JSXの記法
JSXファイルはreturnに1つのタグしか持てないというルールがあります。
そのため、以下のようにリストを2つ並べようとすると、2つのulタグをreturnが持つことになり、
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<ul>
<li>Coke</li>
<li>Soda</li>
<li>Orange Juice</li>
</ul>
<ul>
<td>Hamburger</td>
<td>Fries</td>
<td>Salad</td>
</ul>
);
}
}
export default App;
以下のようにエラーになってしまいます。
Adjacent JSX elements must be wrapped in an enclosing tag
余計なdivタグ
これを回避するためによく使われるのは、
以下のようにdivタグで全体を囲って1つの要素を返すようにする記法です。
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<ul>
<li>Coke</li>
<li>Soda</li>
<li>Orange Juice</li>
</ul>
<ul>
<li>Hamburger</li>
<li>Fries</li>
<li>Salad</li>
</ul>
</div>
);
}
}
export default App;
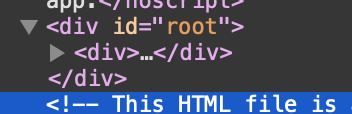
しかし、この記法だと余計なdivタグが入ってしまいます。実際、開発ツールで確認すると
rootのdiv要素を開いたらさっき書いたdivが出てきてdivdivしちゃってぱっと見づらいですね。
要素が増えてくるとdivをいちいち一つ一つ開けないと中身がみれないので不便です。
divタグの代わりにReact.Fragmentを使う
そこで便利なのがdivではなく、React.Fragmentを用いる記法です。
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<React.Fragment>
<ul>
<li>Coke</li>
<li>Soda</li>
<li>Orange Juice</li>
</ul>
<ul>
<li>Hamburger</li>
<li>Fries</li>
<li>Salad</li>
</ul>
</React.Fragment>
);
}
}
export default App;
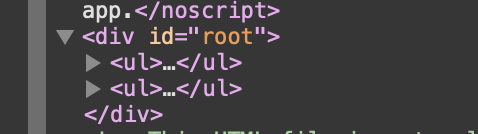
React.Fragmentはそれ自体に意味を持たないので、開発ツールでは表示されません。したがって、rootの下にulタグが2つあるのが一目でわかり、画面に2つのリストが表示されていることと直感的にも合います。

結論
JSXのルール(1つしか要素返せない)に従うためだけのdivはReact.Fragmentに変えて可読性を高めよう!
補足
React.Fragmentは1つしか要素返せないJSXのルールに対して、コードの構造を保つために作られたものです。そのため、divタグとは別物です。例えばReact.FragmentにclassNameを指定したり、styleを指定することはできません。そういう使い方をしたいときは普通にdivを使いましょう。
参考
https://ja.reactjs.org/docs/fragments.html
https://stackoverflow.com/questions/49069746/workaround-to-add-classname-to-fragment-in-react