はじめに
皆さんはじめまして、Takuと申します。
自分はエンジニアとしての業務も業界も未経験ですが、先日初めてFlutterで肉牛繁殖農家のための生育記録アプリ「Memow」をリリースすることができました。
今回初めての個人開発を通して、ゼロからのモノづくりの楽しさを実感しました。
しかしその反面、知識や経験のない中で、要件定義、設計、UI/UXデザイン、コーディングなど、これら全てをひとりで行うのはなかなか大変でした。
そこで、自分がどのように「Memow」を作っていったのかまとめたいと思います。
今回は、アプリリリースまでの工程の中でも、どのようにアプリの構想を作り上げていったのかという「設計」に焦点を当てています。
自分と同じようにアプリを作る中で悩んでいる人にとって、何かのヒントになれば嬉しいです!
肉牛生育記録アプリ「Memow」の紹介
自分が作ったのは、肉牛の生育日数や日々の状況を簡単に記録して管理できるアプリ「Memow」です。
ちなみに、リリースして2周間ほどたった現在も、ユーザー様(オカン)のフィードバックに対応するため、アップデートを継続しています。
家族経営の肉牛農家である自分の両親が、アナログな肉牛の管理に色々と困っていたのを見て、初制作アプリをこの内容に決めました。
このアプリの特徴的な点をご紹介します!
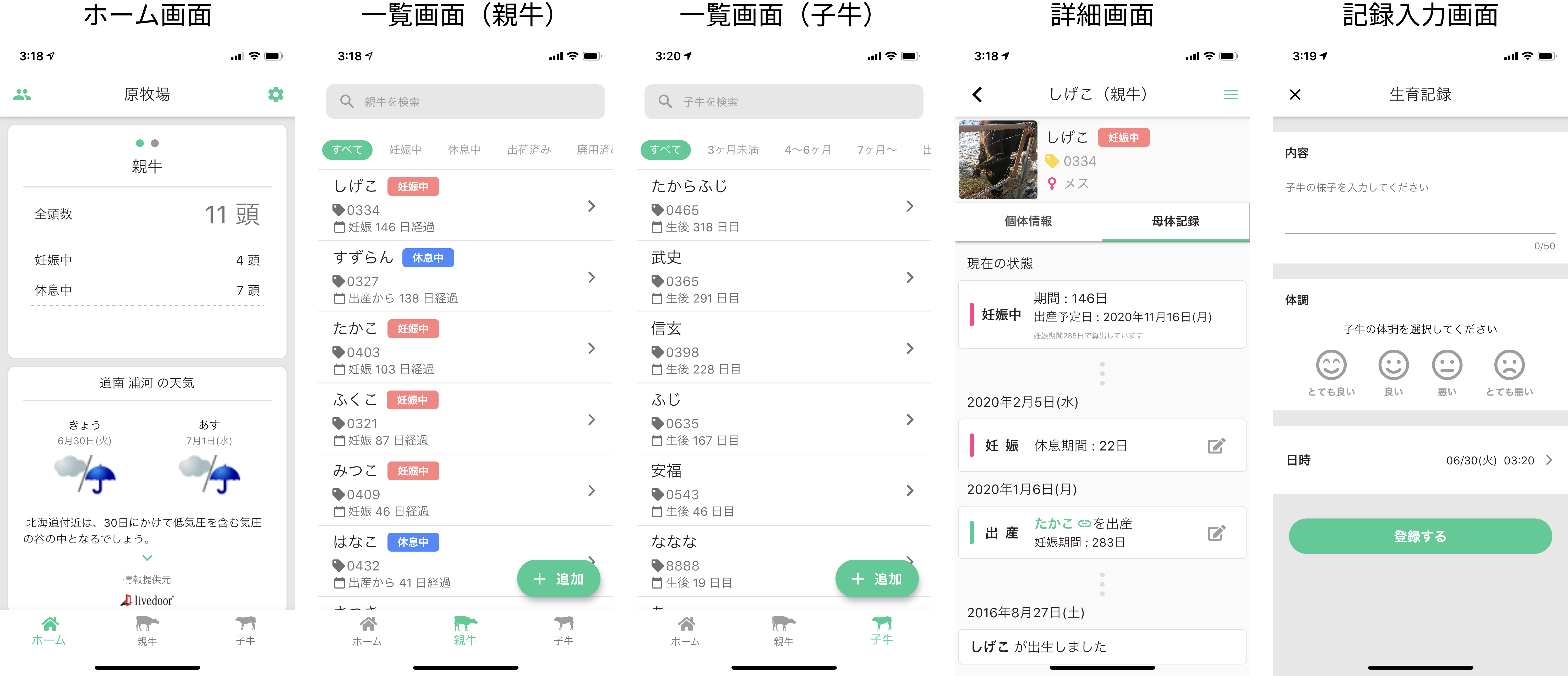
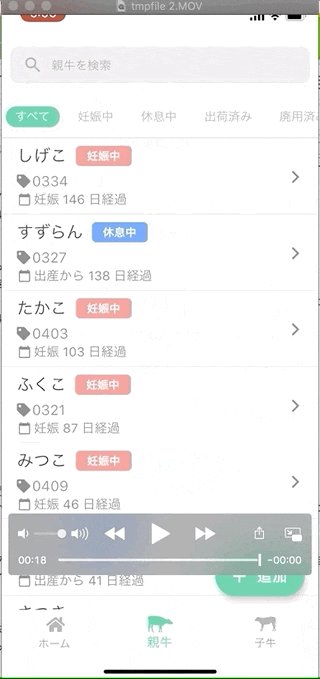
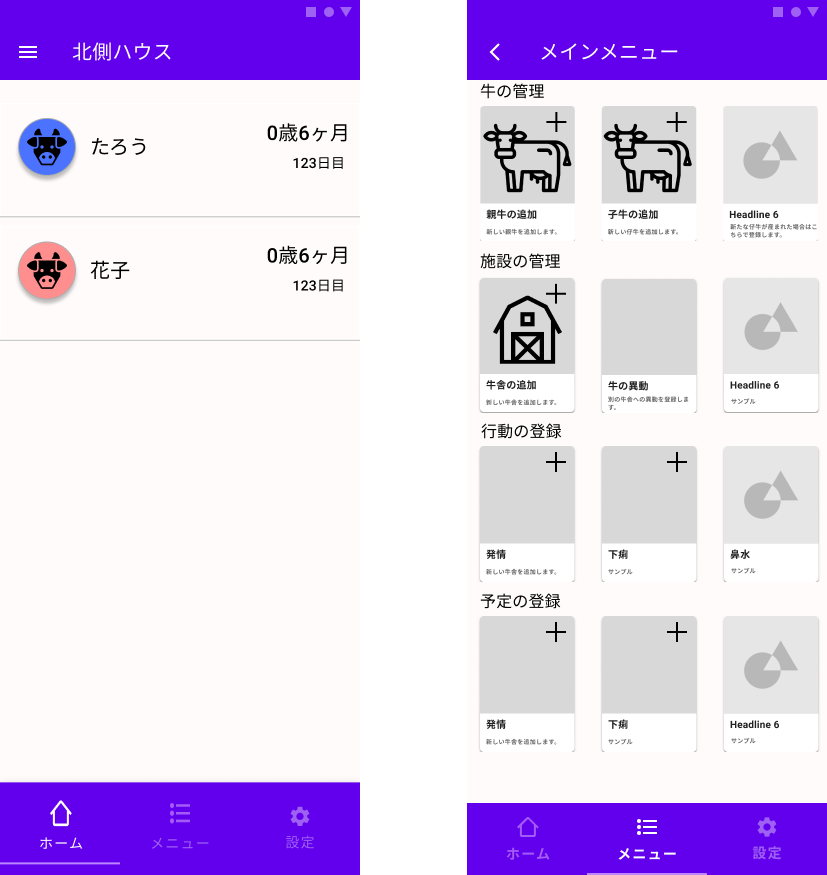
