概要
- Zoom会議を、利用者の関与無しで作成します
- JWTは廃止されたので、OAuthを使います
- 以下の手順で進めます
- Zoom App Marketplace サイトでZoomアプリの作成
- 認証コードの取得
- リフレッシュトークンとアクセストークンの生成
- アクセストークンを使って、Zoom会議を作成
必要なもの
- Zoomの有料アカウント
- 管理者ユーザーまたは開発者ユーザー(「メンバー」ではアプリを作成できません)
- httpsでアクセスできるサーバー
- 今回はノーコード・ツールのBubbleを使いました
Zoom Appの作成と設定
- 公式の開発者ドキュメントの、Create an OAuth app もご覧ください
アプリの種類を選んで作成
- Zoom App Marketplace を開き、右上の「Sign In」ボタンをクリックして、メールアドレスとパスワードを入力してサインインします
- ログイン後、右上の「Develop」メニューにある「Build App」をクリックします
- アプリの種類で「General App」を選択して、「Create」 をクリックします
- 今回は「Server to Server OAuth App」ではないので注意が必要です
- それぞれのアプリの種類は以下です
- General App:Zoom APIやZoomのプロダクトにアクセスするためのアプリ
- Server to Server OAuth App:Zoom APIを使って、利用者とZoomの橋渡しをするアプリ
- Webhook Only App:Zoomからのイベントを受信するだけのアプリ
