laravel8系でログイン機能を実装する方法
筆者は、laravelのログイン機能をインストールする際にかなり手こずりました。そのため、今回記事にして参考にしていただければ幸いです。きっと、laravel初学者の方の参考になると思います。
概要
- larave8系のインストール
- Bootstrapのインストール
①laravel8系をインストールしよう
まず、下記のコードをターミナルにコピペしてください。
その際、<アプリネーム>の部分を任意の名前に変更して下さい。
例えば、sampleとかsimple、極論Appleでも大丈夫です。
今回は、Appleにしたいと思います。
↓(下記のコード)
composer create-project --prefer-dist laravel/laravel <アプリネーム> "8.*"
↓
インストールが済んだら下記のコードを入力して下さい
cdコマンドでAppleのディレクトリに移動します。
↓(下記のコード)
cd Apple
ターミナルで下記のコード(php artisan serve)を入力して下さい。
そしたら、http://127.0.0.1:8000と表示されて、簡易サーバが立ち上がると思います。
↓(下記のコード)
php artisan serve
➁Bootstrapのインストールしよう
下記のコード、laravel uiをインストールしていきます。
↓(下記のコード)
composer require laravel/ui
その次にLOGIN機能とテーブル作成していきますので、下記コードを入力して下さい。
↓(下記のコード)LOGIN機能
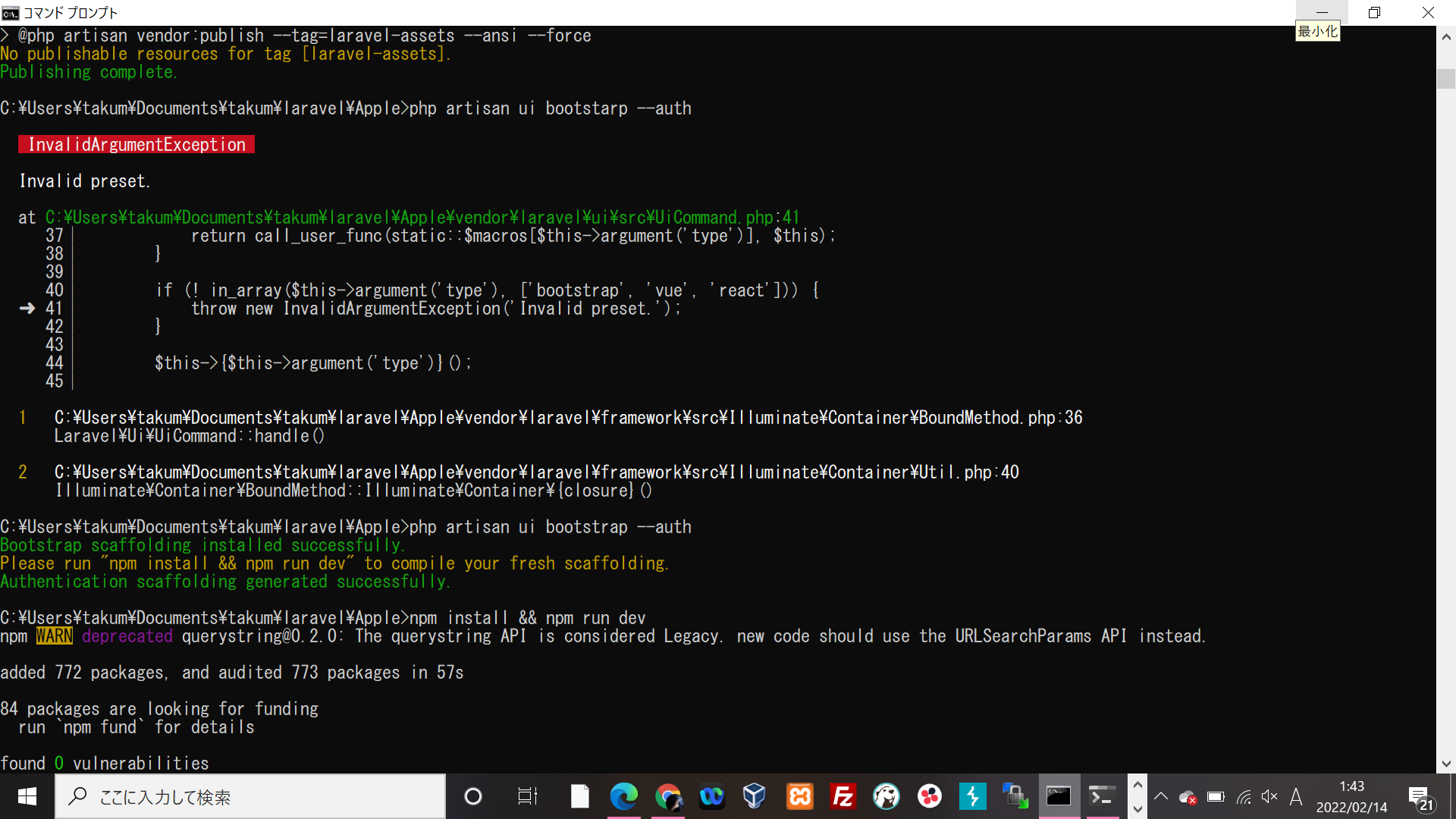
php artisan ui bootstrap --auth
↓(下記のコード)テーブル作成
php artisan migrate
↓
そしたら、npm install && npm run devをターミナルに入力して下さい。
↓
下記文章のように詳細については npm fundを実行してくださいと文章が表示されると思うので、バコバコnpm fundなど入力して行きましょう!!!!
