経緯
私Google系はド素人だったのでハンズオン勉強会に参加した所短時間でスムーズにざっくり理解できた気がするので自分なりに整理するために記事にしました。(開催元には許可頂いてます)
参加した勉強会
こちらの勉強会に参加しました。案内のとおり、若手エンジニアが多く私浮いてた気がしますが全く気にしてないです。若い世代のエンジニアと交流すると私もがんばらなきゃという気になります。


ハンズオンスライドがとてもわかりやすかったです。このスライドの手順さえあれば1時間で簡単に作れます。
こういうの作るの大変だけど自分自身勉強になるんだよね。
おそらく、Googleが提供しているここのFirebaseWebCodelabのチュートリアルから翻訳とカスタマイズして作成したんだと思います。
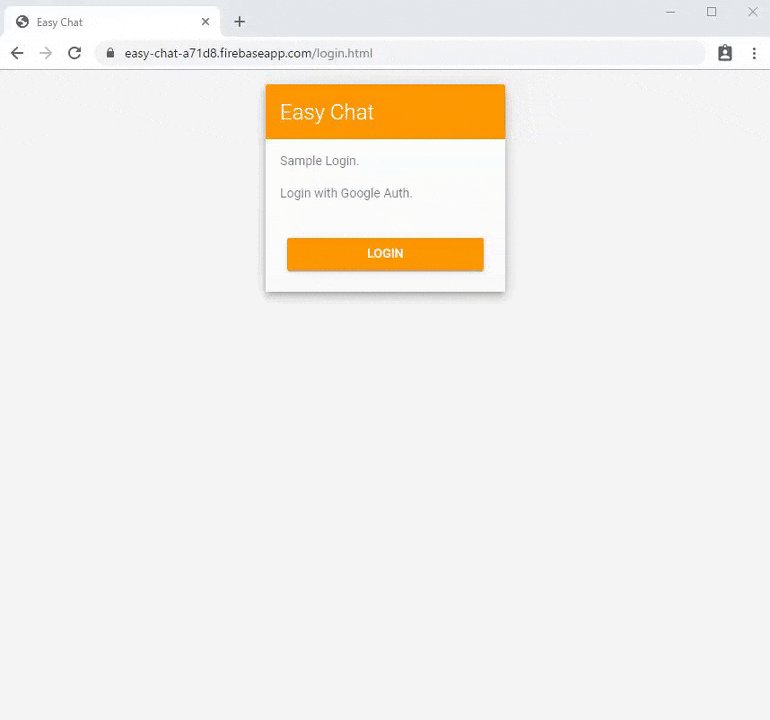
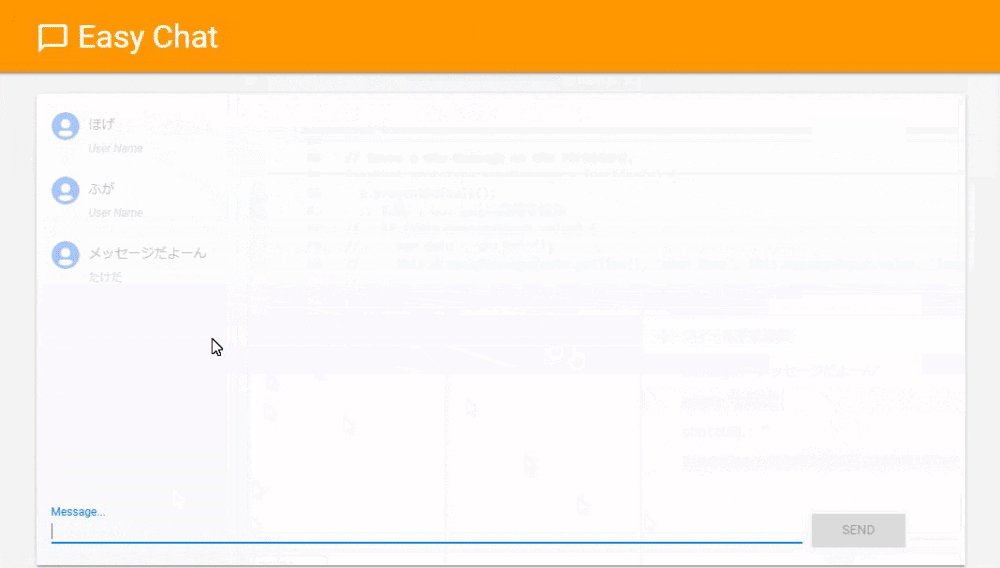
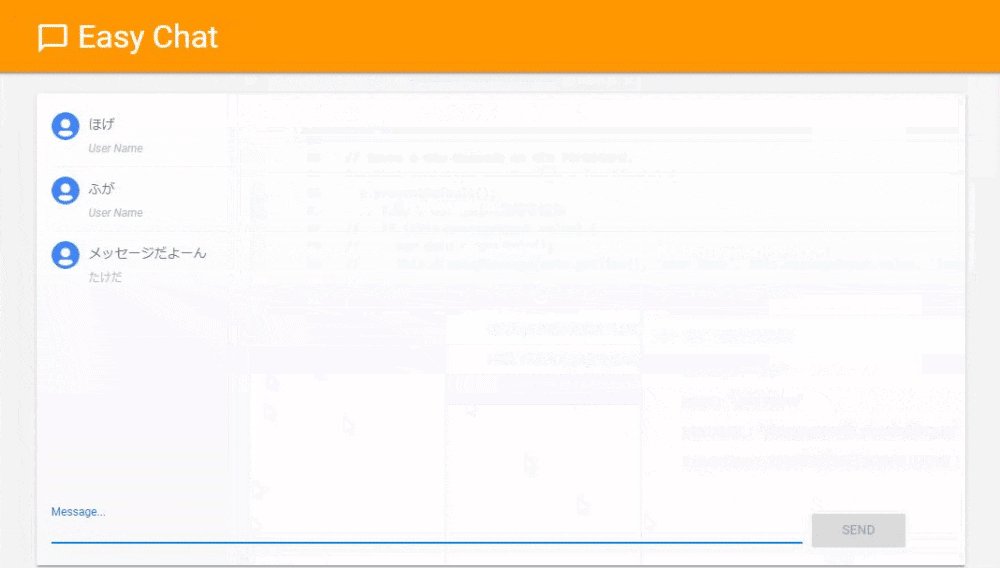
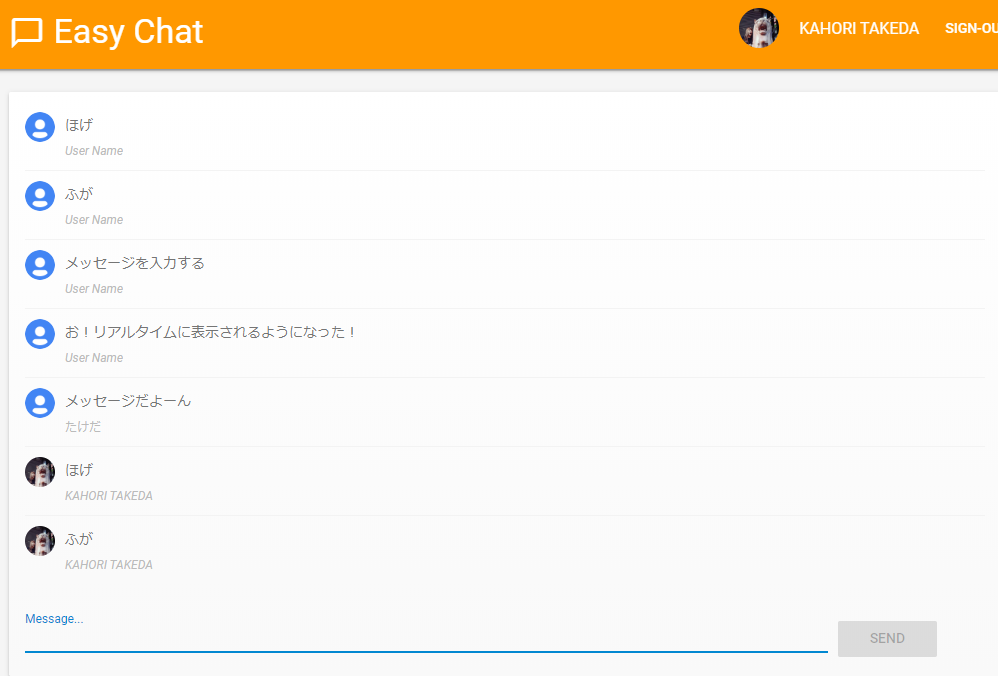
完成イメージ
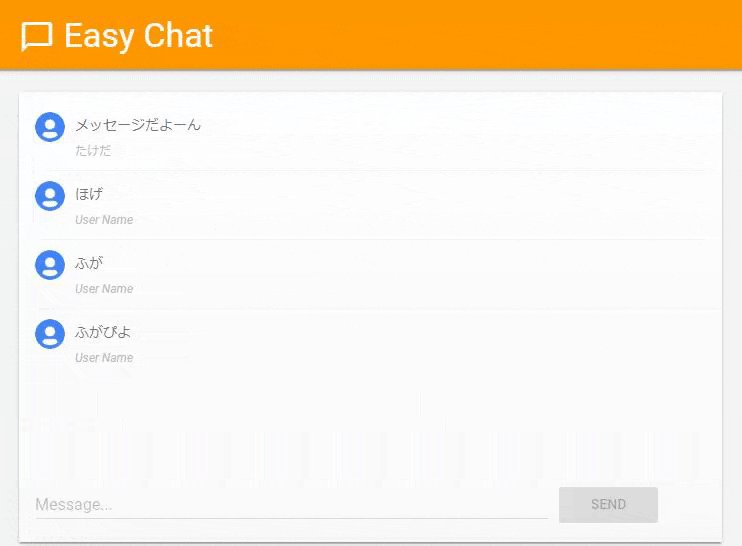
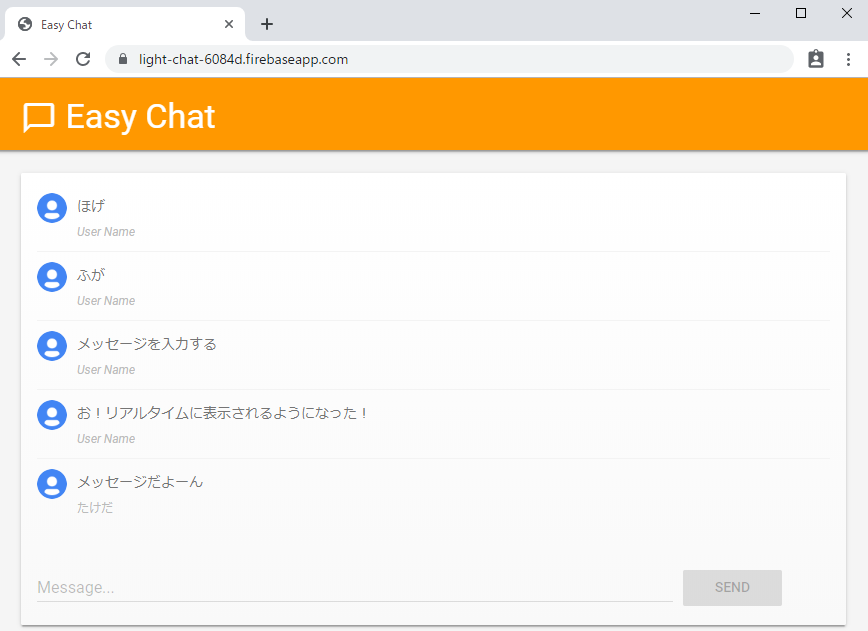
こんなのが作成できます。Google認証も簡単に実装できちゃう。
アプリの構成
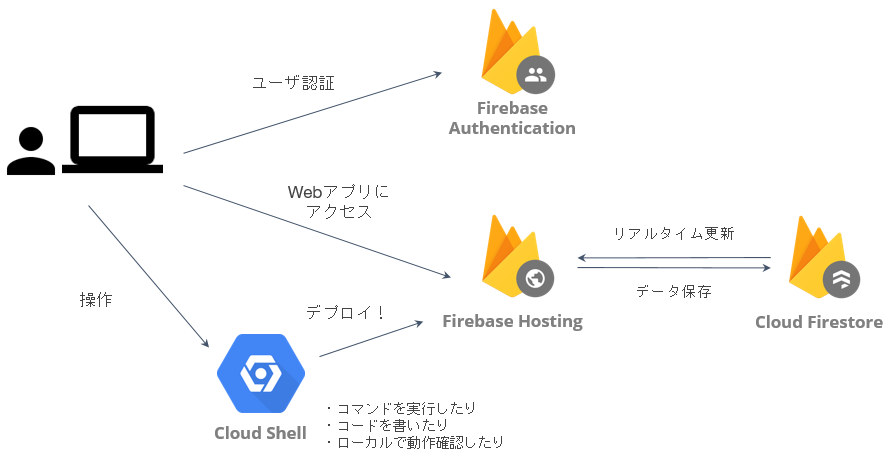
