1. Google Maps APIとは
Google Maps APIを使用することで、Google Mapの機能をウェブサイトやアプリに埋め込むことができます。
Google Maps APIについての詳細は、公式ホームページに記載されています。
公式ホームページ
https://developers.google.com/maps/?hl=ja
今回は、Google Maps APIを使って、ウェブブラウザに地図を表示させる方法について説明します。
2. APIキー取得
Google Maps APIを使用するには、APIキーを取得しなければなりません。
※ 2016年6月11日から、APIキーの取得が必須になりました。
APIキーを取得するために、あらかじめGoogleアカウントを準備しておいてください。
Google アカウントの作成
https://accounts.google.com/signup/v2/webcreateaccount?hl=ja&flowName=GlifWebSignIn&flowEntry=SignUp&nogm=true
2-1. Google Cloud Platform アクセス
APIキーを取得するために、まずはGoogle Cloud Platformを開きます。
まずは、以下リンク先を開いてください。
Google Cloud
https://cloud.google.com/
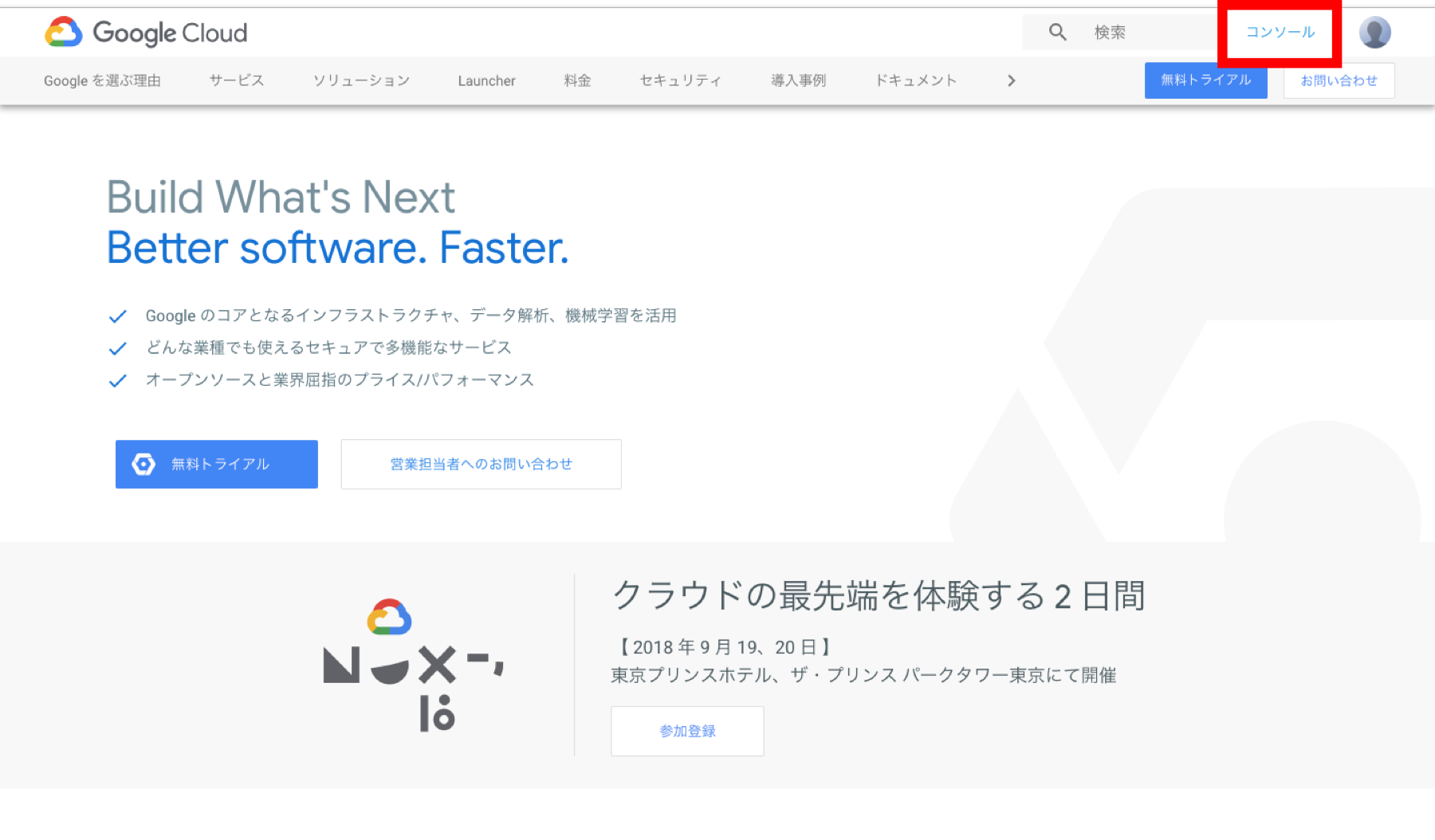
リンク先にアクセスできましたら、画面右上にある、[コンソール]ボタンをクリックします。
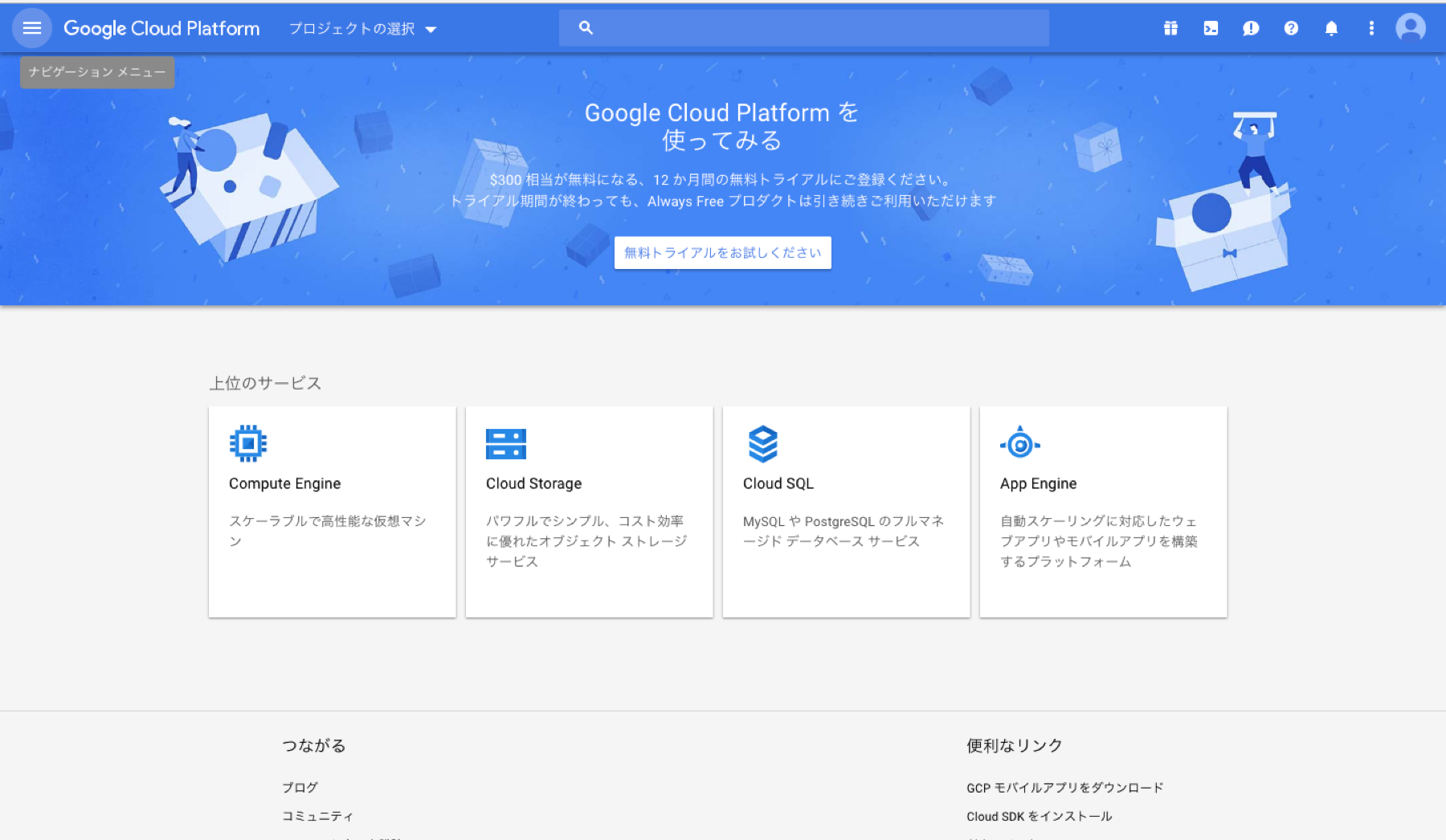
[コンソール]ボタンをクリックすると、次のような画面が表示されます。