UI
主な機能
①行動の記録・管理
肉牛を管理する上では、牛の生育日数や妊娠関係の経過日数を把握することが大事であり、管理が煩雑です。
そこでこのアプリでは、牛が「妊娠した」「出産した」といった出来事を簡単に記録でき、それらをタイムライン形式で確認することができます。

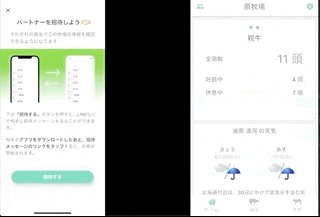
②状態別のソート
タブにより、状態ごとのグループ単位で牛のリストを確認できます。

③共有機能
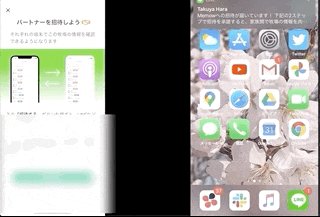
入力した情報を、複数のデバイスで共有できます。
ユーザーが行う手続きを最小限とするため、Firebase Dynamic Linksを活用し、
招待者から送られてきたリンクをタップするだけで共有が開始されます。

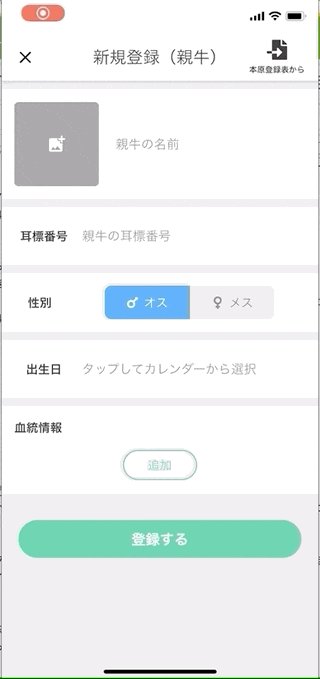
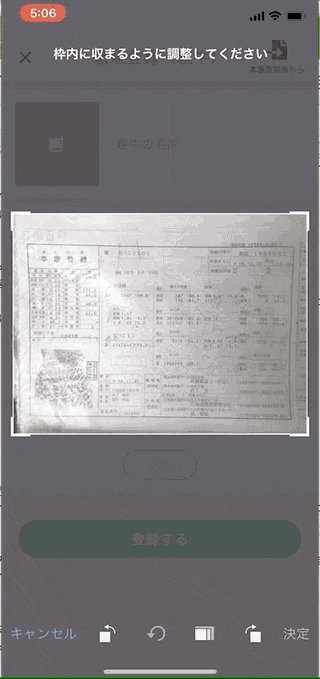
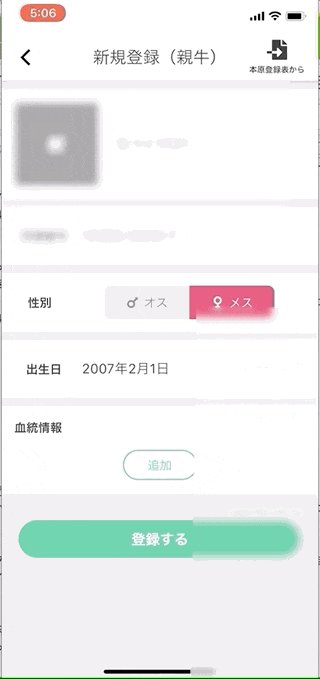
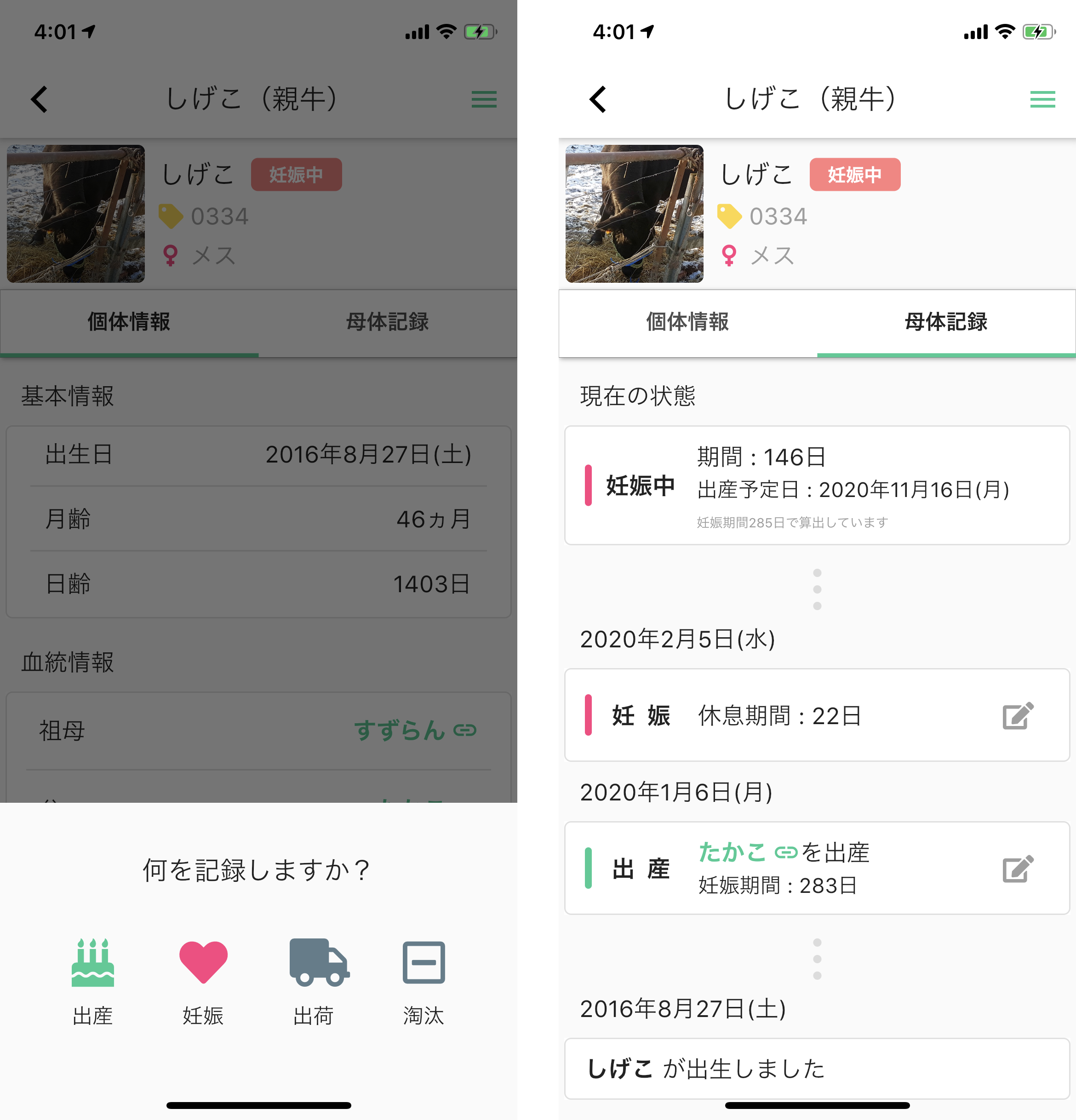
④個体情報の自動入力
牛には1頭ごとに戸籍表のような書類があります。
その書類を写真に撮り、読み込ませるだけで個体情報が自動入力されます。
GCPのVision Aiを使用して実装しています。
リリースまでの工程
実際に、アプリは次の順番で作っていきました。