作成するチャットアプリの構成です。開発環境自体をクラウド上で行うので環境差分なしに開発ができますね。

※ハンズオンスライドから引用
必要なもの
- インターネットに接続できるパソコン
- Googleアカウント(無料アカウントでOK)
- ブラウザ(私はChromeで実施しましたが他のブラウザでもOk)
ハンズオン実施
github上のソースをクラウド上の開発環境(CloudShell)で開く
MarkingCloudさんが用意してくれたgithub上のハンズオンアプリソースをGoogleが提供するクラウド上の開発環境CloudShellで開きます。
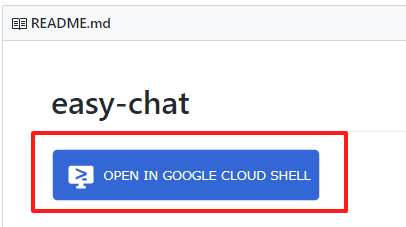
githubのREADMEページにある[OPEN IN GOOGLE CLOUD SHELL]ボタンをクリックします。

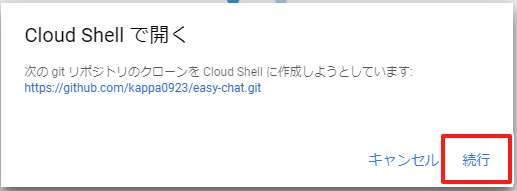
CloudShell画面に遷移し、ポップアップが起動しますので[続行]をクリック

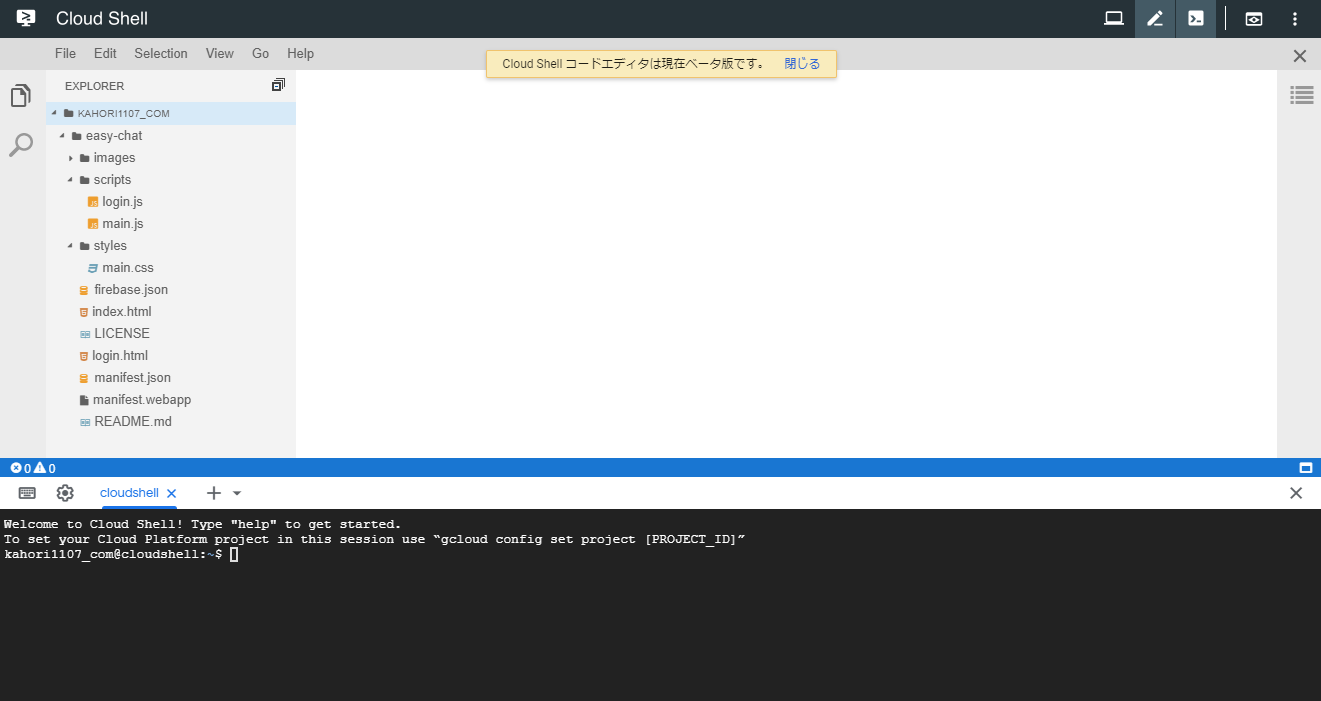
これがCloudShell画面です。開発環境が一瞬で用意できるってすごい。

ちなみに、どうやってgithubのソースをCloudShellで開いてるのかはここのGoogleのドキュメントにあります。中でクローンしてくれてるようです。
Firebaseプロジェクト作成
開発環境が用意できたので、それを乗せるアプリを作ります。Firebaseコンソールを開き[プロジェクトを追加]をクリック

