みなさんHubspot使っていらっしゃいますでしょうか?
さて、今回はHubspotのデータをGoogleスプレッドシートに書き出すための手順を解説します。
Hubspotとは?
カンタンに説明すると、Hubspotとは「顧客管理システム」を中心にして「マーケティング」「セールス」活動を効率化するソフトです。(だよね?)
Hubspot APIについて
開発者ドキュメント
HubSpot API Docs
APIを初めて触るという方向けに解説すると、
APIとは「アプリとアプリをつなぐ仕組み」です。
今回の目的は「Hubspot ⇔ Googleスプレッドシート」の連携をするために使っていきます。
Hubspot APIができること
- GET(データの取得)
- POST(データの追加)
- PUT(データの更新)
- DELETE(データの削除)
が可能です。
Hubspot APIを使ってみよう
コンタクトを例に動かしてみます。
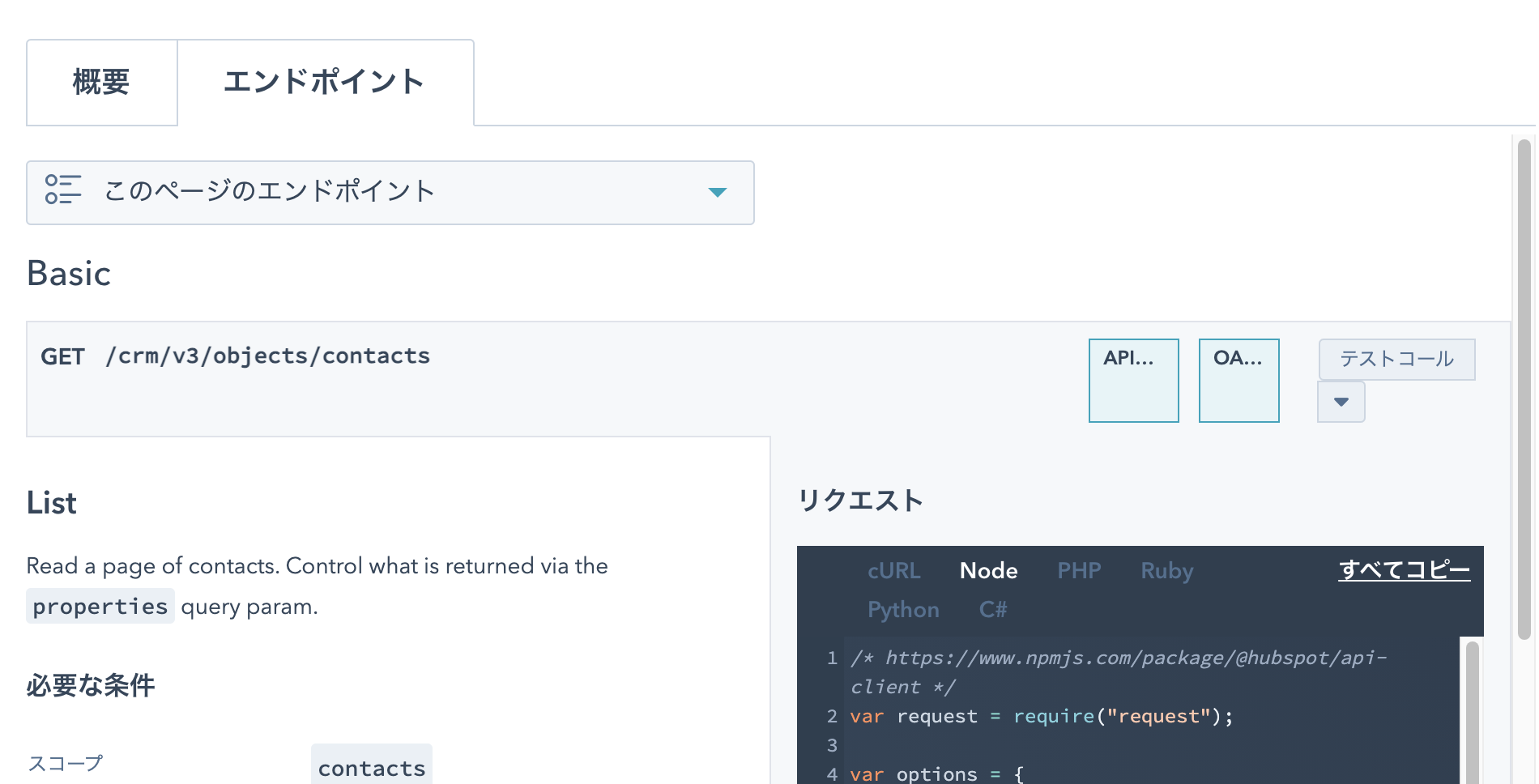
- CRM API | コンタクトにアクセス
- 「エンドポイント」を選択
-
「テストコール」をクリック
-
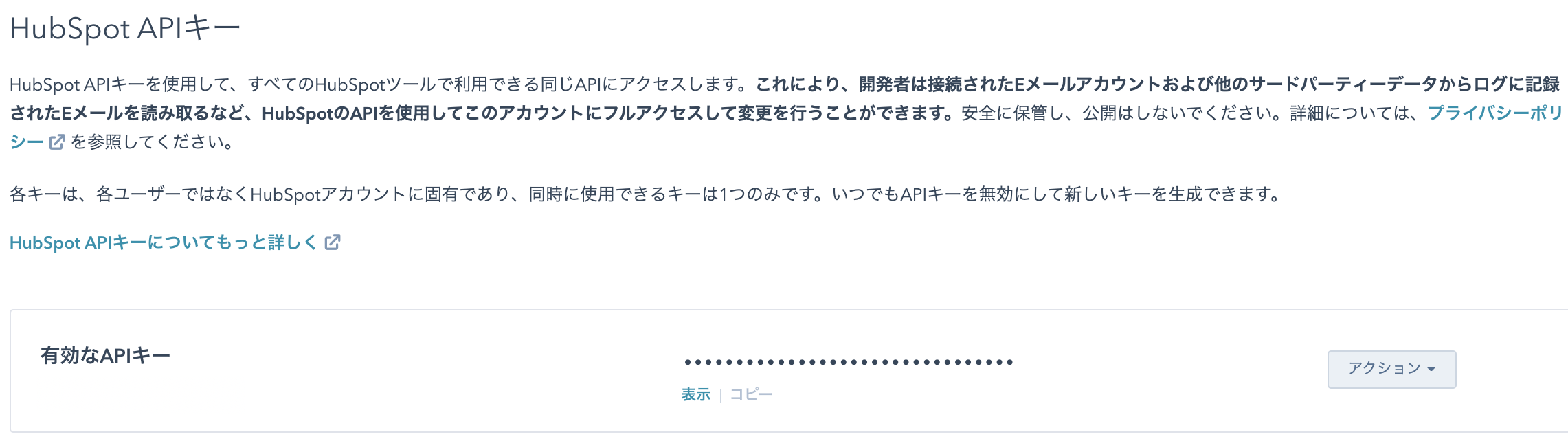
APIキーを取得(アカウント設定から確認可能)
- 「リクエストを送信」
すると画面右中央の「応答」のところにコンタクト情報が出てきたかと思います。
初期設定だとリストで10件分のコンタクトですね。
このようにAPIキーがあれば、情報をHubspot外部から取得できることがわかりました。
Googleスプレッドシートと連携する
続いてGASを使って、スプレッドシート上に情報を表示させたいと思います。
- 新規シートを作成
- 「ツール > スクリプトエディタ」でGASエディタを開く
function myFunction() {
}
上記のように表示されていると思いますので、その中にコードを書いていきます。
function contacts() {
//対象スプレッドシートのID
const spreadsheet = SpreadsheetApp.openById('*********************************');
const sheetHubspot = spreadsheet.getSheetByName('Hubspot'); //任意のタブ名をつける
//HubspotのAPI接続設定
const API_KEY = "**************************"; //先程取得したAPIキー
//取得する列と行
