58のベストプラクティス
こちらのサイトを参考に、わかりやすいような図を追加したりしてみました。
58 Form Design Best Practices & Form UX Examples
一般的なフォームデザイン&構造
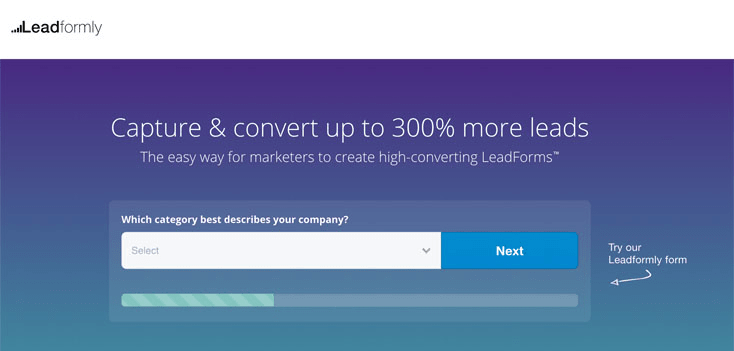
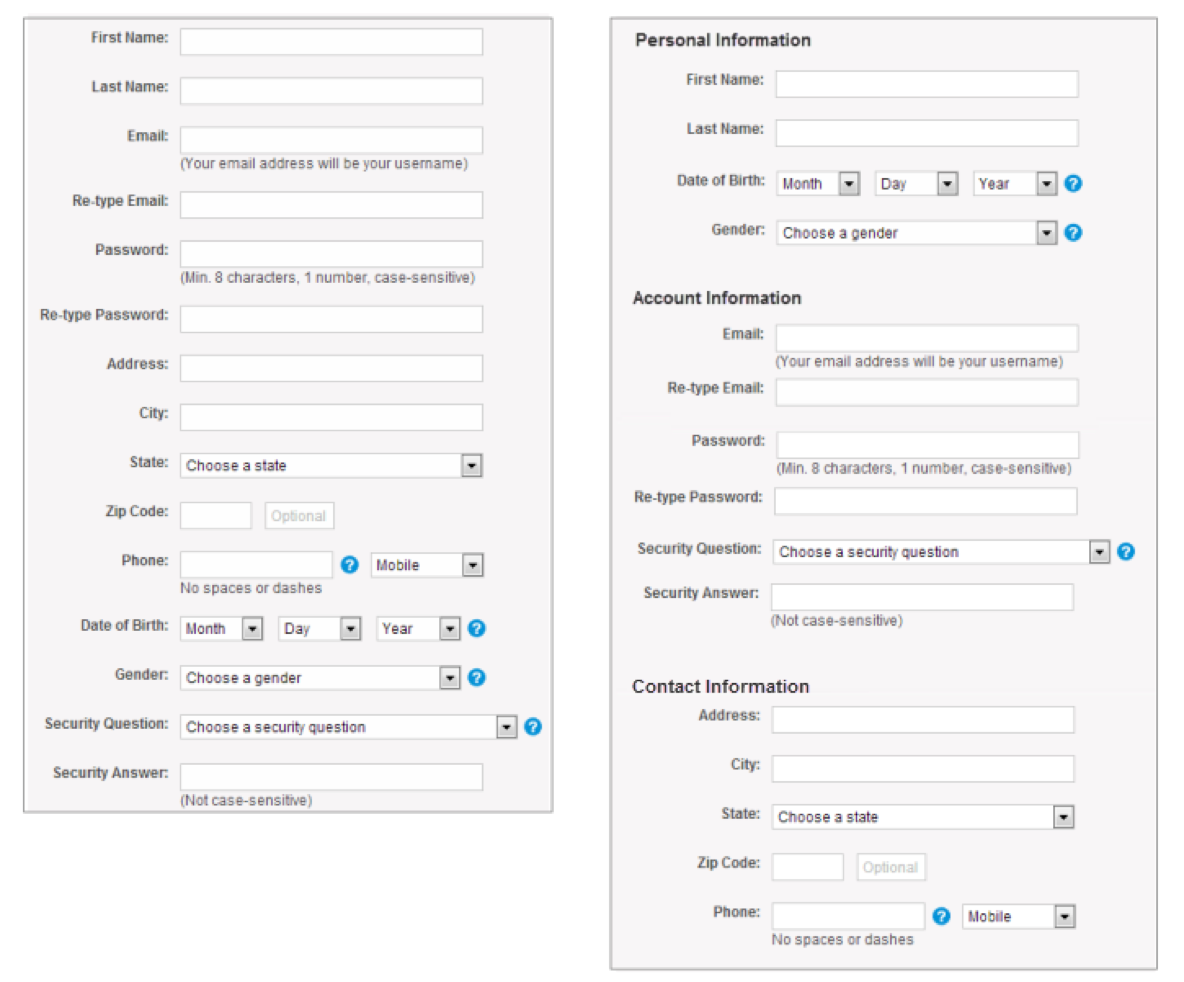
1. 多段階の方が一段階より効果的
理由は
⑴第一印象で少なく見える
⑵繊細な質問を後回しで見せられる
⑶進捗バーを見せることでフォームを埋めるモチベーションが上がるため。
2. 不要なフィールドは除去する
Expedia社は不要な質問のせいで1200万ドル(14億円)を年間で失っていた。
3. 条件付きロジックでフォームを短く
ブランチロジックとも呼ばれるこの方法は、
選択肢によってそのあとに表示する質問を変化させることで、
不要な質問をしないで済むというもの。

4. ラベルは左上に
Why Infield Top Aligned Form Labels Are Quickest to Scan
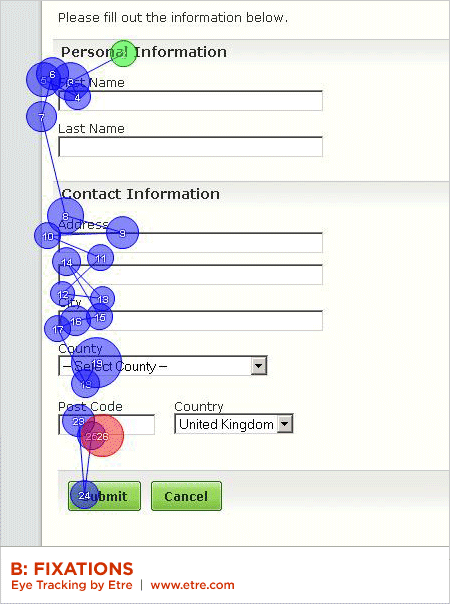
5. フィールドは横に並べない
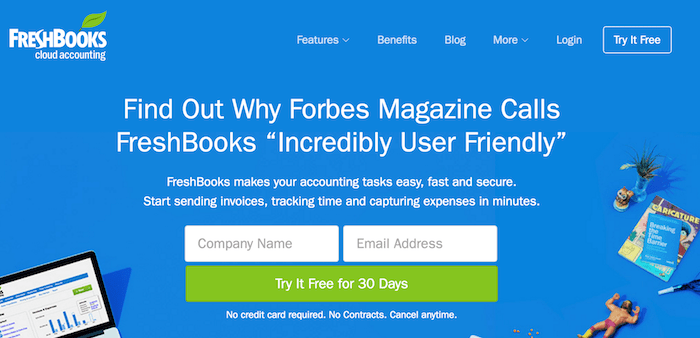
6. フォームを使う理由を明示する
フェラーリが貰えると書いてあれば、
1時間のフォームでも書いてもらえる。
サインアップする理由を書いて、31.54%コンバージョン率が上がった事例も。
A Simple A/B Test that Generated a 31.54% Lift in Sign-ups
7. 関連するフィールドはグループ化する
質問とフィールドの種類
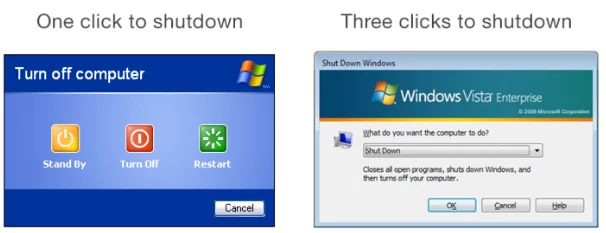
8. クリック数は極力少なく
Windowsの研究では、シャットダウンまでのクリック数を1回から
3回に増やしたところ、シャットダウンする人が少なくなった。

9. デフォルトは賢く提案
IPアドレスからデフォルトの国や電話番号を提案する、
という工夫が可能。
10. ラジオボタン・チェックボックス・ドロップダウンの使い分け
ラジオボタン・チェックボックスの方が最初から項目が表示されているので、
認知負荷が少ない。
通常は6以上の選択肢になったらドロップダウンを利用する。
11. ラジオボタンは垂直に
ラジオボタン(チェックボックス)は垂直に積み上げた方が、
認知の処理速度が上がることが知られている。
12. 電話番号、生年月日のフィールドはスライスしない
自動的に次のフィールドに移動してくれるとしても、
間違えて入力してしまう可能性は高まる。

13. 機密情報は必要な理由を明示する
プライバシーに関わる情報は、
何に使うのかを明示しておくことで心理的障壁を下げることができる。
14. 住所は郵便番号で探索し、入力負荷を下げる
ルックアップサービスを使用して、
自動補完させることが可能。
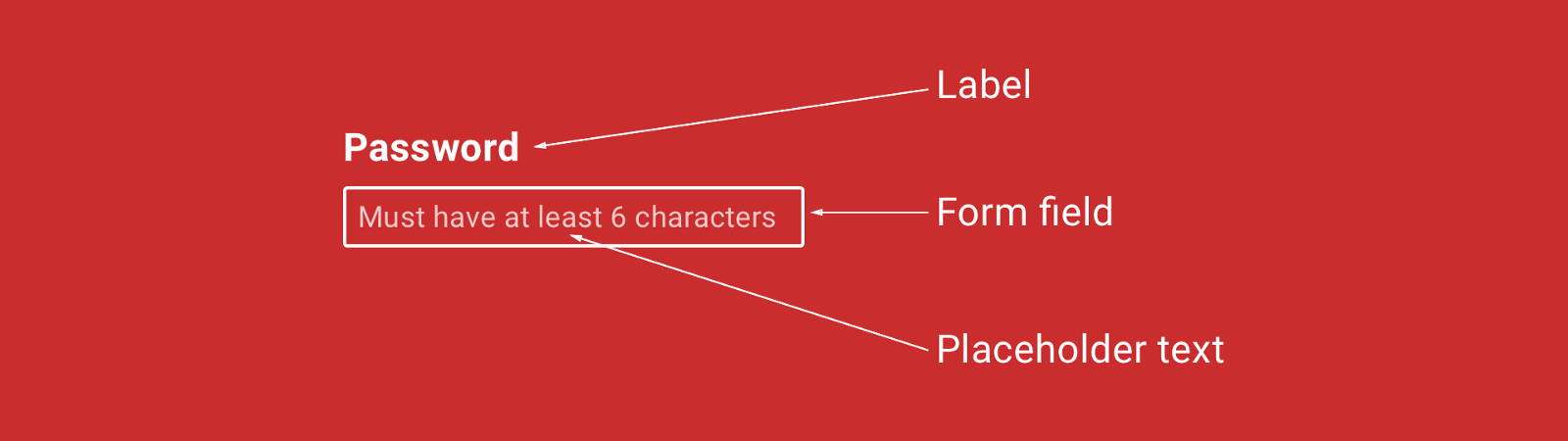
15. プレースホルダは正しく使用する
何を入力したら良いのか曖昧なケースでは、