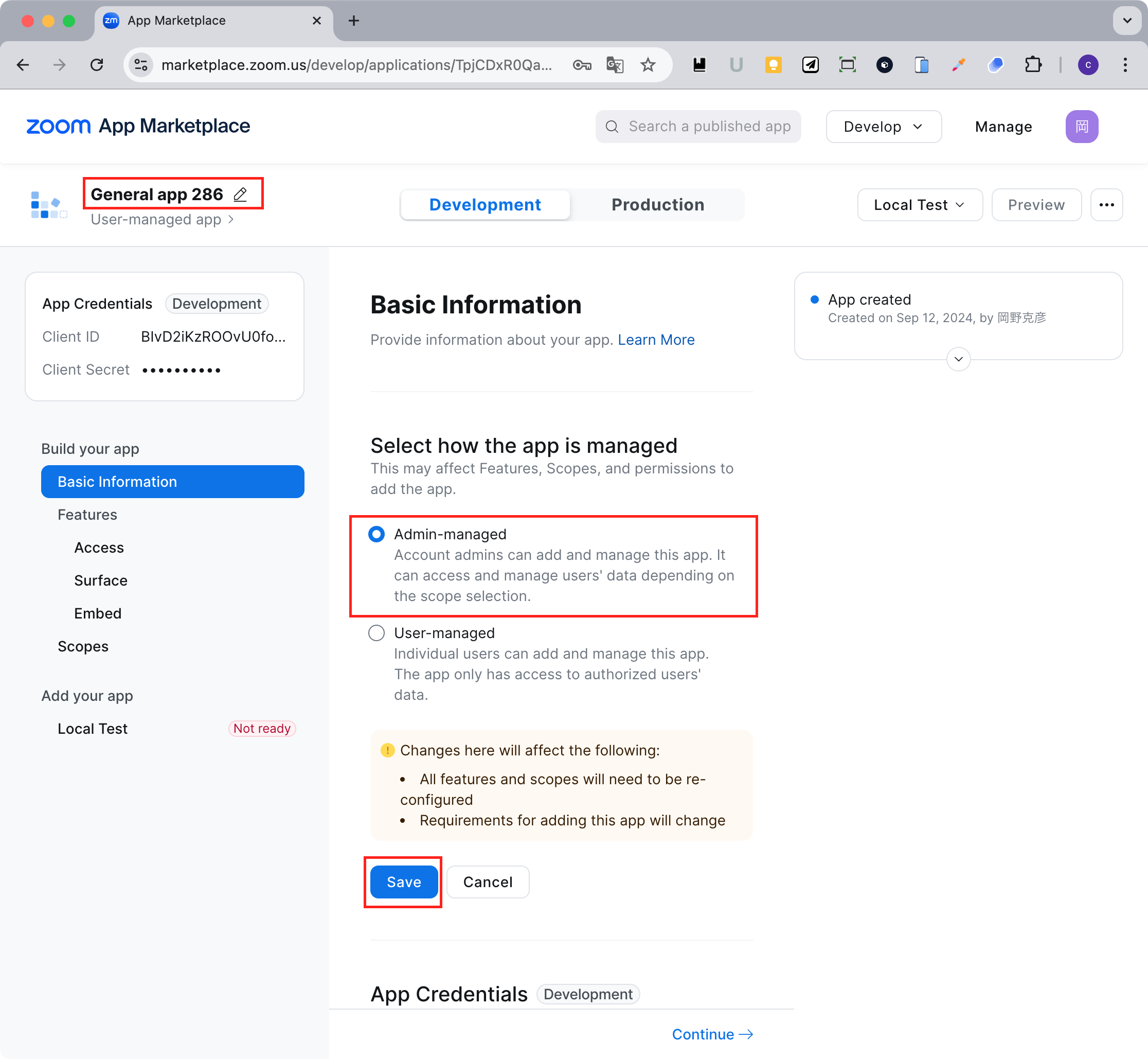
Basic Informationの設定
-
この画面は縦に長いので、スクロールして入力してください
-
「Select how the app is managed」を「Admin-managed」を選んで「Save」をクリック
-
左上のアプリ名を「General app 123」から「My app 1」など任意の名前に変更
- App Credentials には、Client IDとClient Secret が表示されます。後で使いますが、先に設定を済ませます
- 「OAuth Information」の「OAuth Redirect URL」には、用意したhttpsなサーバのURLを記入します
- 認証コードを受け取るために使用します
- Bubbleでは、auth-redirect のようなページを作成しておき、https://my-zoom-app-01.bubbleapps.io/version-test/auth-redirect のように、ブラウザでアクセスした時のURLを指定します
- 独自ドメインなどの場合はお好みで
-
httpsでの接続が必須なので、通常はhttp://localhost/やhttp://192.168.0.1/は使えません -
https;//localhost/は、下部にあるAllow Listに追加すれば使えるかもしれませんが、未確認です。
-
- 「Continue」をクリックして次に進みます
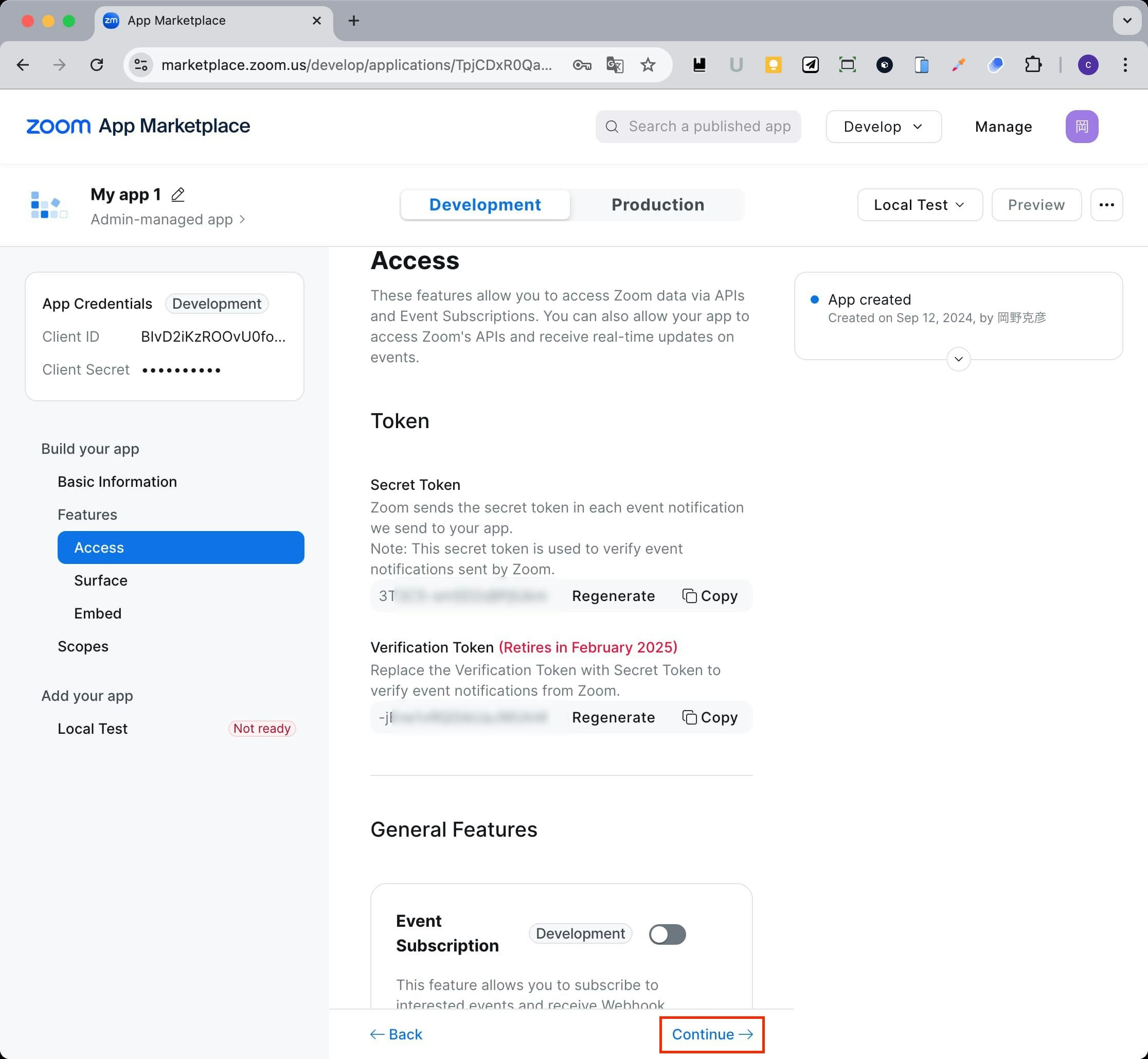
Access画面
