人の造りしもの WEBシステム
それが人類の脅威になってはいけません!
WEBシステムは人類に無限の可能性を示唆する福音になる必要があるのです!
(作品が違う。)
ではどうするか!?
そうです!
入力チェックエラーの時にNERV本部警告アラートを出すしかありません!
左記のアラートにより、人類が己の過ちに気付き正すことができます。
そして、どこまでが自分でどこからか他人かがわからないほどに正しい入力が行えるセカイ(WEBシステム)になるのです!!
これこそまさに人類補完WEBシステムの究極!!!!!!!
はじめるぞ、冬月。
要約
CSSとJavaScriptだけで、NERV本部のモニターに出る警告アラートを出したい!!
では、やっていきましょう!
NERV本部の警告アラートは六角形の形がベース
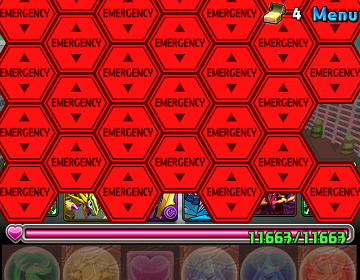
まずは、警告アラートがどんな感じだったかを画像で検索すると、
赤い六角形をベースに形を作っていることがわかります。

この画像は、どなたか知らないのですが、パズドラのブログのようです。
六角形を作る:※PGは一番最後に載せます。
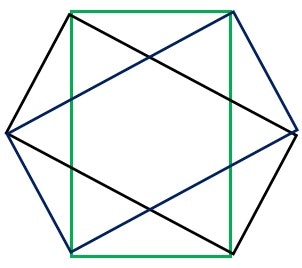
まずはベースとなる六角形を作っていきます。
参考にしたのはこのサイト
長方形の組み合わせで六角形を作るわけですな。
こんな感じ

で長方形を組み合わせます。
(雑な絵ですいません。。。)
そして出来たのがこの形

うぉーー!NERV感出まくり!
テンション上がるーー!!
外枠の六角形と中の六角形は別々の六角形で作っています。
中の三角形や文字列も別々のdivで指定しています。
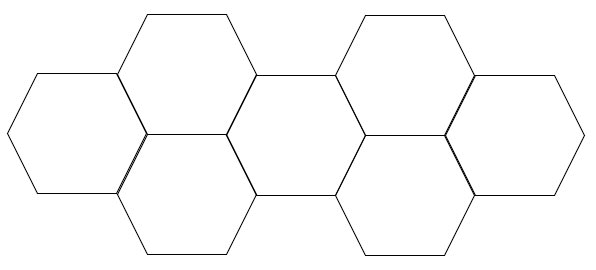
六角形をベースにした警告文表示本体を作る
警告文を表示する本体を作ります。
六角形を組み合わせたこんな形

をまずcssで作ってからいい感じに色付け。
NERV感を出すために、jsを使う
NERV本部の警告演出を映像で確認して、どう動かすかを検討。
まぁjs使うしかないなと考え、jsで警告の演出をしていきます。
考えた演出は以下。
・六角形のEMERGENCYを一つずつ順々に出す・消す。
・警告文言は点滅する。
よし、これで演出も出来た!
NERVアラート...? 完成していたの...?
そして、出来たものがこちら!!
勝ったな。。。
どうですか、このNERV警告アラート!
自己の過ち(エラー内容)がすぐに確認できる!
デメリットとしては、ビックリしすぎて倒れちゃう可能性があるくらいですかね?(笑)
素CSS・素javascript・その他
jqueryや何かのフレームワークを使おうかなとも考えたのですが、あんまりフレームワークによる影響がでても困るなと思いまして、素CSS・素javascriptで作っています。
また、思いついてすぐ作ったのでレスポンシブみたいなシャレた仕組みになっていません。
あと、表示はWin10のchromeでしかチェックしてません。
たぶんfontの大きさの解釈が違うと思うので、ちょっとずれると思います。
githubにも上げますので、興味があれば好きに加工してください!