2-2. プロジェクト作成
次に、新規でプロジェクトを作成します。
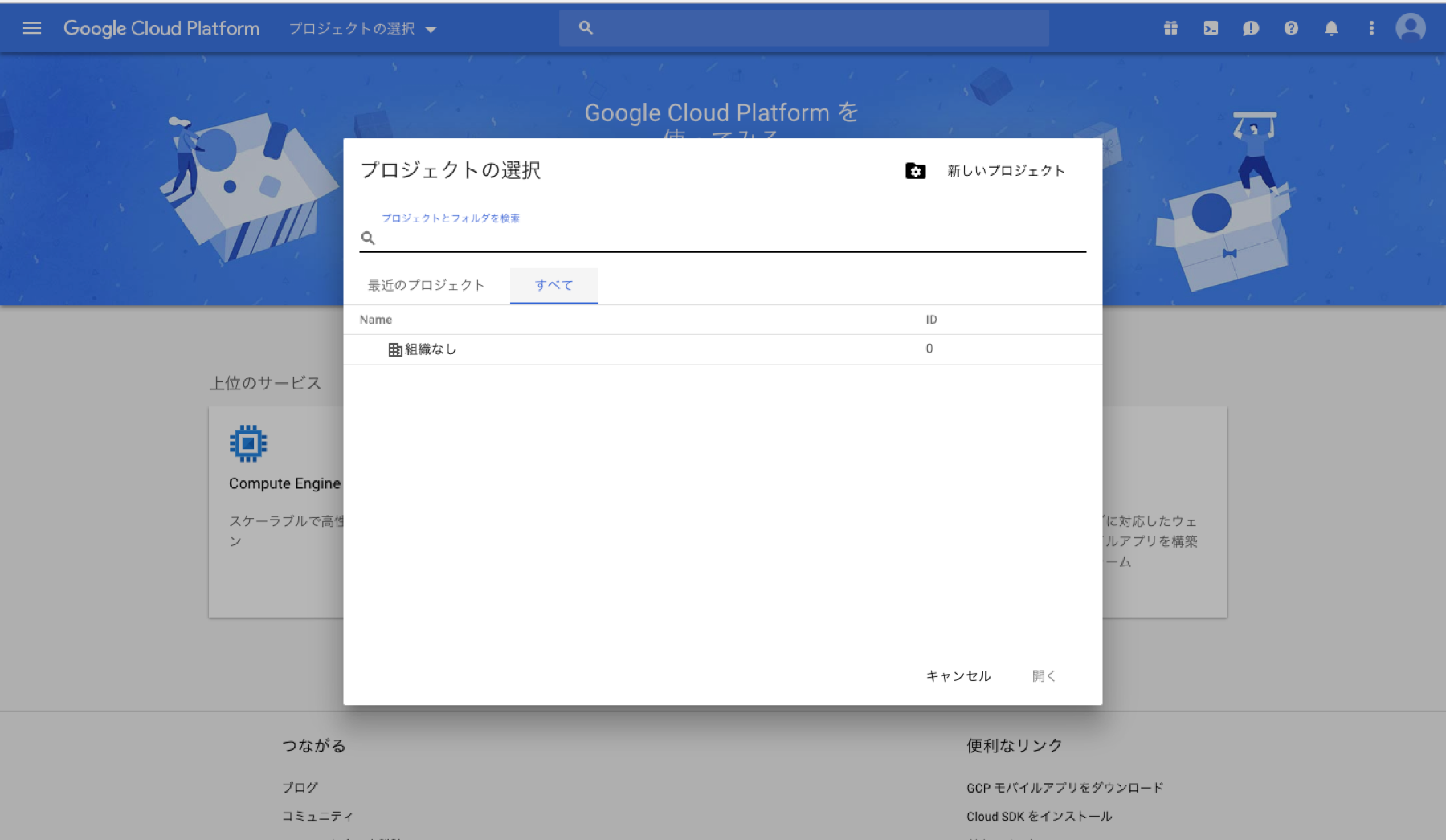
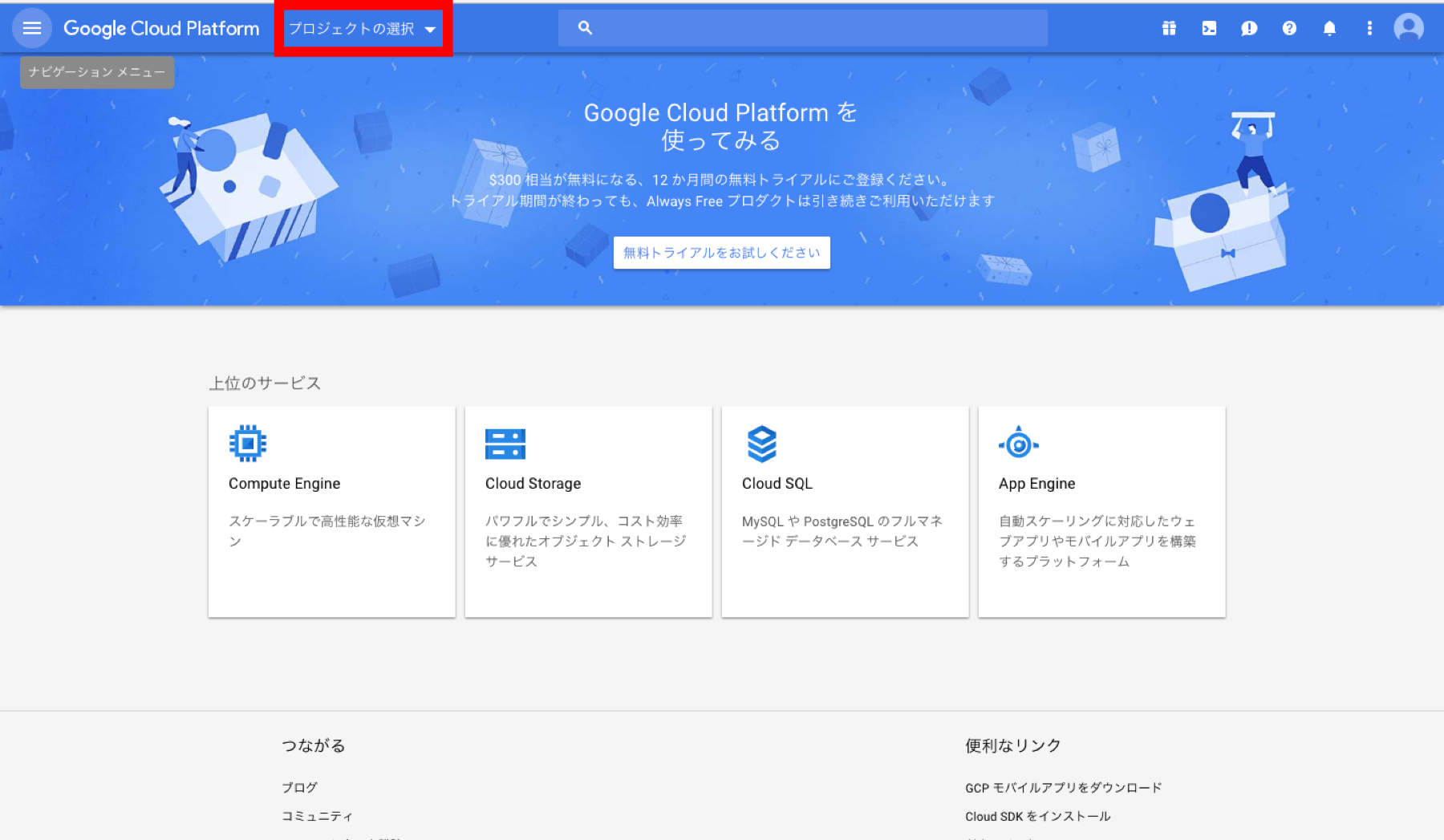
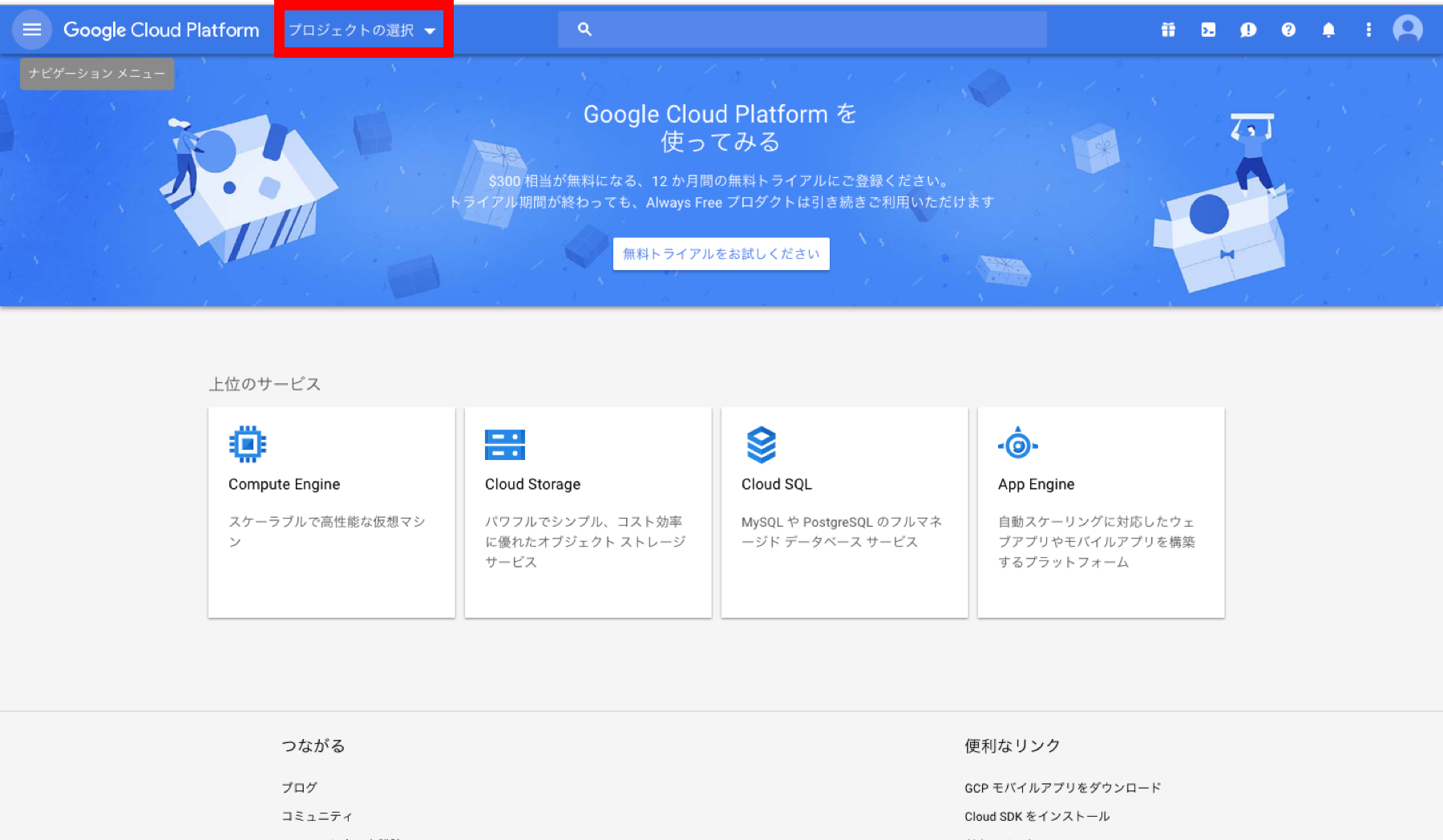
画面左上にある、[プロジェクトの選択]ボタンをクリックすると、プロジェクトの選択画面が表示されます。

