お正月の間にLINEのアニメーションスタンプ(動くスタンプ)を作成&リリースできたので、どんな感じだったかを書いてみます
販売までの流れ
スマホでGIFを作る
↓
パソコンでGIFをAPNGに変換
↓
Line Creators Marketにスタンプを登録
↓
スタンプの販売申請
↓ 2,3日待つ
(承認がおりたら)販売開始
使ったアプリ/ソフトと作った画像
使ったアプリ(スマホ)
使ったソフト(パソコン)
- MacのFinder
- Macのプレビュー
- アニメ画像に変換する君
つくった画像
- スタンプ用画像 270x270 APNG 8枚
- ストアの画像 240x240 APNG 1枚
- トークでスタンプを選ぶときの画像 96x74 PNG
詳細な手順
スマホでGIFを作る
こんな感じのGIFをつくりました
使ったアプリは以下の2つ
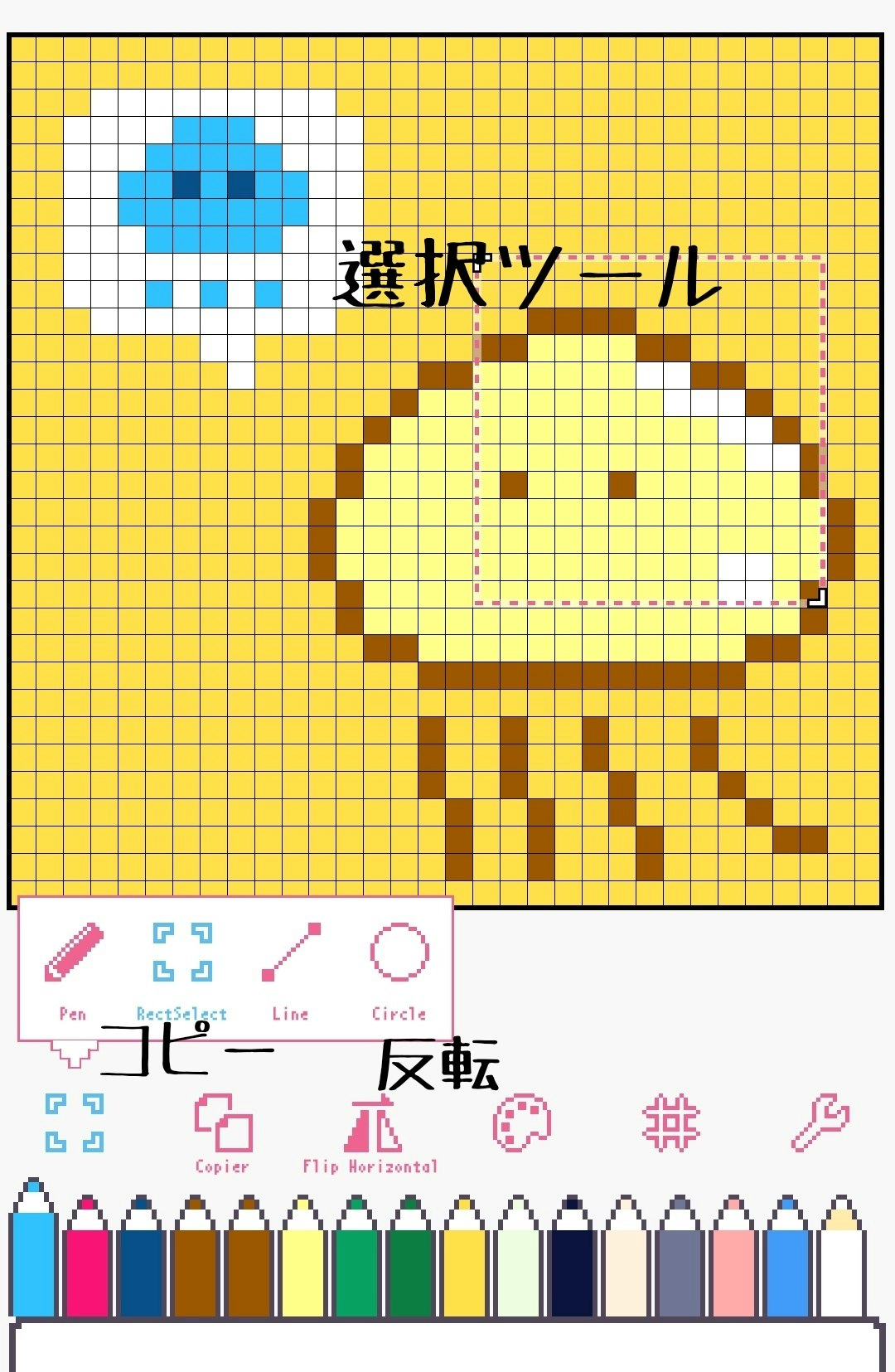
dotpictでアニメーションのフレームをドット絵を描いて、GIFShopでフレームをつなげて動画にしました
フレームを描くというと難しそうに聞こえますが、最初の絵ができたら、くらげの位置をずらしたりといった操作はdotpictの機能を使えばわりとかんたんにできます
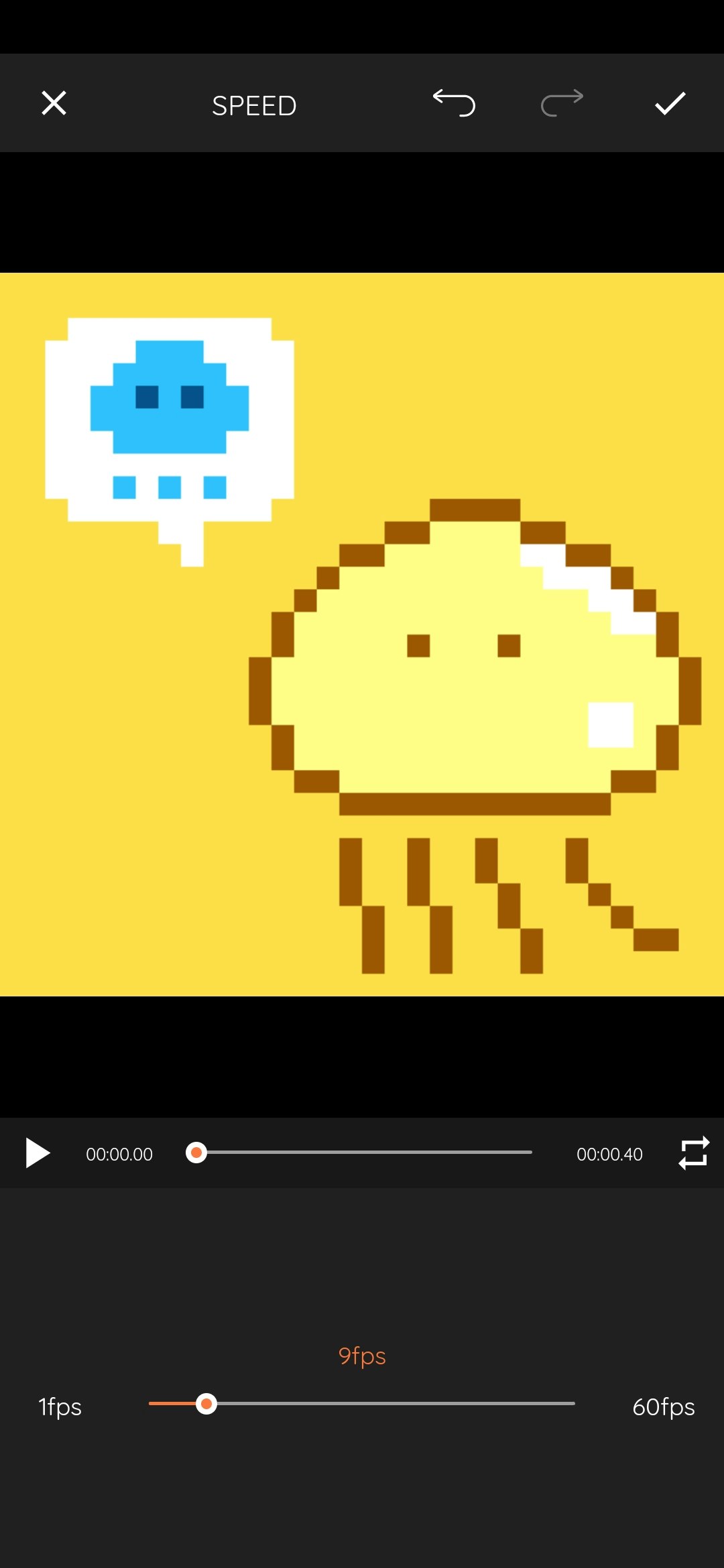
アプリでの作業風景はこんなかんじです
パソコンでGIFをAPNGに変換
使ったソフト
- MacのFinder
- Macのプレビュー
- アニメ画像に変換する君
手順は以下の通りです
- スマホのGIFをパソコンに転送する
- GIFのフレームを抽出してそれぞれ1枚の画像にする
- FinderでGIFをPNGに変換(拡張子を変えるだけ)
- プレビューで画像サイズを規定の270x270にする
- アニメ画像で変換する君でPNGをAPNGに変換
この過程は半分くらい自動でできるようにしたので、スクリプトを別記事で公開します
わたしはパソコンでGIFから再度フレームを抽出しましたが、
