こんにちは。javasparrowです。
先日、趣味で作っていたTFT VideosというWebサービスをリリースしました。
https://loadeddice.lol/tftvideos
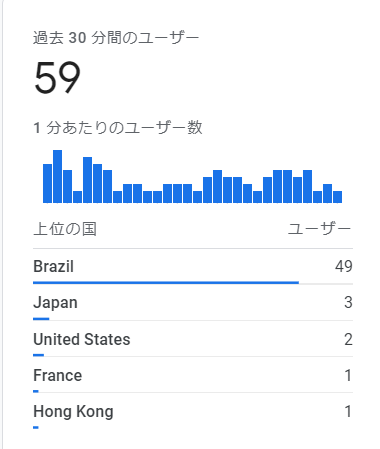
そこそこ反響があり、なんとブラジルの方に宣伝していただけたりしました!
このWebサービスの構想段階から実装、広告掲載による収益化まで一通り行ったので、同じようにWebサイトを作って収益化したいと思っている皆様に役に立てたらと思い記事を残します。
構想段階
前々からTeam Fight Tactics(TFT)というゲームにはまっていて、プレイヤーとしてもそうですが何かTFT関連のWebサービスを作ってみたいを前々から思っていました。
いくつかアイデアがあったのですが、これだ!と思ったのがTFT Videosの構想でした。
TFTはe-sportsの一つに属するゲームで、海外ではプロプレイヤーや賞金が出る大会も開催されています。
このようなゲームではうまい人のプレイを見るのが上達への最大の近道と私は思っているのですが、プレイ動画が散逸していて目的の動画を探すのが大変難しい状態でした。
そこで、好きなプレイヤーのプレイ動画を簡単に探せるサービスを作れないかと思ったのが始まりです。
使った技術
-
インフラ: AWS
仕事や趣味で使う機会が多かったので、クラウドはAWSを選択しました。
採用しているサービスは以下の通りです。
EC2, Route53, Lambda, DynamoDB -
Web, APIサーバ: next.js
開発が楽なのでWebサーバとAPIサーバを一緒にかけるnext.jsを採用してます。 -
デザイン: Illustrator
Webサイト用の画像や、宣伝用の画像を作成するためにIllustratorを使用しています。
一回使うと便利で手放せません。
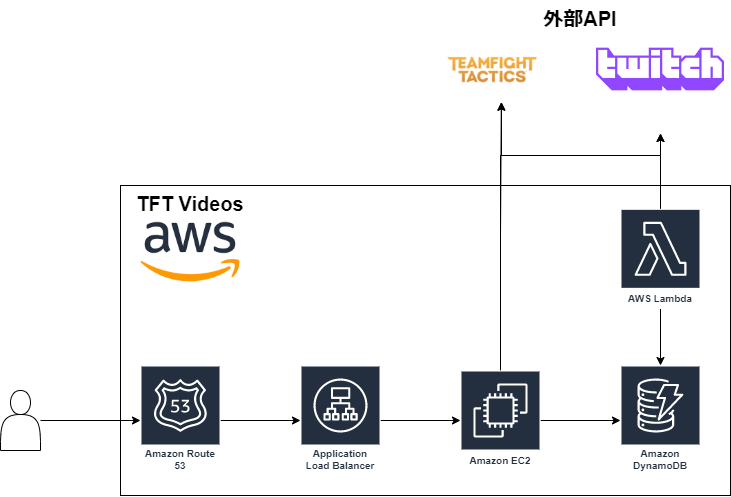
インフラ構成
上がTFT Videosの構成図になります。
各パーツの説明をしていきます。
-
Route 53
独自ドメインを取っているため、ルーティングのために使っています。
今回はAWS内でドメインを取得しました。 -
Application Load Balancer
今回のWebサービスはサーバが1台のためロードバランシングは必要ないのですが、httpsによるアクセスを可能にするためにロードバランサが必要だったので使用します。 -
EC2
今回サーバはEC2で1台のみです。本当はEKSを使用したかったのですが、私がKubernetsに精通していないこともあり一番簡単な形での実装となりました。 -
DynamoDB
データベースはDynamoDBを使用しています。
所持しているデータが比較的単純で、集計や結合等はあまり行わないのでKVSでも十分と判断しDynamoDBを採用しました。
トップ画面の各国別ランキングの表示はスキャンが必要になってしまうので、こちらはキャッシュ用のテーブルを用意して毎回スキャンが走らないようにしています。
DynamoDBはオートスケールを採用しています。
試しに使ってみたところ、アクセスのスパイクから1,2分でスケールしてくれたので採用しました。 -
Lambda
定期的なデータ更新はLambdaを定期的に実行することで実現しています。
今回だと、トップ画面のランキング更新を1時間に一回のLambdaコールで行っています。
リリースまでに行った事
リリースまでに行った事は以下の通りです。
- 開発
- 多言語対応
- ドメイン取得
- Analytics導入