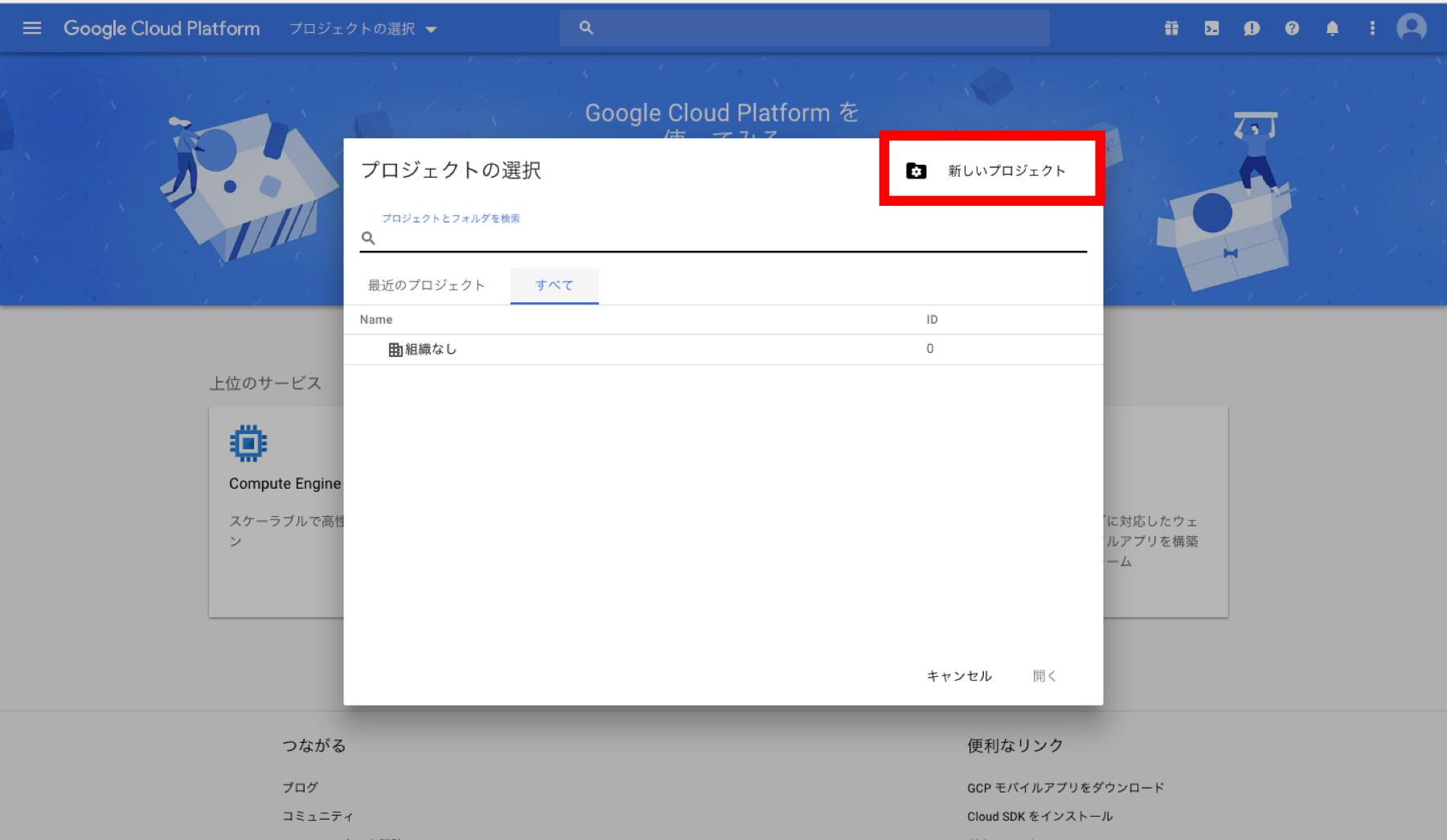
新規プロジェクトを作成するには、[新しいプロジェクト]ボタンをクリックします。

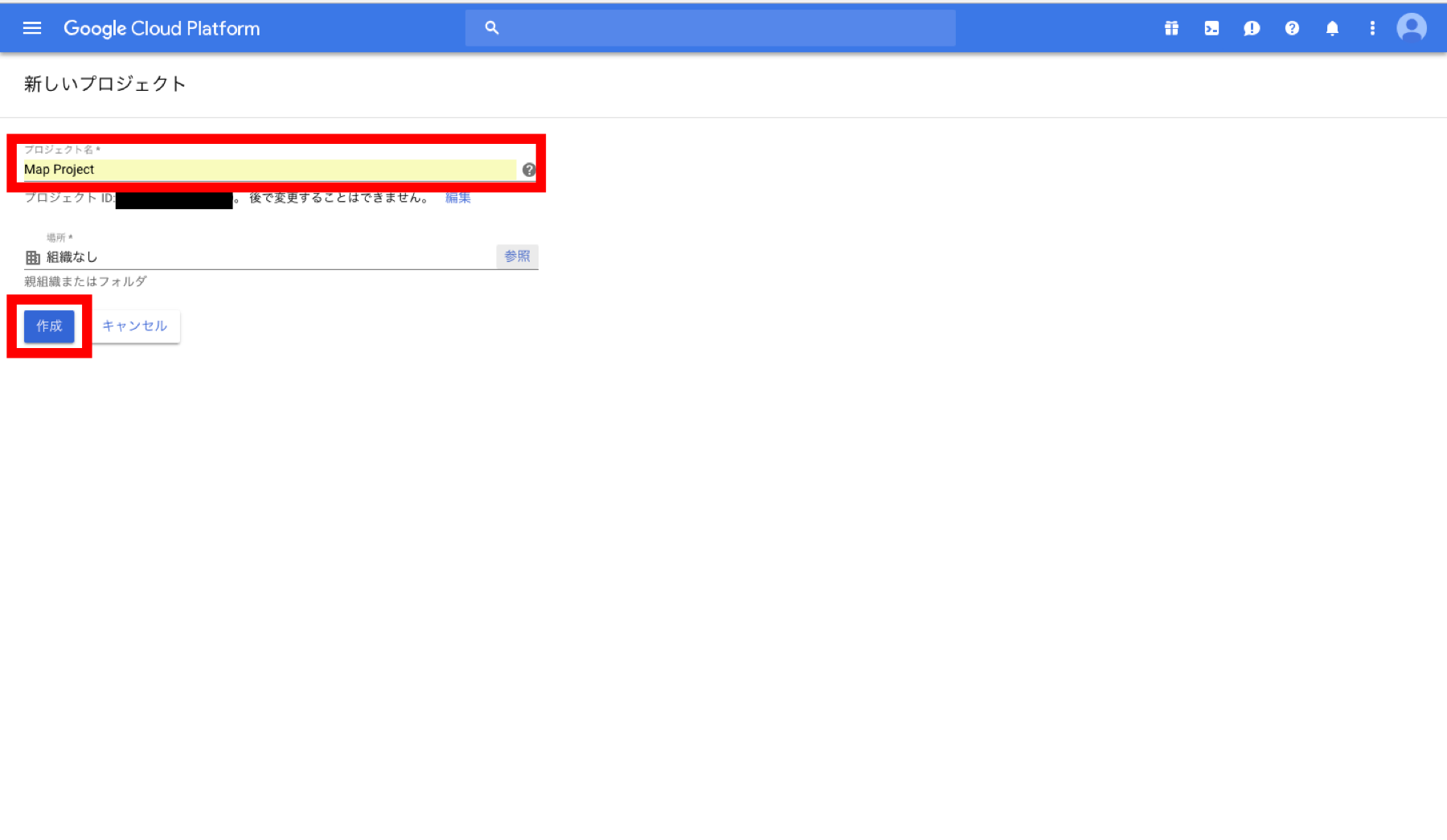
新規プロジェクト作成画面が表示されます。
プロジェクト名の欄に任意の名前を入力し、[作成]ボタンをクリックします。

これで、プロジェクトが作成されました。
2-3. プロジェクト選択
作成したプロジェクトを選択します。
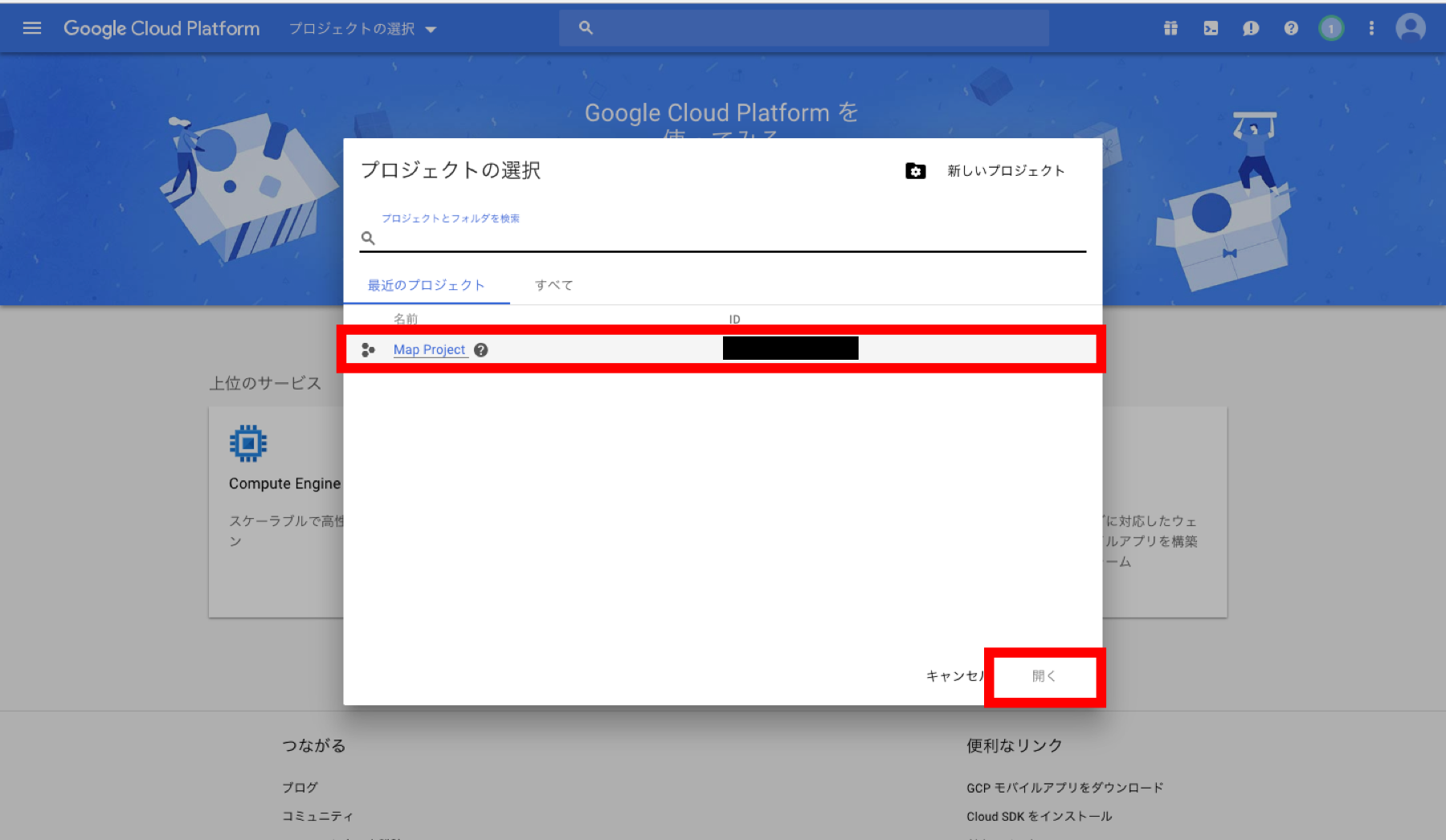
再び、画面左上の[プロジェクトの選択]ボタンをクリックします。

