gloops Advent Calendar 25日目
gloops Advent Calendar 25日目
Ho! Ho! Ho!![]() Merry Christmas!!
Merry Christmas!!![]()
![]() gloops Advent Calendar 2016 25日目です!
gloops Advent Calendar 2016 25日目です!
24日目は @y_fujieda さんの「![]() ブラウザでNode.js(KoaJS)サーバを走らせる」でしたね
ブラウザでNode.js(KoaJS)サーバを走らせる」でしたね
Node.jsを強引に(?)ブラウザで動かしてしまおうという発想、
そして実際に実現してしまうことに脱帽です!
 サンタさんに欲しいものをお願いするには?
サンタさんに欲しいものをお願いするには?
さて、みなさんのお家にサンタさんは来ましたか?
私が子供のころはサンタさんに広告の切り抜きつきの手紙を用意して、
それを親に渡していました![]()
「サンタさんに届いて欲しい!」という願い、
そして実際に手紙を用意するという体験に心踊ったものですが、
最近の子供達は何でお願いするのがリアルな体験につながるのでしょうか。
そこで、サンタさんにLINEでお願いできる仕組みをつくれないか考えてみました![]()
 LINE BOTを準備する
LINE BOTを準備する
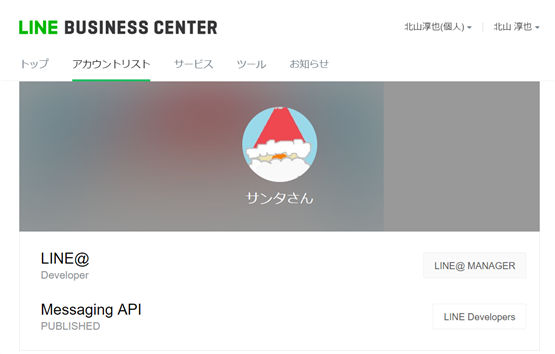
まずは ![]() 「LINE Business Center」に登録し、
「LINE Business Center」に登録し、
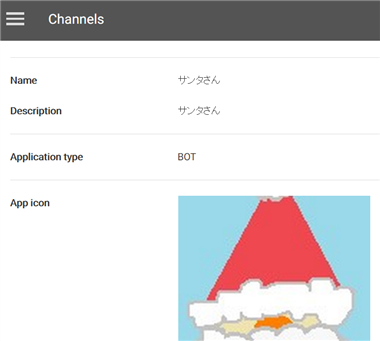
bot用アカウントを作成しましょう。
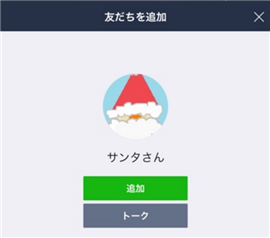
サンタさんっぽいアカウント画像を設定しておくとGoodですね。
(ペイントで描いてみましたが意外とソレっぽくなって気に入っています)

botアカウントを作成したら、
LINE@MANAGERからアカウント設定を行います。
アカウント設定->bot設定で基本的な設定を行っておきましょう。
- Webhook送信:利用する
- 自動応答メッセージ:利用しない
- 友達追加時あいさつ:利用する
あたりの設定を行えばよいでしょう。

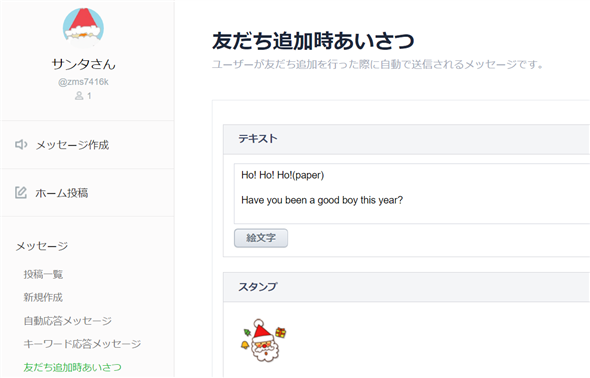
メッセージ->友だち追加時あいさつ
でbotアカウントを登録してもらったときに自動送信するメッセージを
設定することができます。
サンタさんぽい気の利いた挨拶を設定しておきましょう! Ho! Ho! Ho!![]()