入力例を明示することで、誤記入、エラーを防ぐことができる。

16. プレースホルダーテキストは、ラベルとしては使えない
入力時に隠れてしまうので、ラベルはラベルとして残しておく必要がある。
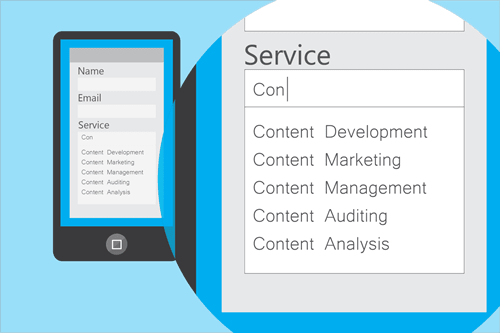
17. 予測検索は積極的に利用しよう
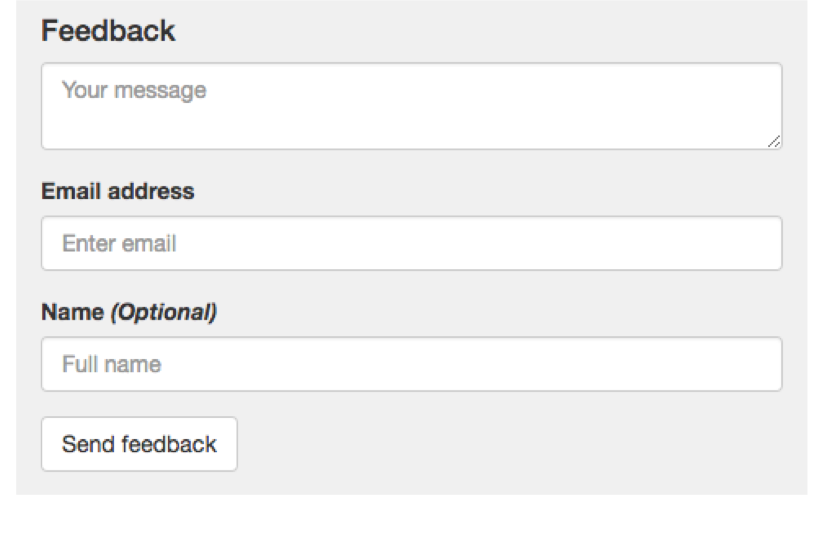
18. 任意・必須項目を区別させる
アスタリスク(*)を使うのはやめること。
必要ない情報は最初から聞かなければいい。
どうしても任意にしておきたいときのみ、
(任意)と記述しておけば良い。

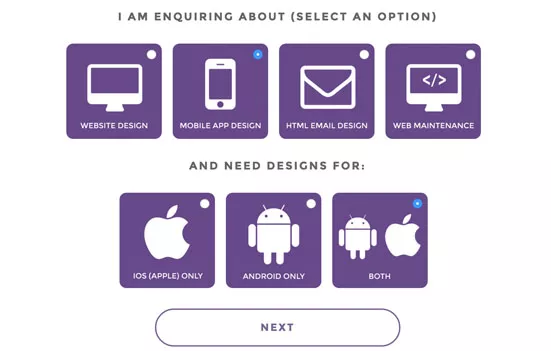
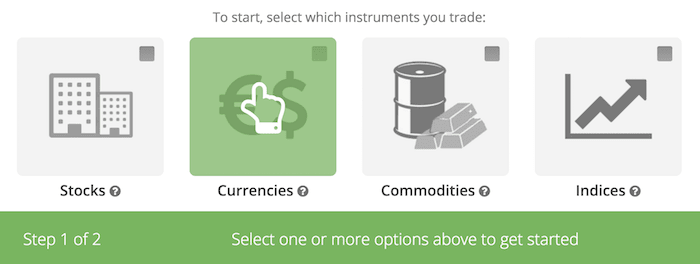
19. 画像選択は魅力的
画像を利用することで、無機質な質問を魅力的にすることができる。

20. 電話番号を聞くときは注意しよう
電話番号を渡すことは、人々にとって楽しいことではない。
電話番号を任意選択(optional)にしたところ、
フォーム放棄率が39%から4%に減少したという事例がある。
21. フィールドのタイプとサイズは適した物にする
クレジットカードのセキュリティ番号が3桁なら、それに適したサイズにすれば、
その番号を入力すればいいのだ、と判断することが容易。
アクセシビリティと使いやすさを求めて
当然のことが書かれているような気がするので、
読み飛ばして構いません。
22. CAPTCHAは利用すべきでない
23. 色を頼りにしない
色盲の人に配慮するため、
