この記事について
ebayで購入したOLEDディスプレイをArduinoで使用する手順です。
スケッチを作成するためのライブラリは「Adafruit SSD1306」と「Adafruit GFX Library」を使用します。
※「Adafruit SSD1306」は解像度が異なる種々のディスプレイに対応するためにヘッダーファイルを直接編集するのが公式の手順なのですが、次のissueでスケッチ側で制御できるような仕様変更がコメントで提案されています。ヘッダーファイルを直接編集する今の手順は、あとで古い手順になる可能性があるので注意してください。
購入したOLEDディスプレイについて
Adafruitのこの商品の互換品です。
主な仕様は次のようになっています。
- I2C通信
- ディスプレイコントローラ: SSD1306
- 解像度: 128x64
- 電圧: 3.3V-5V
半年くらい前に購入して放置していたら、購入先が消えていました…。
同商品を販売している業者が大量にあるため、販売実績の多い(安全に思える)商品ページを載せておきます。
- 0.96" I2C IIC SPI Serial 128X64 White OLED LCD LED Display Module for Arduino | eBay
- Durable Good 0.96" I2C IIC 128X64 OLED LCD LED Display Module For Arduino | eBay
動作確認環境
- Arduino IDE: バージョン 16.12
- Arduino本体: Arduino UNO R3
- ライブラリ
- Adafruit SSD1306: バージョン 1.1.0
- Adafruit GFX-Library: バージョン 1.1.5
使用するもの
- SSD1306 OLEDディスプレイ
- Arduino
- この記事ではArduino UNO R3を使用した
- ほかのArduinoを使用する場合はここ(英語)を参考にする
- ブレッドボード
- ジャンパ線(オス-オス)x4
ほかのArduinoを使用する場合は、Adafruit_SSD1306の互換性の表(英語)を参考にするといいです。
I2Cアドレスの確認
OLEDディスプレイを背面を見て、I2Cアドレスを確認します。
上の写真のように、0x78に側に接続されているか、0x7A側に接続されているかでI2Cアドレスが次のように異なります。
| 接続先 | I2Cアドレス |
|---|---|
| 0x78側に接続されている | 0x3C |
| 0x7A側に接続されている | 0x3A |
このアドレスによって、この記事の「ライブラリのヘッダーファイルを編集」と「スケッチ例の動作確認」で記述する値が異なります。
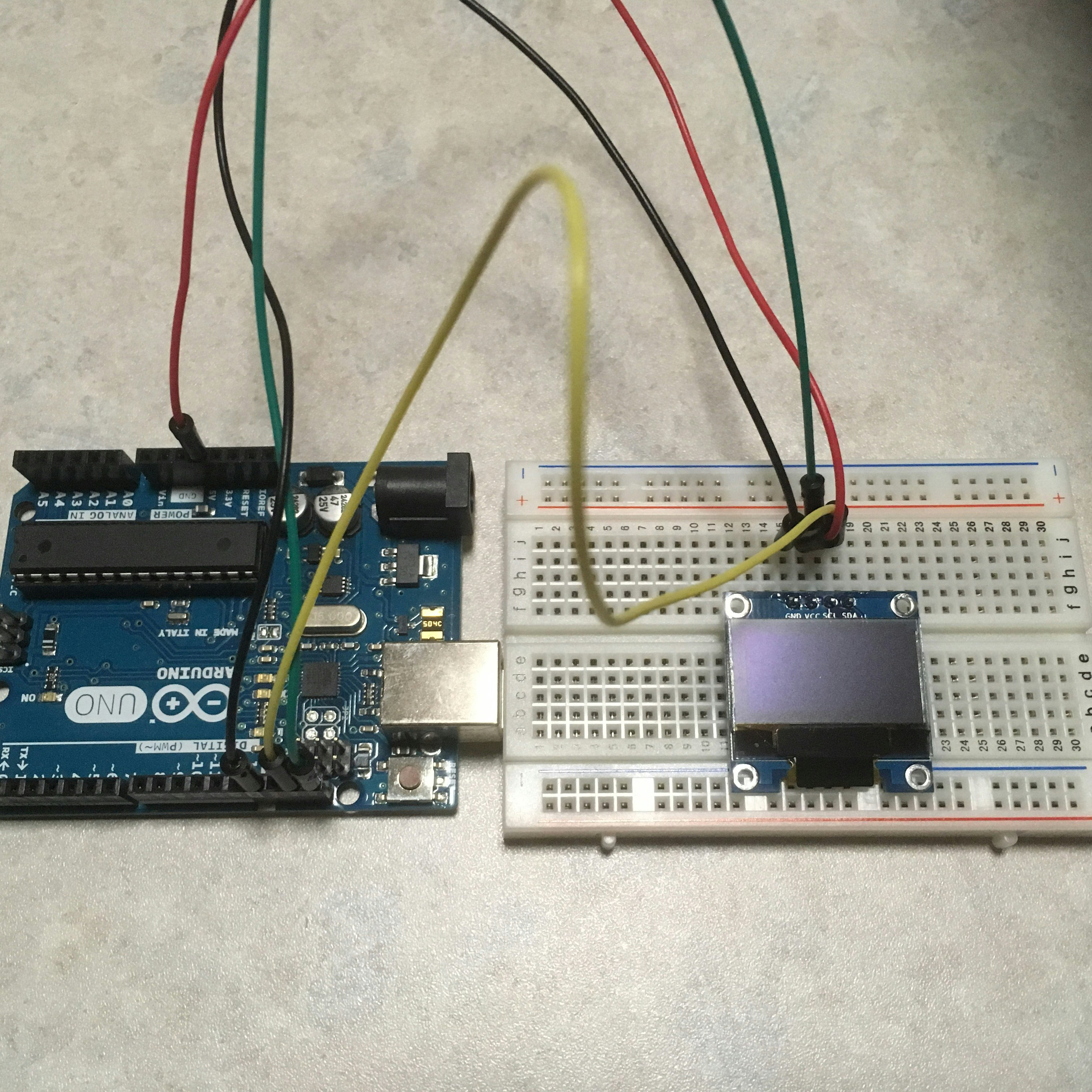
配線
OLEDディスプレイの正面側にピン名が表記されています。左から、GND、VCC、SCL、SDAです。
Arduino Uno R3の場合、次のように接続します。
| Arduino Uno R3 | OLEDディスプレイ |
|---|---|
| GND | GND |
| 5V | VCC |
| SCL | SCL |
| SDA | SDA |
ほかのArduinoを使用する場合、次のようなWebサイトを参考に、Wireライブラリのスケッチ上の定数SDA、SCLに対応する番号のピンに接続してください。
ライブラリの準備