①ターゲットを決める
最初にアプリを作ろうと決めたとき、まず自分が使いたいアプリ、もしくは多くの人が使いそうなアプリを作ろうとイメージしました。
2〜3日はそんな感じで机に向かって自分の頭でアプリのアイデアを捻り出そうとしていました。
アイデアは自分で考えてひらめくものだと思っていたからです。
しかし、考えても考えてもアイデアはまったく浮かびません。もがいている中で、こんな考えに行き着きました。
「アプリは誰かの課題を解決することに価値がある。なら、アイデアは何か困っている人から得られるのでは?」
そして、自分の身近な人の中でアプリで何か価値を提供できそうな人を考えたときに、パッと思いついたのが肉牛繁殖農家の両親でした。
両親が手書きのメモなどのアナログ管理で大変そうにしているのを日頃から見ていたので、アプリで少しでもその仕事が楽になるものを作ろうと考え、同時に対象ユーザーは自分の両親に決まりました。
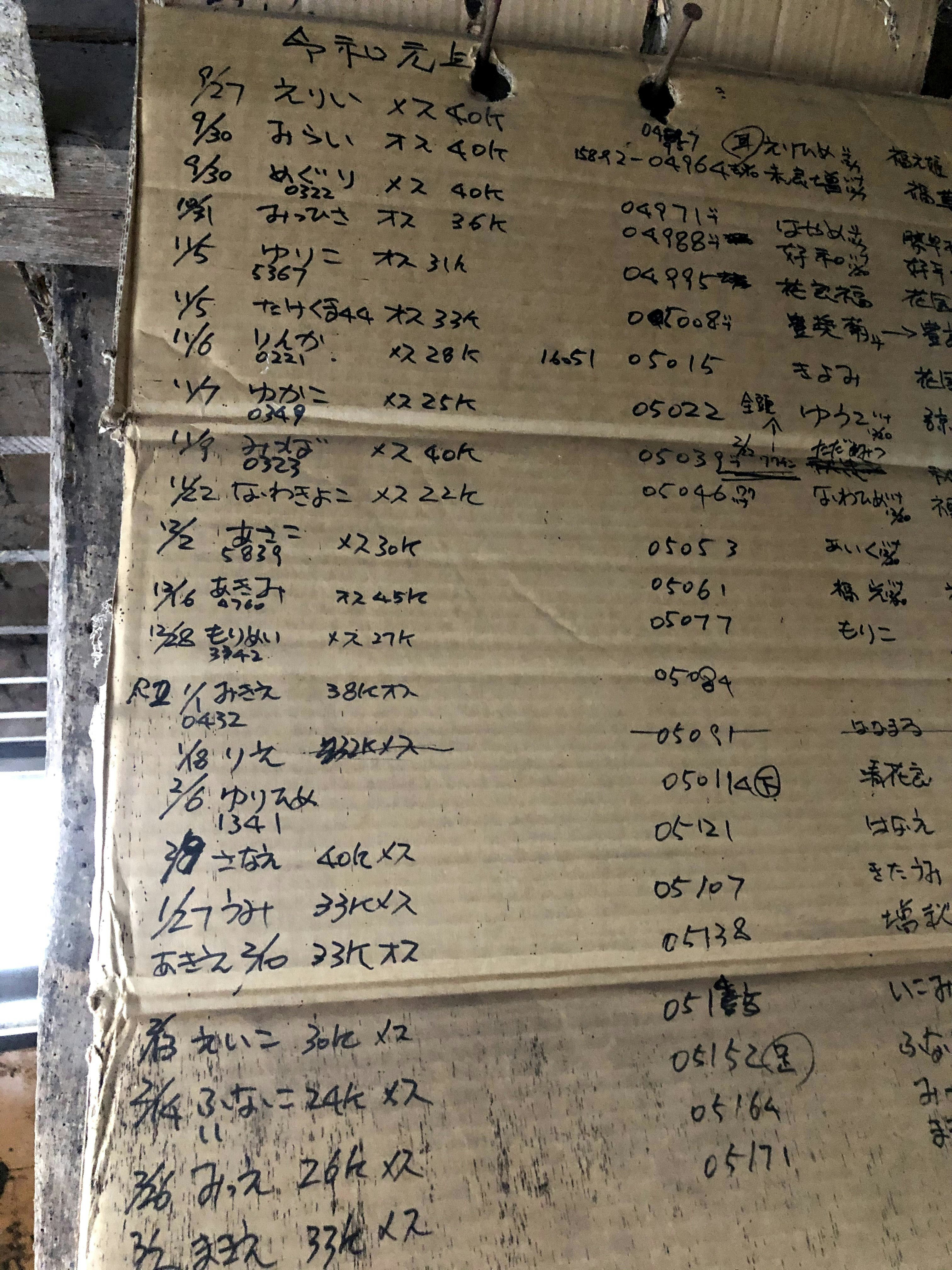
こんな感じで子牛と親牛合わせて50頭以上いて、

オトンはこんな感じに牛舎の中の壁に貼り付けたダンボールにメモを書いて記録していました。斬新ですね。
ターゲット(両親)とアプリを作る目的(仕事を楽にする)をハッキリさせておいたからこそ、その後もずっとモチベーションを高い状態で維持でき、作業すべてが楽しく感じたのだと思います。
自分以外のためにアプリを作るとき、アイデアを持っているのは自分以外です。