スマホからフレームの画像を送る
→パソコンでPNGに変換
→パソコンでAPNGを作成
というやり方でも問題ないです
スマホでアニメーション作成を完結させたかったので、自分は上記のような手順になりました
アニメ画像で変換する君をAPNG作成で使った理由は、LINEのスタンプの規定をチェックしてくれるからです
LINEのアニメーションスタンプには、
- サイズ 270x270
- フレーム数 5-20
- 秒数 1,2,3,4秒のいずれか
という規定があって、規定を満たしていないと申請できませんが、このソフトは規定にあってるかあってないかを、アニメーション作成の段階で見せてくれるのでわかりやすいです
APNGで困ったところ
上記の規定以外にも気をつけることがあって、それが守られていないと、スタンプがアップロードできなかったり審査が通らなかったりします
サイズ変換
ポイント: 動画にする前に、フレームの段階でサイズを270x270にする
APNGを作ったあとにプレビューで「サイズ調整」をかけるやり方だと、Finderのサイズで270x270になっていてもLINEが受け付けてくれません
スタンプをアップロードしようとしても「適切なAPNGではありません」と出ちゃいます
なので、動画にする前にフレームのサイズを揃えましょー
.apngという拡張子はない
APNGファイルの拡張子は.pngです
わたしはこれがわからず、ちゃんとAPNGになってたのに、Finderでみたら.pngってなってて「動画になってないじゃん!」となってキレてました
.gifを.pngにするだけだとだめ
FinderでGIF動画の拡張子を.gifから.pngに書き換えるだけだと、やっぱりアップロード時に「適切なAPNGではありません」と怒られます
なので、アニメーションソフトを使って動画にしましょう
1番目のフレームは、スタンプが伝えたいことを表してるフレームにする
アニメーション的に最初にもってきたいフレーム
≠ スタンプでの1番目のフレーム
わかりづらいので、例で説明します