入力成功、エラーを表示する際は、アイコンを使用すると良い。
24. タブキーで移動できるように
タブ移動に慣れたユーザーへの配慮のため。
25. ユーザが理解できないことを尋ねるときは、明確な説明を
質問の上にマウスを置いた時に、詳細な視覚情報が出てくるなどの方法がある。
26. 主要なデバイス、ブラウザでの検証を。
使いやすさの検証が必須
27. 明るい場所でも使いやすいか
見やすさの点からデザインに配慮が大切。
28. 点滅するものを表示しない
ユーザーへの配慮。
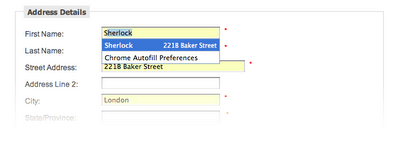
29. ブラウザの自動入力を有効に
30. 入力情報が多いときはマイルストーンをおく
ある一定のところまで達したら、一度フォーム提出をさせるのも手段。
それよりさらに情報を提供したいとユーザーが思ったら、
入力を続けるような仕組み作りが求められる。
31. フォーム速度を最適化する
Amazonでは100ミリ秒表示速度が上がると
1%コンバージョン率が上がることが確認されている。
32. 自動的に次の質問にジャンプさせない
混乱を招いてしまうため。
33. アイコンを使用して、フォームフィールドを直感的に
何を入力すべきななのか、直感的であることが大切
入力検証とエラー処理
34. 検証を厳しくすべきではない
電話番号をどのように入力すべきなのか、
厳密にするべきではない。
(+12345678912、+44 12345678912、012345678912のように。)
35. パスワードを二回入力させない
どうしても確認が必要な場合は、
