夏休みに小さいオリジナルのwebサービスを作ったので、構想からリリースまでに使ったツールなどオリジナルwebサービスをリリースするまでの手順と考え方ご紹介したいと思います![]()
技術的なことにはほぼ言及していません。これから初めてオリジナルのwebサービスを作ろうと思っている方にこんな感じでやってるのねって思ってもらえればうれしいです。
いままで作ったサービスはこちらにまとめています(ページからリンクしているそれぞれのサービスのまとめページはgif貼りすぎてめちゃくちゃ重いので開かないの推奨です;;)
作ったもの
名前
しるQ 「自分に気づこう」
https://siruq.site
コンセプト
しるQは毎日変わる問いに答えることで本当の自分を発見するサービスです。140文字にまとめてシェアして他の参加者の価値観と比べてみましょう!
作成期間
22時間くらい
なぜ作ったか
- 最近自己認知とかコーチングに興味があるのでそのテーマで何か作りたかった
- vueとfirebase使ってみたかった
お世話になったサービス
Sketch
Zoho show
hue360
adobe color
お名前.com
Firebase Realtime Databse
ためしがき
それでは以下の順に時系列でご紹介していきます!
- サービス企画
- サービスの具体化
- 実装
企画
8/13日(火) 13:00
数ヶ月前からなんとなく以下のような構想が頭の中にありました。
- cotreeというコーチングのサービス使わせてもらい自己認知って大切だよなーと思ってた
- 数ヶ月前にQTODAYという家入一真さんの出題した質問にTwitterで答えるようなサービス(調べたらクローズしてた)があっていいなーって思ってた。(あまり情報のこってなかったので参考になりそうなnoteのリンク貼っておきます)
- 同じ感じで自己認知を高めることをテーマにサービス作ってみようかなー
- 最近会社でVueの勉強会やったからVueで何かつくってみたいなー
これだったら夏休み中にフロントだけで実装できるんじゃない?やろう!という流れで作るものが決定しました。
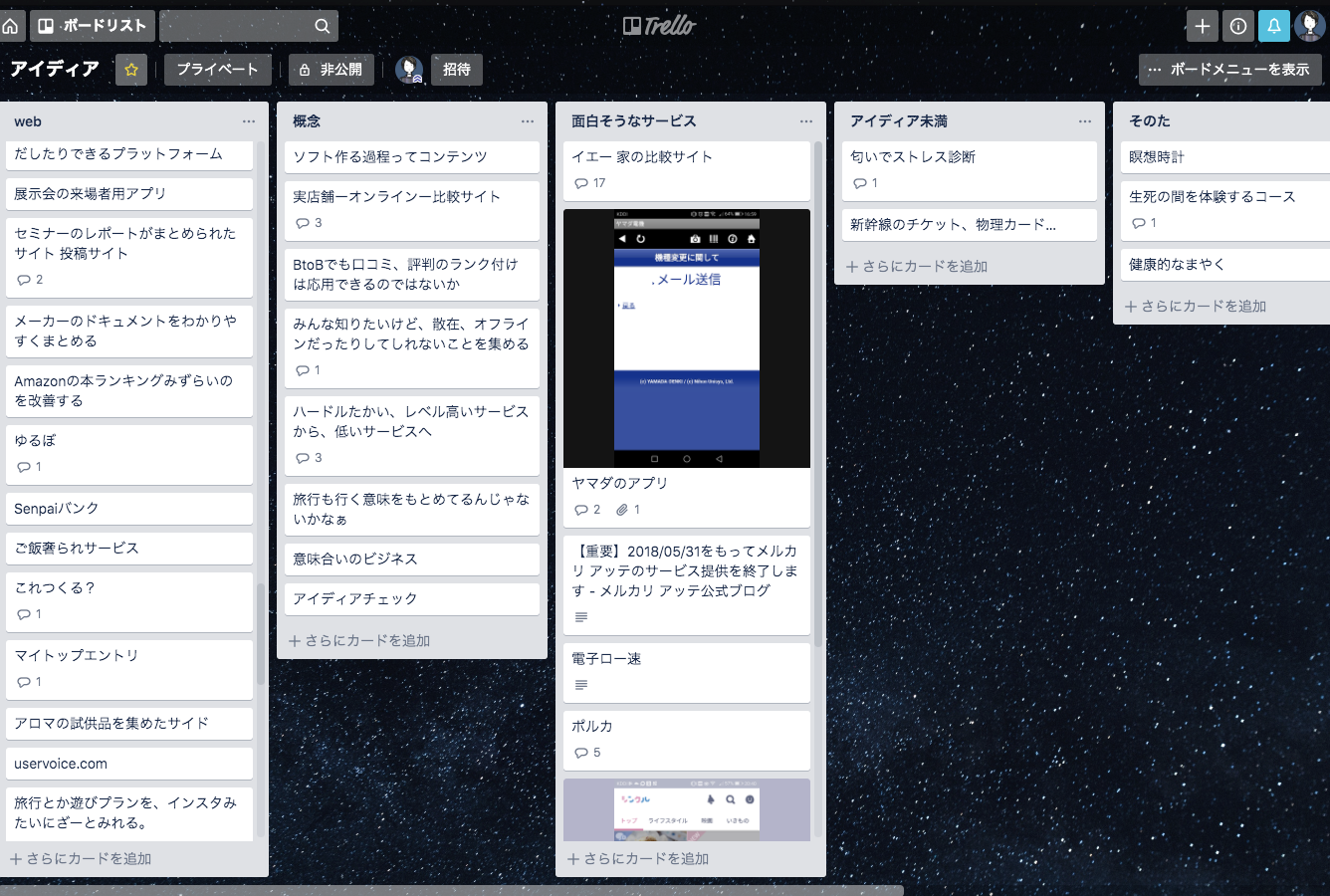
サービスのアイディアとか作りたいものは思いついたらtrelloにメモするようにしています。「アイディア」「概念」「面白そうなサービス」になんとなく分けて書いています。(最近はアイディアしか更新してない)