では実際にサンタさんをLINEの友達として登録してみます。
(サンタさんを使用するには、権限をアプリに付与する必要があるようです……)


今回のbotを作る話と大きく関係はしませんが、
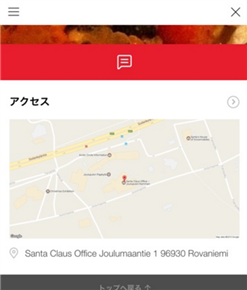
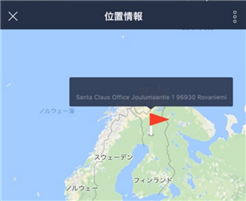
botのアクセス設定で店舗位置などを登録できますので、
せっかくですから ![]() フィンランドのサンタクロース村 あたりを設定しておくと、よりリアル感が増すのではないでしょうか。
フィンランドのサンタクロース村 あたりを設定しておくと、よりリアル感が増すのではないでしょうか。


![]() 注意
注意
2016年4月に公開された LINE BOT API Trial Account ですが、
2016年9月に公開された 新しいMessaging API の公開に伴い、開発アカウントの削除や API仕様の変更が行われているのでご注意ください
 webscript.io でWebhook返信する機能を作る
webscript.io でWebhook返信する機能を作る
ではbotの準備が整いましたので実際に
サンタさんの中身を作っていきたいと思います。
今回は簡単にREST APIを用意するために ![]() webscript.io を利用します。
webscript.io を利用します。
アカウント登録を行ったら、
» Create a new script...->(APIのURIを設定)->CreateからAPIの作成を開始しましょう。

以下に今回作ったコードを掲載します。
-- 認証情報
ChannelSecret = 'XXXXXXXXXXX' -- XXXXXに自分のChannelSecret
AccessToken = 'Bearer XXXXXXX=' -- XXXXXに自分のChannel Access Token
-- 受信メッセージから送信メッセージを構築
body = json.parse(request.body)
reply = body.events[1].replyToken -- 返信先
inBoxMessage = body.events[1].message.text -- 受信メッセージ
-- 返答パターン
resTable = {}
resTable['こんにちは'] = 'Hello!'
resTable['Hello!'] = 'Hello!'
resTable['こんばんは'] = 'Good evening!!'
resTable['good evening!'] = 'Good evening!!'
resTable['クリスマス'] = 'Ho! Ho! Ho! Merry Christmas!!'
resTable['Christmas'] = 'Ho! Ho! Ho! Merry Christmas!!'
for key,value in pairs(resTable) do
if (string.find(inBoxMessage, key)) then
res = value
end
end
-- 欲しいもの記憶
if (string.find(inBoxMessage, '欲しい')) then
storage.wish = inBoxMessage
res = 'Ho! Ho! I got it, boy. Look forward to it!'
end
-- 記憶したもの教えちゃう
if (string.find(inBoxMessage, '世界は愛で包まれている')) then
if (storage.wish ~= nil ) then
res = 'お子さんは「' .. storage.wish .. '」と言っています'
end
end
-- どのパターンにもマッチしなかったらここ
if (not res) then
res = 'Ho! Ho! Ho!'
end
data = {
['replyToken'] = reply,
['messages'] = {{
['type'] = 'text',
['text'] = res
}}
}
-- メッセージ送信
local response = http.request {
url = 'https://api.line.me/v2/bot/message/reply',
method = 'POST',
data = json.stringify(data),
headers = {
['Content-Type'] = 'application/json; charser=UTF-8',
['Authorization'] = AccessToken
}
}
return 200
REST APIの作成を完全にするにはbotのChannel Access Tokenが必要です。
また、作成したAPIのURIをbotに登録する必要があります。
どちらもbotアカウントのMessaging API設定画面で行えますので
まずは作成したbotアカウントのLINE Developers画面を開きます。
Channel Access Token は「ISSUE」をクリックすることで発行されます。
上記コード内の所定の場所にコピー&ペーストしてSAVEしてください。
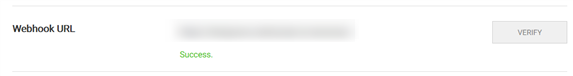
また、Webhook URL に作成したAPIのURIを設定しましょう。
設定時、WebscriptのURIをhttps://~で指定する必要があります。

