はじめに
ここではWebアプリ開発時に画像が重くて、アプリの動作が重くなった場合の対処方法についてお伝えいたします
WebP化とは
詳しい内容は下記になりますが、
WebPは2010年にGoogleが開発した新型の画像ファイル形式です。
私も最初は間違えましたが、
よくウェブピーと言い間違えることありますが、正しくはウェッピーです
従来のJPEGやPNGなどの画像ファイル形式に比べて、高い圧縮効率と品質を実現しています。
参考に
私自身がWebP化した際に取ったキャプチャですが、
以前のpng画像のバイト数(赤の数値)が下記に対し、

WebP化してした画像は下記の通り、バイト数(緑の数値)も下がります
※gitでコミットプッシュし、最新版にプル実行

高い圧縮効率は上記でわかったにせよ、品質を実現するというのはぴんと来ないかもしれません
そんなこと言っても、画質悪くなるだけでしょ?
やるだけ意味ないよ
と発言している方に下記をご覧ください
A

B

AとBどちらがWebP化されていると思いますか?
答えはBです
ぱっと見でも絶対わからないですね
縦×横の大きさは同じですが、画像のバイト数は異なります
A(JPGの場合)

B(WebPの場合)

以上のことから、WebP化しても画質が劣化して見える心配性は無くなります
それでもこのような意見も来るでしょう
画質圧縮、アプリの動きがスムーズになる以外の効果もあるの?
それについて下記の資料の抜粋になりますが、下記の効果があげられます
・可逆圧縮・非可逆圧縮の両方に対応している
画像の圧縮形式である可逆圧縮とは、圧縮されたデータを損失なく元の状態に復元できる技術です。この方法では、元のデータの品質を保ちながら圧縮をおこないますが、その代わりに圧縮率は非可逆圧縮に比べて低くなります。
一方、非可逆圧縮とは、圧縮時にある程度のデータ損失を許容します。この方法では元のデータを完全には復元できませんが、データサイズを大幅に削減でき、ほとんど違いのわからない画質を維持しながら高い圧縮率を実現します。
WebPはこれら両方の圧縮方法に対応しており、従来の画像フォーマットよりも、より新しく圧縮率が高いアルゴリズムを用いております。
Google公式の情報によると、可逆圧縮画像の場合、PNG画像と比べてサイズが26%小さくなり、非可逆圧縮画像の場合はJPEG画像と比べて25~34%小さくなるとされております。WebPを利用することにより画像サイズを軽量化できるため、ウェブページのロード速度の向上に寄与し、ユーザーエクスペリエンスを改善します。
