この記事の前提
この記事は以下の記事に従って Web UI を使う環境を構築したことを前提としています。他のやり方(ローカル環境、Google Colab 等)で構築された方は読み替えるか、以下の記事通りに環境を構築してからお読みください。
準備
1. Stable Diffusion Web UI を起動します
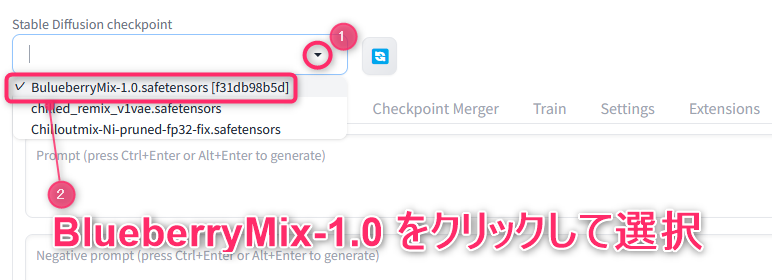
2. BlueberryMix-1.0 モデルを選択します
3.「txt2img」タブが選択されていることを確認します
Web UI 起動直後は「txt2img」タブが選択されています。それ以降タブを切り替えた場合には「txt2img」タブで作業したくなったら戻る(再度「txt2img」タブを選択しなおす)必要があります。
「プロンプト」と「ネガティブプロンプト」の基本
Paperspace でセットアップした環境では、「BlueberryMix」「chilled_remix」「Chilloutmix」の3モデルが使えるのですが、「プロンプト」と「ネガティブプロンプト」の設定で最も「癖(くせ)」のある「BlueberryMix」に合わせておけば他の2つのモデルにも対応できます。
プロンプト(Prompt)
BlueberryMix の場合、実写(フォトリアル)的な画像を生成するには、プロンプトの先頭に以下の文字列を追加しておく必要があります(そうでない場合、3D CG もしくは、2.5次元と呼ばれるような画像になってしまうことがあります)。
(photo:2.0),(photorealistic:1.5),
masterpiece, best quality,ultra-detailed, ultra highres, 8k resolution,
ネガティブプロンプト(Negative prompt)
BlueberryMix の場合、実写(フォトリアル)的な画像を生成するには、ネガティブプロンプトの先頭に以下の文字列を追加しておく必要があります(そうでない場合、3D CG もしくは、2.5次元と呼ばれるような画像になってしまうことがあります)。
(low quality, worst quality:1.4),
生成する画像のサイズ
上記3モデルを含めて、現在配布されているモデルの多くは 512x512 ピクセルで学習されているので、このサイズを大きく逸脱するようなサイズの画像を生成しようとすると「破綻」してしまうことが多くなります。
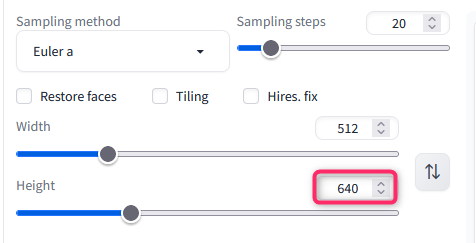
また、Twitter や Instagram に投稿することを考えると正方形(512x512)または縦長(4:5)のサイズ(512x640)で生成するのが良策だと思われます。
この記事では、縦長(4:5)のサイズ(512x640)を用います。
いよいよ画像生成
プロンプト、ネガティブプロンプトの準備
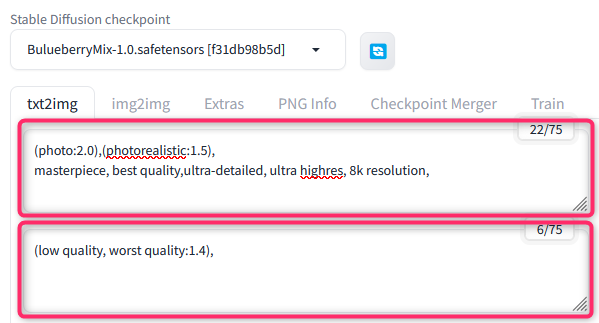
『「プロンプト」と「ネガティブプロンプト」の基本』の章に従って、必須のプロンプト先頭部を、「Prompt」「Negative Prompt」の欄にコピペしてください。
1st Try
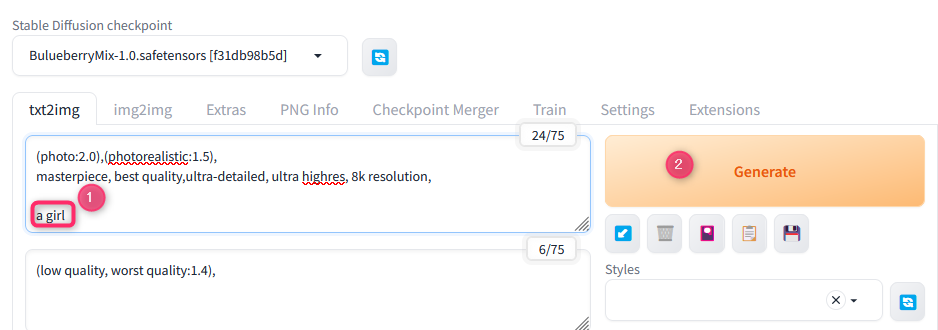
プロンプトに「a girl」を足して「Generate」をクリックします。プロンプトは単語や熟語をカンマで区切りますが、半角空白や改行をいれてもかまいません。
私のところではこんな画像が生成されました。なんか顔がくずれてますね:
2nd Try
こんどは多くの場合に顔が美しくなる呪文『(perfect face,highly detailed eyes:1.4)』を入れてみます:
(photo:2.0),(photorealistic:1.5),
masterpiece, best quality,ultra-detailed, ultra highres, 8k resolution,
(perfect face,highly detailed eyes:1.4),
a girl
私のところではこんな画像が生成されました:
画像のアップスケール
【入門①】では、プロンプトの必須指定項目と顔が美しくなる呪文をお教えしたところで、512x640 の画像を2倍・4倍と(AIを使って)アップスケールする方法をお教えします。
「Extras」タブに自動遷移しますので、以下のように設定して「Generate」をクリックします。
最後に
今回の【入門①】はここまでにしておきましょう。
「2nd Try」の設定で19回試行してみた結果(Batch count=19):
今回生成した画像(アップスケール後の1024x1280のもの)を張り付けておきます。それでは!