これから初めてアプリを作る方は、まずはじめに「誰のためのアプリなのか」をできるだけ具体的に決めておくと、後の工程がスムーズに進むかと思います。
②要件定義
このアプリを届けたいターゲットが決まったところで、次にアプリの要件を決めていきました。
ターゲットであるオカン・オトンに困りごとやニーズを直接聞き取ってみると、ユーザーが牛の情報を登録し、それが閲覧できればよさそうということで、牛専用のメモアプリを作ることに決めました。
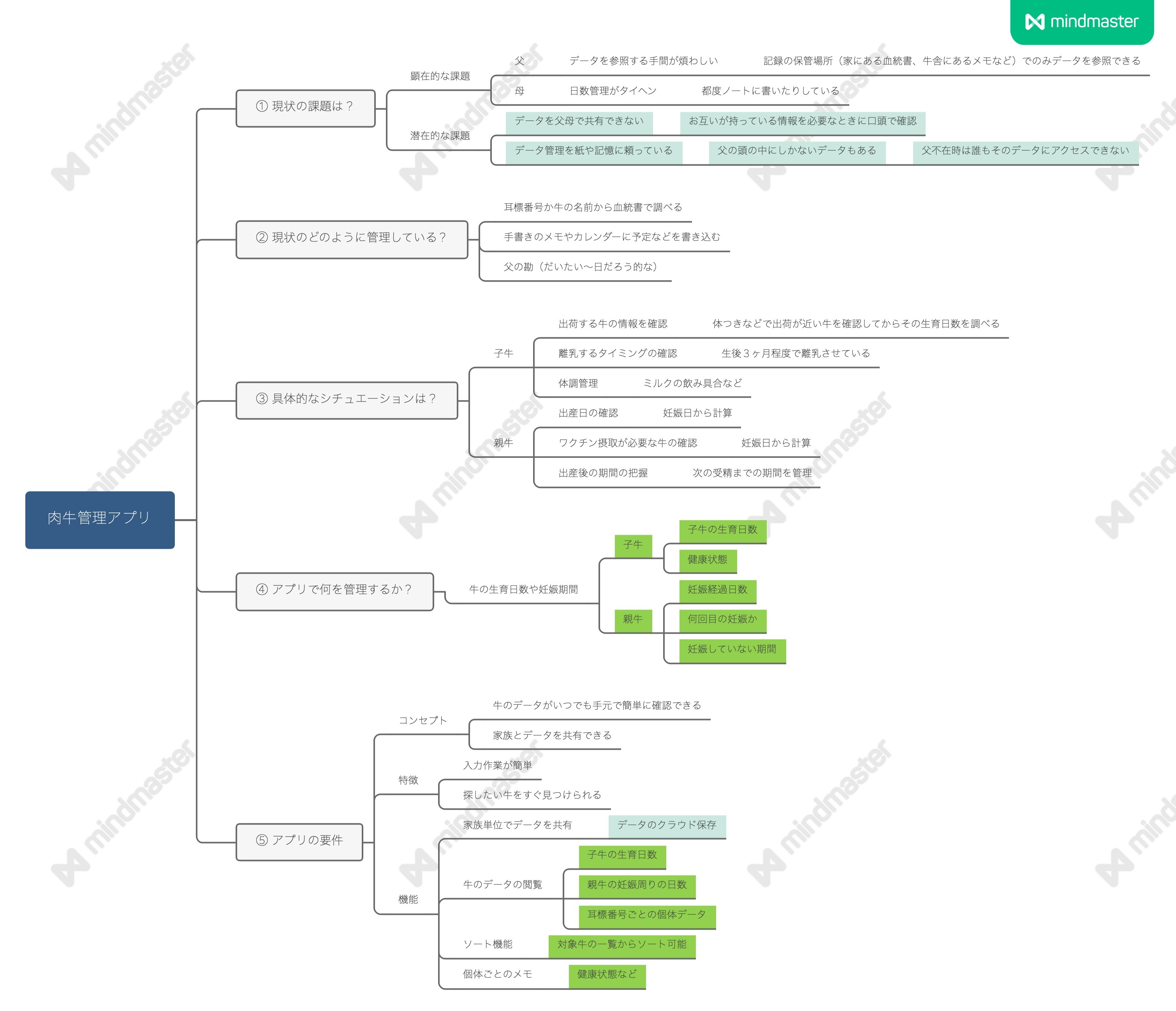
そして詳細な要件を決めるため、オカンとオトンに普段どんな感じで仕事をしているかを聞きまくり、以下のマインドマップにまとめました。これがそのままアプリの要件になっています。
① ユーザーが抱えている課題は何か
② 課題に対して現状はどのように対処しているのか
③ 具体的にはどのようなシチュエーションか(ここのシチュエーションの具体的な作業をアプリの機能で代替できる余地がある)
④ ①〜③を踏まえ、アプリで解決できそうな課題は何か
⑤ ④をベースに要件を固める
アプリの最大の価値は、ユーザーの課題を解決することにあると思います。
この時点で、「ユーザーが感じている課題は何か」「アプリでどのようなソリューションを生み出せるか」を何かしらのアウトプットでハッキリさせておくと、この後も方向性がブレずに進められるはずです。
③技術選定
次に、ではこのアプリは何の技術を習得して何を使えば作れるのかを考えました。