サービスの具体化
以下の手順でやることが多いです。
- 紙にUIとか機能書いてみる
- スライドにちょっと綺麗目に詳細書く
紙にUIとか機能書いてみる
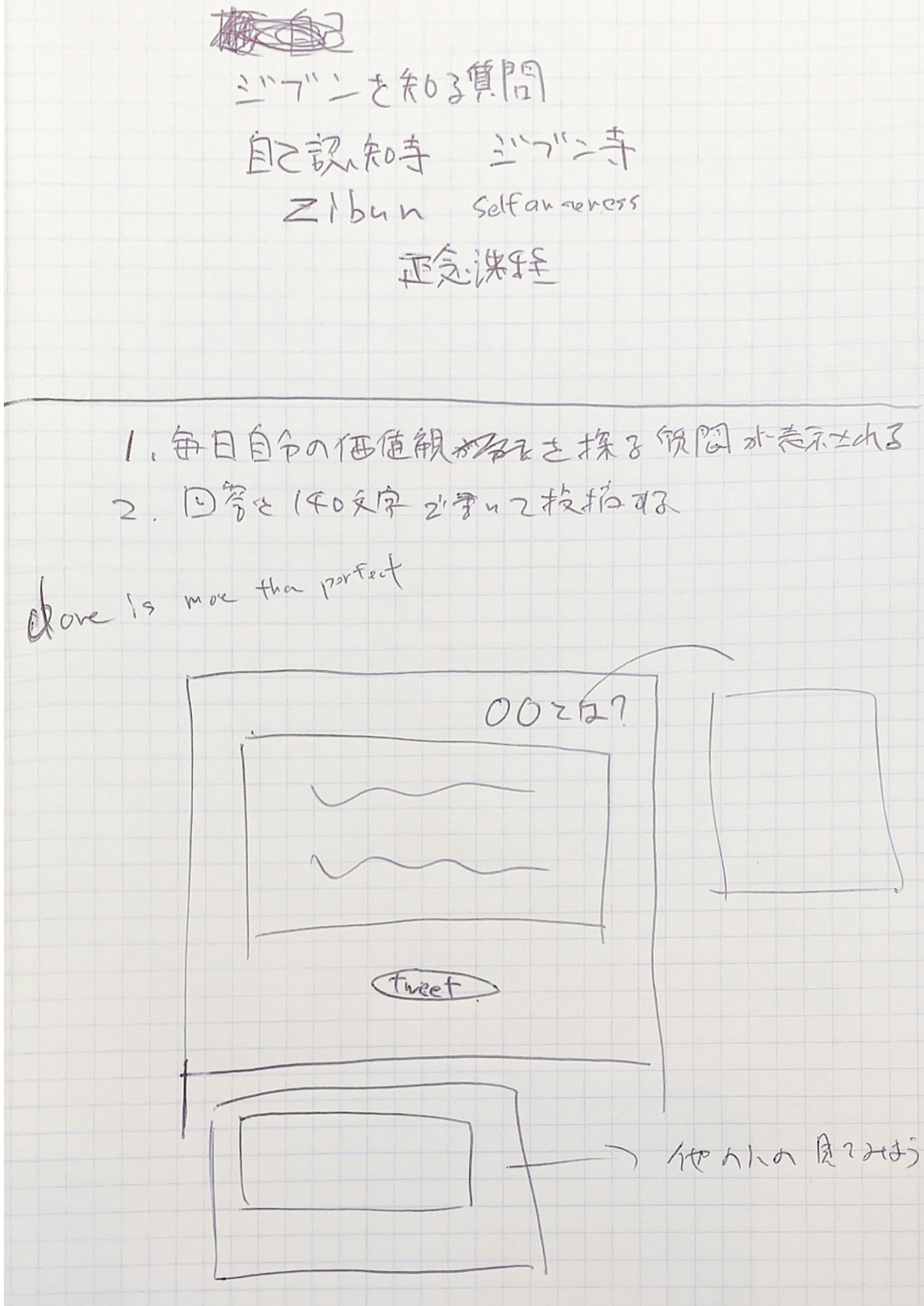
今回はこんな感じで書いています。上がサービスの名前で下が機能と画面構成です。雑すぎて恥ずかしいw
「done is more than perfect」ってわざわざ紙に書いて自分に言い聞かせてます。これも間違っててただしくは「done is better than perfect」でした笑

