前置き
前回に引き続き、Vue.jsの公式チュートリアルをゆっくり読んでいきます。
チュートリアルに沿ってはいますが、サンプルはよりわかりやすく単純なものに一部変えているところもあります。
前回は主にVue.jsのリアクティブシステムに触れました。今回は、Vue.js上では「ディレクティブ」と呼ばれているVue.js特有の属性を見ていきたいと思います。
Vue.jsのバージョン:v2.6.11
今回のチュートリアル参照箇所
v-bind:要素の紐付け
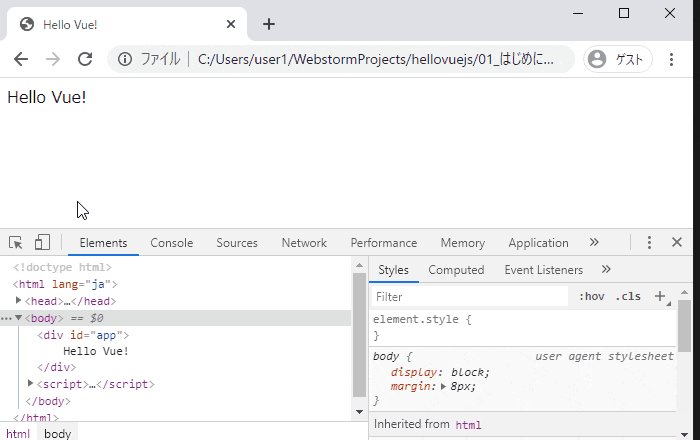
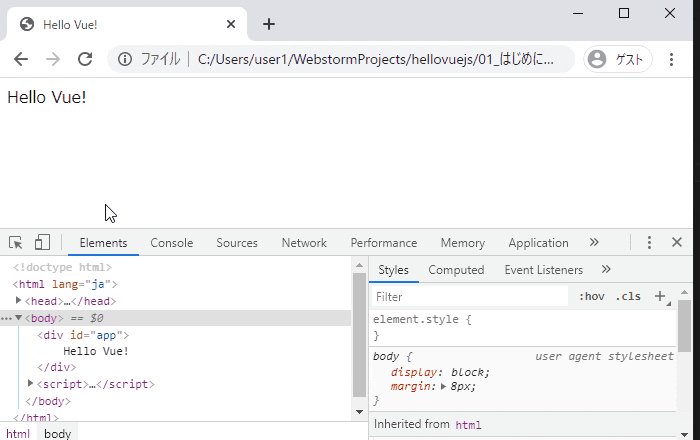
前回はVueインスタンスのdataプロパティに持たせたデータオブジェクトの内容を、elプロパティと紐付けた「HTML要素の中で」{{ message }}という形式で表示させました。
<div id="app">
{{ message }}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
この「HTML要素の中で」ということですが、HTML要素の属性部分には効くのでしょうか?
次のようにdataオブジェクトのmyFavoriteColorStyleに持たせたcssを#app要素のstyle属性に反映できるかやってみます。
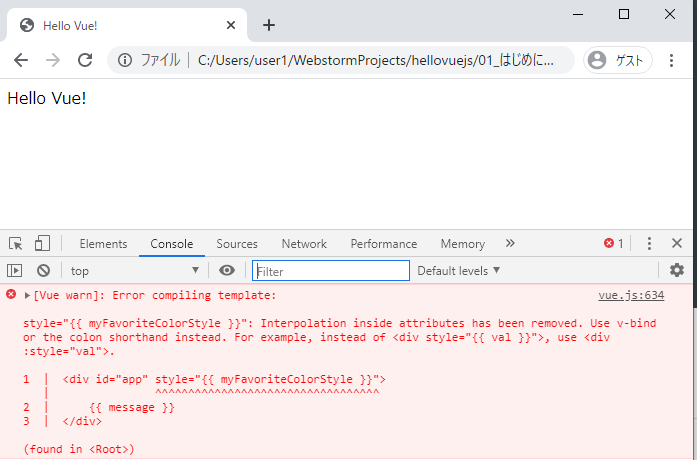
<div id="app" style="{{ myFavoriteColorStyle }}">
{{ message }}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
myFavoriteColorStyle: 'color:red',
}
});
</script>
style属性は反映されず、警告がでてしまいました。HTML属性部分には効かないようです。
しかし、Vue.jsが親切に警告内でどう書けばいいか教えてくれています。
For example, instead of <div style="{{ val }}">, use <div :style="val">.
