※2018年11月16日の記事です
先日作った際に、気になったポイントをまとめました。
アートボード
サイズは596×842
A4サイズの場合、596px×842pxで作成します。
これは72dpiで作成することを想定しているためです。
Web資料の場合、このくらいのdpiで良いそう。
※追記:XDのサイズ入力欄、なんと四則演算が使える。
セクションで並べる
同じレベルのページが、縦に並ぶように配置します。
あとで概観を見渡すときに、ページのレイアウトが統一されているかを
確認する際に便利だからです。
画像
リサイズしてから挿入する
XDからPDFを書き出すと、見かけ上は小さくなっていても、
ファイルサイズはそのままです。
そのため画像を挿入するときは、適切なサイズにリサイズしてから
挿入しましょう。
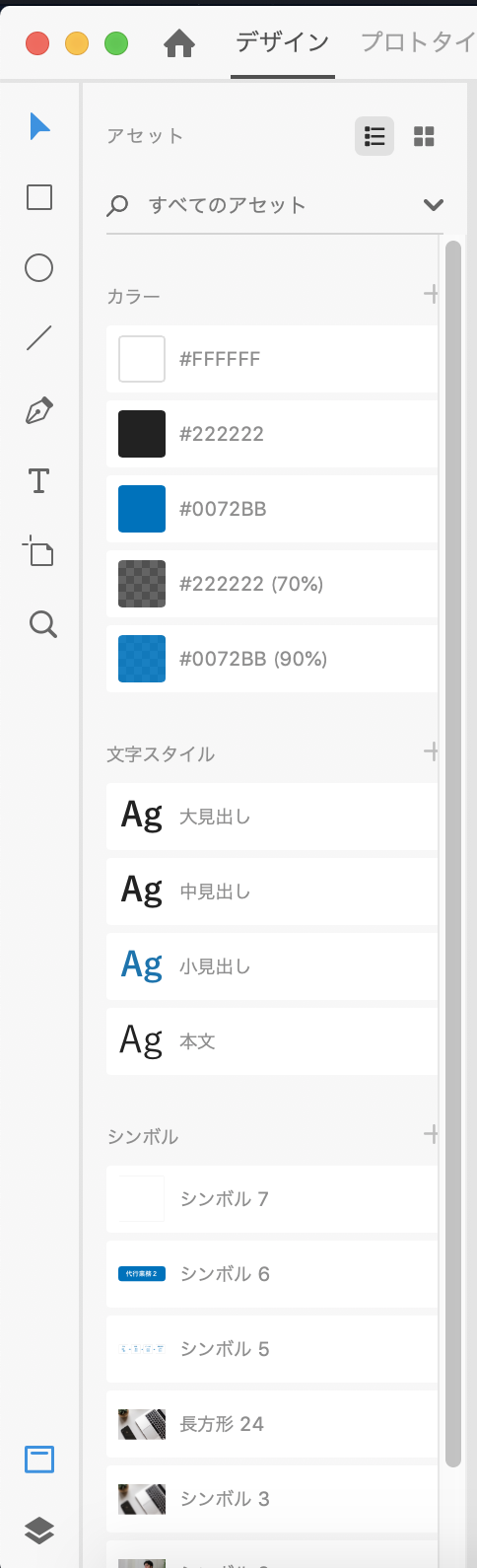
アセット
よく使う色、フォント、シンボルを保存しよう
左下のフォルダマークからアセット一覧を開くことができます。
するとアセット一覧が表示されます。
最初は何も表示されませんが、保存したいフォント、カラーのコンテンツを
右クリックして、「アセットにカラーを追加」「アセットに文字スタイルを追加」「シンボルを作成」を選択すると、アセットに追加されます。

ちなみにXDにおけるシンボルとは、テンプレートみたいな意味です。
このアセット機能の凄いところは、アセット画面から特定のものを選択して変更すると、
全てのアセットに変更が施される点です。
色を微調整したいときや、大幅に印象を変えたいときに、全ての文字を変更することが可能なのです。
シンボルはアートボード上から一つを変更すると、
全てのシンボルの形が変わります。
シンボルは別のXDファイルと共有できる
同じコンテンツを使いまわしたいときは、シンボルをコピペしてみましょう。
元ファイルの方で変更があった場合、コピー先のシンボルに更新通知がきて、
最新の状態に更新することが可能です。
参考:リンクされたシンボルの使用 - XD CCマニュアル
プレビューの共有
プロトタイプ
デザインが完成したら、
デザインタブからプロトタイプタブに切り替えましょう。
画面の遷移を設定することが可能です。
使い方は簡単で、ページ間を関連づけるために、
青い矢印を、次のページにドラッグ&ドロップします。

プロトタイプの共有
他の人に共有したいときは、右上の共有マークをクリック。
そこから「プロトタイプの公開>更新」と進みます。
100%になったら、リンクマークでリンクを取得します。
これで、リンクを知っている人と共有することができます。
書き出し
バッチで書き出す
□に↗︎矢印がついているページがバッチ書き出しされます。
このマークをつけるには、左下のアートボード一覧から任意のアートボードを選択し、
右クリックでメニューを開きます。

以上です。
他にも、
こんな使い方があるよ、というのがあれば、更新してください!