スライドに綺麗目に書く
こちらに公開しました。
さすがに上記の雑な構成図で作り始めるのは辛いのと、この段階だと自分の中でもどこまで機能入れるかとか、サービスの目的とか決めきれてないのでスライド作りながら自分の頭の整理をしていきます。
作る目的書いてみたり

UIをちょっと綺麗に作ってみたり

UIデザイナーさんがよく使うらしいSketchというイラストレーターみたいなツールも数千円で買っているのですが全然使い方慣れないので、Zoho show(かgoogleのスライドのやつ)を使って作りました。素人なので背伸びせずにこっちの方が早いし楽です。
デザインはサービスのイメージからなんとなく連想して決めています。今回は
- マインドフルネス的な感じ
- 禅?
- 「マインドフルネス」とか「Zen」で画像検索したら青系が多い

- 青だとなんか欧米のマインドフルネス色が強い気がする紫にしたらなんか「禅」感でそう。
というふわっとした思考過程で紫になりました。色は以下のサービスを使って選びました。
hue360は既存の色から選ぶだけで楽なのでまず使えそうな色あるか探しています。ここで選んだ色をadobe colorのベースカラーにしていい感じの色のセットを使っています。作成途中にカラーコードコピペしたくなるのでスライドも雑に貼り付けます。