ちなみにテキストボックスとボタンのデザインはここから持ってきています。
映画を見て。。。
無性に作りたくなっちゃいましたね。
私の思春期にズドンと影響を与えたアニメで、
オジサンになっても見に行って、
しかもこれ作ってるんだから。
私はエヴァがかなり好きなようです。
ありがとうございました。
こちらがgithub!
好きに使ってください!
CodePenも
See the Pen NERV ALERT by Kei Saito (@3S-Laboo) on CodePen.
ソース
/**
* NERV警告アラート
* ※かなり雑に書いてることをお許しください。
* written by 3s.laboo
*/
/** 警告アラートの周りに表示する六角形のテンプレート */
var hexagon_alert_template =
"<div class='hexagon__alert' style='top:$top$px;left:$left$px;'><div class='hexagon__common hexagon__alert__hexagon1'><div class='hexagon__border__common hexagon__left__border-1'></div><div class='hexagon__border__common hexagon__left__border-2 hexagon__rotate-1'></div><div class='hexagon__border__common hexagon__left__border-3 hexagon__rotate-2'></div><div class='hexagon__inner__common'></div><div class='hexagon__inner__common hexagon__rotate-1'></div><div class='hexagon__inner__common hexagon__rotate-2'></div></div><div class='hexagon__common hexagon__alert__hexagon2'><div class='hexagon__border__common hexagon__up__border-1'></div><div class='hexagon__border__common hexagon__up__border-2 hexagon__rotate-1'></div><div class='hexagon__border__common hexagon__up__border-3 hexagon__rotate-2'></div><div class='hexagon__inner__common'></div><div class='hexagon__inner__common hexagon__rotate-1'></div><div class='hexagon__inner__common hexagon__rotate-2'></div><div class='triangle__common triangle__up triangle__up__alert'></div></div><div class='hexagon__common hexagon__alert__hexagon3'><div class='hexagon__border__common hexagon__down__border-1'></div><div class='hexagon__border__common hexagon__down__border-2 hexagon__rotate-1'></div><div class='hexagon__border__common hexagon__down__border-3 hexagon__rotate-2'></div><div class='hexagon__inner__common'></div><div class='hexagon__inner__common hexagon__rotate-1'></div><div class='hexagon__inner__common hexagon__rotate-2'></div><div class='triangle__common triangle__down triangle__down__alert'></div></div><div class='hexagon__common hexagon__alert__hexagon4'><div class='hexagon__border__common hexagon__middle__border'></div><div class='hexagon__inner__common hexagon__inner__middle'></div></div><div class='hexagon__common hexagon__alert__hexagon5'><div class='hexagon__border__common hexagon__up__border-1'></div><div class='hexagon__border__common hexagon__up__border-2 hexagon__rotate-1'></div><div class='hexagon__border__common hexagon__up__border-3 hexagon__rotate-2'></div><div class='hexagon__inner__common hexagon__inner-1'></div><div class='hexagon__inner__common hexagon__inner-2 hexagon__rotate-1'></div><div class='hexagon__inner__common hexagon__inner-3 hexagon__rotate-2'></div><div class='triangle__common triangle__up triangle__up__alert'></div></div><div class='hexagon__common hexagon__alert__hexagon6'><div class='hexagon__border__common hexagon__down__border-1'></div><div class='hexagon__border__common hexagon__down__border-2 hexagon__rotate-1'></div><div class='hexagon__border__common hexagon__down__border-3 hexagon__rotate-2'></div><div class='hexagon__inner__common'></div><div class='hexagon__inner__common hexagon__rotate-1'></div><div class='hexagon__inner__common hexagon__rotate-2'></div><div class='triangle__common triangle__down triangle__down__alert'></div></div><div class='hexagon__common hexagon__alert__hexagon7'><div class='hexagon__border__common