このあたり、botの基本設定はLINE@MANAGER側で行ったり
Message APIの設定はLINE Developers側で行ったりと
設定画面を行き来する必要がありますが、
Message APIを使わずにLINE@MANAGERのみでBOTを設定できるようにするために
LINE側で対象ユーザを切り分けているようです。
(実際、LINE@MANAGERのみでもかなり高機能なBOTが作成可能です)
ややこしいですが、わかってしまえばそんなに難しくはありません。
![]() ポイント
ポイント
このwebscript.ioで作ったコードを使って
サンタさんにLINE Messaging APIで応答させる、というところが
今回やることの中でも一番難しいでしょう。
(というかココがキモですね)
基本的には、LINE DevelopersのWebhook URLにURIを設定し、
「VERIFY」ボタンを押せばURIにテストPOSTをすることができます。
まずは、この「VERIFY」を押したときにSuccessすることが大事です。

ただ、SuccessしてもAPI実行には失敗していることがあります。
LINE Messaging APIは送信しているJSONの不備や設定の漏れなどでAPI実行に失敗している場合、エラー内容を返してくれます。
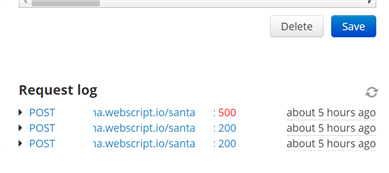
webscript.ioではコード下部にあるRequest logにてAPI実行結果を参照できるので

ここのログを参照しながらエラーを解決していけば必ず解決できるでしょう。
(そもそもRequest logが出ないならURIの指定に失敗している、など)
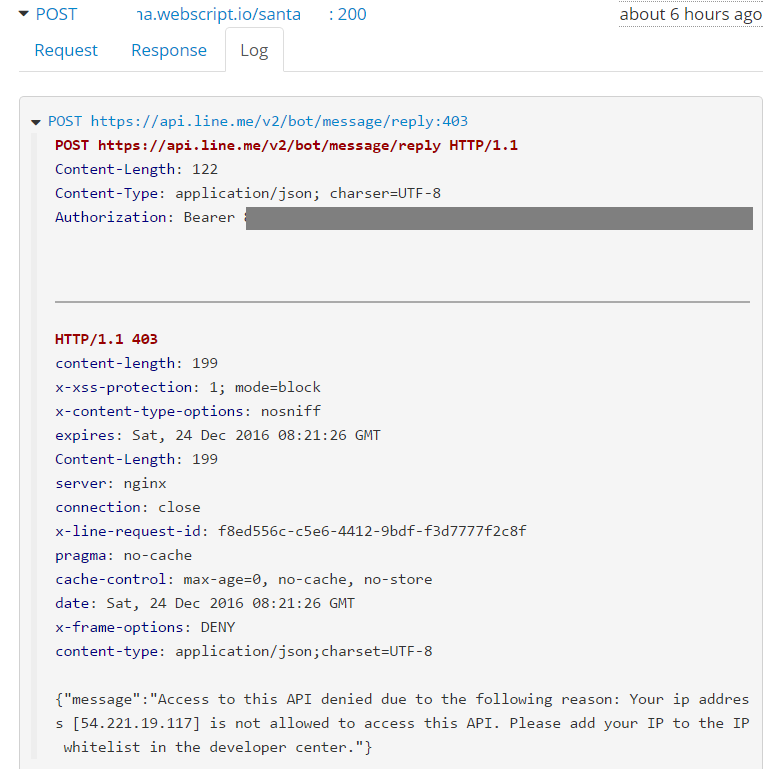
ちなみに、下画像のエラーではServer IP WhitelistにAPIのIPを設定しろと言われているので、LINE DevelopersにてServer IP Whitelistを設定しましょう。

 使ってみる
使ってみる
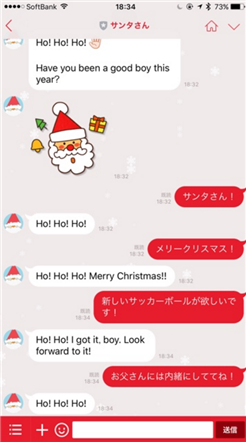
お子さんにサンタさんに何が欲しいか連絡してもらいましょう。
「欲しい」で部分一致させているので「~が欲しい!」と言ってもらうことが重要です(開発者都合)
お子さんがサンタさんに連絡したと言ったら、
サンタさんに秘密の合言葉を言って
お子さんが何を言っていたか教えてもらいましょう。
合言葉はお子さんが使わなさそうなものがいいですね。
今回は「世界は愛で包まれている」を合言葉としてみました![]()
ご両親のトーク画面のイメージ
(お子さんのLINEアカウントとご両親のLINEアカウントが別のほうがいいでしょう)

やりました!
これで楽しいクリスマスを演出できそうですね!! ![]()
![]()
![]() ここに、今回作ったサンタさんの友達登録用QRコードも置いておきます。
ここに、今回作ったサンタさんの友達登録用QRコードも置いておきます。
(Webscript.ioの都合上7日間しかAPIのコードが有効期間がありませんので
2016年内程度の稼働になるかと思います)

 おわりに
おわりに
今回はLINE Messaging APIとwebscript.ioを使って
かなり簡単にサンタさんbotを作れました。
アカウント作成の方法など細かい部分は今回の記事では省略しましたが、
下記参照にて私が参考にしたサイトを書いておきましたので
各々の記事を参考に進めれば難しくはありません。
私事で恐縮なのですが、この2016年末に結婚することになりました。
今後、自分の子供が生まれたときに使えればいいなと思い、今回の記事を書きました。
未来の自分、良いパパになれるかな?
以上、北山でした。
25日間に渡ってお送りした ![]() gloops Advent Calendar 2016 もこれで終わりです。
gloops Advent Calendar 2016 もこれで終わりです。
応援いただいた皆様本当にありがとうございました。
年末年始の時間を使って、ぜひ ![]() 他のAdvent Calendar 2016 も見てみてくださいね。
他のAdvent Calendar 2016 も見てみてくださいね。
それではみなさん、よいお年を!!![]()
 参考
参考
-
 [LINE]メッセージングAPIのオープン化に先駆け、先着1万名限定でBOTアカウントを自由に開発できる「BOT API Trial Account」の無償提供を開始
[LINE]メッセージングAPIのオープン化に先駆け、先着1万名限定でBOTアカウントを自由に開発できる「BOT API Trial Account」の無償提供を開始
-
 [LINE]Messaging API のリリースとBOT API Trial Account廃止のご案内
[LINE]Messaging API のリリースとBOT API Trial Account廃止のご案内
-
 [LINE]chatbotの開発・普及に向けて新たな展開を発表、新たなMessaging APIを公開し、開発者への正式提供を開始
[LINE]chatbotの開発・普及に向けて新たな展開を発表、新たなMessaging APIを公開し、開発者への正式提供を開始
-
 [LINE]Messaging API reference
[LINE]Messaging API reference
-
 [Webscript.io]Webscript Documentation
[Webscript.io]Webscript Documentation
-
 [Qiita]webscript.ioを使って RESTful APIを作成
[Qiita]webscript.ioを使って RESTful APIを作成
-
 [uzullaがブログ]LINEのMessaging APIを使うメモ:事前知識と登録編
[uzullaがブログ]LINEのMessaging APIを使うメモ:事前知識と登録編
-
 [ChatWork Creator's Note]サーバー不要で Lua 言語な webscript.io で ChatWork API を叩いてみる
[ChatWork Creator's Note]サーバー不要で Lua 言語な webscript.io で ChatWork API を叩いてみる
-
 [No Regret No Life]webscript.ioでLINE BOT APIの事始め
[No Regret No Life]webscript.ioでLINE BOT APIの事始め
-
 [デジマラボ]わずか5分。新LINE Messaging APIでbotを作ってみた手順全公開
[デジマラボ]わずか5分。新LINE Messaging APIでbotを作ってみた手順全公開
似たような記事やブログもありました
![]() gloopsで働く人がもっとワカルのは
gloopsで働く人がもっとワカルのは![]() こちらから!
こちらから!![]()