プロジェクト選択画面が表示されるので、先ほど作成したプロジェクトを選択し、[開く]ボタンをクリックします。

これで、プロジェクトが選択されました。
2-4. APIの有効化
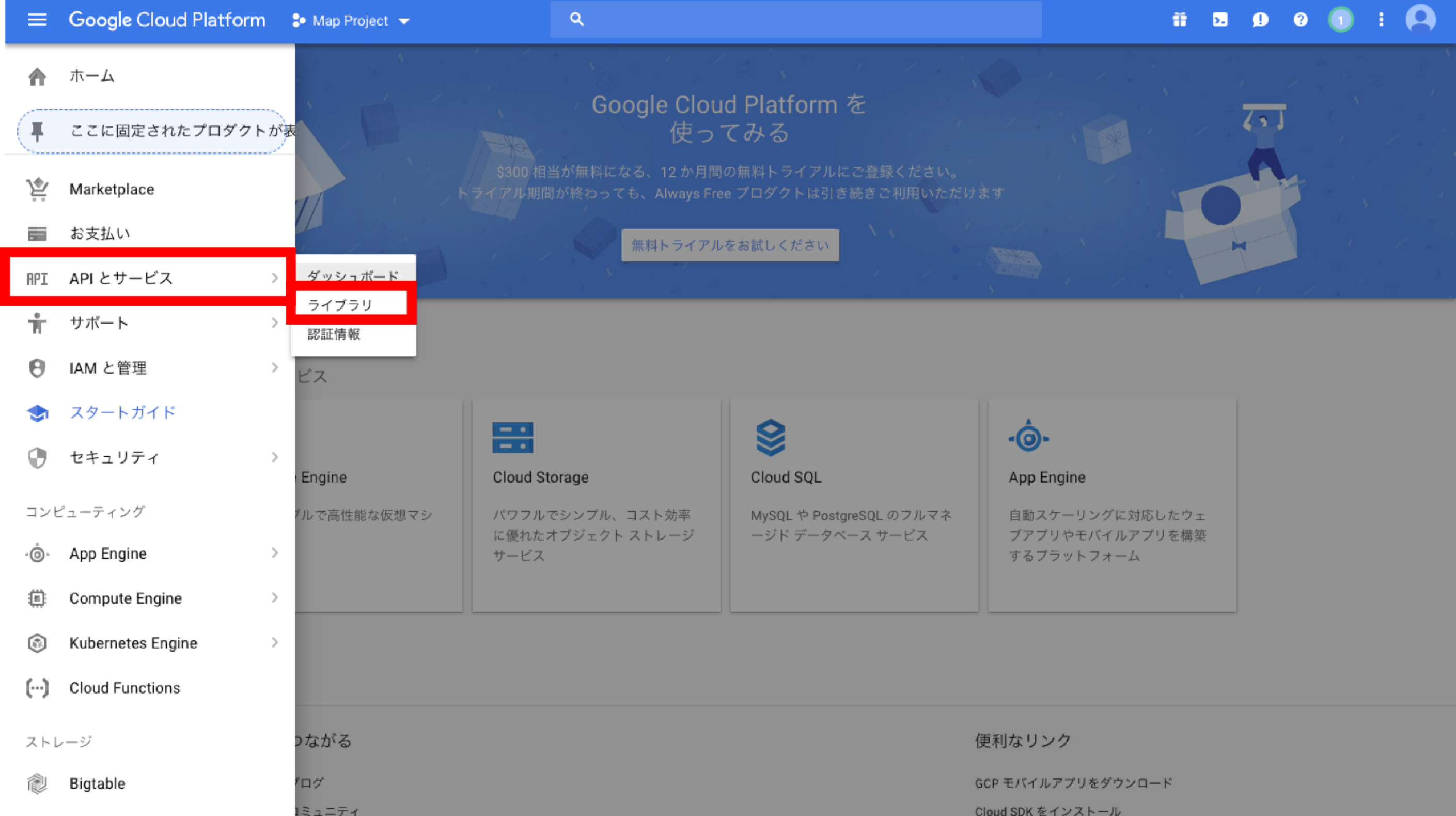
選択したプロジェクト内で、APIを有効化します。
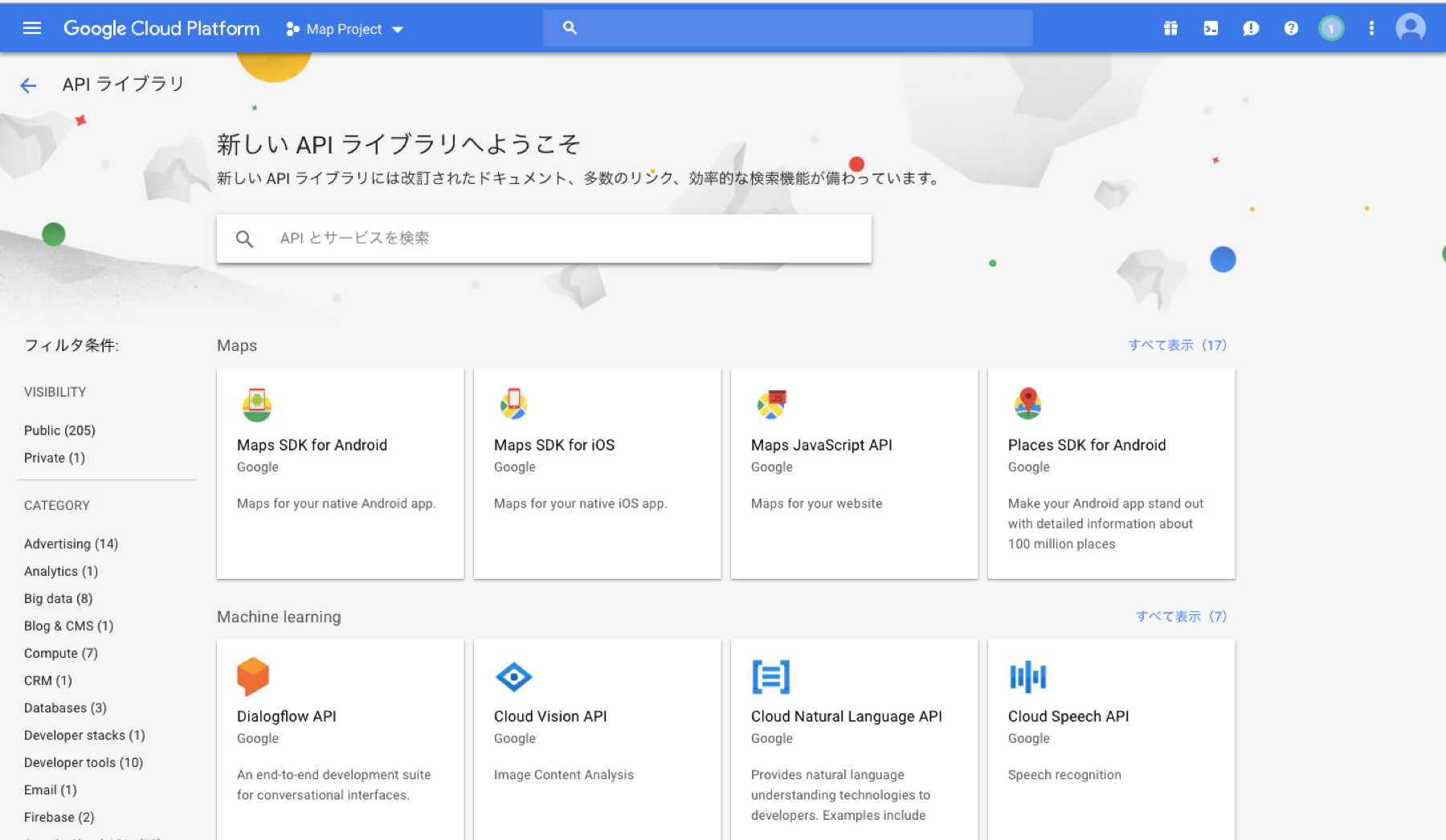
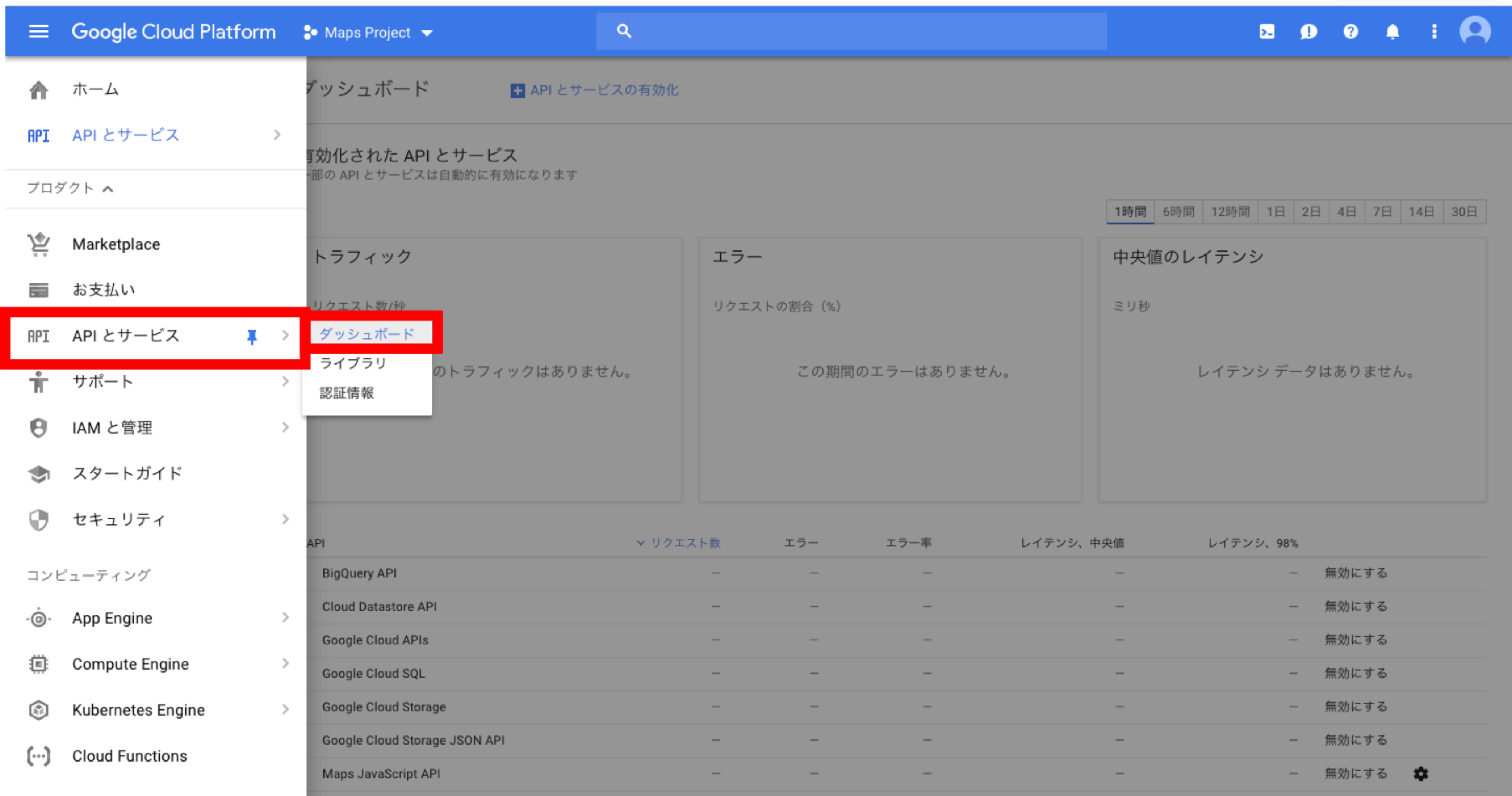
画面左メニューから、[APIとサービス]にカーソルを合わせ、さらに、[ライブラリ]をクリックします。