const lastColumn = 2; //コンタクトのプロパティの数
const lastRow = 10; //コンタクトの個数
let contactList = []; //コンタクトリストの配列
//Hubspotからコンタクトを取得
let url = "https://api.hubapi.com/crm/v3/objects/contacts/search" + "?archived=false";
let headers = {"content-type" : "application/json", "authorization" : "Bearer " + API_KEY}
let payload = {
"properties": ["firstname,lastname"], //取得するプロパティ
"limit": lastRow,
}
payload = JSON.stringify(payload);
let options = {
"method": 'POST',
"headers": headers,
"payload": payload,
"muteHttpExceptions": true
};
let response = UrlFetchApp.fetch(url, options);
//スプレッドシートにマッピング
if(response){
//JSON→配列化
let responseArr = JSON.parse(response.getContentText());
//連想配列からkeyが"results"の中身を取得
let arrContacts = responseArr.results;
//連想配列からkeyが"properties"の中身を配列形式で取得
let arrProperties = arrContacts.map(obj => obj.properties);
//コンタクトリストの配列
for (const elem of arrProperties) {
//コンタクトの配列
let contactItem = [];
//コンタクトの姓
contactItem.push(elem["lastname"]);
//コンタクトの名
contactItem.push(elem["firstname"]);
//配列に格納
contactList.push(contactItem);
}
//シートへの記入
sheetHubspot.getRange(2, 1, contactList.length, lastColumn).setValues(contactList);
}
}
これで10件表示されるはずです!
