Raspberry Piやリモートサーバーでファイルを変更しようとする時、通常、Vimを使いますが、諸事情(主に本人の不勉強だが)より使いづらい時があります。ずっと前からRemote VSCodeという拡張機能があると聞いたが、試行錯誤を繰り返してやっと使い方を理解できました。
DemoとしてVagrantでrmateを使う方法を共有します
Vagrant環境の確認
Vagrantのインストールや設定の仕方は割愛いたします。
ここではVagrant既にインストール済みかつイメージも作成したとします。
まず、バーチャルマシンを起動します。
$ vagrant up
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Checking if box 'mvbcoding/awslinux' is up to date...
==> default: Clearing any previously set forwarded ports...
==> default: Clearing any previously set network interfaces...
==> default: Preparing network interfaces based on configuration...
default: Adapter 1: nat
==> default: Forwarding ports...
default: 22 (guest) => 2222 (host) (adapter 1)
==> default: Booting VM...
==> default: Waiting for machine to boot. This may take a few minutes...
default: SSH address: 127.0.0.1:2222
default: SSH username: vagrant
default: SSH auth method: private key
default: Warning: Connection reset. Retrying...
default: Warning: Remote connection disconnect. Retrying...
default: Warning: Connection reset. Retrying...
default: Warning: Remote connection disconnect. Retrying...
default: Warning: Connection reset. Retrying...
==> default: Machine booted and ready!
==> default: Checking for guest additions in VM...
...
普段VagrantにSSHでアクセスする時はvagrant sshコマンドを使いますが、下記ログを見ると。
default: SSH address: 127.0.0.1:2222
default: SSH username: vagrant
Vagrantのバーチャルマシンはssh vagrant@127.0.0.1 -p 2222でもアクセスできるとヒントしているのでは?と考えました。(環境や設定より、ポート番号は2222でない可能性があります)
早速試してみると、無事ログインできました。(パスワード聞かれる時はデフォルトのパスワードvagrantでいけます)
$ ssh vagrant@127.0.0.1 -p 2222
vagrant@127.0.0.1's password:
Last login: Tue Oct 2 11:24:21 2018 from 10.0.2.2
[vagrant@localhost ~]$
ならば話が早いです。
ssh -R 52698:127.0.0.1:52698 [リモートサーバのユーザ名]@[リモートサーバのホスト]
で早速ポートフォワーディングを始めます。
$ ssh -R 52698:127.0.0.1:52698 vagrant@127.0.0.1 -p 2222
vagrant@127.0.0.1's password:
Last login: Tue Oct 2 12:00:35 2018 from 10.0.2.2
[vagrant@localhost ~]$
ssh -R 52698:127.0.0.1:52698の部分は基本おまじないみたいなもので、[リモートサーバのユーザ名]@[リモートサーバのホスト]は通常のSSHログインと同じです。-p [ポート番号]や-i [キーファイル]などは必要があれば追加できます。
上記コマンドが成功できれば、ssh tunnelが作成されます。セッションを切らない限り存続します。
リモートサーバーにrmateをインストール
Remote VSCodeのReadmeでは既にいろんなバージョンのrmateのリポジトリを教えてくれました。特別な需要がなければBash versionが無難です。
[vagrant@localhost ~]$ sudo wget -O /usr/local/bin/rmate https://raw.githubusercontent.com/aurora/rmate/master/rmate
[vagrant@localhost ~]$ sudo chmod a+x /usr/local/bin/rmate
which rmateを打って、下記のリスポンスが返ってくれば成功です。
[vagrant@localhost ~]$ which rmate
/usr/local/bin/rmate
ここでリモートサーバー(ここではVagrantのバーチャルマシン)の環境設定が終わりました。SSHセッションを切らないでVSCode側の設定をします。
Remote VSCodeの設定
拡張機能検索でRemote VSCodeを入れると、最初にでたものをインストールします。

インストールできたらVSCodeを再起動し、cmd + shift + p(Windowsはctrl + shift + p)でコマンドパネルを開き、Remote: Start Serverを打ちます。

ここでVSCode側の設定も終わりました。先ほど開いたVagrantのSSHセッションに戻ります。
rmateでリモートファイルの編集
いよいよ本番です。Vagrantにrmate [ファイル名]を打てばVSCodeで該当ファイルが編集できるようになります。
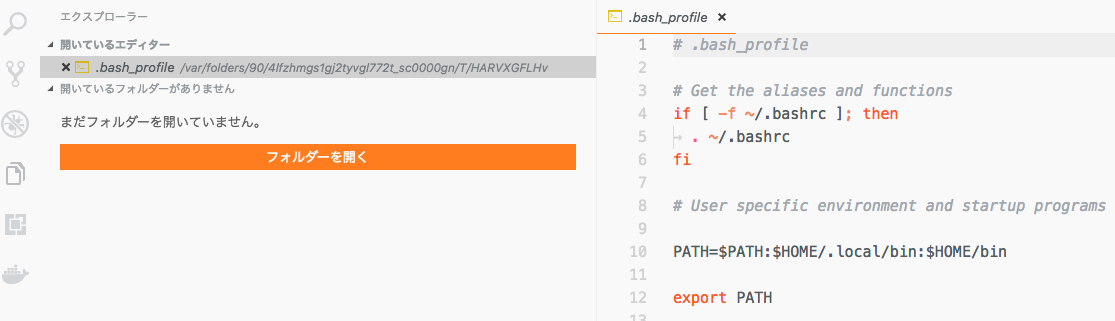
[vagrant@localhost ~]$ rmate -p 52698 .bash_profile
[vagrant@localhost ~]$
もし下記のエラーが出た場合、VSCode側のRemote VSCodeサービスが立ち上がってない可能性があります。
[vagrant@localhost ~]$ rmate -p 52698 .bash_profile
setsockopt TCP_NODELAY: Invalid argument
connect_to 127.0.0.1 port 52698: failed.
VSCodeで表示されたファイルを編集し、保存すれば、自動でリモートで反映されます。


参考
https://github.com/rafaelmaiolla/remote-vscode
https://github.com/aurora/rmate
http://memo-pad.hatenadiary.jp/entry/2017/10/08/205326
UPDATE
情報探している途中Remote Workspaceという拡張機能に出会った。
こちらの方はrmateの上位版みたいな感じでフォルダ単位で編集できます(rmateはファイル単位)
どちらが良いのかはまだこれから模索します。