これで書き直してみます。
<div id="app" :style="myFavoriteColorStyle"> <!-- {{ }} で囲まない -->
{{ message }}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
myFavoriteColorStyle: 'color:red',
}
});
</script>
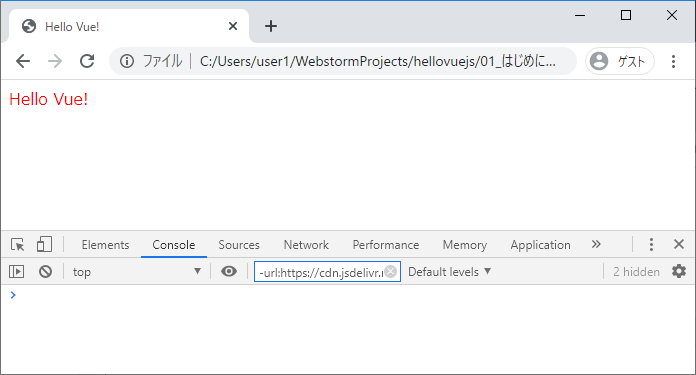
今度は警告もでず、スタイルが適用されました。
ここで使用した:styleですが、正式にはv-bind:styleと書きます。:styleは省略記法です。
v-bind属性はVue.js上ではディレクティブと呼ばれており、v-bind:属性名とすることで、
その属性に対してデータオブジェクトの内容を紐付けることができます。
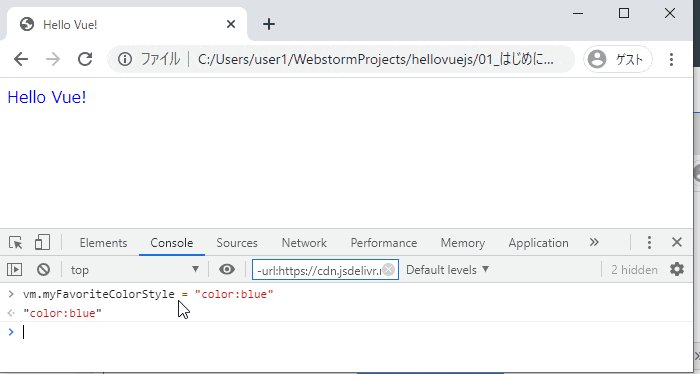
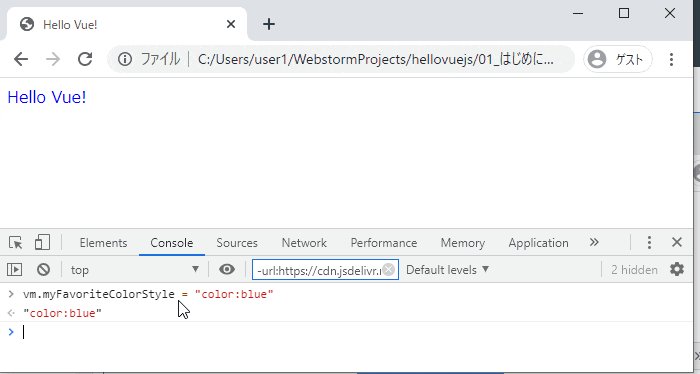
もちろんこれもリアクティブなものなので、chromeのデベロッパーツールのコンソールで
vm.myFavoriteColorStyle = "color:blue"と打つと、すぐにそれが反映されます。
v-if:条件分岐
v-ifディレクティブは要素の表示、非表示を切り替えることができます。
<div id="app" v-if="seen">
{{ message }}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
seen: true,
}
});
</script>
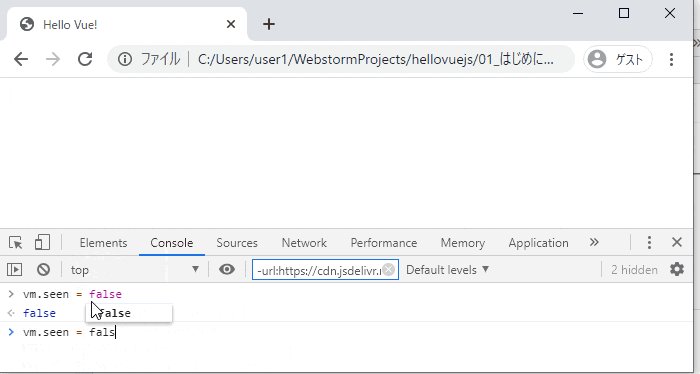
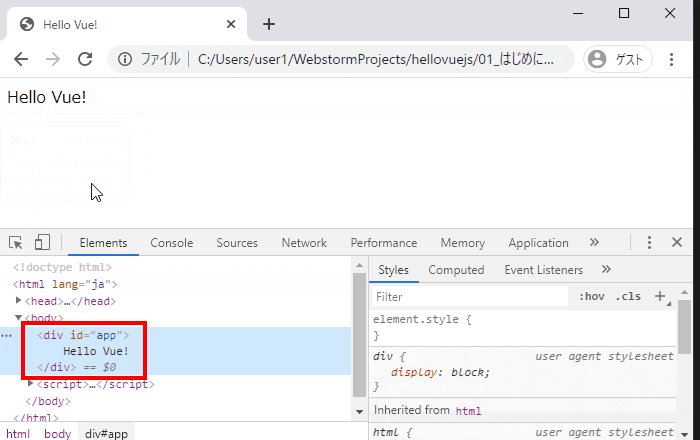
v-ifディレクティブは厳密には、要素の表示・非表示を切り替えるのではなく、要素を削除・再生成しています。
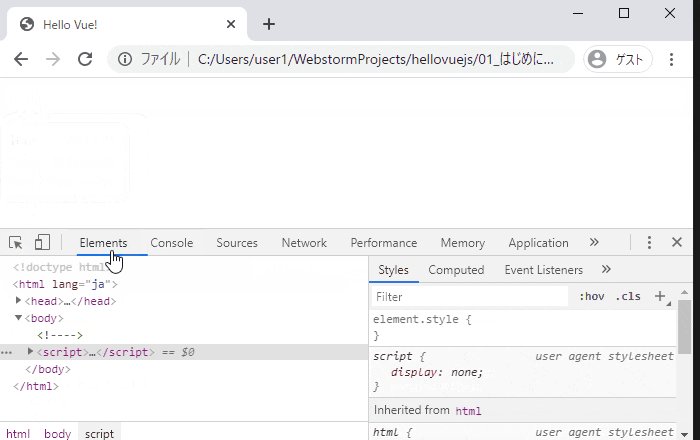
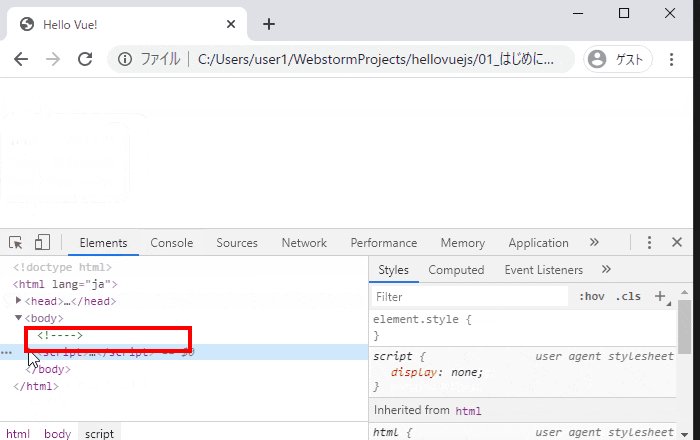
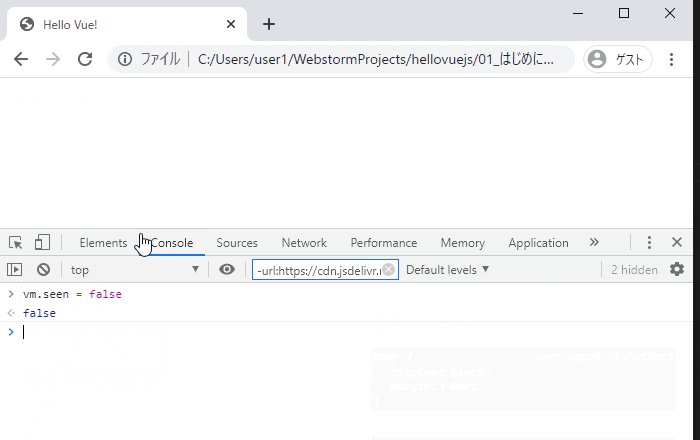
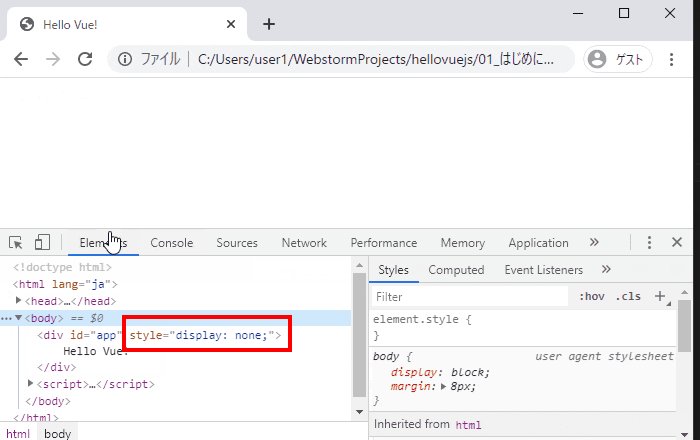
