実現したいこと
バックエンド(Rails)から保存したDB内のデータを呼び出して、動的にフロント(phina.js)に入れて、ゲームをプレイできるようにする✅
phina.jsとは:ゲームを簡単に作ることのできるJavaScriptのライブラリ
開発環境
Rails6系
Ruby3系
phina.js 0.2.3(CDN)
アプリ:Muscle Beat(スマホ専用筋トレ系音ゲー)
GitHub
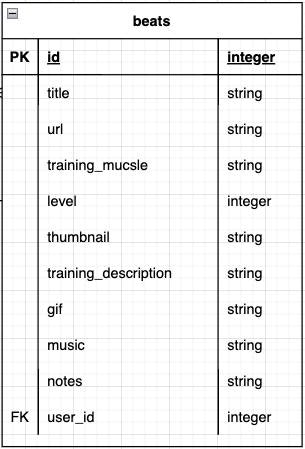
テーブル(例)↓

1. viewでphina.jsの環境構築
ゲームプレイ画面を作成するviewにCDNでphina.jsを読み込ませます。
<script src="https://cdn.jsdelivr.net/gh/phinajs/phina.js@v0.2.3/build/phina.js"></script>
2. viewにゲーム用の記述を行う。
1でphina.jsを読み込んだviewのscriptタグ内に作成するゲームの記述を行います。
実際のコード
<script src="https://cdn.jsdelivr.net/gh/phinajs/phina.js@v0.2.3/build/phina.js"></script>
<script>
//ここにphina.jsを用いたゲーム用の記述をする
</script>
Q. なぜJavaScriptの記述をview内にするのか?
A. 動的にDBのデータを読み取るためです!
たしかにRailsのJavaScriptの記述はapp/javascript/packs以下にするのが通常です。
しかし上記pack以下のJavaScriptファイルはRailsのWebpackerにより、RailsによるDB読み取り以前に出力されてしまいます。
そのため、動的にDBデータをJavaScriptに読み込ませるにはviewのscriptタグ内に記述する必要があります!!!
3. erbタグでデータの動的読み込み
<script src="https://cdn.jsdelivr.net/gh/phinajs/phina.js@v0.2.3/build/phina.js"></script>
<script>
//ゲームの記述は省略
var ASSETS = {
sound: {
music: "<%= @beat.music.url %>",
},
json: {
beatmap: "<%= @beat.notes.url %>"
},
image: {
'sprite': "<%= @beat.gif.url %>",
'thumbnail': "<%= @beat.thumbnail.url %>",
},
</script>
ゲームの記述内にerbタグを入れてDBのデータを動的に読み込ませます。
controllerはrails g scaffold ~~~で作成したままでも大丈夫です。
class BeatsController < ApplicationController
before_action :set_beat, only: %i[show edit update destroy]
# 該当箇所以外は省略
def show; end
private
def set_beat
@beat = Beat.find(params[:id])
end
end
4. データを入れる
ここまでできたら、任意のフォームからerbタグで出力するよう設定したデータを入れればphina.jsが動的に値を読み取ってくれて、ゲームが動きます!
私の場合は音ゲーに必要な、MP3や譜面などの計9つのデータを動的に読み込んでます。
rails consoleやcurlコマンドでデータを入れるよりも、formタグを使って専用の入力フォームを作ってしまった方がその後の管理性が良くなるのでおすすめです✅
最後に
phina.jsとRailsを連携させる記事がなかったので執筆しました!
この記事が多くの悩める方に届くことを願っています🌱