- Search Console設定
- Adsense導入
- 宣伝
開発
気合です。リリースするまでとなると小さなサービスでもそこそこの量の実装が必要となるため奇麗なコードを書くようにしましょう。
モチベが下がったり忙しくなったりして開発からいったん離れた際、再度開発を再開できるかはコードをきれいに書いているかで決まります。
個人開発でもバージョン管理は必須です。
ミスった際に過去のコードに戻れるようには必ずしておきましょう。
多言語対応
海外からのユーザも狙っていたので、多言語対応を行いました。
Next.jsは多言語対応の仕組みがデフォルトで組み込まれているので、それを使用しました。
翻訳自体はGoogle翻訳+専門用語は手動で変換程度のことしかやっていません。
かなり面倒な作業ですが単純なので、動画でも見ながらちまちまやるのがおすすめです。
ドメイン取得
Adsenseの申請やSearch consoleの設定等に必要なので、独自ドメインはとっておく必要があります。
どこでドメインを取っても良いのですが、私はAWS内でRoute53で取りました。
細かい設定がすべてAWS内で完結するので楽です。
取得するドメインごとに値段が大きく違うので適切なものを選びましょう。
以下ドメイン価格の違いの例です。
.com 12$
.movie 306$
Analytics導入
サイトへのアクセス元やアクセス人数等を把握するため、Google Analyticsはほぼ必須といってよいでしょう。
設定等も簡単で現在の接続人数がわかるため、アクセス数の監視にも使えます。
Search Consle導入
Google検索に出てくるようにしたり、SEO対策を行うならSearch Consoleは導入する必要があります。
ここではGoogle検索のパフォーマンスを見れるとともに、モバイルではUIが見づらい等のサイトの問題点解析もしてくれるので定期的に確認すると良いです。
ここのデータを参考に、ページタイトルやメタ情報を更新して検索で上位にするようにしたり検索で出た時にユーザにクリックしてもらえるよう改善していきます。
Adsense導入
一番簡単な収益化の方法である広告の設置を行います。
ここでは審査に通るのが非常に大変です。
私の場合は5,6回ほど審査落ちしました。
何故審査に通ったかは明言されていませんが、以下審査に通るために行った事を書きます。
- https化
- ページ数の追加(通過時は15ページほど)
- sitemap.xmlを使用してsearch consoleで全ページをgoogleに登録
- 問い合わせ先の明記
- Search Consoleのエラーの解消
宣伝
準備が整ったら宣伝です。
私はtwitterと、海外掲示板のRedditを用いて宣伝しました。
宣伝するとアクセスのスパイクが来るので、一応ですがサービスの監視は行っておいた方が安心です。
海外にも宣伝したいなら、見てくれる人が多いのでRedditはおすすめです。
私の場合は何故かブラジルの人の目に留まって、有名人が宣伝してくれたのでブラジルから多数のアクセスが来ました。
予想外のところから反響が来るのがサービス開発の醍醐味ですね。
終わりに
収益化まで行けると、アクセスがお金になるので大変モチベになります。
Webサービスはブログとは違い、一回ファンを獲得できれば継続的に記事が書けなくても収益になるのが魅力です。
ただ、継続的に使われるサービスを作るのは本当に難しく、アイデアと継続的な更新、宣伝が欠かせないので今後も頑張っていきたいです。
無事リリースまで行った時の達成感は何にも代えがたいので、是非皆さんも挑戦してみてください!
サイト改善のアイディア等はいつでも募集中です。