コードの解説
事前準備
//対象スプレッドシートのID
const spreadsheet = SpreadsheetApp.openById('*********************************');
const sheetHubspot = spreadsheet.getSheetByName('Hubspot'); //任意のタブ名をつける
//HubspotのAPI接続設定
const API_KEY = "**************************"; //先程取得したAPIキー
スプレッドシートのタブ名は好きな名前をつけてOKです。
シートIDとは、https://docs.google.com/spreadsheets/d/**********************************************/の***の部分のことです。
コンタクトを取得
//取得する列と行
const lastColumn = 2; //コンタクトのプロパティの数
const lastRow = 10; //コンタクトの個数
let contactList = []; //コンタクトリストの配列
//Hubspotからコンタクトを取得
let url = "https://api.hubapi.com/crm/v3/objects/contacts/search" + "?hapikey=" + API_KEY;
let headers = {"content-type" : "application/json"}
let payload = {
"properties": ["firstname,lastname"], //取得するプロパティ
"limit": lastRow,
}
payload = JSON.stringify(payload);
let options = {
"method": 'POST',
"headers": headers,
"payload": payload,
"muteHttpExceptions": true
};
let response = UrlFetchApp.fetch(url, options);
- 取得する列と行の数を指定します。
- Hubspotからコンタクトを取得します。
APIの種類を選択
let url = "https://api.hubapi.com/crm/v3/objects/contacts/search" + "?hapikey=" + API_KEY;
APIの種類を選択。
- POST
/crm/v3/objects/contacts - GET
/crm/v3/objects/contacts/{contactId}
などと書いてあるところを参考にして、実行したい動作を選択します。
このときの「POST」「GET」と書いてあるところと、
"method": 'POST', を合わせます。
プロパティを選択
"properties": ["firstname,lastname"],
Hubspotプロパティの内部値を記述することで、取得可能です。
スプレッドシートへマッピング
//スプレッドシートにマッピング
if(response){
//JSON→配列化
let responseArr = JSON.parse(response.getContentText());
//連想配列からkeyが"results"の中身を取得
let arrContacts = responseArr.results;
//連想配列からkeyが"properties"の中身を配列形式で取得
let arrProperties = arrContacts.map(obj => obj.properties);
//コンタクトリストの配列
for (const elem of arrProperties) {
//コンタクトの配列
let contactItem = [];
//責任者の姓
contactItem.push(elem["lastname"]);
//責任者の名
contactItem.push(elem["firstname"]);
//配列に格納
contactList.push(contactItem);
}
//シートへの記入
sheetHubspot.getRange(2, 1, contactList.length, lastColumn).setValues(contactList);
}
取得したデータはJSON形式なので、
配列化します。
また配列形式が連想配列であり、
中身の構成が以下のようになっているため、
{ result: {
properties: {
lastname: '山田',
firstname: '太郎'
}
};
propertiesの中身を通常配列の形で取得します。
['山田','太郎']
最後にシートに記入して完成です!