この段階でテーブルの設計とか、データの処理方法とかも考えますが今回は単純なサービスなのでやっていません。
サービス名も決めます
サービス名もこの段階でフィクスするようにしています。実装の前にgithubのレポジトリ作成したり、作業ディレクトリ作ったりする際にサービス名使う機会が多いのであとからサービス名変わるとずれて個人的に気持ちわるいです。
名前はコンセプトなどを書き出してそこから語呂合わせで決めました。決めるときはお名前.comでドメインが取れることを確認しています。一応ググって同じ名前のサービスがないことを確認しています。
「しるQ」は以下の候補から「自分をしるQ」に決めて、そのあとなんか長いなと思って「しるQ」に短縮しました。
自分に気づこう
ちょこっと自己分析
人生の問い
自分Q
自分をしるQ
Tweet自己分析
これで準備完了です!ここまでの作業に3~4時間つかっています。
この時点で早く終わらせないと俺の夏休みが開発だけで終わってしまう! と若干焦る![]()
実装
スライド見ながらガシガシ作っていきます。スマホから使うの前提なのでmax-width:600pxで作ります。ヘッダー、フッダー、ボディーのCSSとかはだいたいどのサービスも同じような実装なので、理想のサイトを参考にさせてもらいながら作ります。細かい調整は後でするのでそれっぽくなるように作ります。
Twitterのウィジェット埋め込んだりしたら雰囲気でてきました。

今回はVueのコンポーネントやルーティングを勉強しながら作ったのでかなり時間かかってしまい、この時点で26時になり作業終了です。今日は13時~26時まで休憩除くと10時間くらい作業しました。
8/14日
出かける予定があったので毎日の質問を保存するためのFirebaseのRealtimeDatabseとのつなぎこみだけ実装しました。js側に質問全部保存するのが簡単そうですが、最近バックエンドエンジニア不要論で話題のFirebaseとかRealtime Databse使ってみたかったので連携させました。初NoSQLでした。
作業は3時間くらい
8/15日
しるQは投稿機能もユーザー登録機能も実装せずに、Twitterにおんぶに抱っこのサービスなので、どのようにTwitterに投稿して貰うか考えました。Twitterでシェアされた時に以下のようなOGPが出て毎日変わる質問を表示させたかったのですが、SPAだとプリレンダリングしないと実現できないことに気づきしかたなく実装しました。ここは結構詰まってしまって4時間くらい消費しました。

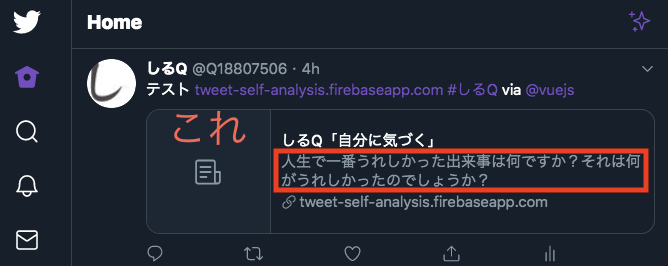
ところが...実装終わってテストしていると、PCの画面サイズだとOGPに質問文全部表示されていい感じなのですが、スマホでみると説明文カットされてました![]()
 スマホからの使用を想定しているのでこれでは意味がない...プリレンダリング無駄に実装してしまいました...たしかにQTODAYは質問ハッシュタグでつけてるんですよね...確認していなかった。大幅な時間ロスです。夏休み...
プリレンダリングでOGPに質問出すのはやめて、普通にハッシュタグに質問出すことにしました。
スマホからの使用を想定しているのでこれでは意味がない...プリレンダリング無駄に実装してしまいました...たしかにQTODAYは質問ハッシュタグでつけてるんですよね...確認していなかった。大幅な時間ロスです。夏休み...
プリレンダリングでOGPに質問出すのはやめて、普通にハッシュタグに質問出すことにしました。
機能は大枠完成してきたので細かい所の調整をします。
ファビコン作ったり、ロゴを作ったり、サービス用のツイッターアカウント整えたりしました。
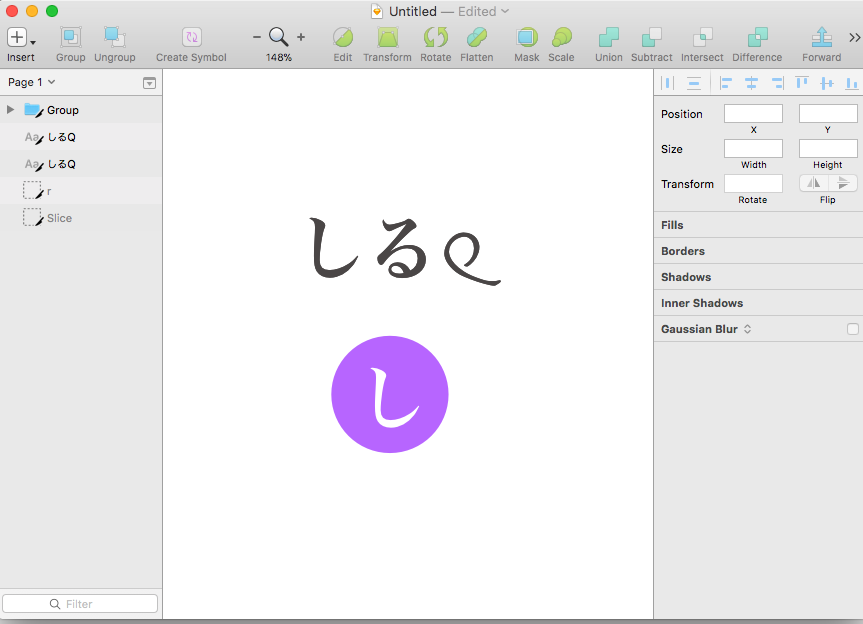
ロゴは一応Sketchで作りましたが特に難しいことはしておらず、"Hiragino Mincho Pro"という書体で文字書いて出力しただけです。Sketchの必要はもはやないです。