hexagon__right__border-1'></div><div class='hexagon__border__common hexagon__right__border-2 hexagon__rotate-1'></div><div class='hexagon__border__common hexagon__right__border-3 hexagon__rotate-2'></div><div class='hexagon__inner__common'></div><div class='hexagon__inner__common hexagon__rotate-1'></div><div class='hexagon__inner__common hexagon__rotate-2'></div></div><div class='hexagon__alert__warning__common hexagon__alert__warning__side hexagon__alert__warning__left hexagon__alert__warning__top'>警告</div><div class='hexagon__alert__warning__common hexagon__alert__warning__side hexagon__alert__warning__left hexagon__alert__warning__bottom'>警告</div><div class='hexagon__alert__warning__common hexagon__alert__warning__side hexagon__alert__warning__right hexagon__alert__warning__top'>警告</div><div class='hexagon__alert__warning__common hexagon__alert__warning__side hexagon__alert__warning__right hexagon__alert__warning__bottom pointer' onclick='closeExcessAlert()'>閉幕</div><div class='hexagon__alert__warning__common hexagon__alert__warning__head'>警告</div><div class='hexagon__alert__message'><span class='blinking'>$alertStr$</span></div></div></div>";
/** 警告アラートの本体のテンプレート */
var hexagon_element_template =
"<div class='hexagon' style='top:$top$px;left:$left$px;'><div class='hexagon__common'><div class='hexagon__border__common hexagon__border'></div><div class='hexagon__border__common hexagon__border hexagon__rotate-1'></div><div class='hexagon__border__common hexagon__border hexagon__rotate-2'></div><div class='hexagon__inner__common hexagon__inner-1'></div><div class='hexagon__inner__common hexagon__inner-2 hexagon__rotate-1'></div><div class='hexagon__inner__common hexagon__inner-3 hexagon__rotate-2'></div><div class='triangle__common triangle__up triangle__up__hexagon'></div><div class='triangle__common triangle__down triangle__down__hexagon'></div><div class='hexagon__inner__emergency'>EMERGENCY</div></div></div>";
/** 六角形の表示する位置を配列で定義 */
var hexagon_position_array = [
{ top: 35, left: 30 },
{ top: 35, left: 280 },
{ top: 35, left: 529 },
{ top: 35, left: 777 },
{ top: 107, left: 155 },
{ top: 107, left: 405 },
{ top: 107, left: 653 },
{ top: 180, left: 30 },
{ top: 180, left: 777 },
{ top: 320, left: 30 },
{ top: 320, left: 777 },
{ top: 392, left: 155 },
{ top: 392, left: 405 },
{ top: 392, left: 653 },
{ top: 464, left: 30 },
{ top: 464, left: 280 },
{ top: 464, left: 529 },
{ top: 464, left: 777 },
];
/** 警告アラートの本体を表示する位置を定義 */
var hexagon_alert_position = { top: 185, left: 166 };
/**
* 初期化処理
*/
function excessAlert_init() {
// <div id='alert_cover'></div>を配置
let alert_cover = document.createElement("div");
alert_cover.id = "alert_cover";
document.body.appendChild(alert_cover);
}
/**
* NERV警告アラートを表示する
* @param alert_str 警告文
*/
function openExcessAlert(alert_str) {
// html内のalert_coverを取得
let parentDiv = document.getElementById("alert_cover");
// 黒い幕の大きさ・位置を指定
parentDiv.style.width = "960px";
parentDiv.style.height = "620px";
parentDiv.style.top = "0";
parentDiv.style.left = "0";
// 内部を初期化
parentDiv.innerHTML = "";
// NERV警告アラート本体を取得 且つ 警告文と表示位置を置換
let hexagon_alert = hexagon_alert_template
.replace("$alertStr$", alert_str)
.replace("$top$", hexagon_alert_position.top)
.replace("$left$", hexagon_alert_position.left);
setTimeout(() => {
// NERV警告アラート本体を配置