・背景の透過処理ができる
PNGフォーマットでよく知られている背景の透過処理機能も、WebPでは実装されています。透過処理を用いることで、画像をさまざまな背景の上に自然に重ねることができます。これにより、デザインの柔軟性が高まり、より魅力的なウェブページの構成が可能です。
・アニメーションを表示できる
GIFフォーマットのように、WebPはアニメーションの表示機能にも対応しています。GIFに比べてより高い圧縮率と品質を実現しているため、Web上でのアニメーション利用においても、効率的で高品質な選択肢となっています。
これらの特徴により、WebPは多くのWebサイト運営者にとって魅力的な選択肢となっており、今後もその利用が拡大していくことが予想されます。
<引用以上>
つまり、まとめるとWebPに変更することで軽量化され、ページがスムーズに開くだけでなく、JPGやPNGと異なり、機能パフォーマンスの向上効果があげられるのです
WebP化する方法
さてWebP化ですが、
実は
拡張子を変換しただけでは画像の中身の変換が出来ません
・画像のWebP化は下記の方法を使って、画像変換させます
1:画像変換ソフト
2:画像CDNサービスを利用し、オンデマンドに生成する
今回は画像変換ソフトを用いてWebP化させましたので、そのやり方について説明いたします
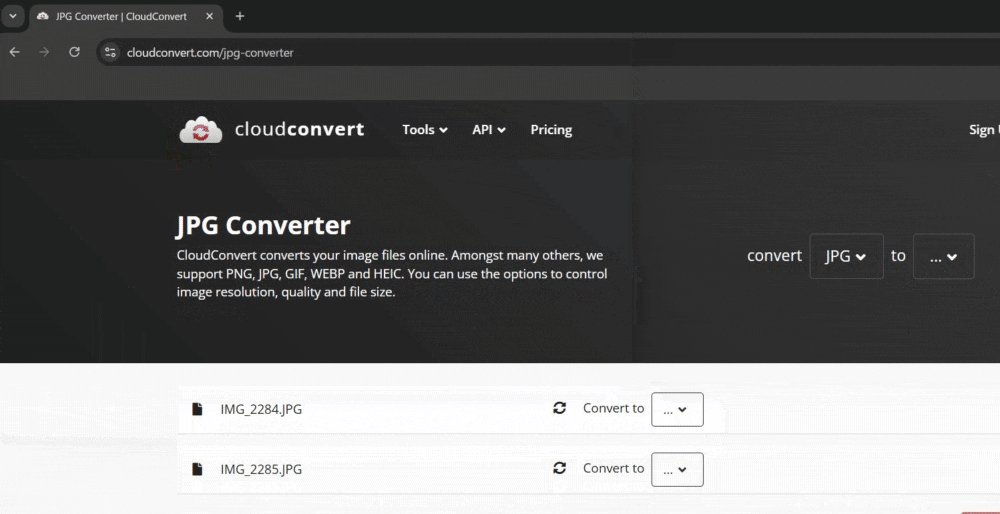
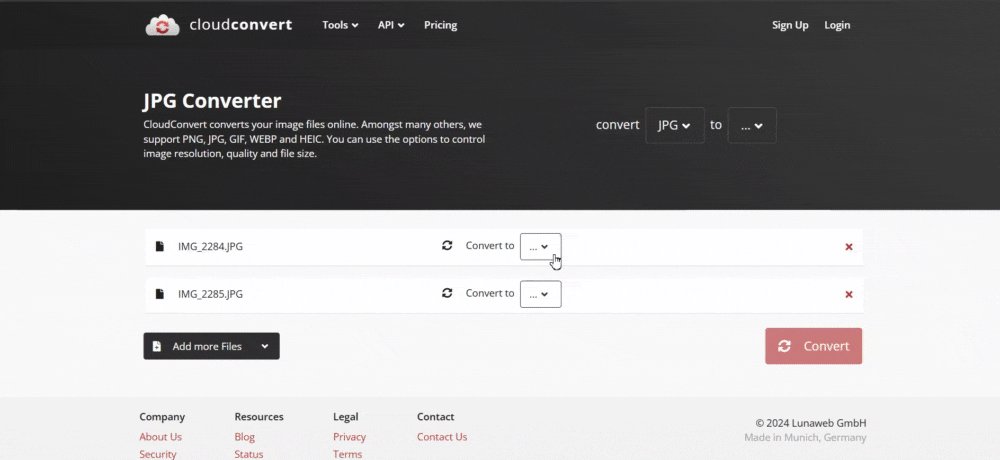
cloudconvertを開く
その名のとおり、画像をWebP形式に変換するためのツールです。
特徴は一括変換機能を備えている点にあります。複数の画像ファイルを選択し、一度に変換することが可能です。
使い方は非常にシンプルで、変換したい画像ファイルをアップロードし、変換ボタンをクリックするだけです。
※2024年12月時点のものです
今後、画面の変更が行われることもありますので、最新の情報をお確かめください
赤の「Select File」のボタンを押下します
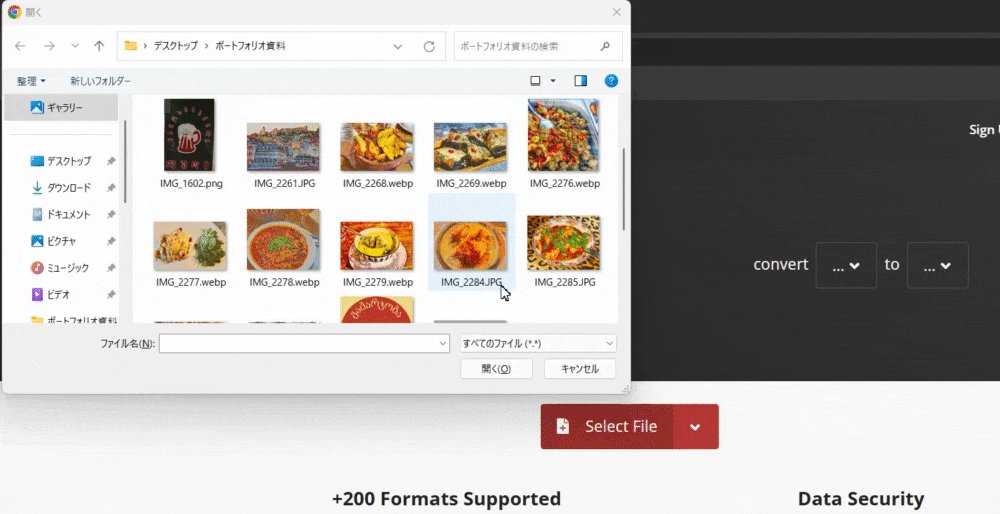
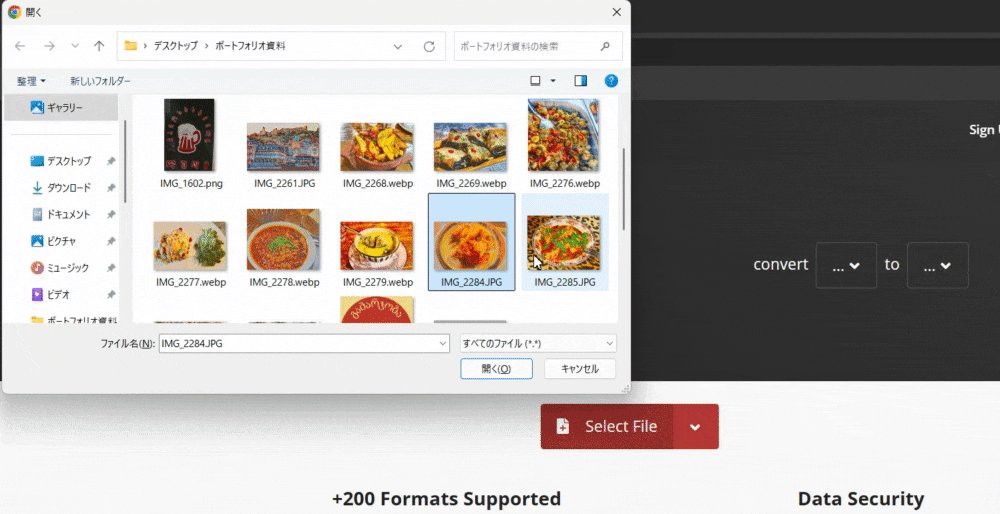
WebP化したい画像を選択する
「Select File」のボタンを押下すると画像アップロードのエクスプローラーが開かれますので、WebP化したい画像を選択します