自分が今エンジニアとして目指している企業がFlutterで募集していたので、Flutter+Dartを使うことを前提にしていましたが、それ以外の部分は、既存のアプリの中で自分がやろうとしているのに近い機能をもったアプリの設計を真似しました。
例えば、自分のアプリの機能や設計は「ファミリーTODO」を参考にさせていただいています。
- TODOを自分以外のユーザーとリアルタイムで共有できる
- アプリ内の操作で簡単に招待でき、すぐに共有開始できる
これらはまさに自分のアプリに取り入れたかった機能であり、Firebaseを使用して実装されているようだったので、自分のアプリも同様にFirebaseを採用しました。
いきなり自分でイチから設計を考えようとすると難易度が高くなってしまうため、まず作りたいアプリと共通点があるアプリを探し、そこから開発者の発信を追ったりアプリをたくさん触ってみたりすると、技術選定のヒントを得られると思います。
④技術習得
次は、③の技術の習得です。どのようにすれば習得できるかを考えました。
- Flutterで基本的なUIが組めるようになる
- Firebaseを使ってデータのやり取りができる
- Dartの基本文法
事前の学習はこの3つのみとしました。
これらを習得できる方法を探し、自分は教材として以下を使用しました。
Udemyの動画講座
https://www.udemy.com/course/flutter-bootcamp-with-dart/
Flutter公式チュートリアル
https://flutter.dev/docs/reference/tutorials
Dart Language-tour
