はじめに
chromeの検索履歴を検索して一括削除するchrome拡張を作りました。
URL横のiconボタンを押すとポップアップが表示され、テキストボックス、ボタンが表示される
基本的な形のchrome拡張のサンプルになればと思います。
作ったもの
- Browser Actionボタンを押すとテキストボックス、ボタンが表示されます。

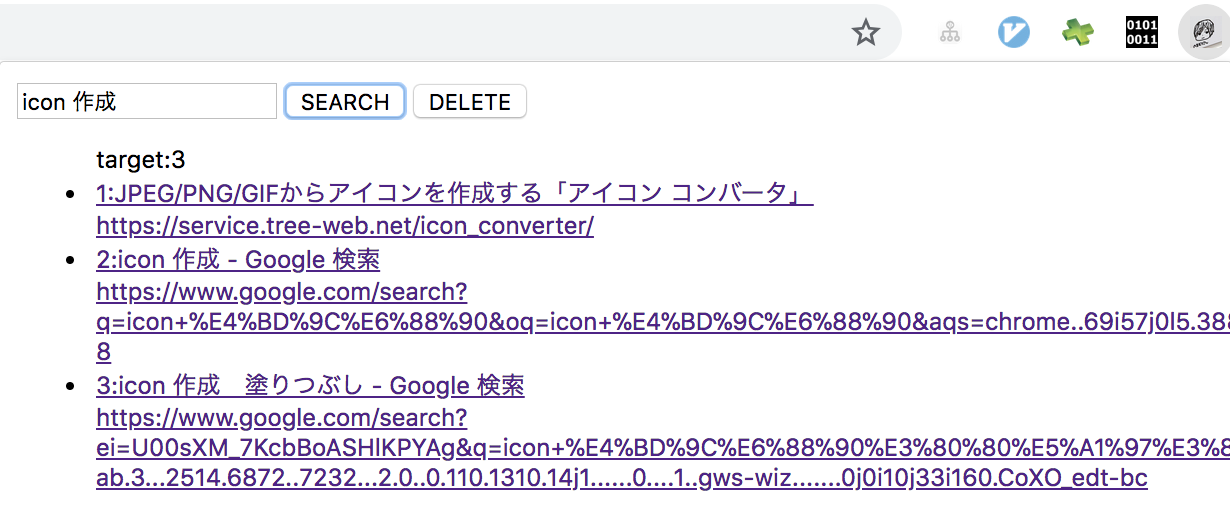
- 検索ワードを入力後SEARCHボタンを押すと履歴検索結果を表示します。

- DELETEボタンを押すと表示されているリストを履歴から削除します。

やりたかったこと
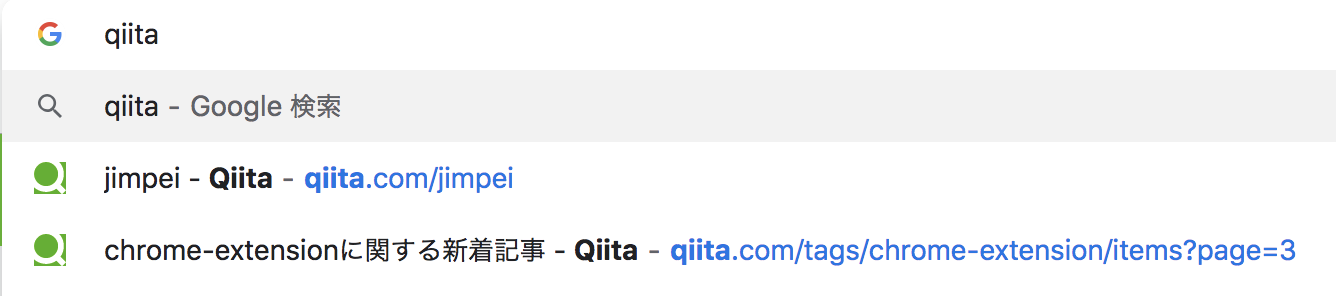
普段chromeの検索バーの補完機能を多用しています。
ですが、必要ないURLや間違えたURLも候補であがってきてしまうので、どうにか削除したいです。

補完候補をshift + (fn)deleteで削除できるという記事もいくつか見つけましたが、削除できませんでした。
chromeバージョン:71.0.3578.98
そこで履歴から削除すれば候補から消えるだろう!と思い作成しました。
結果
消えませんでした
構成

manifest.json
{
"manifest_version": 2,
"name": "Delete History",
"version": "0.0.1",
"description": "履歴をキーワード検索後削除します。",
"author": "jimpei",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"history"
]
}
popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<link rel="stylesheet" href="style.css">
<title>Delete History</title>
</head>
<body>
<input type="text" id='searchText'>
<button id='searchBotton'>SEARCH</button>
<button id='deleteBotton'>DELETE</button>
<ul id='historyList'></ul>
<script src='popup.js'></script>
</body>
</html>
popup.js
let deleteArray = []
document.addEventListener('DOMContentLoaded', function () {
// SEARCHイベントのクリックイベント設定
let divs = document.querySelectorAll('#searchBotton')
divs[0] = divs[0].addEventListener('click', searchClickEvent)
// DELETEイベントのクリックイベント設定
divs = document.querySelectorAll('#deleteBotton')
divs[0] = divs[0].addEventListener('click', deleteClickEvent)
})
// SEARCHクリックイベント
function searchClickEvent(e) {
let ul = document.querySelector('#historyList')
let searchText = document.querySelector('#searchText')
let html = ''
let microsecondsPerDay = 1000 * 60 * 60 * 24
// とりあえず過去20年を対象
let searchStartDate = (new Date).getTime() - microsecondsPerDay * 365 * 20
// TODO:startTime, endTimeをテキストボックスから指定
let searchQuery = {
text: searchText.value,
startTime: searchStartDate,
maxResults: 10000
}
deleteArray = []
// 履歴取得
chrome.history.search(searchQuery, function (historyItems) {
let cnt = 0
// 履歴の数だけループし、検索結果を表示する
historyItems.forEach(function (historyItem) {
cnt++
deleteArray.push(historyItem.url)
html += '<li><a href="' + historyItem.url + '" target="_blank">' + cnt + ':' + historyItem.title + '<br>' + historyItem.url + '</a></li>'
})
ul.innerHTML = 'target:' + cnt + html
})
}
// DELETEクリックイベント
function deleteClickEvent(e) {
deleteArray.forEach(function (url) {
// このログはicon右クリック→ポップアップを検証で表示されるconsoleに表示される
console.log('deleted:' + url)
chrome.history.deleteUrl({url: url})
})
}
最後に
chromeのURL欄の補完候補を削除する方法がわかる方教えてください。
(補完機能は使いたいです)
参考
chrome history APIのドキュメント
Chrome拡張 備忘録 1から10まで
Chrome拡張の開発方法まとめ その1:概念編