parentDiv.innerHTML = parentDiv.innerHTML + hexagon_alert;
// 六角形を順々に配置していく
// タイマーを置くことで、あの映画感を出す
hexagon_position_array.forEach((hexagon_position, index) => {
setTimeout(() => {
// 六角形のテンプレートを取得 且つ 表示位置を置換
let hexagon_element = hexagon_element_template
.replace("$top$", hexagon_position.top)
.replace("$left$", hexagon_position.left);
// 画面に表示していく
parentDiv.innerHTML = parentDiv.innerHTML + hexagon_element;
}, 20 * index);
});
}, 10);
}
/**
* NERV警告文を消す
*/
function closeExcessAlert() {
// html内のalert_coverを取得
let parentDiv = document.getElementById("alert_cover");
// 順々に消していく
setTimeout(() => {
// 黒い幕をサイズを縮小して消す
parentDiv.style.width = "0";
parentDiv.style.height = "0";
// NERV警告文本体を消す
let hexagonAlert = document.getElementsByClassName("hexagon__alert")[0];
hexagonAlert.remove();
// 周りに配置している六角形の要素を取得
let hexagonArray = Array.prototype.slice.call(
document.getElementsByClassName("hexagon")
);
// 順々に消していく
// タイマーを置くことで、あの映画感を出す
hexagonArray.forEach((hexagon, index) => {
setTimeout(() => {
hexagon.remove();
}, 20 * index);
});
}, 10);
}
#alert_cover {
background-color: #000;
z-index: 2147483647;
position: absolute;
}
.hexagon {
position: absolute;
}
.hexagon__alert {
position: absolute;
display: block;
}
.hexagon__common {
position: absolute;
width: 80px;
}
.hexagon__common::before {
display: block;
padding-top: 173.205080757%; /* 3 / √3 * 100 */
content: "";
}
.hexagon__alert__hexagon1 {
top: 65px;
left: 0;
}
.hexagon__alert__hexagon2 {
top: 0;
left: 113px;
}
.hexagon__alert__hexagon3 {
top: 130px;
left: 113px;
}
.hexagon__alert__hexagon4 {
top: 65px;
left: 227px;
}
.hexagon__alert__hexagon5 {
top: 0;
left: 363px;
}
.hexagon__alert__hexagon6 {
top: 130px;
left: 363px;
}
.hexagon__alert__hexagon7 {
top: 65px;
left: 477px;
}
.hexagon__border__common {
position: absolute;
top: 0;
left: 37px;
width: 100%;
height: 100%;
}
.hexagon__inner__common {
position: absolute;
top: 4px;
left: 39px;
width: 95%;
height: 95%;
background-color: #e71f1f;
}
.hexagon__inner__middle {
left: 0;
width: 217%;
}
.hexagon__rotate-1 {
transform: rotate(120deg);
}
.hexagon__rotate-2 {
transform: rotate(-120deg);
}
.hexagon__border__common::before,
.hexagon__border__common::after {
position: absolute;
height: 2px;
content: "";
background-color: #e71f1f;
}
.hexagon__border__common::before {
top: 0;
}
.hexagon__border__common::after {
bottom: 0;
}
.hexagon__border::before,
.hexagon__border::after {
left: 0;
right: 0;
}
.hexagon__left__border-1::before,
.hexagon__left__border-1::after {
left: 0;
right: 3px;
}
.hexagon__left__border-2::after {
left: 0;
right: 0;
}
.hexagon__left__border-3::before {
left: 0;
right: 0;
}
.hexagon__right__border-1::before,
.hexagon__right__border-1::after {
left: 2px;
right: 0;
}
.hexagon__right__border-2::before {
left: 0;
right: 0;
}
.hexagon__right__border-3::after {
left: 0;
right: 0;
}
.hexagon__middle__border::before,
.hexagon__middle__border::after {
left: 2px;
right: -19px;
}
.hexagon__up__border-1::before {
left: 0;
right: 0;
}
.hexagon__up__border-2::after {
left: 0;
right: 4px;
}
.hexagon__up__border-3::after {
left: 4px;
right: 0;
}
.hexagon__down__border-1::after {
left: 0;
right: 0;
}
.hexagon__down__border-2::before {
left: 4px;
right: 0;
}
.hexagon__down__border-3::before {
left: 0;
right: 4px;
}
.triangle__common {
