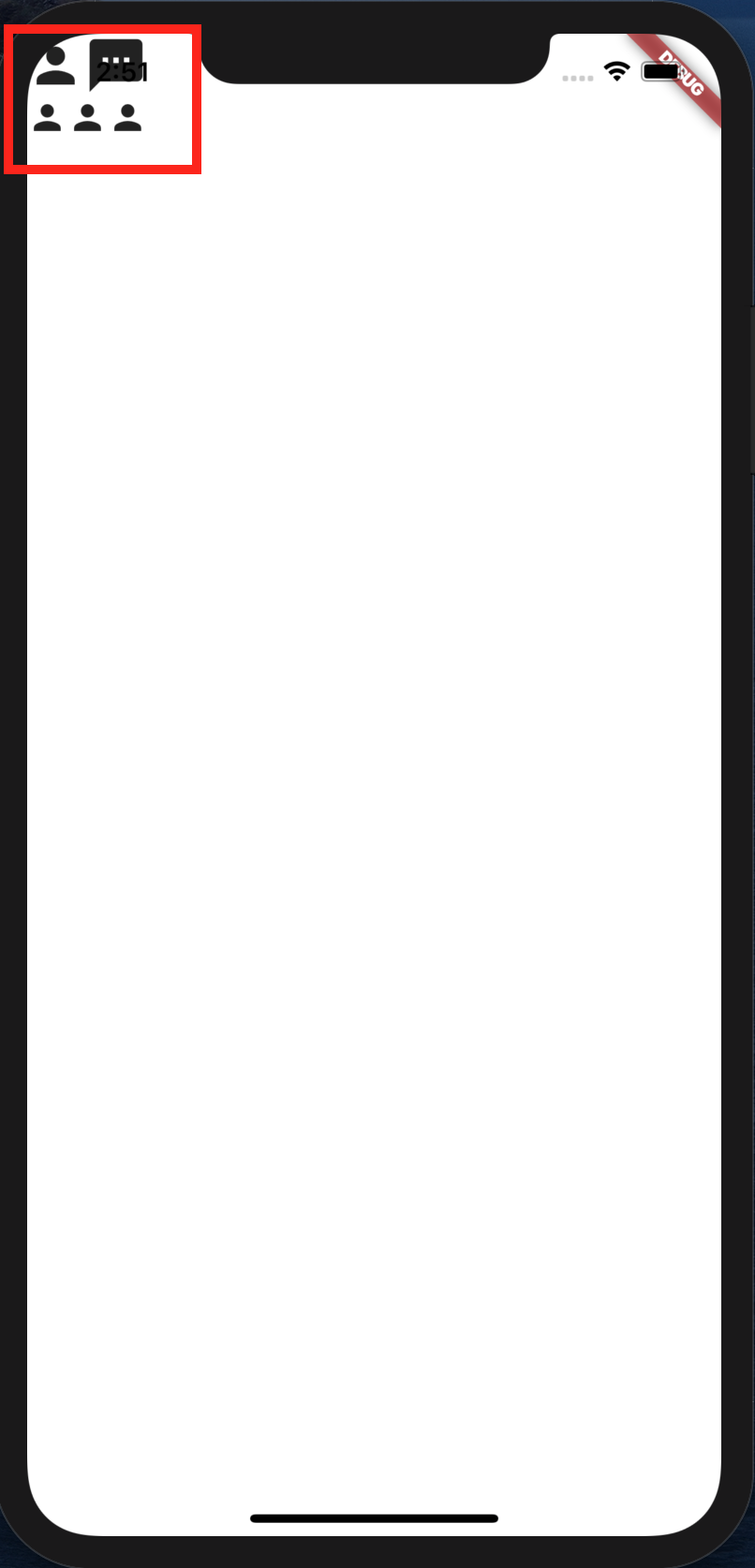
仮に以下の画像を無理やりウィジェットで表現してみると
- Container
- Column
- Row・・・A
- Icon・・・C
- Icon・・・D
- Row・・・B
- Icon・・・a
- Icon・・・b
- Icon・・・c
- Row・・・A
- Column
このような形で表せる。
Container
paddingやborderやmarginなどの設定をする。
今回は、全体を覆っている。
Column
Containerの子。
先の例のAとBを垂直方向に表示している。
Row
Columnの子。
先の例のCとD、かつaとbとcを水平方向に表示している。
サンプルコード
全く同じものを作ることは大変だったので、似たようなアイコンをあててみる。そんなに丁寧に書いてません。とりあえず表示させる所だけ。
// lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(JinDesignContainer());
class JinDesignContainer extends StatelessWidget {
@override
Widget build(BuildContext context) => MaterialApp(
home: _buildImageSample(),
);
Widget _buildImageSample() {
return Container(
color: Colors.white,
child: Column(
children: <Widget>[
_buildUpperSide(), // A
_buildLowerSide(), // B
],
),
);
}
// A
Widget _buildUpperSide() {
return Row(
children: <Widget>[ // Iconのデフォ値が24なので24*3を2つに区切っている
Icon(Icons.person, size: 34,), // C
Icon(Icons.sms, size: 38,), // D
],
);
}
// B
Widget _buildLowerSide() {
return Row(
children: new List.generate(3, (i)=>Icon(Icons.person),), // a, b, c
);
}
}

ウィジェット
この単純なウィジェットを組合せて複雑なレイアウトを作っていく。
一見すると難しいが、簡単な図で試してみるとレイアウトに関しては何となくイメージしやすいんじゃないかと思います。
なお、子が単数の時は
当然、ColumnやRowは用いない。
CenterやAlignなどを用いる。
Align
Center