目次
概要
この記事では、Reduxで非同期処理を行わせるためのミドルウェアRedux-Thunkについてまとめています。私はRedux-Thunkについて初めて学んだとき、仕組みなどがよくわかりませんでした。この記事が私と同じような境遇の方の手助けとなるようであれば幸いです。
なお、Reduxに関してはこちらの記事にまとめていますので、合わせて参考にしてみてください。
環境
| 導入 | version |
|---|---|
| react | 16.13.1 |
| react-redux | 7.2.0 |
| redux | 4.0.5 |
| redux-thunk | 2.3.0 |
| axios | 0.19.2 |
Redux-Thunkとは
Redux-Thunkとは、ReduxのAction Creatorに非同期処理を実装するためのミドルウェアです。
何ができるの?
Reduxにおける最も一般的なミドルウェアの使い方は非同期Actionの処理です。
Reduxでは基本的に、Action Creatorによって生成されたActionをStoreにディスパッチすることで単純な同期更新を行っています。そこにRedux-Thunkのようなミドルウェアを導入することでStoreの機能を拡張し、非同期ロジックを記述できるようにできます。
通常Action CreatorはActionオブジェクトを返しますが、Redux-Thunkを使用すると**「Thunk」という関数を返すことができる**ようになります。これによってActionのディスパッチを遅らせたり、特定の条件が満たされた場合のみディスパッチできるようになります。
なぜミドルウェアを使うの?