↓(下記文章)
84 packages are looking for funding
run npm fund for details
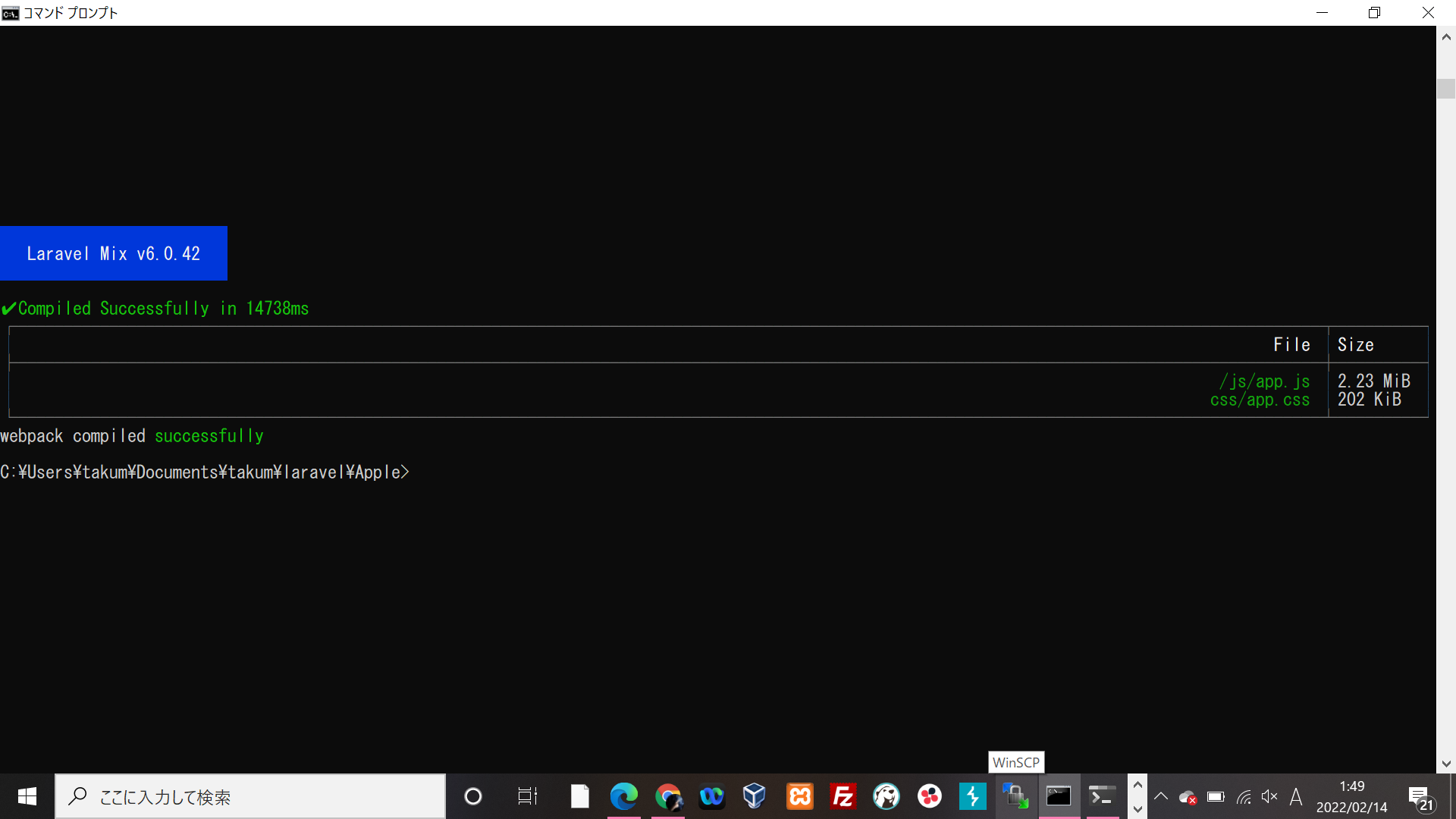
バコバコ入力し終わったら、npm installを入力し、その次にnpm run devを入力すれば、無事に終了になると思います!!!
このような画面が出たら、OKです!!!

それでは、php artisan serveを入力し、簡易サーバーを立ち上げます。
そして、画面を見ると完成している!!!
今回はここで終了です。ありがとうございました。