注意
- 社内向けの資料としてざっくりまとめたものです。
- 書いてる内容のファクトチェックなどは正直雑なので間違った内容があるかもしれないです。
はじめに
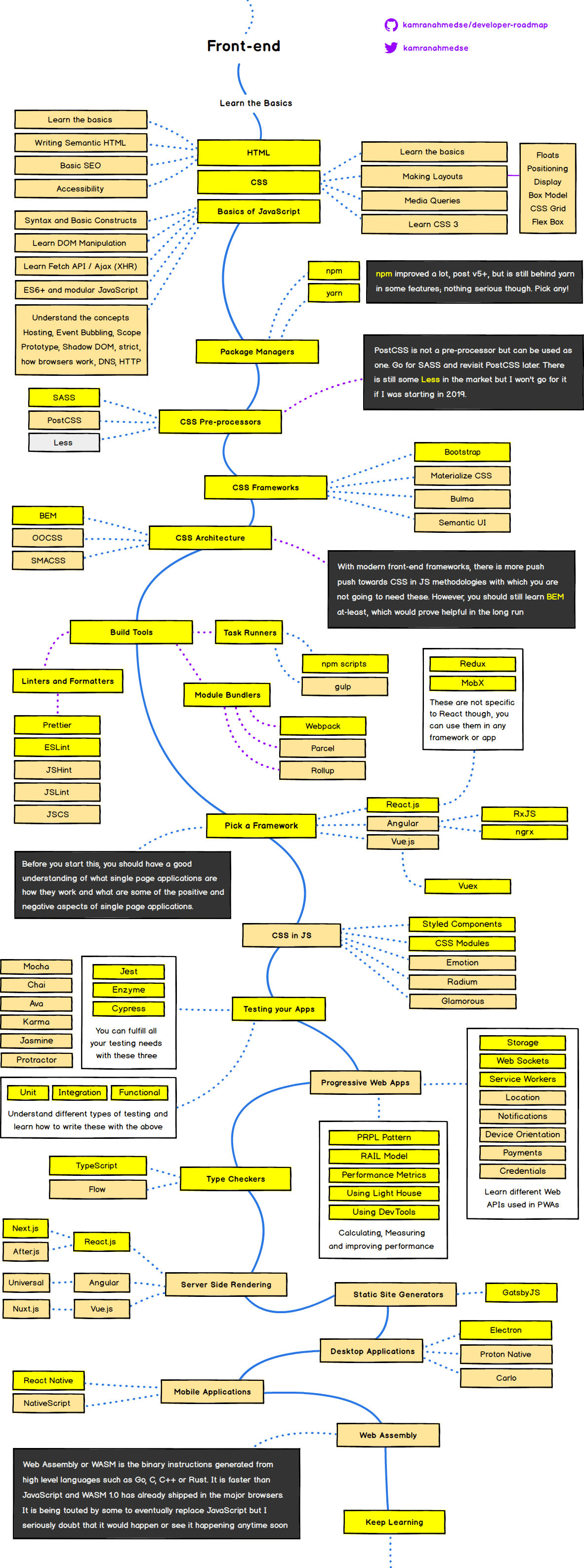
この画像は見たことありますか?
ref: Front-end Developer Handbook https://frontendmasters.com/books/front-end-handbook/2019/
必要なものが多すぎる!!
一つ一つだけ見るとなぜ必要なのかわかりにくい
それぞれ解決したい課題がある
今までのフロントの変化からみていくとわかりやすいのでは?
目次
- Webページの基本
- HTML
- CSS
- JavaScript
- 動的Webページ
- Flash
- Ajax
- jQuery
- Javascript Framework
- Framework
- テンプレートエンジン
- コードビルド
- Compass
- Node
- npm
- いろいろ合体
- 仮想DOM
- React
- Angular
- Vue
- まとめ
Webページの基本
HTML
- HyperText Markup Languageの略
- 互いの文章を関連付け(ハイパーテキスト)を表現するためのマークアップ言語
- 1994年に現在のベースとなるHTML2.0が発表される
- あくまで文章を表現するためのものでwebページを作るために作られた言語ではない
Webページの基本
CSS
- Cascading Style Sheetsの略
- HTMLの文章をより視覚・感覚的に理解しやすくするための装飾を指定するためのもの
- あくまで装飾するためのものなのでベースはHTML
Webページの基本
JavaScript
- Netscape Navigator 2.0で実装されたブラウザで動くスクリプト言語
- 後にIE3.0でも搭載されて(正確には別のJscriptという言語)使われ始める。
- ブラウザごとにそれぞれで独自機能を実装していた
- ECMAScriptとして標準化されていく
- ブラウザごとに調整してコードを書く必要があったり、簡単にかける分クラッシュすることも多かったり...
Webページの基本
まとめ
- 今のwebページのようなものを作るために作られたものではなく、文章を表現するためのものだった
- Javascript自体はそれなりに古くからあるものの無効化すべきなんて言われるレベルだった
- 20年以上前に策定されたものを未だに準拠している!