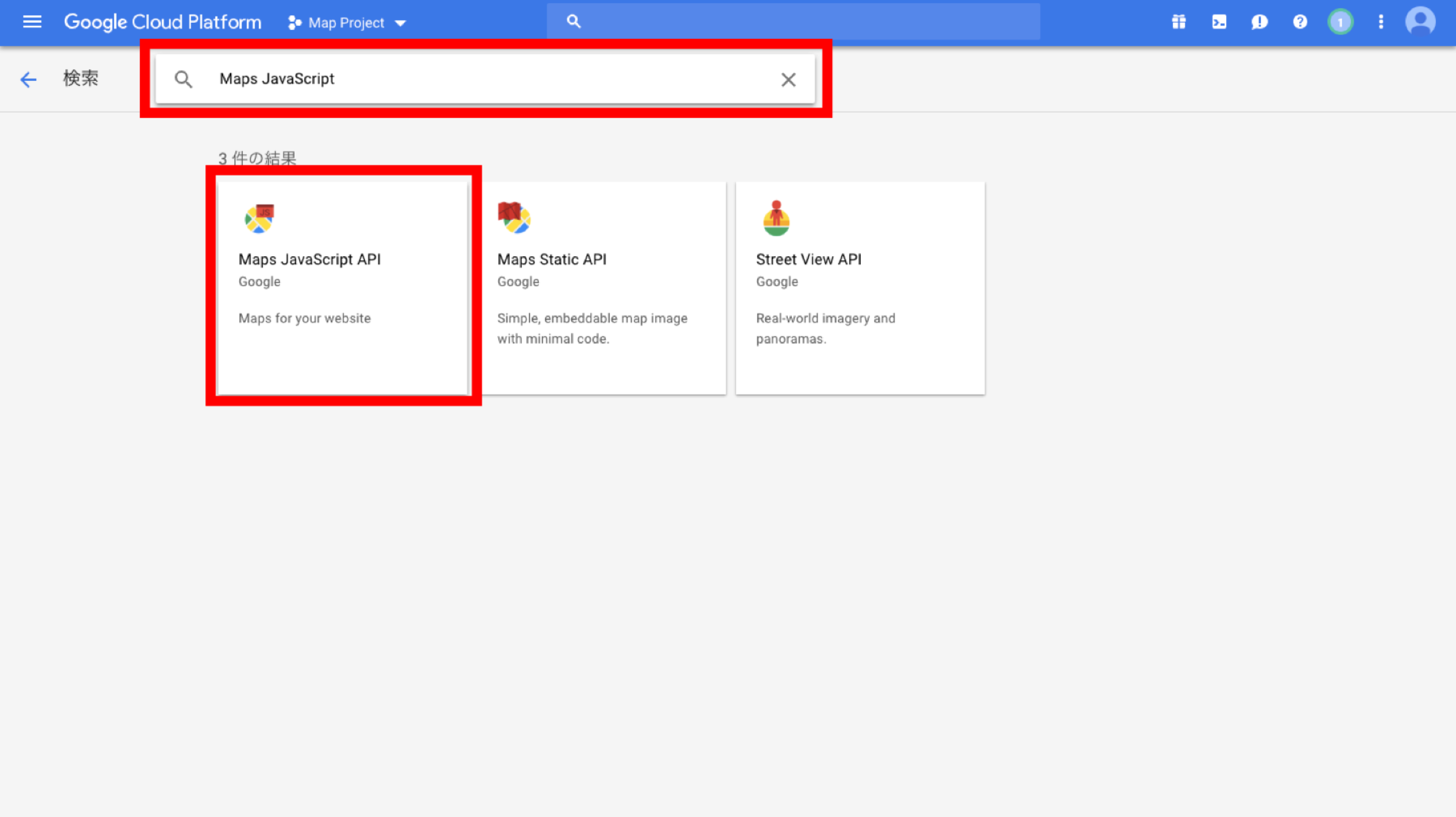
"Maps JavaScript API"を検索し、クリックします。

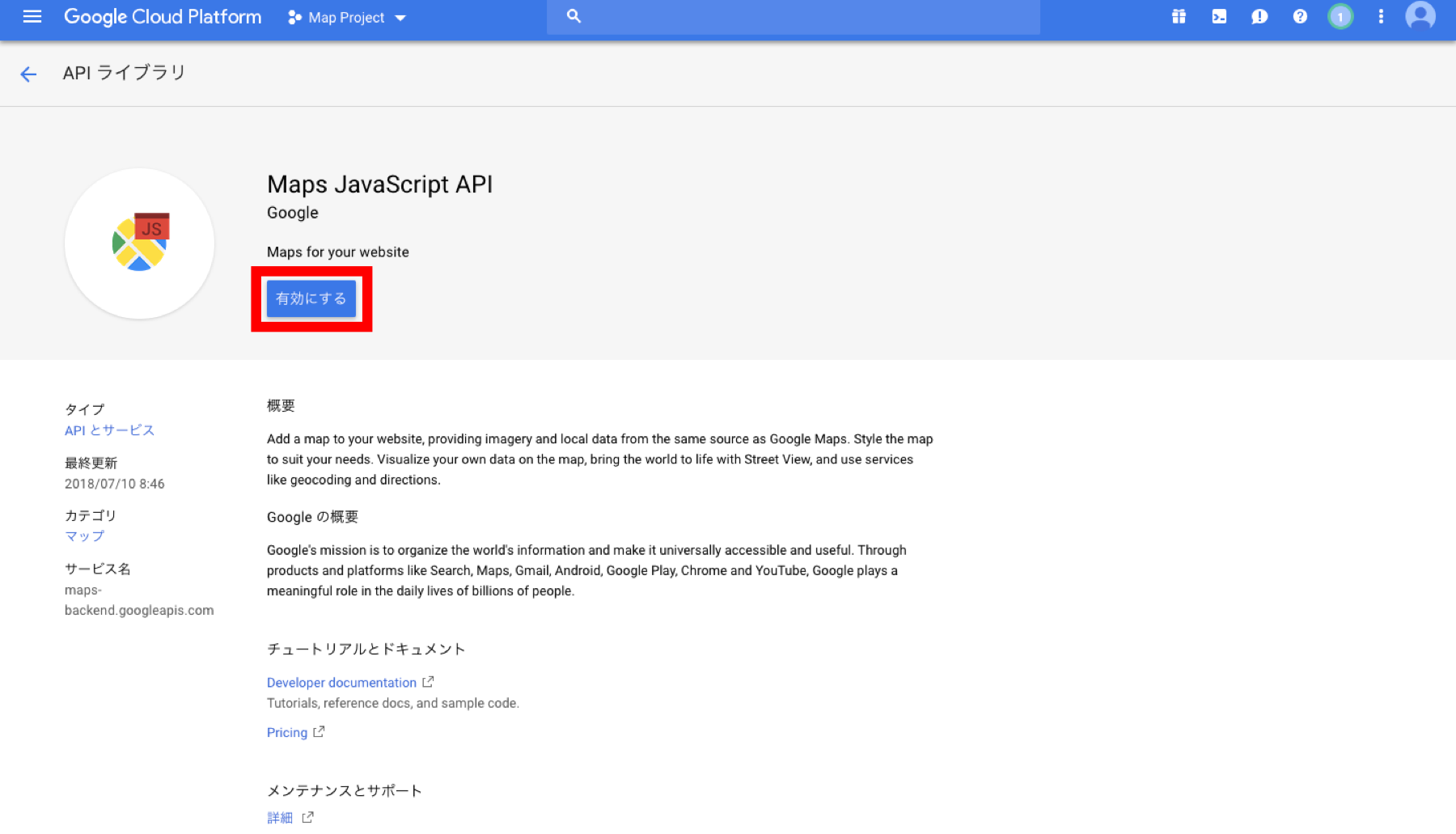
Maps JavaScript APIの概要画面が表示されます。
[有効にする]ボタンをクリックし、APIを有効化します。

これで、APIが有効化されました。
2-5. APIキー取得
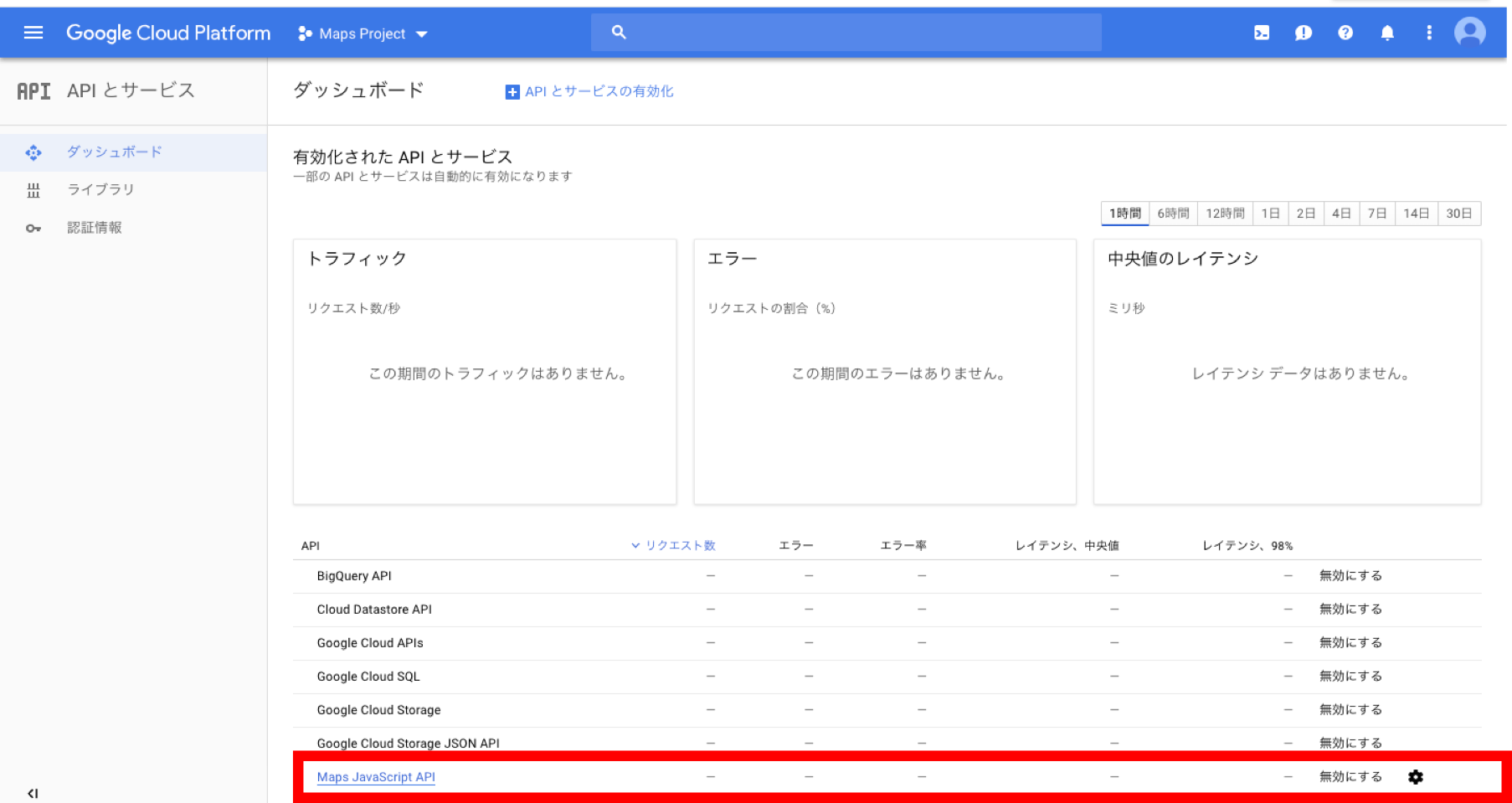
APIの有効化が完了すると、プロジェクトの[APIとサービス]の[ダッシュボード]に、有効化したAPIが追加されます。

