この記事は、SVG Advent Calendar 2016の3日目の記事です。
投稿は12/11です。遅刻してしまい、申し訳ありません。
画面キャプチャー図に説明をつけるのは面倒くさい
コンピューター関係の仕事をしていると、画面キャプチャー(スクリーンショット)を撮る機会も多いと思います。
画面キャプチャーをドキュメントにそのまま挿入する場合は、図を撮ったり、ドキュメントに挿入したりするのが
面倒ですが、それは仕方のないことでしょう。
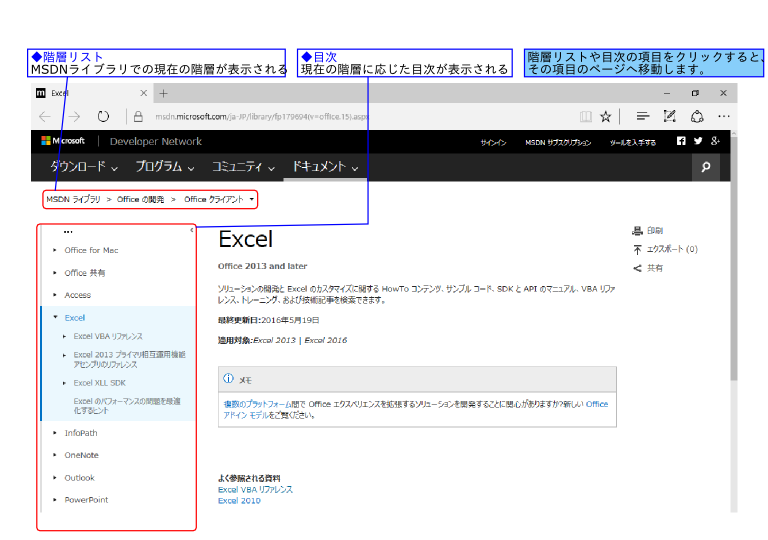
従来、画面キャプチャーに説明をつけて、たとえば次のような図を作成するとなると面倒くささが倍増していました。
お絵かきソフトを使い、画面キャプチャーやテキストボックスを配置したりするのが面倒なのは仕方がないことでしょう。
本当に面倒なのは、あとから修正しようとした場合です。
たとえば、PNG形式などで保存している画像は、文字の一部を修正しようとしても、簡単にはできません。
文字やテキストボックスはそのままに元の画面キャプチャーだけ変更することもむつかしいでしょう。
図の一部だけを修正することができず、結局図そのものを最初から作り直す必要があるというのがほんとうに面倒なのです。
対策として、お絵かきソフトについているレイヤー機能などを使うという手もあります。
でも、そうした機能を使うと、特定のソフトを使い続ける必要が生じる、画像を変換する別の手間が生じるなどの問題があるわけです。
画面キャプチャー図作成にSVGは便利
SVGでimage要素を使えば、図の一部だけを修正することができる説明つきの画面キャプチャーを作成できます。
たとえば、cap/001.pngというファイルが画面キャプチャーの場合に次の内容でSVGファイルを作成すれば、SVG形式の画面キャプチャー図となるわけです。
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="768" height="540" viewBox="0 0 1252 810" preserveAspectRatio="xMax slice">
<image xlink:href="cap/01.png" x="50" y="100" width="1152" height="700" />
</svg>
あとは、説明用のテキストボックスや引き出し線、囲みなどを追加して図を完成させます。
その場合、SVG用の編集ソフト(InkscapeやSketch)などを使うことができますし、SVGのソースを直接編集することもできます。
テキストをちょこちょこ直すには、意外とソースを直接いじる方が楽な場合もあります。
公開用にSVGファイルを変換する
作成したSVG形式の図を公開するときには、PNG形式などに変換する方が安全です。
変換にあたっては、ImageMagickのconvertコマンドが使えます。
たとえば、001.svgをPNG形式に変換して001.pngファイルを作成するには次のコマンドをシェルで実行します。
convert 001.svg 001.png
ちなみにWindowsでは、ImageMagickは使えるものの、convertコマンドは要注意です。
また、Qiitaのこちらの記事にもあるようにInkscapeも使えます。
変換は必要なの?
かつて、Internet ExplorerではSVGが使えない時代が長く続きました。
そのため、HTMLファイルに図を挿入するときにSVGファイルを作成した場合には、PNG形式に変換することが必要でした。
時代が変わり、SVGに対応していないWebブラウザーは過去の遺物となりつつあります。
それでは、SVGファイルとして作成した画面キャプチャーをPNG形式などに変換する作業は不要になるのか?
そう期待していたのですが、単純にそうはなりませんでした。
image要素を使って外部のファイルを参照するSVGファイルは正常に読み込んでくれないのです。
どうせなら画像を変換する手間は避けられないだろうか…この点で悩みはじめたら結構個人的には深刻で、
SVG Advent Calendarに参加していたことさえ忘れてしまうほどでした。
なんとか解決方法らしきものを見つけたので、別のページで改めてご紹介したいと思います。