このくらげをスタンプにする場合、アニメーション的にはこの画像を1フレーム目にしたいですが
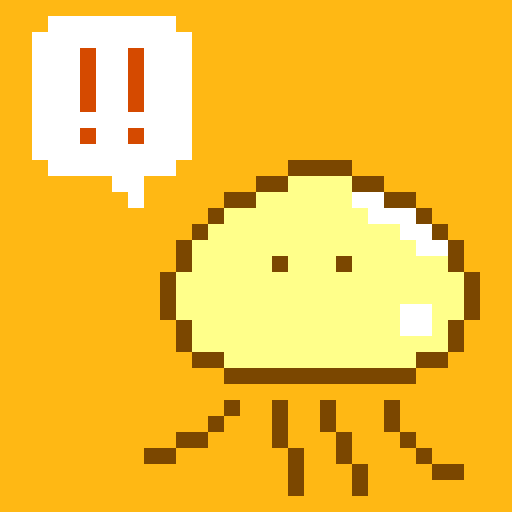
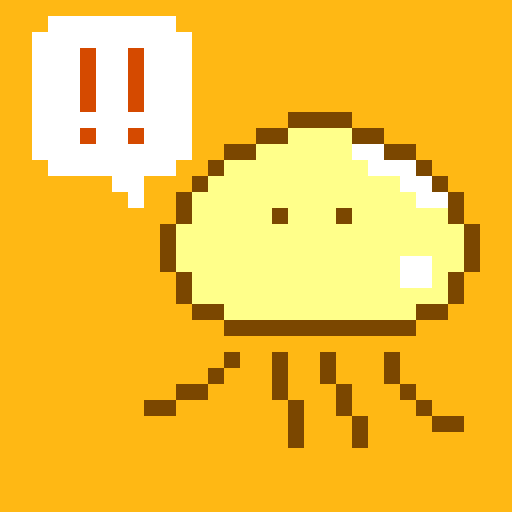
スタンプ的には下のいずれかを最初にします
スタンプはループしたあとに静止画を表示して、そのとき表示されるのが1フレーム目です
なので、1フレーム目はそのスタンプが伝えたいことがわかる画像にします
1フレーム目を選ぶときは、「動かないLINEスタンプだったらどの画像にするか」を考えるとよいとおもいます
メイン画像も動くやつにする
アニメーションスタンプを売るとき、ストアで表示する用の画像もアニメーションにします
わたしは静止画でいいと勘違いして、くらげの1枚絵をアップロードしようとしたら怒られました
その他エラー
画像サイズとか動画の秒数とかフレーム数がおかしい場合、アップロードした時点でたとえば「サイズは270x270にしてください」みたいな具体的なエラーが出ます
「適切なAPNGではありません」と言われた場合は上記の項目をみてみてください
(他にもあるかも)
スタンプがLINEに承認されるまでの時間
スタンプをストアで売るためには、以下のステップがあります
- スタンプを登録する
- 審査してもらう
- (審査に通過したら)販売開始
わたしの場合、
12/30 21時 審査リクエスト
→1/1 14時 承認
→1/1 16時くらい ストアで見れるようになった
という感じで、他のスタンプでも審査リクエストから承認までに2日あいてました
リジェクトはまだされたことがないです
この辺はスタンプの数とかにもよるのかなあと
注意点として、審査が通ったあとにストアで販売するためにはアクションが必要です
承認されましたよメールが来たら、スタンプ登録をしたページに行って、「リリース」ボタンを押します
押すまではストアに載らないです
宣伝
ドット絵なくらげのスタンプ売ってます
よかったら買ってね