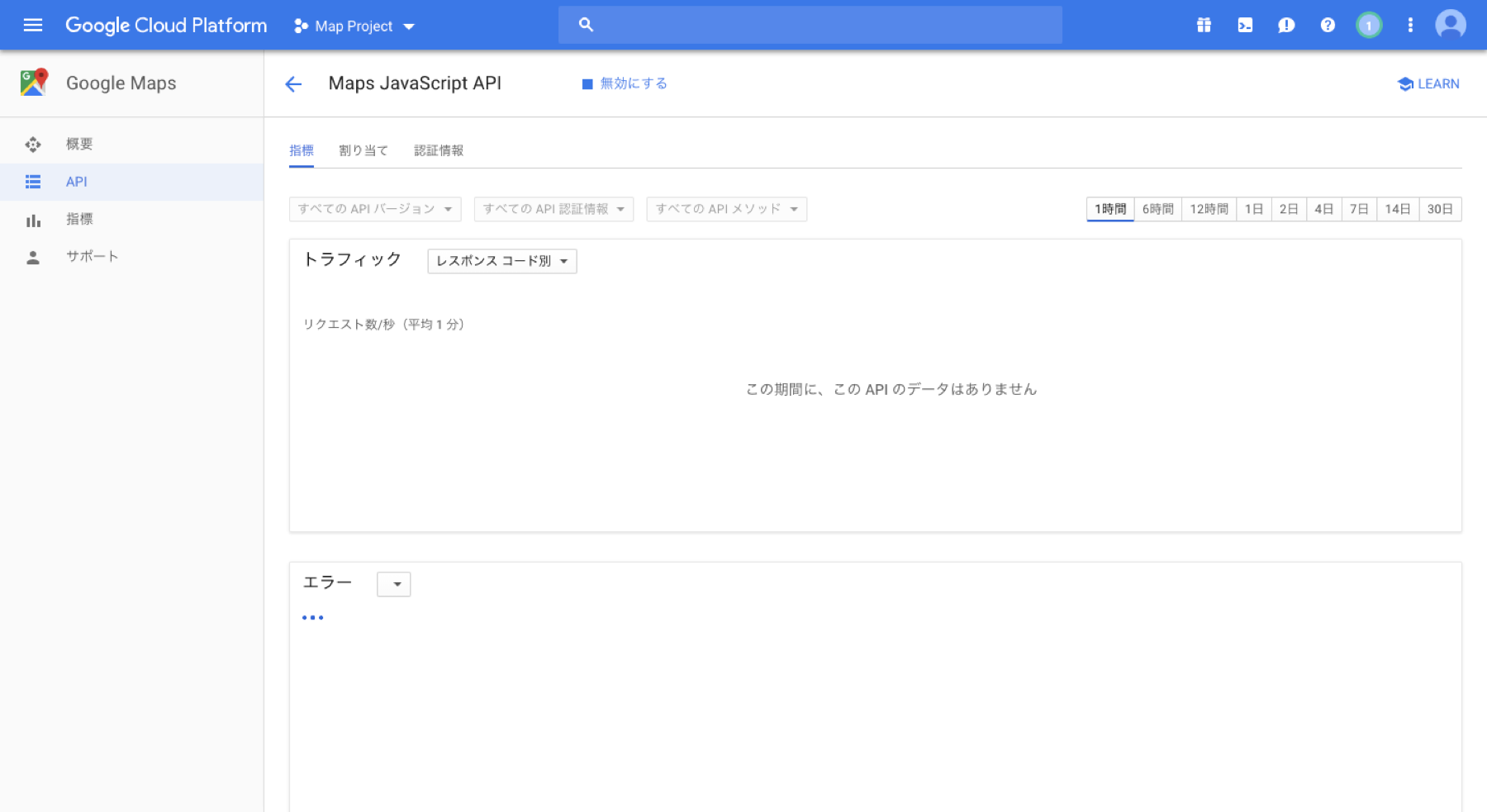
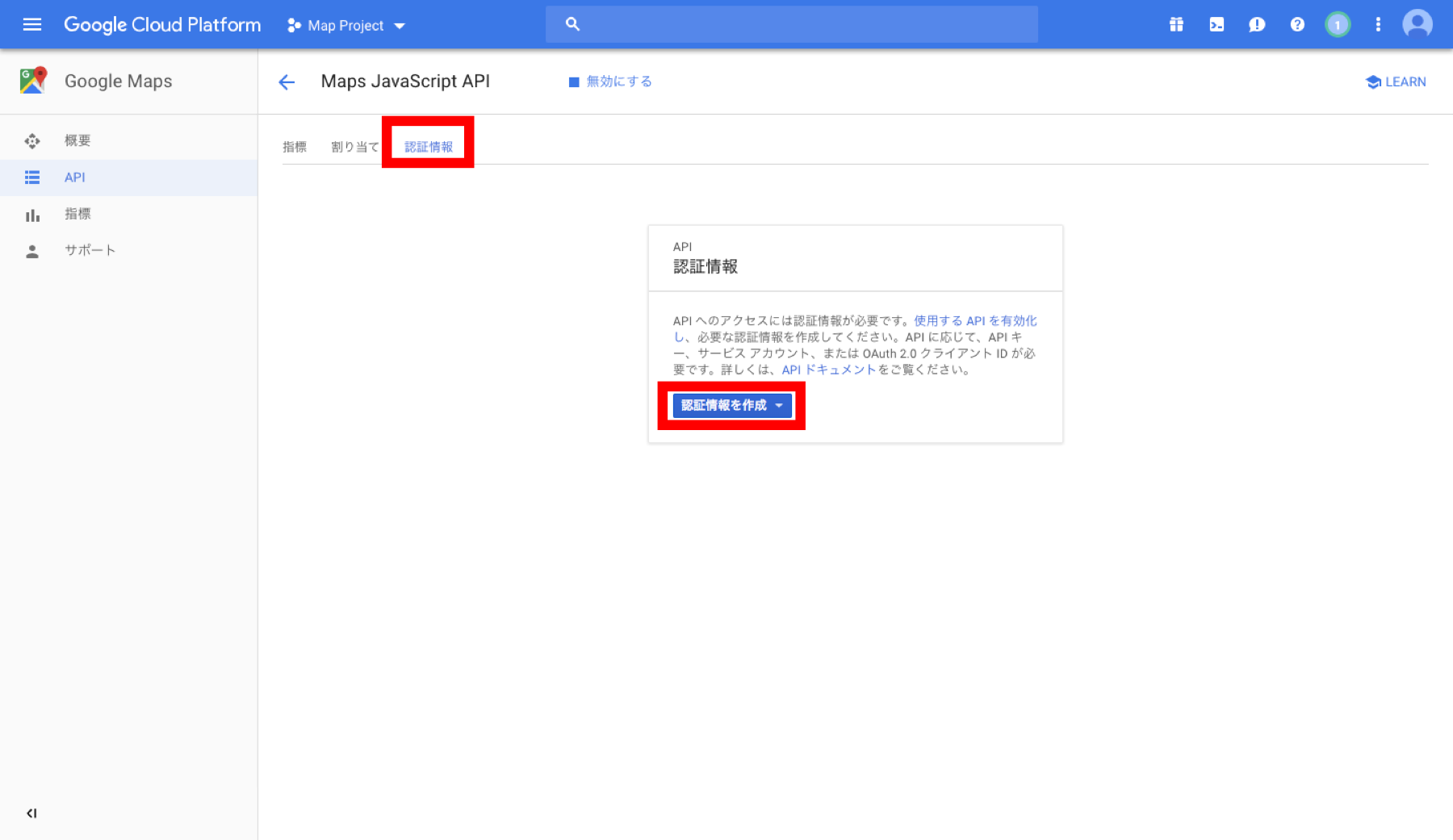
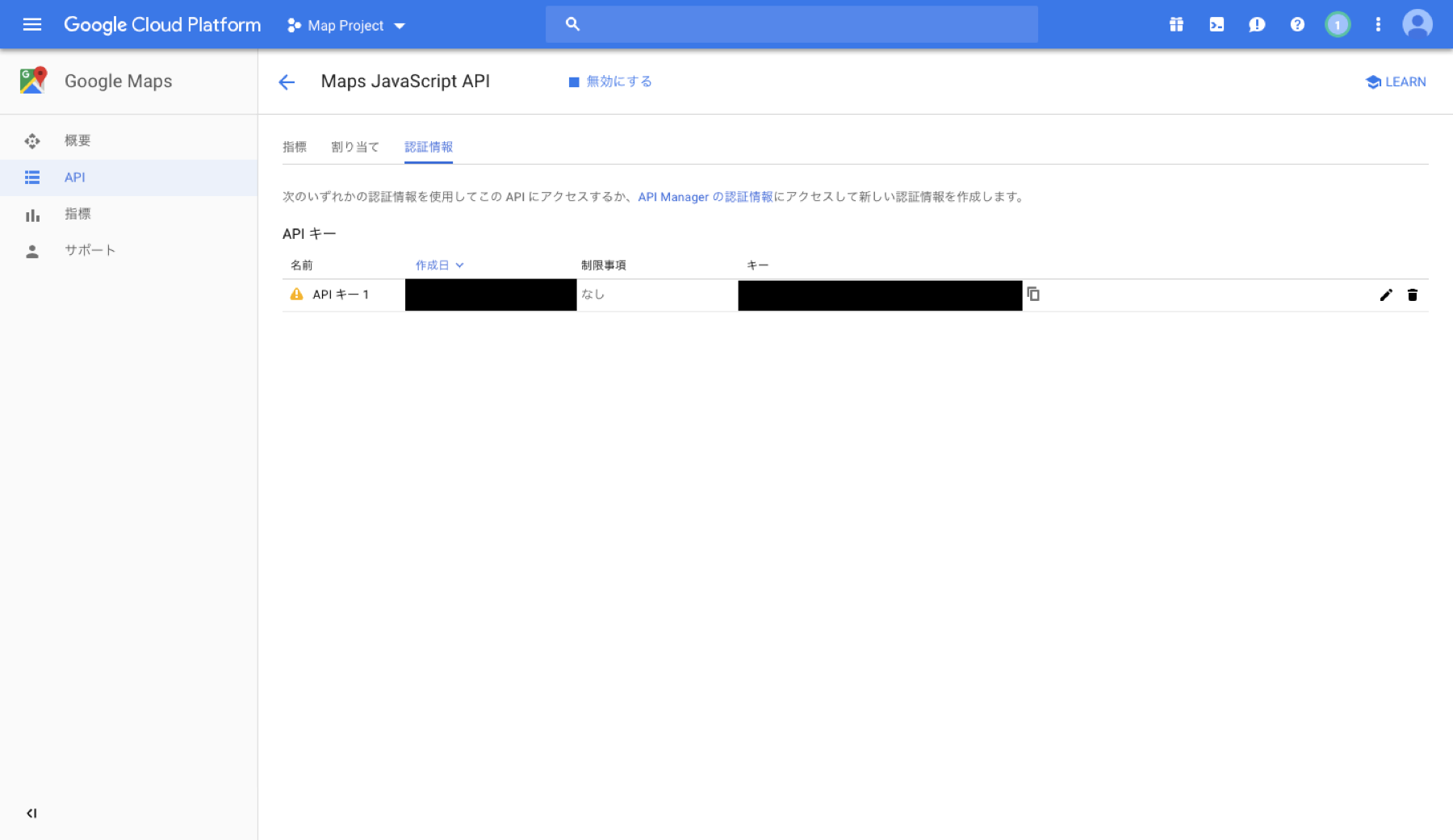
ダッシュボードに表示されたAPI一覧から、"Maps JavaScript API"をクリックすると、次のような画面が表示されます。

