目的
アプリのmock-up designを作成すること。
今回は、あるアプリ作成依頼を受け、
まだ、システム概要が決まっていないため、
先にdesign作成から入ることにしました。
デザインするにあたり、今後の部品活用なども考慮して、
マテリアルデザイン(風:Fu-)を採用することにします。
作成に用いるツールはイラレではなく、
mock-up designに特化したXDというツールを使います。
動作環境
★ローカル環境
MacBook Pro (13-inch, Mid 2012)
プロセッサ: 2.5 GHz Intel Core i5
メモリ: 4 GB 1600 MHz DDR3
デザインする前の心得 5つ
※注意 デザインを学んだことがないので、基本を知りません。間違っていたり、こうするといいなどがあれば、コメントください。
- デザインだけではなく、コーディング時も各使い回しする予定の部品は一箇所で、更新が可能なように設定、考慮すること。
- スマホデザインは最小画面と最大画面で、切り分けることがないように考慮すること。
- mock-upや実際の動作も含め、動作前と後を考慮し、画面遷移を極力しないデザインを意識すること。もし画面遷移で切り分ける必要がある場合などは、メイン色を変更して、画面が切り替わってるように見せる。
- 画面構成の文字含め、カラーは、極力少ない数でデザインする。(5〜10[MAX]くらい?)
- 情報量は少なく、統一性、一貫性のあるデザインを考慮する。
実際にデザインしてみる
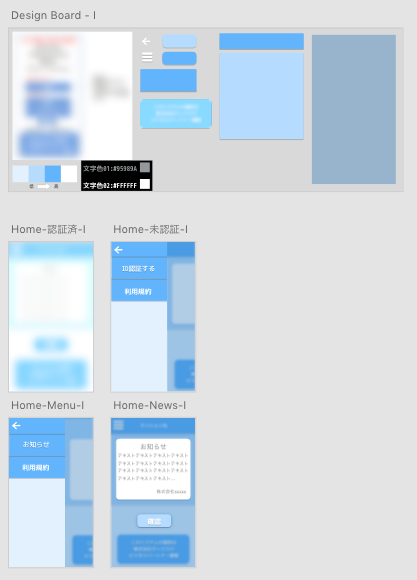
XDには、シンボルという機能があり、初めにメインとなる画面を作成して、
作成した部品は、画面上部のDesign Boardにシンボル化して各部品ごとに切り分けておく。
こうすることで、各画面で利用されてる部品を一気に変更が可能となる。
テキストなども同様に同一内容のテキストを利用する箇所が多い場合は、
シンボル化して、Design Boardに突っ込んでおくことで、一箇所の更新だけで済む。
最初の作業は手間だが、仕様変更やデザイン変更などの時は、
大いに役立つ。
(※なお、今回はクライアント様に許可を得ておりませんので、一部モザイクをかけております。)
画面割り
| 画面割り | Color割り |
|---|---|
 |
 |
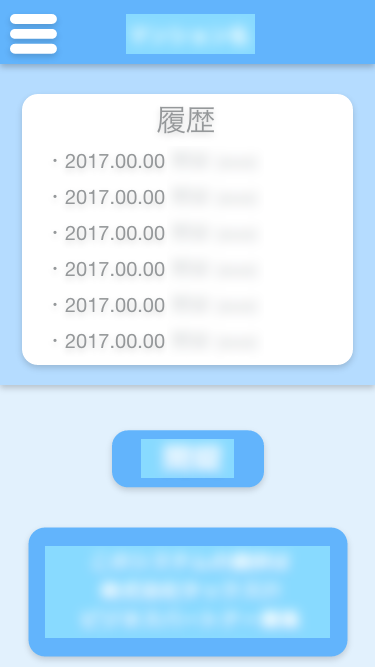
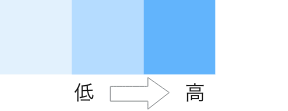
今回の画面構成としては、「低い(最背面:background)→高い(最前面:firstfront)」で構成しています。
理由としては、マテリアルデザインは各部品の切り分けをボーダーではなく、シャドーで切り分けるようなので、ボーダーの役割を果たしてほしいため、濃い色をわざと上にあげてます。
最前面は、文字となるため、あえて白にしています。
また、最前面よりも上位にあげれるように、グレー色の文字も用意しています。
これで、文字色含め、5色でカラーが構成されています。
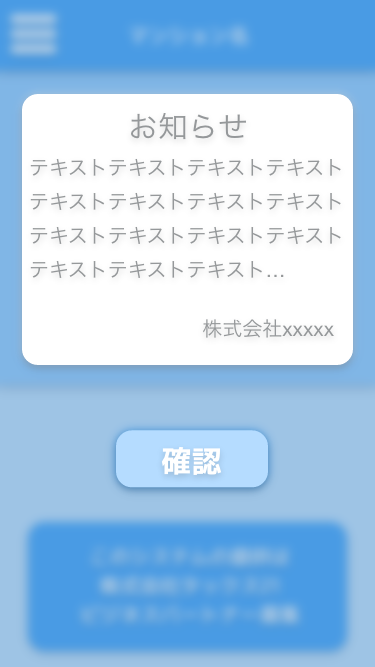
おまけとしては、すりガラスをメイン画面上に加え、その上に表示させます。
こうすることで、メイン画面よりも重要であることを強調させます。

予備
次回は、この画面構成を元に、アプリの設計を行なっていきます。
なお、その他のデザインについては、時間があれば投稿予定とします。
[]:
[]: