Dockerを触りはじめて以来、ずっと思っていたことがあります。

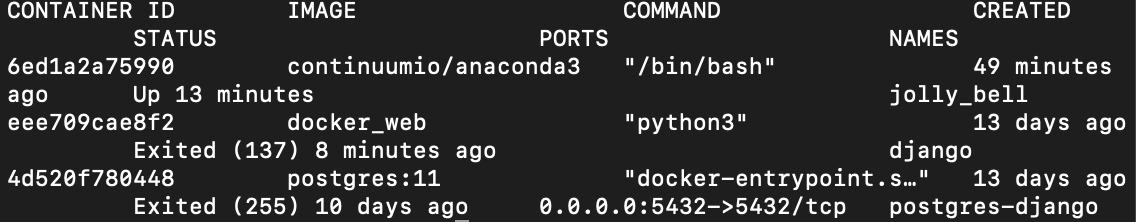
↑これ。
ターミナルで$docker psしてコンテナを確認するとき、見にくくてモヤモヤする...。
なんとかならないかなあと考えて、Docker Desktopからダッシュボード開いて確認したりと試行錯誤したのですが、手間が多くてめんどくさい!となってました。
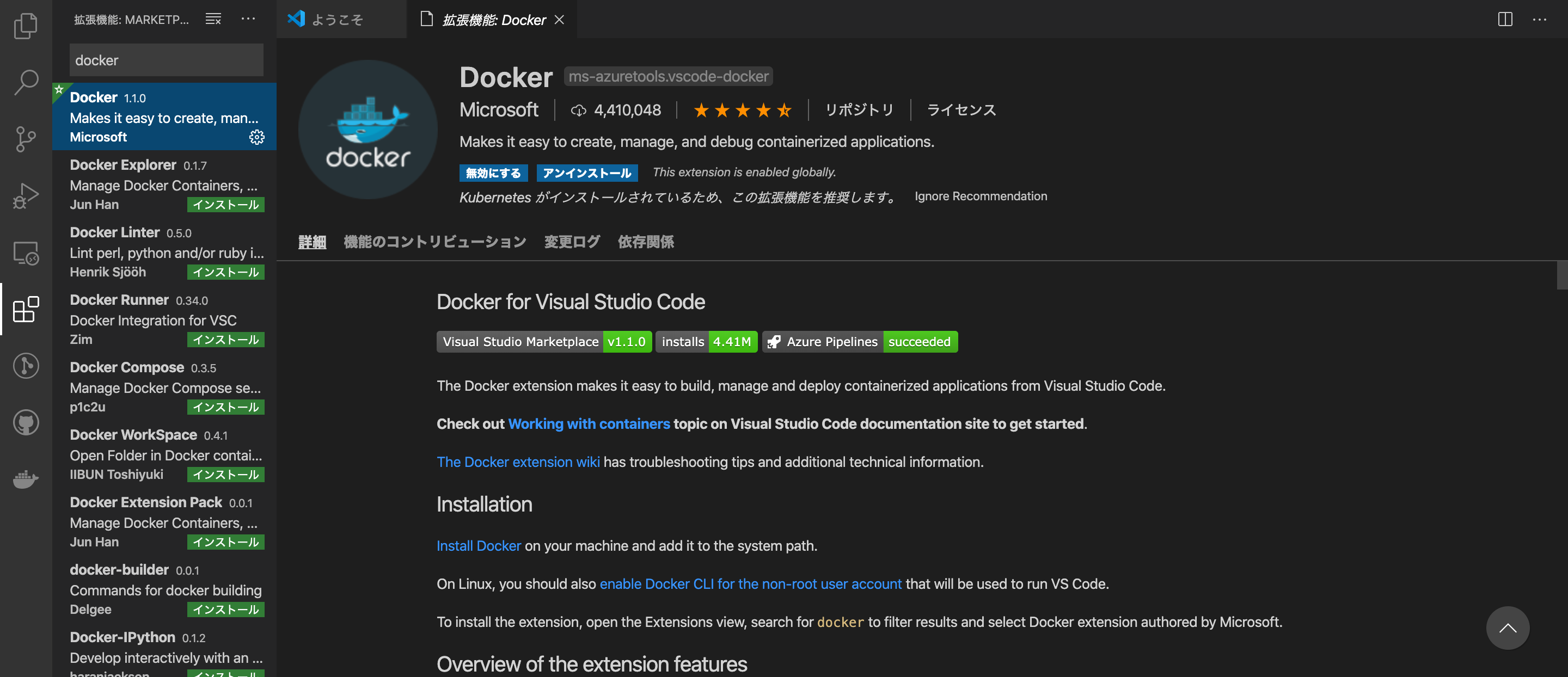
で、最近VScodeの拡張機能でDockerとの連携機能があったのでインストールしたところ、かなり便利だったので備忘録も込めて文章化します。
Dockerのコンテナ管理
インストールするとVScodeのサイドバーのアイコンに、Git等に並んでDockerのアイコンが追加されます。
それをクリックすると以下のように、Dockerのコンテナ、イメージ、レジストリ等、Dockerの情報を一元管理することが可能になります。
これは便利。

また、コンテナを右クリックすると以下のようなショートカットキーをGUIで操作できます。

これを使ってコンテナ起動から削除までいろいろすることができます。
特にDockerのコンテナを起動する際の
1.ターミナルを開く
2.docker psでコンテナを確認
3.docker -it [コンテナ名/コンテナID]
を全て省略できるのが非常にありがたい。
以上、VScodeのDocker拡張機能でした。
Docker初心者なのでもっと便利な機能があれば追記したいと思います。