https://dart.dev/guides/language/language-tour
Flutter公式YoutubeのWidget of the week
https://www.youtube.com/channel/UCwXdFgeE9KYzlDdR7TG9cMw
が、いずれも全部はやっていません。笑
アプリに必要となりそうな部分のみ抽出して学習していました。
個人的にはWidget of the weekオススメです。
Flutterを使うにあたり、Widgetの引き出しを増やすことはとても大事なので。
⑤デザイン
次にアプリのデザインを固めました。
ここでいうデザインは見た目の華やかさではなく、画面のレイアウトや使いやすさです。
みなさんはオブジェクト指向UI(OOUI)を知っていますか?
僕はアプリを作り始めた当初は全く知らず、デザインもセンスやひらめきで作るものだと思っていました。
ちなみに、以下は自分が一番最初に作ったこのアプリのデザインの素案です。

うーん、何だこれって感じですよね。
牛をリストに追加する・編集するといったユーザーが行うこと = タスクをただただ並べるだけのUIとしていたのです。
その後、デザインを改良しようと色々調べているうちに、オブジェクト指向UIというUI設計の考え方があることを知りました。
- 親牛と子牛は管理が別であることから別オブジェクトにする
- メニューや新規登録など親牛、子牛それぞれのオブジェクト配下とする
自分のアプリの場合はこれらを意識して現在のデザインに至り、両親にはこちらから特別使い方を教えなくても使用できるようになりました。