マスク解除アイコンを設置する。

36. 入力エラーは即時でも出せる
送信ボタンが押されるまで待つ必要はない。
リアルタイムで、入力ミスを指摘するような仕組み作りが求められる。
理想は入力を終えてから500ms後。
信頼と社会的証明
37. フォームデザインを美しく
美しくデザインされたフォームは、
信頼される要因となる。
38. 懸念事項に対処する
個人情報が何に使われるのか、懸念に対して説明が必要。
「営業電話に使いません」「クレジットは必要ありません」
「料金は発生しません」などの情報があると心理的障壁が下がる。

39. 強い社会的証拠を記述しよう
「10万人が使用する」などのフレーズがあると、
安心感を与えることができ、フォーム使用率を高めることが可能。
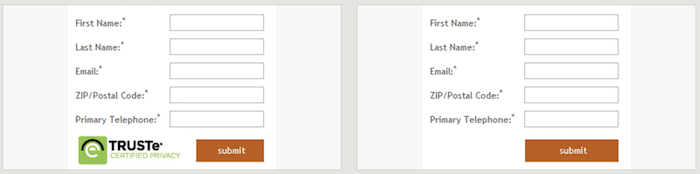
40. セキュリティシールは支払い発生時のみ
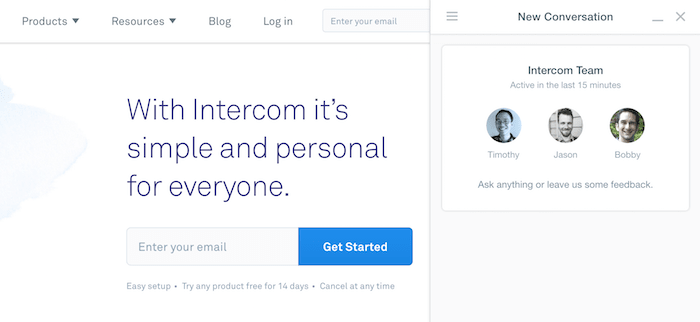
41. シンプルな登録フォームでも、ライブチャットウィンドウまたは連絡先情報を表示する
フォーム自体についての質問が想定される場合、この方法は有効。

多段階フォームと入力インジケータ
42. 多段階フォームに進行状況バーは必須
アニメーションの進捗バーは、静的なバーよりも優れていることがわかっている。
こちら↓のサービスの研究結果。
Leadformly | Lead Capture Forms That Convert
43. 移行速度に注意
次のフォーム画面に移動したことがわかることが重要。
コンテンツの変更に気づかず、コンバージョンに至らなかったケースもある。