- 特に指定事項は無いので、「Continue」をクリックして次に進みます
Surface画面
- 「Meetings」にチェックを入れます
- 下にスクロールして、「Zoom Client Support」の「Mobile」をオンにして、「Continue」をクリックして次に進みます
- 他にも設定できる項目がありますが、割愛します
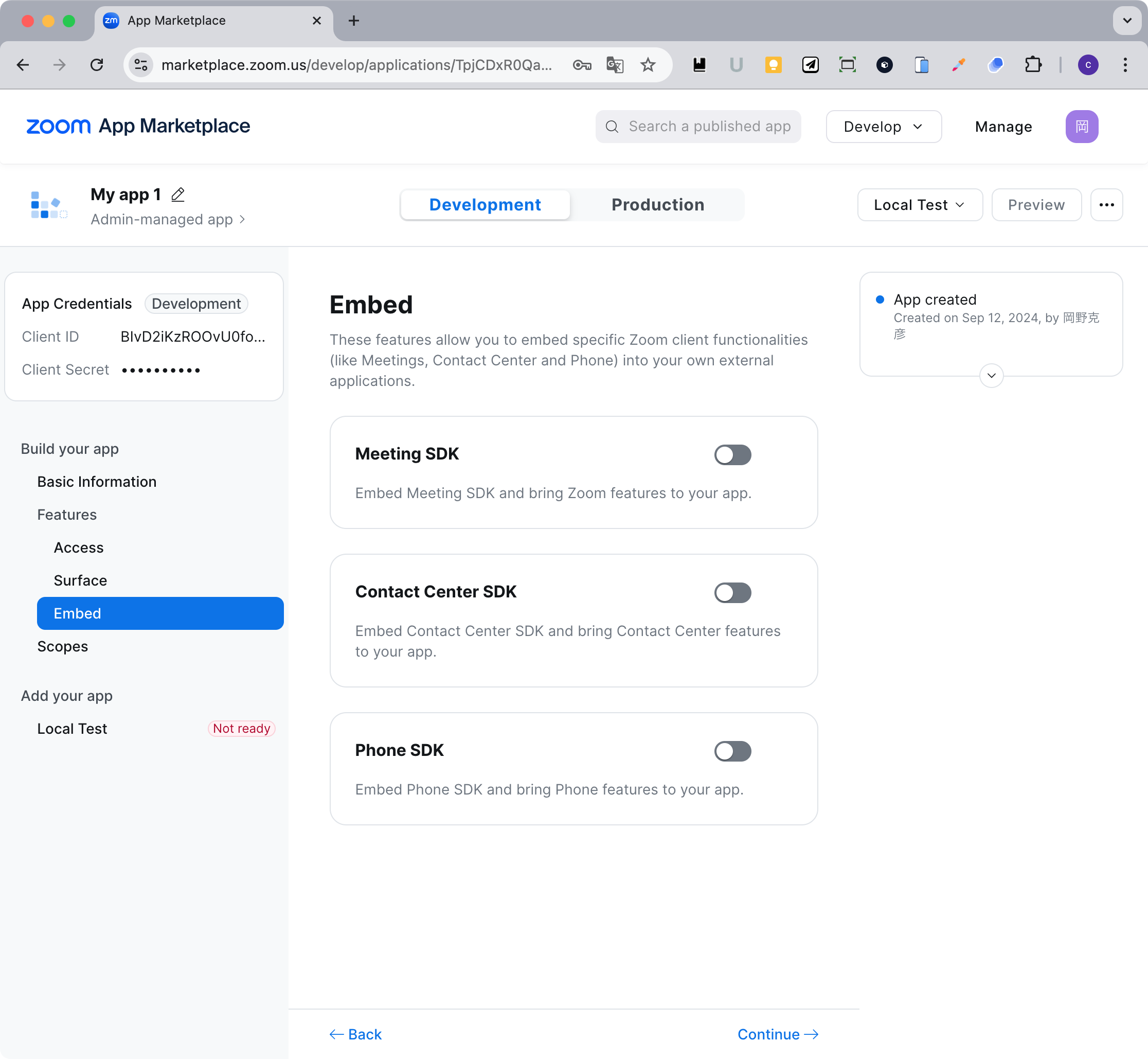
Embed画面
- 特に設定項目は無いので、そのまま「Continue」をクリックして、次に進みます
Add Scopes画面
- APIで会議の作成に必要な権限を設定します
- 「Add Scopes」をクリックして、一覧から選択、または入力します
- 今回指定したのは、以下です
- meeting:write:meeting:admin
- meeting:write:meeting:master
- meeting:write:invite_links:admin
- meeting:write:invite_links:master
- meeting:update:meeting:admin
- meeting:update:meeting:master
- cloud_recording:write:recording_registrant:admin
- cloud_recording:write:recording_registrant:master
- スコープの説明は、公式の開発者ドキュメントのOAuth scopes や、Granular scopes を参照
次回
- 次回は、認証コードを取得します