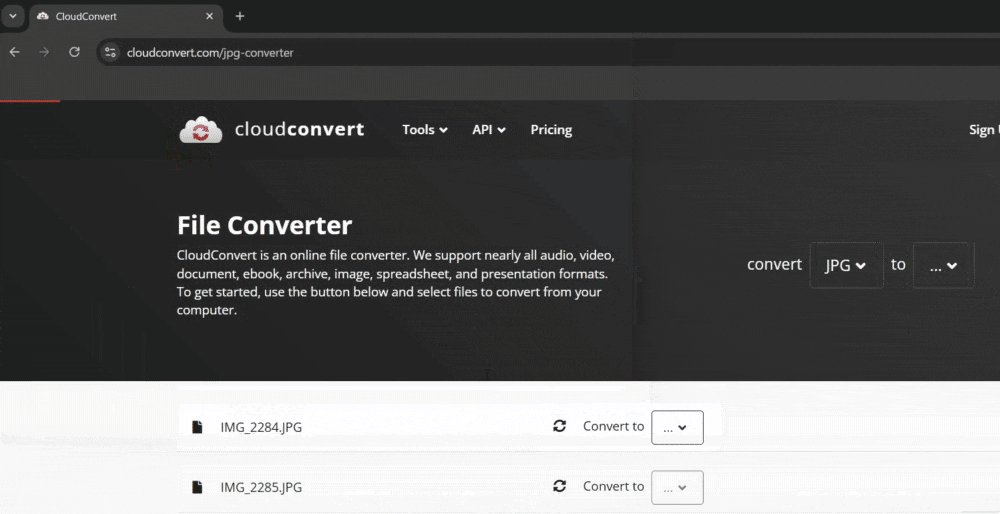
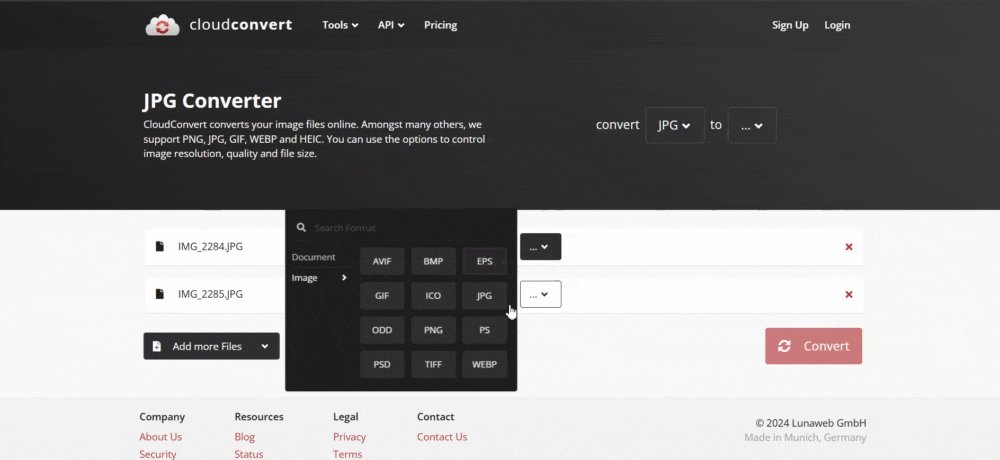
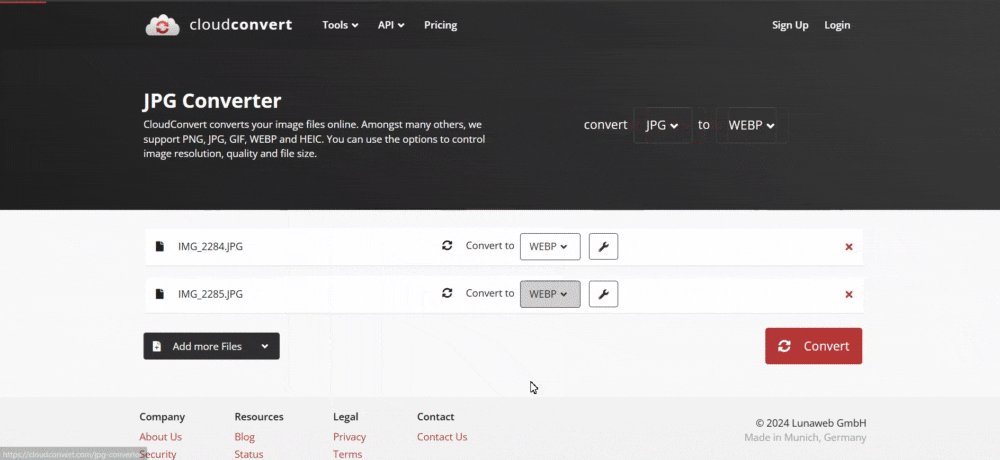
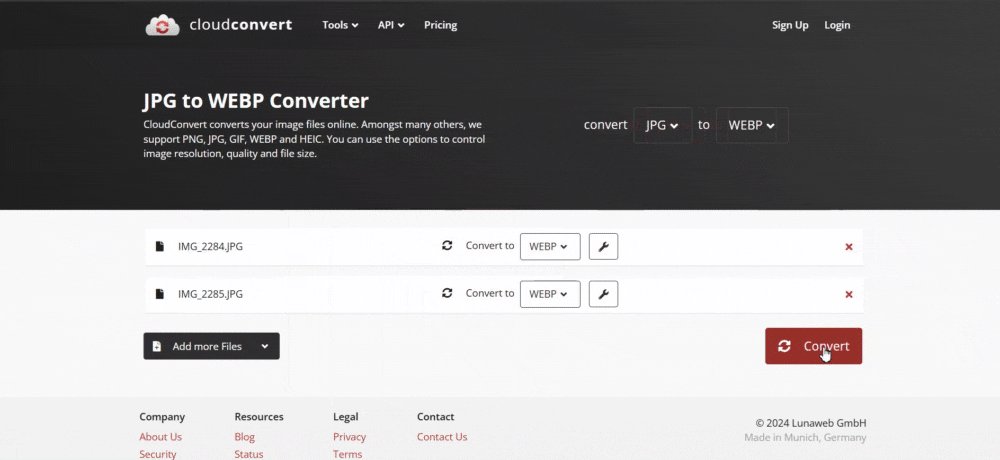
WebP変換を選択し、Convert(変換)ボタンを押下
WebP以外も変換可能ですが、WebPを選択し、赤のConvert(変換)ボタンを押下します

WebPが無事に成功すると下記のようにダウンロードが可能になります
WebP化画像を確認したい場合は、Downloadのドロップダウンに隠れているReviewを押下すると、以下のように確認できます。

個別でWebP化画像をダウンロードしたい場合は、緑のDownloadボタンの押下します

まとめてWebP化画像をダウンロードしたい場合は、緑のDownloadボタンの押下します

あとは
app/assets/imageのディレクトリに格納するだけです
参考になりますが、下記の通り画像がここまで圧縮できます
このおかげで遷移がスムーズになるのでおすすめです

以上です
ご不明点、ご相談などございましたら、ご連絡のほどよろしくお願いいたします