フォントはためしがきを利用させていただき雰囲気がでるフォントを探しました。今回はいろはまるを使用しています。最終的にはこんな感じに落ち着きました。

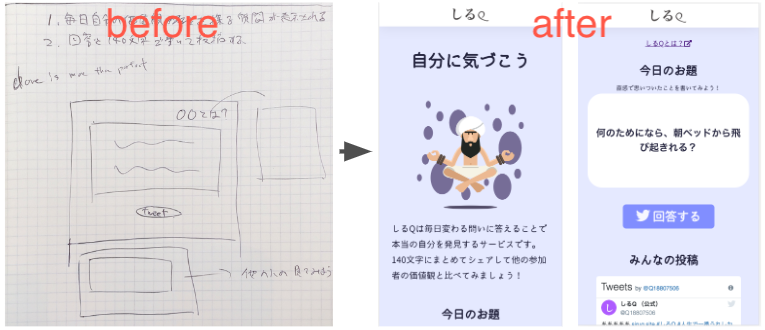
最初と比べると多少垢抜けましたかね...?
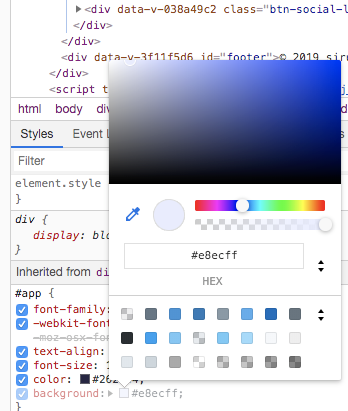
お気づきの方はいないかと思うのですが、この時点で最初にスライドで決めたカラーコードはガン無視していますw![]()
クロームの開発者ツールでいい感じになるまで色をぐりぐり変えて調整しました。

作業は5時間くらい
8/16日
最終日はドメインを取得して設定したり、Firebaseに1ヶ月分の質問を登録したりしました。
siruq.netも取れたし「.net」の方がかっこいい気がするのですが千円くらいするんですよね。siruq.siteは60円だったので安さに負けました。作業は4時間くらい。以上で完成です!!
まとめ
1日でサクッとつくってやるぜ!とか思ってたんですが夏休みの 1/2くらいを吸い取られた開発となりました。随所で手を抜いたのですが(コードはひどいのでのせていない)それでも一つの形にするのは大変ですよね。個人開発は使える時間も限られてることが多いので、いかに最小限の機能で手を抜きつつそれなりの形にするためにライブラリとかツールを活用するの大切だなぁと思いました。