オープンソースハックず -open source Hack's-
事前準備:
OS.js:
http://os.js.org/
Brython:
http://brython.info/
brython_console: (自作アプリ)
https://github.com/jack-low/brython_console
■はじめに
オープンソースハックず 第4段。
引き続き、OS.jsをハックしてみました。
今回は、アプリを自作してみました。
英語とか読めないからテキトーなアプリのソースを解読しながら作ったので、
結構苦戦しましたw
また、MacにしてからGitHubへのコミットにも初挑戦。
こちらが操作時の動画です。
如何でしたか。
Pythonを触ったことのある人なら知ってる操作かと思います。
「文字列フォーマット操作」です。
こちらは、Brythonという、JavaScriptでできた擬似?Pythonとなってます。
今回は、どこまで組み合わせが可能かも含め、実装してみました。
◆目的
簡易なコンソール(ターミナル)的なものがほしい。
JavaScriptでもいいけど、どうせならもっと面白いことをしたい。
そんなわがままな条件を叶えてくれたのが、JavaScript製のPython「Brython」でした。
◆導入方法
まずは、OS.jsが起動できる状態とします。
まだ導入前の人は、公式サイトより正式な手順に沿って、正規ルートで導入してください。
続いて、Brythonの導入です。
こちらも公式サイトより正規ルートにて導入し、正規の手順に沿って、動作が可能な状態にしてください。
なお、OS.jsとBrythonは同ポートがデフォルトとなってますので、同時に起動はできないと思います。する必要もないですが...念のため。
基本的には、OS.jsのみ起動状態にしておいてください。
導入後は、前回記事と同様にアプリ「packages.js」ファイルを操作します。
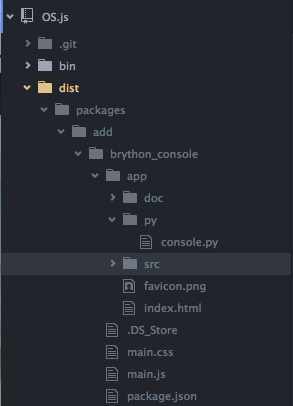
その際、下記のディレクトリとして、説明を進めます。
◆アプリ制作編
まずは、アプリのパッケージとなる「packages.js」「main.js」「main.css」の記述から説明します。
{
"className": "ApplicationPython",
"name": "Brython console",
"description": "Brython Console",
"singular": true,
"category": "development",
"icon": "apps/python.png",
"type": "application",
"path": "add/brython_console",
"build": {},
"preload": [
{"src": "main.js", "type": "javascript"},
{"src": "main.css", "type": "stylesheet"}
]
}
「packages.js」内では、基本的アプリ読み込み前に関する情報を記述します。
なお、アプリパッケージでの「preload」内は、pathに関連して動作しているようなので、srcでは、各ディレクトリに合わせて、読み込むようにしておきましょう。
例えば、「main.js」がpathよりもさらに下位の「js」というディレクトリにある場合は、「js/main.js」という感じです。
(function(IFrameApplicationWindow, Application, Window, GUI, Dialogs, Utils, API, VFS) {
/////////////////////////////////////////////////////////////////////////////
// WINDOWS
/////////////////////////////////////////////////////////////////////////////
/**
* Main Window Constructor
*/
var ApplicationPythonWindow = function(app, metadata) {
var src = API.getApplicationResource(app, 'app/index.html');
IFrameApplicationWindow.apply(this, ['ApplicationPythonWindow', {
src: src,
focus: function(frame, win) {
win.postMessage('resume', window.location.href);
},
blur: function(frame, win) {
win.postMessage('pause', window.location.href);
},
icon: metadata.icon,
title: metadata.name,
width: 630,
height: 375,
allow_resise: false,
allow_restore: false,
allow_maximize: false
}, app]);
};
ApplicationPythonWindow.prototype = Object.create(IFrameApplicationWindow.prototype);
/////////////////////////////////////////////////////////////////////////////
// APPLICATION
/////////////////////////////////////////////////////////////////////////////
/**
* Application constructor
*/
var ApplicationPython = function(args, metadata) {
Application.apply(this, ['ApplicationPython', args, metadata]);
};
ApplicationPython.prototype = Object.create(Application.prototype);
ApplicationPython.prototype.init = function(settings, metadata, onInited) {
Application.prototype.init.apply(this, arguments);
this._addWindow(new ApplicationPythonWindow(this, metadata));
onInited();
};
//
// EXPORTS
//
OSjs.Applications = OSjs.Applications || {};
OSjs.Applications.ApplicationPython = OSjs.Applications.ApplicationPython || {};
OSjs.Applications.ApplicationPython.Class = ApplicationPython;
})(OSjs.Helpers.IFrameApplicationWindow, OSjs.Core.Application, OSjs.Core.Window, OSjs.GUI, OSjs.Dialogs, OSjs.Utils, OSjs.API, OSjs.VFS);
続いて、「main.js」について、こちらはアプリの設計書的な役割となっており、ここでアプリの皮ができてるようなものです。
今回は、インラインフレームとして、読み込むため、
(function(IFrameApplicationWindow,...) {
...{
var src = API.getApplicationResource(app, 'app/index.html');
IFrameApplicationWindow.apply(this, ['ApplicationPythonWindow', {
...}, app]);
...};
})(OS.js....);
とします。
次に、cssです。
こちらは、インラインフレームの外側となりますので、任意のレイアウトでも問題ございません。
.ApplicationPythonWindow application-window-content {
background-color : #fff;
color : #000;
text-align : center;
}
.ApplicationPythonWindow application-window-content > div > div {
padding : 10px;
}
.ApplicationPythonWindow h1 {
margin : 0;
padding : 10px;
}
.ApplicationPythonWindow h2 {
margin : 0;
padding : 10px;
font-weight : normal;
}
◆アプリ内部
最後に、アプリ内部に関する記述となります。
Brythonに入っていたサンプルをそのまま移植していますので、説明は省略させていただきます。
<!doctype html>
<html>
<head>
<title>Brython interactive mode</title>
<meta charset="UTF-8">
<meta name=robots content="index, follow">
<meta name=description content=Brython >
<meta name=author content="Pierre Quentel">
<meta name=keywords content="Python, Brython">
<meta name=viewport content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="icon" type="image/png" href="favicon.png" />
<noscript>Please enable Javascript to view this page correctly.</noscript>
<link rel=stylesheet href="doc/doc_brython.css">
<script src="src/brython.js"></script>
<style>
.codearea {
background-color:#000;
color: #4df607;
font-family:'Oxygen Mono', Consolas, 'Liberation Mono', 'DejaVu Sans Mono', monospace;
font-size:14px;
overflow:auto
}
div, textarea {
height:100%;
width:98%
}
</style>
</head>
<body onload="brython(1)">
<table id=banner cellpadding=0 cellspacing=0>
<tr id=banner_row >
</table>
<textarea id=code class=codearea rows=20></textarea>
<div id=content></div>
<script type="text/python3" src="py/console.py"></script>
</body>
</html>
以上で、ほぼ下準備が完了しました。
あとは、Brythonのindex.html内にあるファイルを各ディレクトリへ移動してあげることで、簡単にアプリができます。
その他詳細は、GitHubに上がってるアプリを参照いただけますと幸いです。