動的Webページ
Adobe Flash
- Adobeが開発した動画・ゲーム向けの規格
- リッチなアニメーション表現
- OSレベルでの実行なのでブラウザごとで挙動が変わらない
- ベクター表現のためjpgなどと比べるとデータ容量が少なくて済む
- サンドボックス環境による安全性(と言いつつも脆弱性がいくつか見つかったりしていた)
- フルFlashなWebページが作られるほど普及していて人気があった。
動的Webページ
Ajax
- Asynchronous JavaScript + XMLの略
- 非同期通信を行ってDOMを生成しwebページを作成する手法
- JavaScriptの安定化やXMLHttpRequestの実装によって普及が進んだ
- GoogleMapでAjaxが採用されSPAとして公開され、世間を賑わせていた。
動的Webページ
jQuery
- ブラウザ間の差異を吸収してくれるJSライブラリ
- DOMを一つ操作するだけで記述が違うJSを同じ記法で制御できる!!
- CSSで表現できないアニメーションも簡単に制御できる
- Pure JavascriptのDOM操作のsugar syntaxに近い
動的Webページ
まとめ
- Flashの登場でリッチなwebページが台頭していく
- Javascriptの標準化、具体的なアプリケーションが出たことでAjaxによる動的ページの作成が普及
- jQueryによるブラウザ間の差分吸収も手助けしていた
- Firebug、Chrome Dev Toolなどの登場でJavasriptのデバッグが楽になったのも後押し
Javascript Framework
テンプレートエンジン
- jsで生成するhtmlを別のhtmlとして管理して再利用できるようにするためのライブラリ
- 有名なのだと
Microtemplating、handlebars、Mustache.js - ただのテンプレートだけでなく動的な要素を宣言的に書けるのでより分かりやすい
Javascript Framework
JS Framework
- erbのように宣言型で記述しDOMを構築する方式が出始める
- MVCやMVPの概念で整理できる
- この辺からJS側にアーキテクチャが入り始める
- 画面更新がゲームのように頻繁にチェックし更新していたりする
- AngularJSやBackbone.jsなど
Javascript Framework
Compass(によるBuildの普及)
- cssのビルドをするコマンドツール
- SASSのビルドやベンダープレフィックスの自動付与などよしなにしてくれる
- フロントをビルドする概念がこの辺が出てくる
- BEM、SMACSSなどが流行り始めたものこの辺
Javascript Framework
Nodeの登場とnpm
- Node.jsの登場によってコマンド上でjsが動く環境が整っていく
- 更にnpmの登場でパッケージ管理もできるように
- 本格的にフロントをビルドする時代に
- この辺にgrunt, gulp, webpackが入ってきます。
Javascript Framework
Reactと仮想DOM
- JSXによるHTML in JS
- 仮想DOMとState更新の考え方
- Componentが持つStateに合わせてDOMを作る。
- データ更新は自分でハンドリングする
- stateという縛りはあるが逆にそれ以外がなにもない
- Componentの考え方が流行ったのはこの辺
Javascript Framework
アーキテクチャ
- 既存のMVC、MVVCをベースにFrameworkを使ったアーキテクチャが取り入れ始める
- Reactのstateから画面を生成する考え方からfluxなどが生まれる
Javascript Framework
まとめ
- 静的なものを扱う言語に非同期を乗っけたキメラだったのをいい感じに包んでくれる
- Javascriptエンジンが高速化していなければ動的DOMはなかった(多分)
- Javascript(とCSS)をビルドする、という考えが広まり始めた。
- Node.jsとnpmの影響はすごく大きい
- Reactやreduxみたいなのは過去の辛かった部分を良くするために生まれていった。
結論
- 欲しい機能をどんどん積み上げHTML・Javascript・cssなど複数の言語を内包した環境が現状のフロント
- 求められるフロントのリッチさ、複雑な環境をどう扱うと良いかを様々なエンジニアが検討し、整理した産物
- その知見を手軽に使いたい。設計を統一化するために僕らはフレームワークを使っている!
参考資料
- https://frontendmasters.com/books/front-end-handbook/2019/
- https://ja.wikipedia.org/wiki/HyperText_Markup_Language
- https://ja.wikipedia.org/wiki/Cascading_Style_Sheets
- https://ja.wikipedia.org/wiki/JavaScript
- https://www.atmarkit.co.jp/ait/articles/1507/15/news023.html
- https://ja.wikipedia.org/wiki/Adobe_Flash
- https://backyard.imjp.co.jp/articles/web_animation
- https://ja.wikipedia.org/wiki/Ajax
- https://codechord.com/2013/07/javascript_template_engine-mustache-handlebars-microtemplating/
- https://ja.wikipedia.org/wiki/AngularJS
- https://ja.wikipedia.org/wiki/Node.js
- https://qiita.com/a_rcsin/items/0a3c8c98c8d703c49a22