Action CreatorがThunkを返すことで、Action CreatorやAction、ReactのComponentに直接的な副作用を引き起こさないようにすることができます。ピュアでない部分はThunkが含んでおり、ミドルウェアがThunkを呼び出して処理を行うことで、アプリケーションの他の部分は比較的ピュアなままにすることができます。このようにすることで、テスト、保守、拡張性、再利用性を維持することができます。
Redux-Thunkのフロー
Reduxサイクル
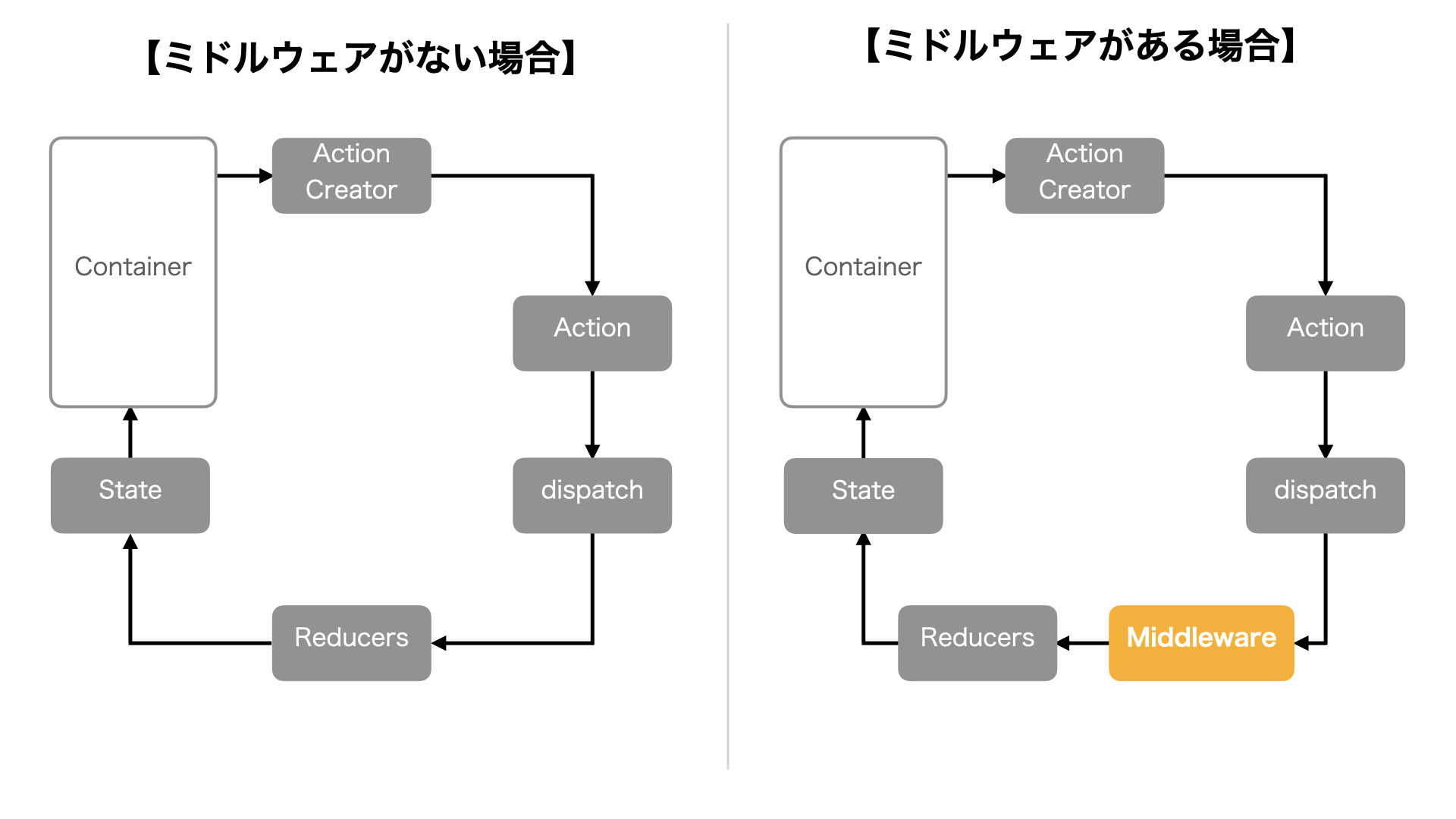
Reduxにミドルウェアを導入すると、Reduxサイクルは以下の図のようになります。
ミドルウェアはActionがReducerにディスパッチされる前の行程で働きます。

Redux-Thunkの内部処理
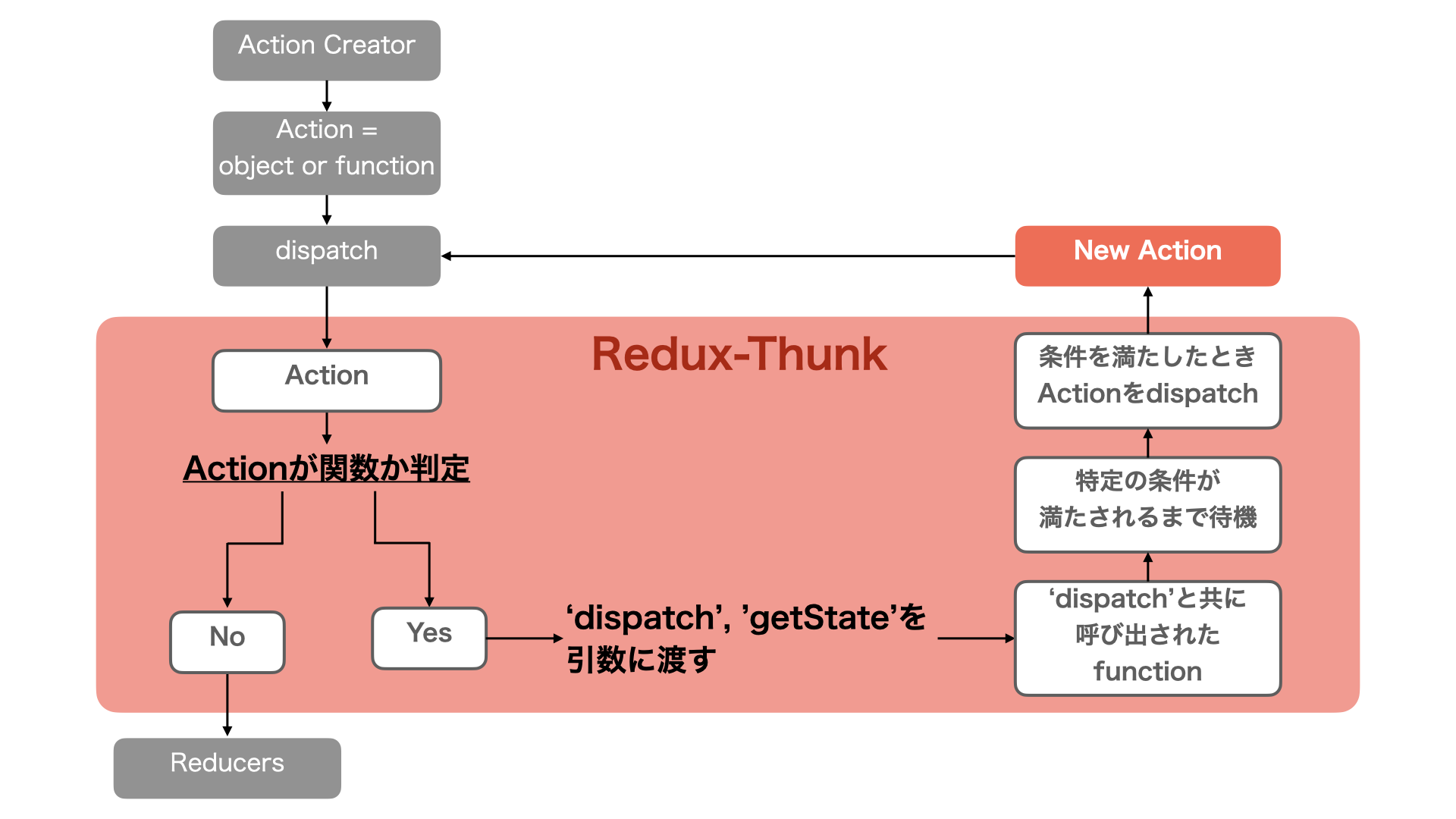
言葉では簡単に説明しましたが、具体的にRedux-Thunk内ではどのような処理を行なっているのかイメージがつかないかと思いますので、図としてまとめてみました。

図のようにRedux-Thunkでは、Action Creatorによって生成されたActionが関数かどうかを判定しその後の処理を決定します。
Actionが「オブジェクト」の場合
- そのまま
ActionをReducerに渡す。
Actionが「関数」の場合
- その関数に引数として
dispatch関数(とgetState関数)を渡す。 - 「APIリクエストからのレスポンスが返ってくるまで」などの特定の条件が満たされるまで待機する。
- 条件を満たした時にActionをディスパッチする。
- 新たに生成されたActionをRedux-Thunkに再びディスパッチし、Actionがオブジェクトか関数かを判定する。
Redux-Thunkの使用
では実際の導入方法をみてみましょう。
import { createStore, applyMiddleware } from `redux`;
import thunk from 'redux-thunk';
import reducers from './reducers'; // reducerを別フォルダに格納している場合を想定しています
// その他のimport文は省略
const store = createStore(reducers, applyMiddleware(thunk)); // ここが重要
// Action Creator
import axios from 'axios';
export const fetchUsers = () => (dispatch) => {
const response = axios.get('/api/users');
dispatch({ type: 'FETCH_USERS', payload: response.data });
};
以上のように、主に記述するのはApp.jsのような最上位にあるファイルとactions/index.jsのようなAction creatorが記述されているファイルです。
このようにすることでReduxにRedux-Thunkを適用することができます。
まとめ
かなりざっくりとした内容になってしまいましたが、基本的な部分については説明できたと思います。
では簡単にこの記事の内容をまとめたいと思います。
- Redux-Thunkとは
- ReduxのAction Creatorに非同期処理を実装するためのミドルウェア
- Action CreatorはActionとしてオブジェクト以外に関数も返すことができるようになる
- なぜミドルウェアを使うのか?
- ミドルウェアで処理をするThunk以外をピュアなものにすることができる
- テスト、保守、拡張、再利用が簡単にできるようになる
さらに詳しく知りたい方は以下の参考資料を見ていただければと思います。