position: absolute;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
}
.triangle__up {
border-bottom: 16px solid #000;
}
.triangle__down {
border-top: 16px solid #000;
}
.triangle__up__alert {
top: 50px;
left: 70px;
}
.triangle__down__alert {
top: 75px;
left: 70px;
}
.triangle__up__hexagon {
top: 10px;
left: 70px;
}
.triangle__down__hexagon {
top: 113px;
left: 70px;
}
.hexagon__alert__message {
position: absolute;
font-family: "HGS明朝E";
font-size: 28px;
top: 119px;
left: 110px;
width: 502px;
text-align: center;
}
.hexagon__alert__warning__common {
position: absolute;
font-family: "HGS明朝E";
border: 1px solid #000;
text-align: center;
}
.hexagon__inner__emergency {
position: absolute;
font-weight: bold;
font-family: "MV Boil";
font-size: 19px;
top: 56px;
left: 15px;
}
.hexagon__alert__warning__head {
font-size: 36px;
width: 85px;
top: 112px;
left: 31px;
}
.hexagon__alert__warning__side {
font-size: 27px;
width: 73px;
}
.hexagon__alert__warning__left {
left: 153px;
}
.hexagon__alert__warning__right {
left: 403px;
}
.hexagon__alert__warning__top {
top: 10px;
}
.hexagon__alert__warning__bottom {
top: 228px;
}
.pointer {
cursor: pointer;
}
/* 点滅 */
.blinking {
-webkit-animation: blink 0.5s ease-in-out infinite alternate;
-moz-animation: blink 0.5s ease-in-out infinite alternate;
animation: blink 0.5s ease-in-out infinite alternate;
}
@-webkit-keyframes blink {
0% {
opacity: 0;
}
40% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-moz-keyframes blink {
0% {
opacity: 0;
}
40% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes blink {
0% {
opacity: 0;
}
40% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.container {
width: 960px;
height: 620px;
}
.cp_iptxt {
position: relative;
width: 93%;
margin: 40px 3%;
}
.cp_iptxt input[type="text"] {
font: 15px/24px sans-serif;
box-sizing: border-box;
width: 100%;
padding: 0.3em;
transition: 0.3s;
letter-spacing: 1px;
color: #000;
border: 1px solid #1b2538;
border-radius: 4px;
}
.ef input[type="text"]:focus {
border: 1px solid #da3c41;
outline: none;
box-shadow: 0 0 5px 1px rgba(218, 60, 65, 0.5);
}
.btn-square {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
background: #668ad8; /*ボタン色*/
color: #fff;
border-bottom: solid 4px #627295;
border-radius: 3px;
margin-top: 30px;
}
.btn-square:active {
/*ボタンを押したとき*/
-webkit-transform: translateY(4px);
transform: translateY(4px); /*下に動く*/
border-bottom: none; /*線を消す*/
}
<!DOCTYPE html>
<html lang="ja">
<head>
<title>NERV本部警告アラート</title>
<link rel="stylesheet" href="./css/style.css" />
<link rel="stylesheet" href="./css/excessAlert.css" />
<script src="./js/excessAlert.js"></script>
<script>
window.onload = function () {
// excessAlert.jsを初期化
excessAlert_init();
};
function checkInput() {
let shimei = document.getElementById("shimei").value;
let mailAddress = document.getElementById("mail_address").value;
if (shimei == "") {
openExcessAlert("お名前を入力してください。");
return;
}
if (mailAddress == "") {
openExcessAlert("メールアドレスを入力してください。");
return;
}
}
</script>
</head>
<body>
<div class="container">
<div class="cp_iptxt">
<label class="ef">
<input type="text" id="shimei" placeholder="お名前" />
</label>
</div>
<div class="cp_iptxt">
<label class="ef">
<input type="text" id="mail_address" placeholder="メールアドレス" />
</label>
<a href="#" class="btn-square" onclick="checkInput()">登 録</a>
</div>
</div>
</body>
</html>

