はじめに
Railsなどで、コードを打ち終わった後に、全体のバランスを整えたいと思う時ってありますよね。
コードを考えるのに夢中になってしまい、見返してみたら、インデントがバラバラで、めちゃくちゃ見にくいバランスになってしまっていたり。
また、複数の要素をまたぐ形で、親要素を後から追加しようと思って、子要素の全ての行に対して、1スペース分のインデントを空けなければならない時もあると思います。
プログラミング駆け出しの私は、インデントを空ける為に、ひたすらTABキーを打ち続けていました。
そんな中、「矩形選択」なるワザを知ってから、世界が変わりました。
知っている方も多いと思いますが、もし使っていないor知らない方がいたら、非常にもったいないと思いますので、この便利な技を共有させてもらいます。
こんな時ってどうしてますか?
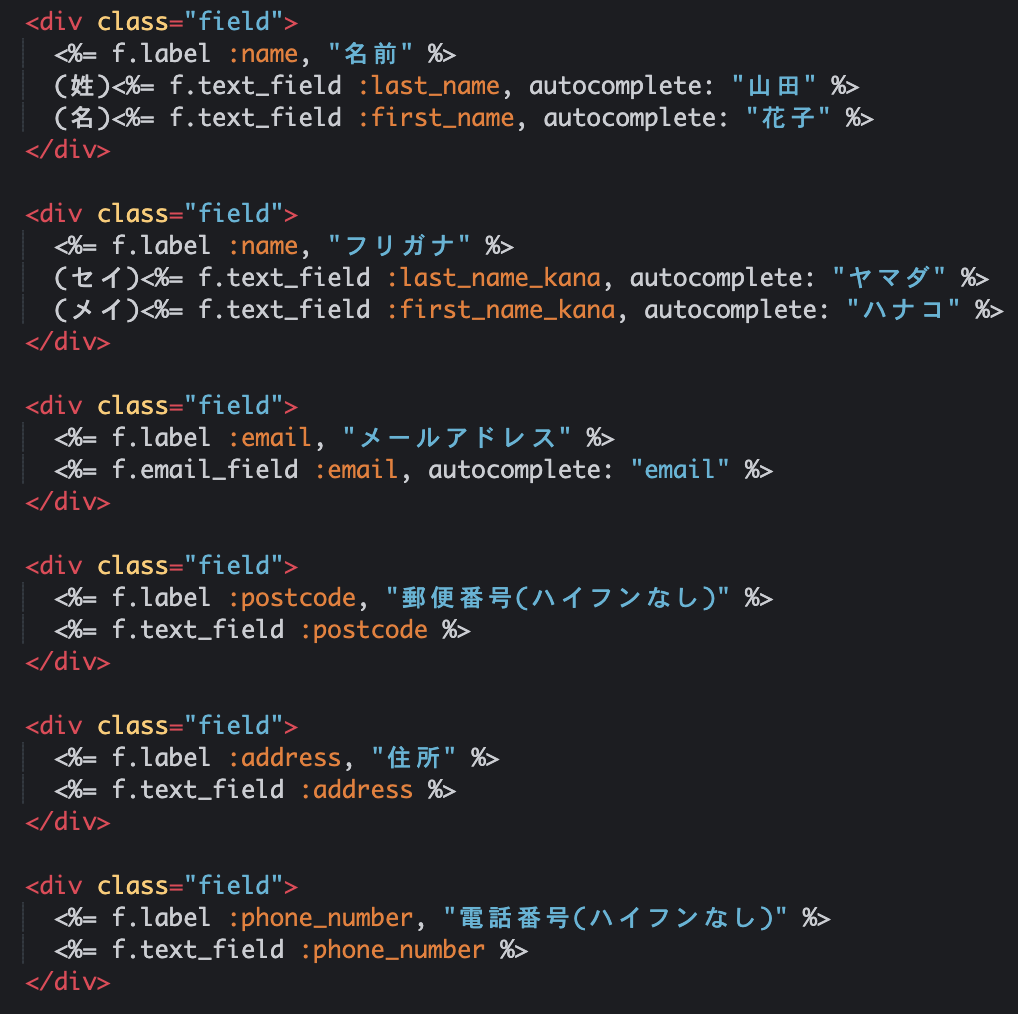
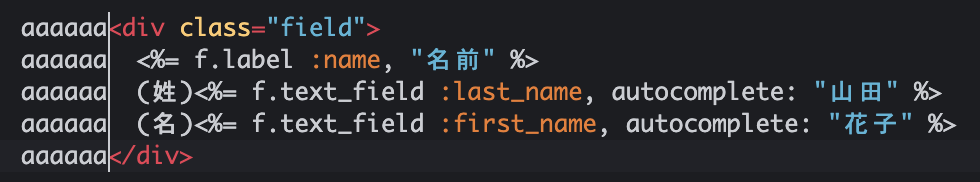
次のコードをご覧ください。