画面遷移に関しては、必ずしも早ければ良いということではない。
44. ステップの具体内容を明示する
進捗バーだけでなく、あとにどのようなものを入力する必要があるのか、
明示しておく必要がある。
ボタン&Call to Action
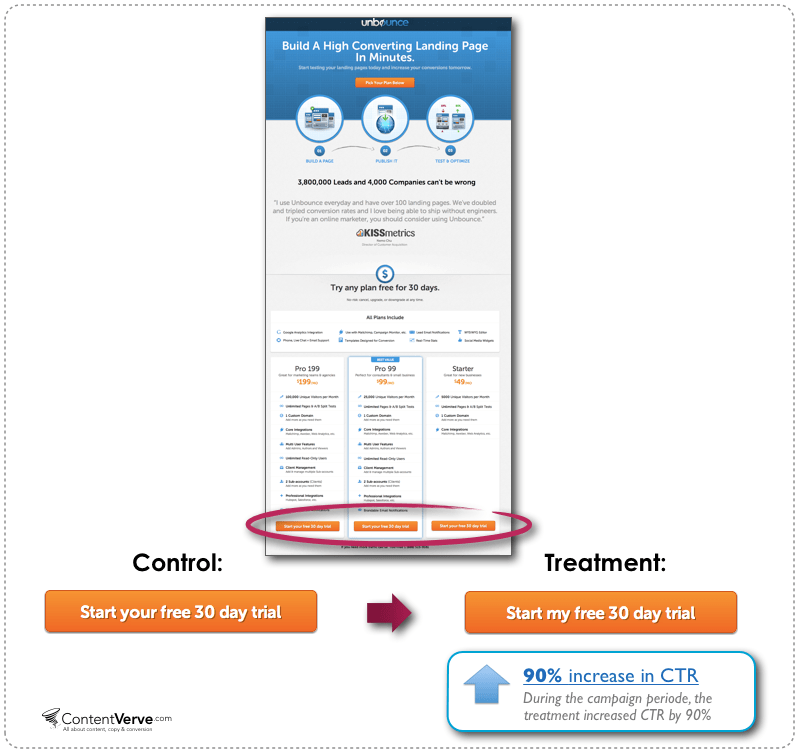
45. Call to Actionは「私の」を付記するべき
「送信」という無機質な言葉よりも、ユーザーがフォームを完了した時に、
達成したいと思う内容をボタンの文章に利用することが効果的である。

46. 行動を促すのは対照的であるとき
ボタンの色を変える悪名高い(!)調査について聞いたことがあるが、
重要なのは特定の色というよりもコントラストである。
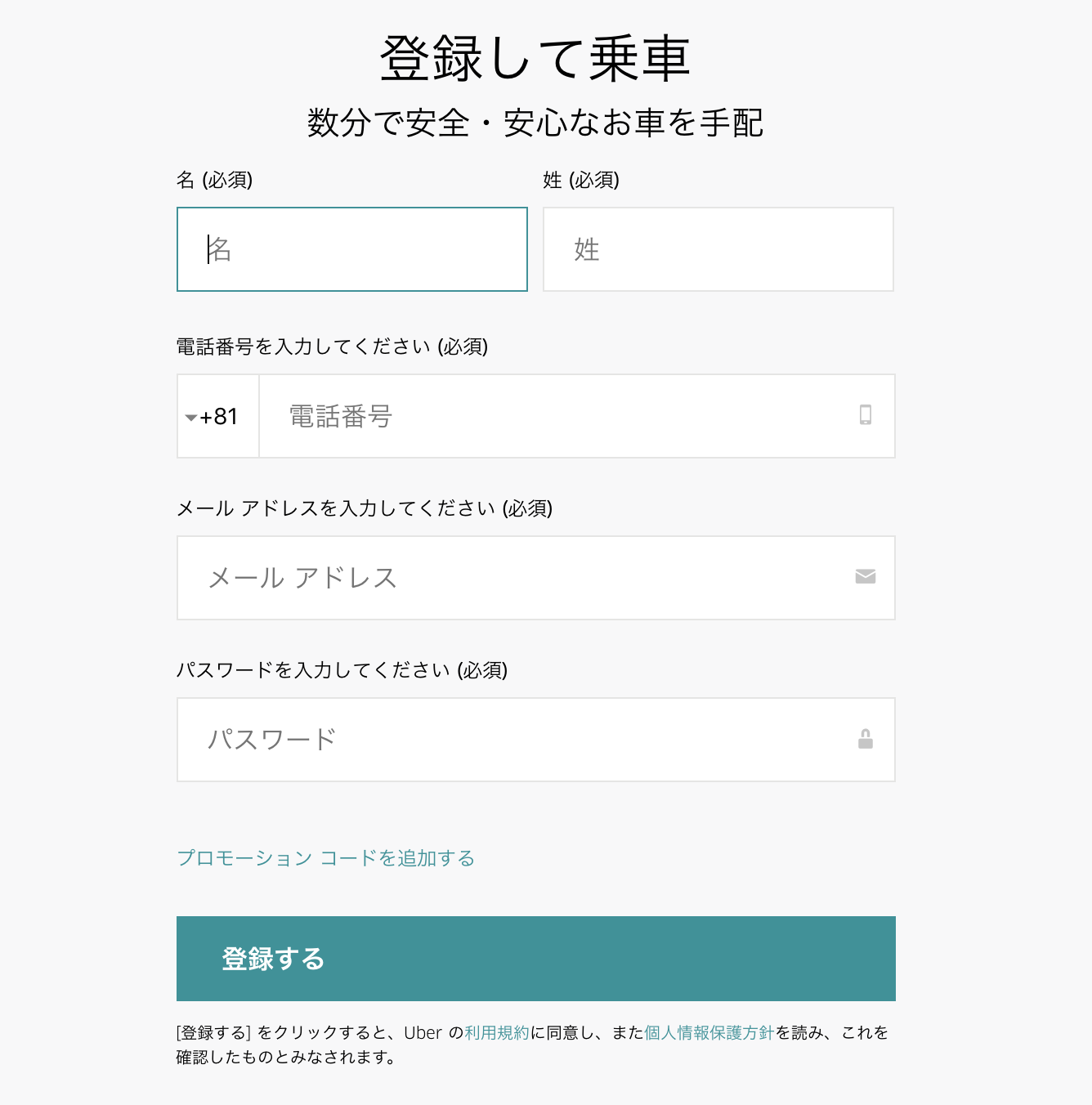
47. Call to Actionはフォームの幅と同じサイズに
Uberのフォームでは、背景とのコントラストを意識した上で、
フォーム幅と同じサイズのボタンを用意している。
これによってボタンがどこにあるのかをすぐに判別することができる。

48. クリア&リセットボタンは必要ない
古いサイトではいまだに使用されているが。
49. 質問は論理的順序で
クレジットカード情報は、物理的な順番と同じになっている必要がある。
50. 法的メッセージは簡潔に
免責事項に同意させるときは、文章を簡潔にする必要がある。
51. メーリングリストに勝手に登録しない
騙すような形にすべきではない。
52. 送信ボタンを押したら次に何が起こるか明示する
準備する必要があるのか、待つ必要があるのか、疑問が湧くこともある。
次に起こることを明確に伝えるページにリダイレクトすることが理想。
53. 送信時にボタンが二回押されないようにする
重複提出を防ぎ、余分にメールを送らないために。
54. 次に期待できることを想像できるようにする。
行動を促すフレーズ、またランディングページは、
それを想起できるようなメッセージが必要。
モバイルフォームの最適化
55. カメラ、日付ピッカーなどを活用
画像アップロードなどが非常に簡単にできるため。
56. 質問フィールドとボタンの高さは、最低48px必要。
57. 全てのフォントは16px以上にする
58. input typeを正しく設定しよう
電話番号、日付など、入力が簡素化される仕組みが用意されているため。
参考
- 58 Form Design Best Practices & Form UX Examples
- Use these top 10 tips when you design for forms – Prototypr
- 【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選 | 株式会社パンタグラフ
- LukeW | Primary & Secondary Actions in Web Forms
- Why Infield Top Aligned Form Labels Are Quickest to Scan
- A Simple A/B Test that Generated a 31.54% Lift in Sign-ups