こんにちは
今回は診断結果を表示するための機能を実装します
診断機能につきましては、下記にてご確認ください
https://qiita.com/jiantaiyiteng1/items/12f62f32775558e3bd0b
今回の診断機能は下記の認識で進めていきます
・設問3問のYESNO方式
・8通りの選択肢を作る
診断結果を見るのボタンを押しても画面遷移できないとき
- ルート設定について
resources :diagnosesのルートは下記のように適切であるかを確認します
# ルート側にdiagnoses(診断機能)を追加
# 現在のroutes.rbでは、診断機能を提供するresources :diagnosesに対してindexとshowアクションしかルートが設定されていないが
# トップページから診断フォーム(newアクション)に進む必要がある
resources :diagnoses, only: %i[index show new create]
- フォームの送信確認
診断結果を見るボタンを押した後、何も起こらないのは、フォームの送信に問題がある可能性があるので、送信が行われているか確認します
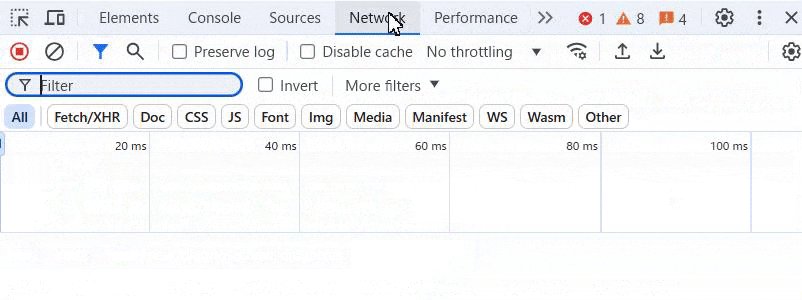
→ブラウザのデベロッパーツールを使い、ネットワークタブでフォームが送信されているか確認します
フォームの送信確認の可能性が高いことを分かった場合は下記の対応になります
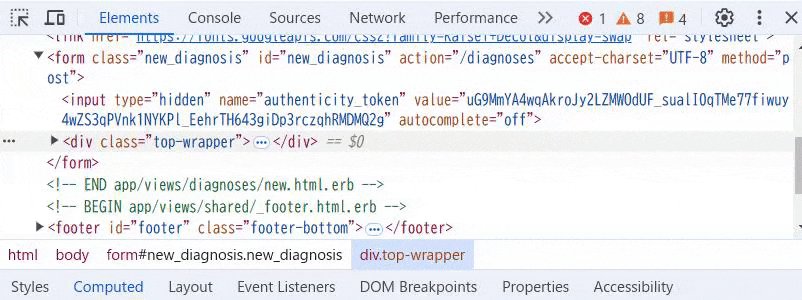
デベロッパーツールでフォームが送信されているか確認
右クリックで検証を押下し、Netwrorkのコーナーで送信されているか確認します

HTTPステータスコードの概要
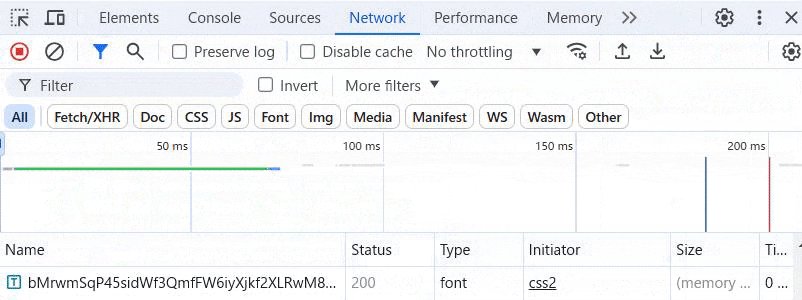
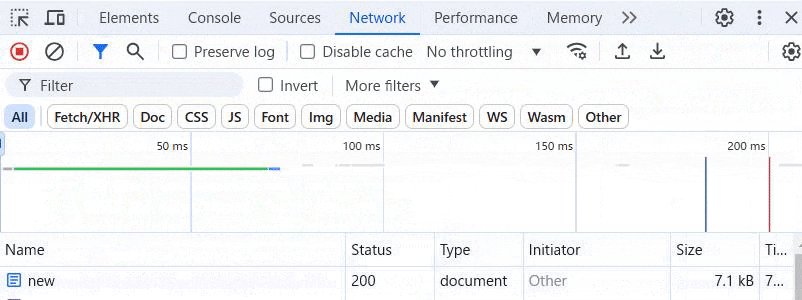
リクエストが正常に処理されたことを意味する200番台のステータスコードが出ている確認します
- 具体的には:
- 200 OK: リクエストが正常に処理され、サーバーが正しいレスポンスを返したことを示す
- 201 Created: 新しくリソースが作成された場合(例えば、フォームのデータが正常にデータベースに保存された場合)に返す
-
400番台や500番台は、エラーを示す:
- 4xx (クライアントエラー): クライアント側の問題でリクエストが処理できなかった場合(例: 404 Not Found、422 Unprocessable Entityなど)
- 5xx (サーバーエラー): サーバー側の問題でリクエストが処理できなかった場合(例: 500 Internal Server Error、503 Service Unavailableなど)
→200 OK: リクエストが正常に処理され、サーバーが正しいレスポンスを返したことを確認
→診断結果を見るのボタンを押すと下記のエラーがNetwork上で確認ができます
application-bcf9c753…554f1bd9fe3.js:3315 TypeError: map.get is not a function
at fetch (application-bcf9c753…f1bd9fe3.js:6384:20)
at fetchWithTurboHeaders (application-bcf9c753…f1bd9fe3.js:1151:10)
at FetchRequest.perform (application-bcf9c753…f1bd9fe3.js:1261:25)
application-bcf9c753…554f1bd9fe3.js:6384 Uncaught (in promise) TypeError: map.get is not a function
at fetch (application-bcf9c753…f1bd9fe3.js:6384:20)
at fetchWithTurboHeaders (application-bcf9c753…f1bd9fe3.js:1151:10)
at FetchRequest.perform (application-bcf9c753…f1bd9fe3.js:1261:25)
デバッグツールに表示されているエラーメッセージ:
Uncaught (in promise) TypeError: map.get is not a function
は、JavaScriptでのエラーを示します
このエラーは、map.getが関数ではないために呼び出せないことを意味しています
これは、fetchやTurbo Drive(以前のTurbolinks)などのJavaScript関連の機能が正しく動作していない可能性が高いです