deviseを利用して、ユーザーの新規登録画面を作成したコードです。
これだけで、機能としては利用できるのですが、見た目が美しくありません。
Bootstrapを利用して、バランスを整えたいと思い、全体を
<div class="container">
<div class="row">
で囲もうと思います。
<div class="container" >
<div class="row" >
------------- ←ここに上のコードを入れ込みたい!!!
</div >
</div >
そうですね。
間に入れるだけならそれで良いのですが、リーダブルコードを意識するなら、全ての行にインデントを空ける方が美しくなりそうです。
でも、面倒ですよね。
分かります。
そんな時に、利用できるのがこの「矩形選択」です!
矩形選択(ブロック選択)とは?
非常に便利な機能の使い方は簡単です。
macOSの場合、
開始する箇所をクリックしておく
[Shift]+[Option]+[Command]+矢印キー
そのままドラッグ
これだけです。
もっと分かりやすく説明すると、

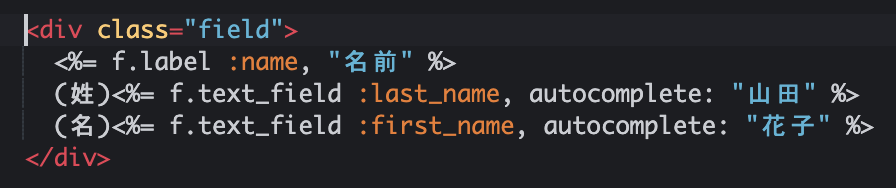
このように、開始する箇所をクリックしておきます。
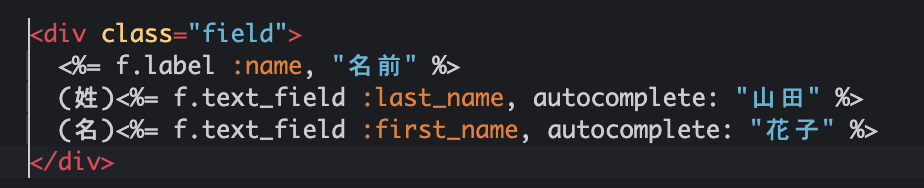
そして、↑のコマンドを打ち込むと、

何と便利なことに、<div class="field">全体を囲むように、ポインタが拡大されました。
ここまで出来ると、もう簡単です。
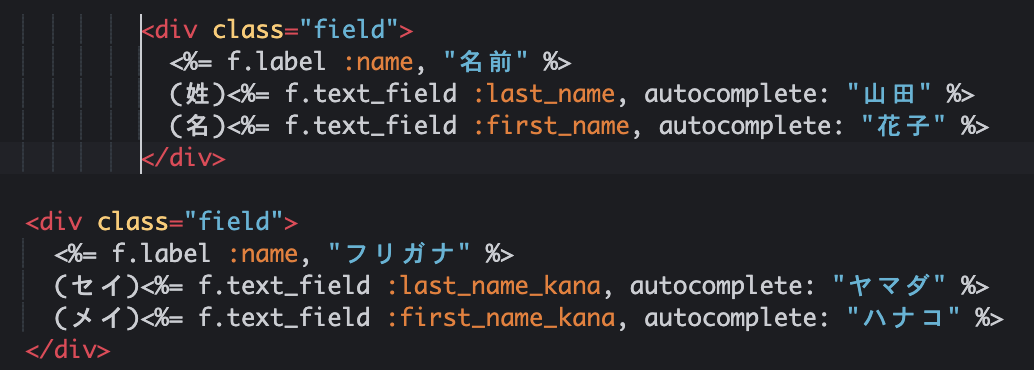
見やすいように、↑の部分だけインデントを空けると、こんな感じになります。

はい、メチャクチャ便利です。
矩形選択の他の使い方
もちろん、スペースを空けるだけじゃなく、文字を打つことも出来ます。

一度文字を打ち込むだけで、矩形選択した他の行にも同じ文字を打つことができました。
他にも色々と応用した使い方があるので、興味がある方は調べてみてください!
おわりに
プログラミングの世界には、このように作業時間を縮小できるような小ワザがたくさんあると思います。
全てを一気に覚えるのは難しいですが、一つ一つ体に馴染ませていけば、非常にスマートなプログラマーになれる日が近づくかもしれません!