もし、どんなアプリにするかは決めたけどデザインが定まらない、もしくはなんか使いにくいという方は、オブジェクト指向に沿ったUIとなっているかを意識してデザインを固めると良いかと思います。
⑥開発
ここまでで1ヶ月ちょっと経過していたかと思います。
デザイン、要件、設計が固まっていたので開発自体にはそんなに苦労せず、開発期間は2ヶ月くらいでした。
それぞれの機能をどのように実装したかは別の記事で紹介しようと思います。
ただひとつ伝えたいのは、Flutterは日本語の情報がまだまだ少なかったので、何かつまづいて一人で解決するのであれば、英語で調べたほうが圧倒的に効率がいいということです。
実装で何か困ったことがあっても「Flutter How to 〜」とGoogleで検索すればだいたいヒットします。
英語の文章を読むことが苦手であればGoogle翻訳やDeepLといったサービスを駆使すればOKかと思います。
最後に
未経験で個人開発をやってみようという方は、まず「自分に何が作れるのか」を考えて、選択肢を絞っていくことが多いと思います。
しかし、自分は**「誰のために何を作りたいか」「そのアプリによって何の課題を解決したいか」を考える**のがいいと思います。
「できること」ではなく「作りたいもの」をベースに考えた方がモチベーションも続くし、必要な技術や知識も自ら行動して身につけることができ、短期間で圧倒的に成長できるからです。
自分はこれからも、誰かの課題を解決できる価値のあるものを作っていきたいと思っています。