vm.seen = falseしたときにHTML要素を確認してみます。
要素の表示・非表示を切り替えるディレクティブは、v-ifの他にv-showもあります。
こちらは、要素のスタイルをdisplay:noneにするだけなので、要素自体は削除されません。
v-ifは要素を削除・再生成する一方、v-showはスタイルを切り替えるだけなので後者のほうが高速に動作します。
<div id="app" v-show="seen">
{{ message }}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
seen: true,
}
});
</script>
ところでチュートリアルにも記載がありますが、Vue.jsは上記のような要素の更新が行われたときにトランジション効果を
簡単につけることができます。例えばさきほどのv-ifディレクティブの例に、フェード効果をつけてみます。
<div id="app">
<!-- トランジション効果をつけたい要素をVue.jsに予め用意されているtransitionタグ(コンポーネント)で囲みます -->
<transition name="fade"> <!-- name属性で指定した名前を後述のstyleで使います -->
<p v-if="seen">{{ message }}</p>
</transition>
</div>
<style>
/* 「transitionタグのname属性で指定した名前 + "-enter"」で要素が追加される直前、
「transitionタグのname属性で指定した名前 + "-leave-to"」で要素が削除された直後を表すクラス名 */
.fade-enter, .fade-leave-to {
opacity: 0; /* 透明状態 */
}
/* 「transitionタグのname属性で指定した名前 + "enter-active"」で要素の追加中
「transitionタグのname属性で指定した名前 + "leave-active"」で要素の削除中を表すクラス名 */
.fade-enter-active, .fade-leave-active {
transition: opacity .5s; /* 0.5秒かけて透明度を変化させる */
}