IDEのメニュー「スケッチ > ライブラリをインクルード > ライブラリを管理…」からインストールします。スクリーンショットはMac OS Xです。
Adafruit_SSD1306のインストール

「ssd1306」で検索すると、「Adafruit SSD1306 by Adafruit」というライブラリがヒットします。項目をクリックして、インストールしてください。
Adafruit-GFX-Libraryのインストール

「gfx」で検索すると、「Adafruit GFX Library by Adafruit」というライブラリがヒットします。項目をクリックして、インストールしてください。
ライブラリのヘッダーファイルを編集
ライブラリ「Adafruit SSD1306」に含まれているAdafruit_SSD1306.hファイルを編集します。
50行目当たりが次のようになっていることを確認します。
# define SSD1306_I2C_ADDRESS 0x3D // 011110+SA0+RW - 0x3C or 0x3D
使用するOLEDディスプレイのI2Cアドレスに合わせて、次のように変更します。
I2Cアドレスが0x3Cの場合:
# define SSD1306_I2C_ADDRESS 0x3C // 011110+SA0+RW - 0x3C or 0x3D
I2Cアドレスが0x3Dの場合:
# define SSD1306_I2C_ADDRESS 0x3D // 011110+SA0+RW - 0x3C or 0x3D
70行目あたりが次のような内容になっていることを確認します。
// #define SSD1306_128_64
#define SSD1306_128_32
// #define SSD1306_96_16
使用するディスプレイの解像度が128x64なので、次のように編集します。
#define SSD1306_128_64
// #define SSD1306_128_32
// #define SSD1306_96_16
スケッチ例の動作確認

ライブラリ「Adafruit SSD1306」のスケッチ例「ssd1306_128x64_i2c」を開きます。
60行目あたりが次のようになっていることを確認します。
display.begin(SSD1306_SWITCHCAPVCC, 0x3D); // initialize with the I2C addr 0x3D (for the 128x64)
使用するOLEDディスプレイのI2Cアドレスに合わせて、次のように変更します。
I2Cアドレスが0x3Cの場合:
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // initialize with the I2C addr 0x3D (for the 128x64)
I2Cアドレスが0x3Dの場合:
display.begin(SSD1306_SWITCHCAPVCC, 0x3D); // initialize with the I2C addr 0x3D (for the 128x64)
スケッチを書き込み、次のようなロゴが表示されたあとでアニメーションが開始されれば、正常に動作しています。
単純に線を書いたり、テキストを表示したい場合は、次の記事を参考にしてください。