講師紹介
松田直樹さん 株式会社まぼろし
With高野さん
CSS Fonts Module Level3
使用勧告(?)になった。
カーニング、いい感じに文字詰めしてくれる。
日本語フォントのオープンソース化
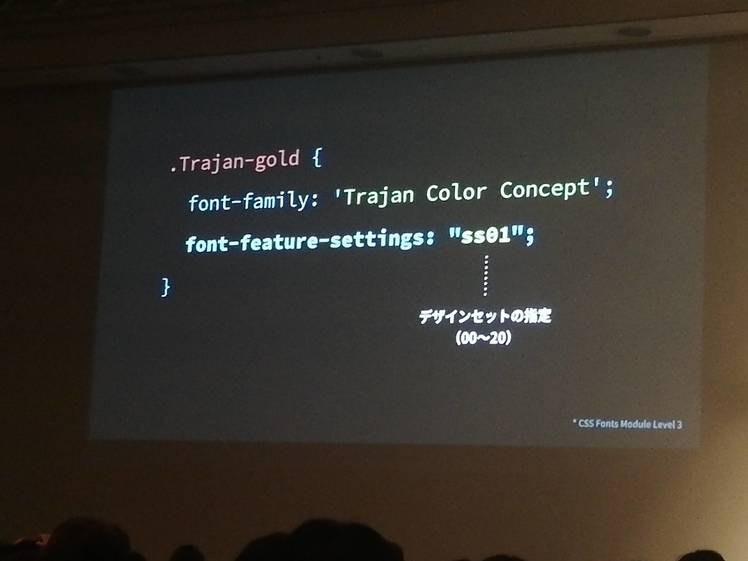
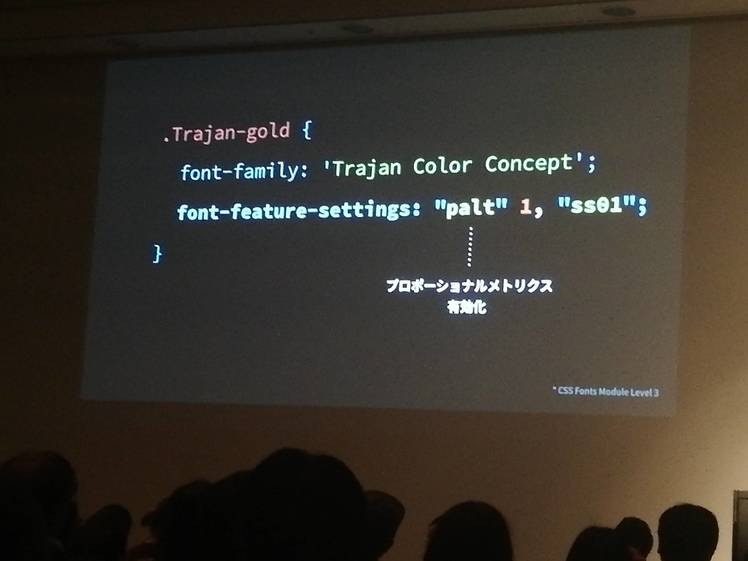
書き方
コーポレートフォントで魅せる。
Hey!Say!JUMPもWebフォントらしい。
行政サイトもWebフォントを利用している。
小田原市、渋谷区。
画像文字がなくなりつつある。
進化するWEBフォントと表現
Open Type フォントの進化
Variableフォント
(引用元:https://ferret-plus.com/8809)
単独のフォントファイルで、繰り歩幅、太さ、傾斜などの特性を可変させることができる。
4社共同開発
Apple, Google, Microsoft, Adobe
Microsoftのサイトにあるらしい。
https://docs.microsoft.com/en-us/windows/desktop/directwrite/opentype-variable-fonts
従来のフォントは200, 400, 700 ,900と決まっていたが、
Variable Fontでは微妙な太さも表現することができる。
太さ、字幅、斜体などに対応している。
Color Fonts
繰り歩をSVGで定義することで、
2011年、Adobeが提案したらしい。
#貂明朝、#貂明朝テキスト ともカラー絵文字が使えるようになりました!貂ちゃん、天気などもついにカラーで出るだけでなく、ニューカマーの干支と猫も仲間入り。もちろん白黒グリフに切り替えも可能です。すでに貂明朝お使いの方はアクティベートしなおすと使えます!#AdobeMaxJapan #AdobeFonts pic.twitter.com/YHl5qup4gc
— Ryoko Nishizuka (@ryon106) 2018年11月20日
#貂明朝、#貂明朝テキスト ともカラー絵文字が使えるようになりました!貂ちゃん、天気などもついにカラーで出るだけでなく、ニューカマーの干支と猫も仲間入り。もちろん白黒グリフに切り替えも可能です。すでに貂明朝お使いの方はアクティベートしなおすと使えます!#AdobeMaxJapan #AdobeFonts pic.twitter.com/YHl5qup4gc
— Ryoko Nishizuka (@ryon106) 2018年11月20日
こちらもMSのページに仕様書があるので。
https://docs.microsoft.com/en-us/windows/desktop/directwrite/color-fonts
SVG1.1の機能のほとんどを、オープンタイプがサポートする。
カラーフォントはAiで作れるらしい。
これからは人種対応が必要になってくる。
Fontself Makerというプラグインがある。
5000円。