</style>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
seen: true,
}
});
</script>
参考:Enter/Leave とトランジション一覧 — Vue.js
v-for:ループ
v-forは配列の内容を取り出して表示してくれます。
<ul id="app">
<li v-for="message in messages">
{{ message }}
</li>
</ul>
<script>
let messages = ['Hello','v-for','directive'];
let vm = new Vue({
el: '#app',
data: {
messages: messages,
}
});
</script>
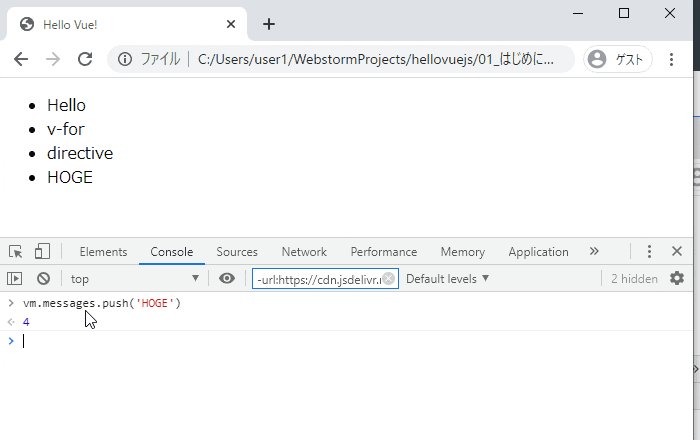
もちろんリアクティブ。
v-on:イベントハンドリング
v-onディレクティブはその要素に対してイベントリスナを設定してくれます。
<button id="app" v-on:click="changeMessage">
{{ message }}
</button>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
},
methods: {
changeMessage: function() { this.message = 'Hello Vue World!' },
}
});
</script>
ところで、これをVue.jsを使わないで実現するとどうでしょうか。
<button id="app" onclick="changeMessage()">
Hello Vue!
</button>
<script>
function changeMessage() {
document.getElementById("app").innerHTML = 'Hello Vue World!';
}
</script>
Vue.jsを使わなくてももちろんできます。むしろこれくらいならこちらのほうが全然シンプルです。
ではVue.jsを使うメリットは何でしょうか。次の場合を考えてみます。
例えば、button要素の中のテキストを赤くしたとします。
<button id="app" onclick="changeMessage()">
