EDMの音ゲーに合わせて筋トレを行えるサービスをリリースいたしました!
▼ サービスURL(スマホ専用)
https://www.muscle-beat.com
▼GitHub
https://github.com/jibiking/muscle_beat
はじめに
はじめまして!
駆け出し筋肉エンジニアのJibikiと申します💪
- 時間がなくとも、筋トレを知らなくとも、楽しくトレーニングを行えるサービスを開発したい!
- 普通の筋トレでは満足できない体の人でも楽しめるサービスを開発したい!
そのような想いから、Muscle Beatの開発に至りました🔥
トレーニング手順
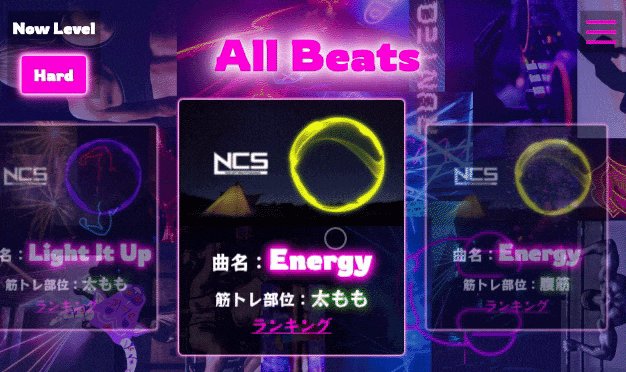
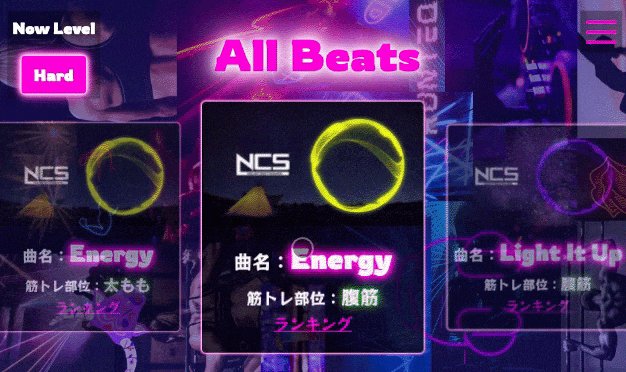
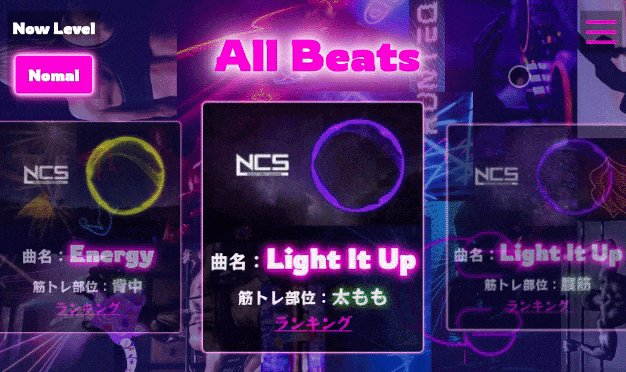
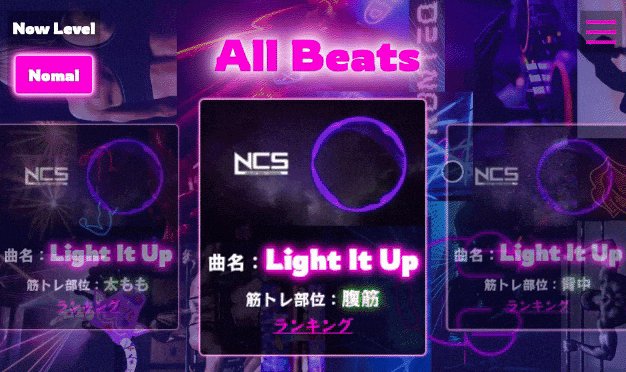
1. All Beats画面からプレイしたい曲を選択
★ モード(ハード・ノーマル)が選べます。
★ 曲ごとのユーザーランキングを見れます。