[認証情報]タブをクリックします。
画面が表示されると、認証情報作成のウィンドウが開きます。

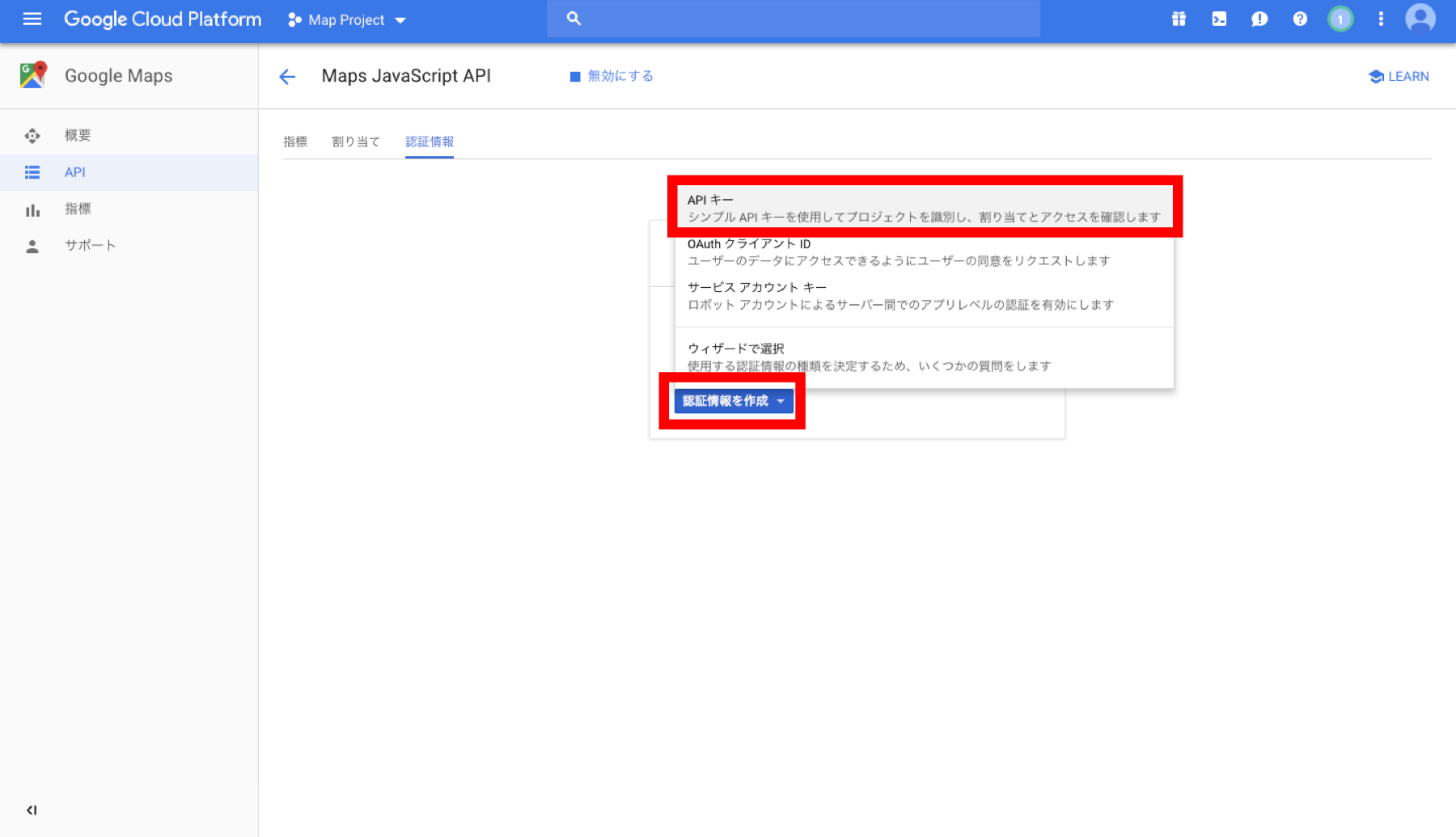
[認証情報を作成]ボタンをクリックし、さらに[APIキー]ボタンをクリックします。

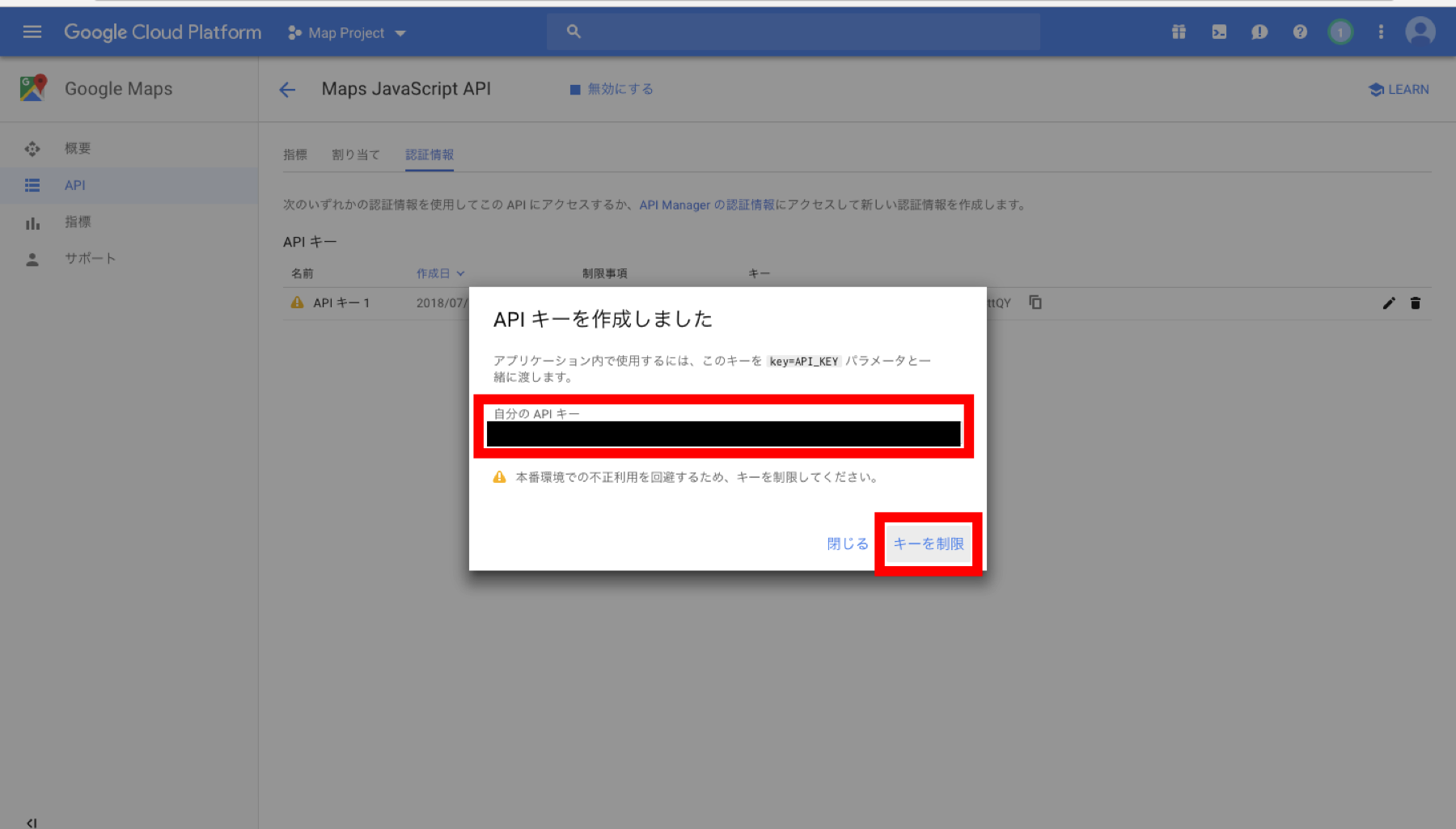
Maps JavaScript APIのAPIキーが作成されました。
ウィンドウにて、取得したAPIキーを確認することができます。
[キーを制限]ボタンをクリックし、次の設定に進みます。