<span style="color:red">Hello Vue!</span>
</button>
<script>
function changeMessage() {
document.getElementById("app").innerHTML = 'Hello Vue World!';
}
</script>
せっかく赤くしたテキストがクリックすると黒に戻ってしまいました。
innerHTMLは要素内のHTMLを設定するプロパティなので、テキスト部分だけ変更したい場合は、
例えば次のようにスクリプト部分を修正する必要があります。
<button id="app" onclick="changeMessage()">
<span style="color:red">Hello Vue!</span>
</button>
<script>
function changeMessage() {
document.querySelector("#app span").innerHTML = 'Hello Vue World!';
}
</script>
これでうまくいきました。でもこれは、「innerHTMLが要素内のHTMLを設定するプロパティであること」を知っていること、
それを知った上で、要件を満たすために、「querySelectorを使う」「Hello Vue!部分だけを書き換えるためにid="app"要素の
中のspan要素を指定するセレクタを記載する」など、DOMを操作するためのいくつかの追加の知識が必要です。
これをVue.jsで実現すると、
<button id="app" v-on:click="changeMessage">
<span style="color:red">{{ message }}</span>
</button>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
},
methods: {
changeMessage: function() { this.message = 'Hello Vue World!' },
}
});
</script>
スクリプト部分は一切変更せずにできました。これはVue.jsがDOM操作をやってくれるからです。
Vue.jsを使うことで、DOM操作を気にせず、ロジックのみに集中できることがVue.jsのメリットの一つでもあります。
今回はここまでです。