このエラーが、診断結果に遷移できない問題と直接的に関連している可能性があります
特に、RailsアプリケーションでTurboやTurbo Framesなどを使用している場合、このようなJavaScriptエラーはフォームの送信やリダイレクトに影響を与えることがあります
解決方法
- Gistの資料を適用
何らかの理由で Turbo/Stimulus が間違ったものを使用しているので、下記のように修正します
Before
<html>
<head>
(省略)
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
</head>
(省略)
</html>
after
<!DOCTYPE html>
<html>
<head>
(省略)
(ここを「type: "module"」に修正↓)
<%= javascript_include_tag "application", "data-turbo-track": "reload", type: "module" %>
</head>
</head>
(省略)
</html>
それでも解決できない場合
Turbo Driveを無効にして試す
一度、TurboやTurbo Driveの影響を排除して、フォームが正常に動作するか確認してみましょうTurboは、デフォルトでRails 7から使用されていますが、これがフォームのリクエスト処理に影響を与えている可能性があります
此方の方法はあまりおすすめできないので、上記の対応後失敗した場合において対応するようにしてみましょう
app/views/layouts/application.html.erbで、Turboを無効にする方法は以下の通り
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="turbo-visit-control" content="reload"> <!-- これでTurboを無効にします -->
<title>YourApp</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
</head>
これで、フォームの送信後、Turbo Driveの影響を受けずにページがリロードされる
diagnoses/show.html.erb ファイル生成・編集
診断結果を表示するページを生成し、編集します
今回は3つの設問のYESNO形式で
8通りの結果を出力するようにしております
<div class="diagnosis-wrapper">
<div class="diagnosis-inner-text">
<p><!-- ここは各自好きなタイトルで --></p>
</div>
<div class="tweet-container">
<!-- 111 の場合 -->
<% if @diagnosis.question == "112" %>
<div class="image-container">
<img src="/assets/Answer01.png" alt="犬" class="answer-image">
<div class="text-overlay">
<h6>犬</h6>
</div>
</div>
<div class="diagnosis-inner-text">
</div>
<!-- 各自好きなようにして -->
</div>
<!-- 121 の場合-->
<% elsif @diagnosis.question == "212" %>
<div class="image-container">
<img src="/assets/Answer02.png" alt="猫" class="answer-image">
<div class="text-overlay">
<h6>猫</h6>
</div>
</div>
<!-- 各自好きなようにして -->
</div>
<!-- 122 の場合 -->
<% elsif @diagnosis.question == "122" %>
<div class="image-container">
<img src="/assets/Answer03.png" alt="うさぎ" class="answer-image">
<div class="text-overlay">
<h6>うさぎ</h6>
</div>
</div>
<!-- 各自好きなようにして -->
</div>
<!--これを8通り分繰り返す-->
</div>
CSS で見た目を整える
application.scss に診断ページ用のスタイルを読み込む
こちらは、各自好きなように修正しますので、内容は省きます