超ミニマムシリーズとは
様々な事柄に関して超短く解説するシリーズです。
これを読んであなたの興味が沸き、その飽くことのない知識欲を満たすことを願っています。
windowオブジェクトとは
「ブラウザに標準で用意されているグローバルなオブジェクト」
意識していないだけで必ずwindowオブジェクトは使っている
皆さんが何気なく使っている関数やメソッドは、windowオブジェクトの中のものを使っている場合が多いです。
例えば次のコード
main.js
alert('hello');
↑のalert()は文字通り、ブラウザ上で警告文を出すためのメソッドです。
実はこのalert()の先頭には隠れてるコードがあって、それがwindowオブジェクトです。
つまり、
main.js
window.alert('hello');
↑のように書いても同じ結果になります。
普段はこのwindow.の部分を省略してるということですね。
main.js
console.log(window);
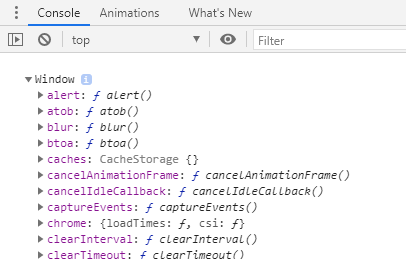
試しにconsole.log(window)でwindowオブジェクトを見てみると

このように多くの関数やプロパティなどが出てきます。その中にalertもあります。
おまけ(グローバルなオブジェクトとは)
「どこからでもアクセスできるオブジェクト」
windowオブジェクトはどこのスコープからでもアクセスできるので省略して書けるということです。