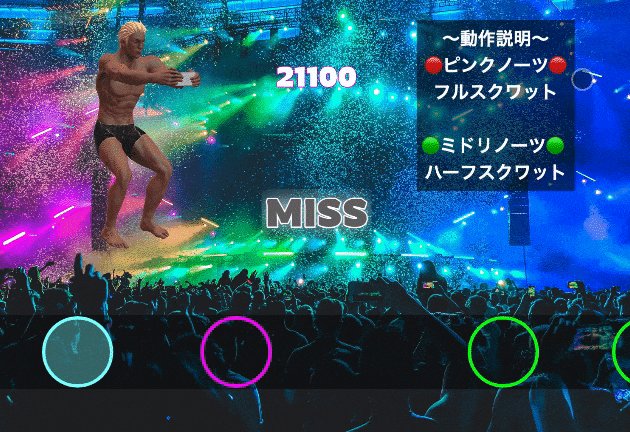
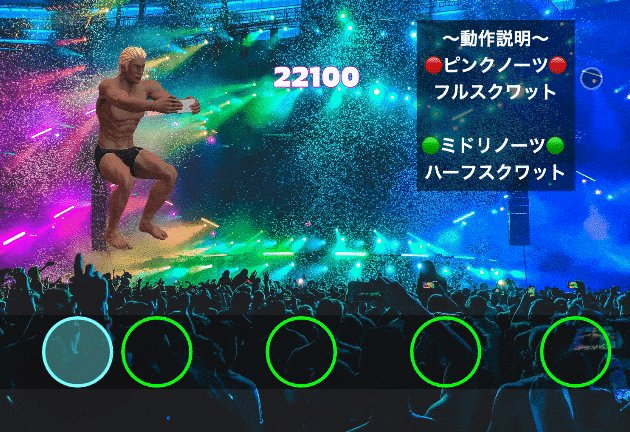
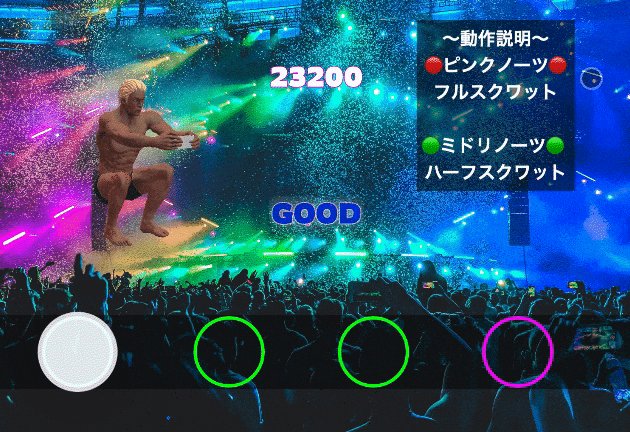
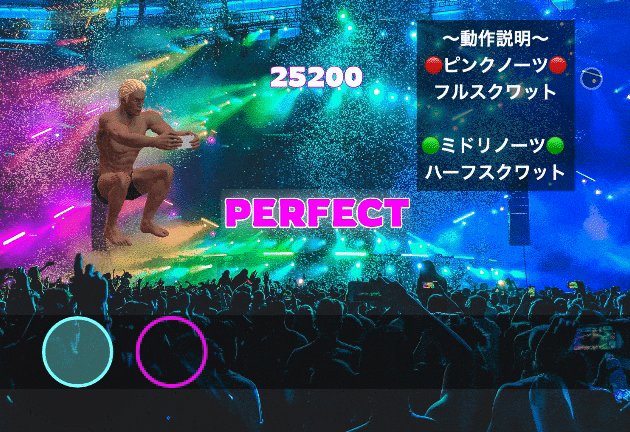
2. 流れてくるマルの色に合わせてマッチョマンのようにトレーニング
★ 最長120秒の短時間集中トレーニング
★ ベストタイミングで動作をするとEDMの重低音が響き渡ります。

3. トレーニングスコアを確認
★ ユーザー登録済みの場合、上位5名がランキング表示されます。

使用技術
- Ruby 3.0.1
- Ruby on Rails 6.1.4
- JavaScript
- phina.js
- Heroku
- AWS S3
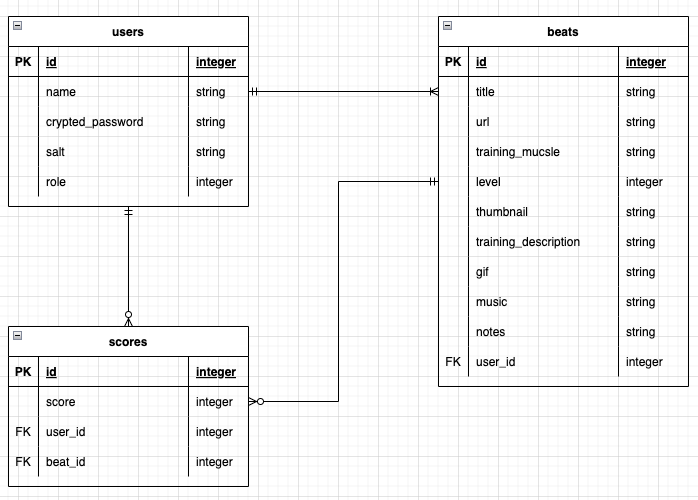
ER図
各主要機能の説明
1. 音ゲー機能の動的表示
DBに保存した音ゲーに必要ファイル(MP3・譜面・説明文など)を動的にゲームライブラリに入れて動作させるために、beats#showファイルでerbタグを使用して読み込みを行なっています。
<script>
//ゲームの記述は省略
var ASSETS = {
sound: {
music: "<%= @beat.music.url %>",
},
json: {
beatmap: "<%= @beat.notes.url %>"
},
image: {
'sprite': "<%= @beat.gif.url %>",
'thumbnail': "<%= @beat.thumbnail.url %>",
},
</script>
2. 筋トレ動作検知機能
JavaScriptのdevicemotionイベントでスマホの加速度センサー(傾きなどを検知する)の値を取得して、スマホが筋トレ動作を検知したタイミングと音ゲーのタイミングを判定します。
// 加速度センサーを利用した判定機能
window.addEventListener("devicemotion", function (event) {
// 加速度センサーの値を変数に格納
var x = Math.floor(event.accelerationIncludingGravity.x)
var y = Math.floor(event.accelerationIncludingGravity.y)
var z = Math.floor(event.accelerationIncludingGravity.z)
if (Math.abs(x) > 15 || Math.abs(y) > 15 || Math.abs(z) > 15) {
self.judge(icon);
}
})
3. スコアデータの受け渡し
プレイ画面からスコア画面に遷移する際、ユーザー登録をしている場合は筋トレスコアをフロントのphina.jsからバックのRailsに受け渡しています。
(スコア履歴はマイページから確認できます。)
// ゲーム終了(Scoreページへ)
if (this.elapsedTime > "<%= @beat.url%>") {
SoundManager.stopMusic();
// データ受け渡し
const data = { score: this.totalScore, user_id: "<%= current_user.id if logged_in? %>", beat_id: "<%= @beat.id %>" }
axios.post('/scores', data);
self.exit({score: this.totalScore,});
};
おわりに
最後までご覧いただきありがとうございました!!!
ぜひ筋肉のビートを刻んでみてください💪
▼ Muscle Beat
https://www.muscle-beat.com
▼ Twiiterアカウント
https://twitter.com/ji_bi__