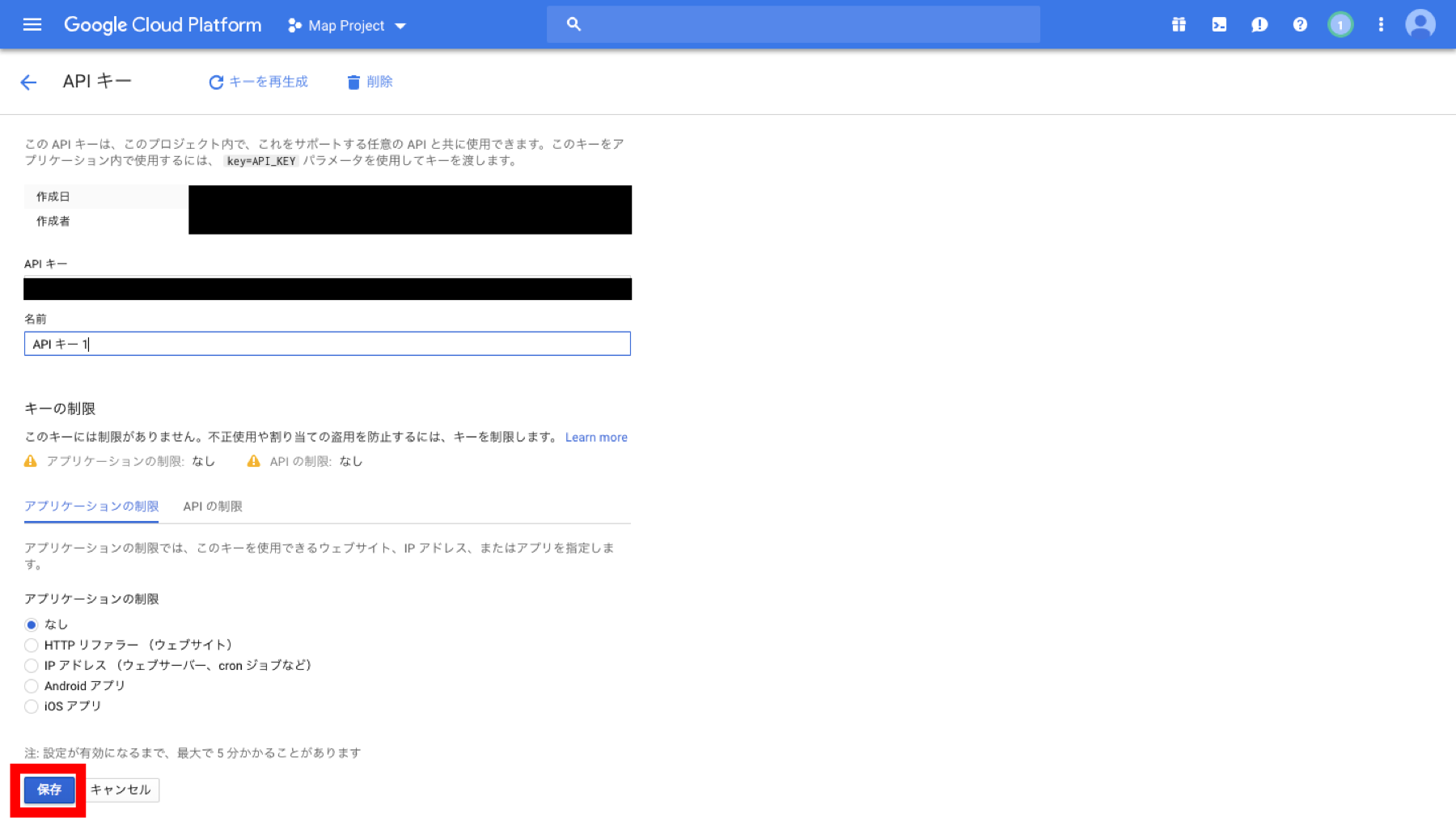
APIキーの制限設定画面が表示されます。
ここでは、そのままの設定で[保存]ボタンをクリックします。

Maps JavaScript APIの[認証情報]タブに、取得したAPIキー情報が表示されます。

これで、APIキーを取得できました。
3. コーディング
取得したMaps JavaScript APIのAPIキーを用いて、コーディングを行なっていきます。
今回は、簡単なサンプルを用いて、Google Maps APIによる地図の表示方法を紹介します。
3-1. サンプルコード
最も簡単な、マップを表示するだけのサンプルコードを紹介します。
以下のサンプルコードでは、ブラウザに指定した座標位置のマップを表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sample_GoogleMap</title>
<script src="http://maps.google.com/maps/api/js?key={APIキー}&language=ja"></script>
<style>
html { height: 100% }
body { height: 100% }
#map { height: 100%; width: 100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var MyLatLng = new google.maps.LatLng(35.6811673, 139.7670516);
var Options = {
zoom: 15, //地図の縮尺値
center: MyLatLng, //地図の中心座標
mapTypeId: 'roadmap' //地図の種類
};
var map = new google.maps.Map(document.getElementById('map'), Options);
</script>
</body>
</html>
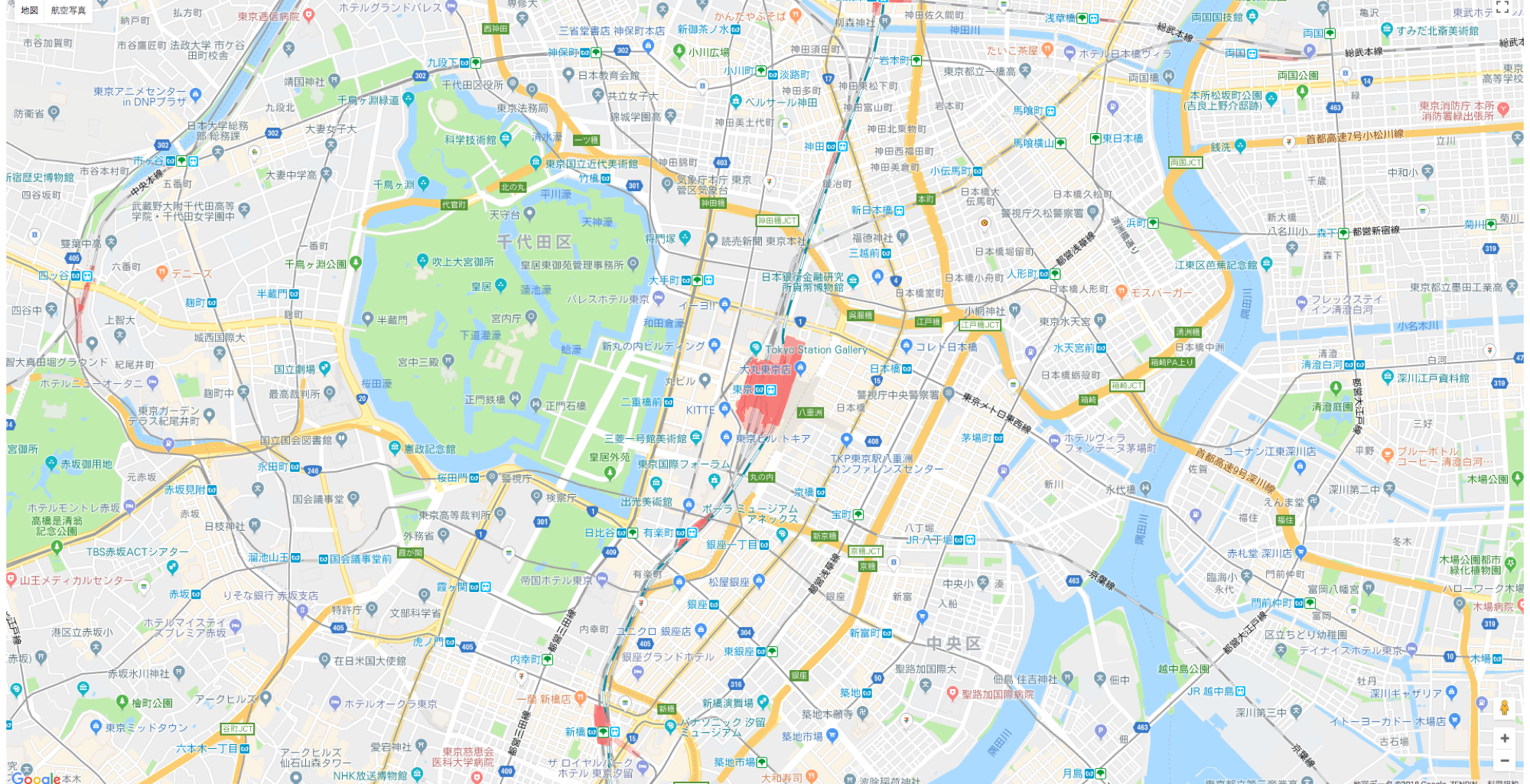
3.2 画面
3.3 解説
サンプルコード(map.html)の中身を解説します。
・ APIロード
Maps JavaScript APIをロードするため、以下のように記述します。
{APIキー}の部分には、先ほど取得したAPIキーを入れてください。
languageは、日本語(ja)を指定します。
<script src="http://maps.google.com/maps/api/js?key={APIキー}&language=ja"></script>
・ style属性 指定
style属性にて、HTMLのスタイルを指定します。
ここでは、ウィンドウの高さ(height)を100%に設定しています。
さらに、マップ(id:map)のスタイルを、高さ(height)100%、幅(width)100%に設定します。
<style>
html { height: 100% }
body { height: 100% }
#map { height: 100%; width: 100%}
</style>
・ マップ表示
divにて、マップ(id:map)をブラウザ画面上に配置します。
<div id="map"></div>
・ スクリプト記述
マップ(id:map)を表示するためのスクリプトを、scriptタグに記述します。
<script>
var MyLatLng = new google.maps.LatLng(35.6811673, 139.7670516);
var Options = {
zoom: 15, //地図の縮尺値
center: MyLatLng, //地図の中心座標
mapTypeId: 'roadmap' //地図の種類
};
var map = new google.maps.Map(document.getElementById('map'), Options);
</script>
以下に、スクリプトの中身を解説します。
- 座標指定
LatLngクラスのインスタンスより、座標を取得します。
ここでは、緯度:35.6811673、経度:139.7670516 を指定し、取得した座標情報を変数MyLatLngに入力しています。
var MyLatLng = new google.maps.LatLng(35.6811673, 139.7670516);
- オプション設定
表示するマップのオプションを設定します。
設定した内容は、変数Optionsに入力しています。
var Options = {
zoom: 15, //地図の縮尺値
center: MyLatLng, //地図の中心座標
mapTypeId: 'roadmap' //地図の種類
};
ここでは、zoom、center、mapTypeidの3項目について設定をしています。
center項目については、先ほど座標指定にて取得した座標情報(変数:MyLatLng)を指定しています。
| 設定項目 | 説明 |
|---|---|
| zoom | 必須項目。マップの縮尺値を設定する。 |
| center | 必須項目。マップの中心座標地を設定する。 |
| mapTypeid | 初期に表示されるマップの種類を設定する。デフォルトはROADMAP。 |
上記以外にも、設定項目は存在します。
オプションの設定項目について詳細は、公式サイトのリファレンスで確認できます。
Google Maps Platform - Map Options interface
https://developers.google.com/maps/documentation/javascript/reference/3.exp/map?hl=ja#MapOptions
- マップ作成
設定したオプション設定(変数:Options)を指定し、Mapクラスを利用して、マップを作成します。
var map = new google.maps.Map(document.getElementById('map'), Options);
4. おわりに
今回は、Google Maps APIを用いて、ブラウザにマップを表示させる方法を紹介しました。
2018年6月から、APIキーの取得が必須になり、Google Maps APIは大幅な刷新が行われました。
注意しておきたいのが、新しい料金体系では、毎月200ドル分は無料で使用することが可能ですが、それを超えると利用料金を支払う必要があります。
Google Maps Platform - お客様のニーズを満たす柔軟な価格プラン
https://cloud.google.com/maps-platform/pricing/?hl=ja
個人で検証用に利用する範囲であれば、無料枠を超えることはあまりなさそうですが、
念のため、APIの割り当で上限を設定しておくとよいかもしれません。
参考情報
公式ホームページ
https://developers.google.com/maps/?hl=ja
Google Maps Platform ドキュメント - Maps JavaScript API
https://developers.google.com/maps/documentation/javascript/tutorial?hl=ja