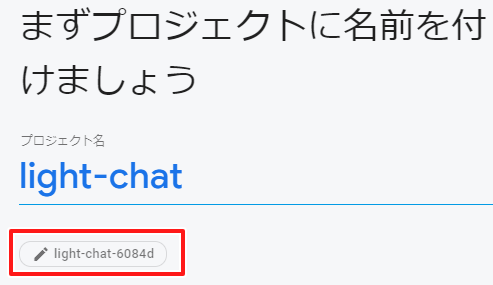
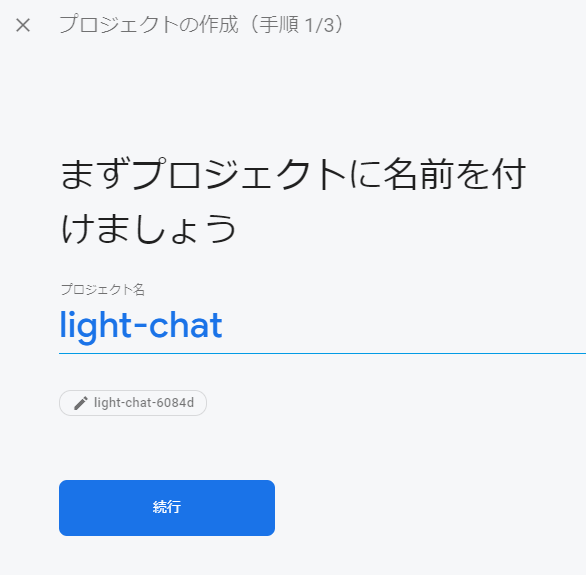
プロジェクトの名前を付けます。(easy-chatは一度作成したので今回私はlight-chatで作ります。)

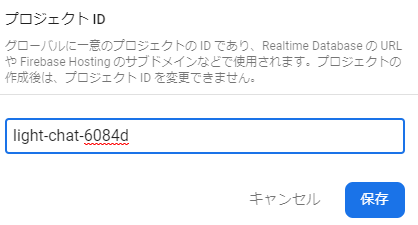
アプリの名前をユニークにするために自動で後ろに乱数みたいなのが付くようですがここクリックすると

好きな名前に変更できるみたいですね。変更してもよいと思いますが、このプロジェクトIDをあとで使うので コピーしてメモ しておきます。私は変更せずにそのままで[続行]ボタンクリックして先に進めました。

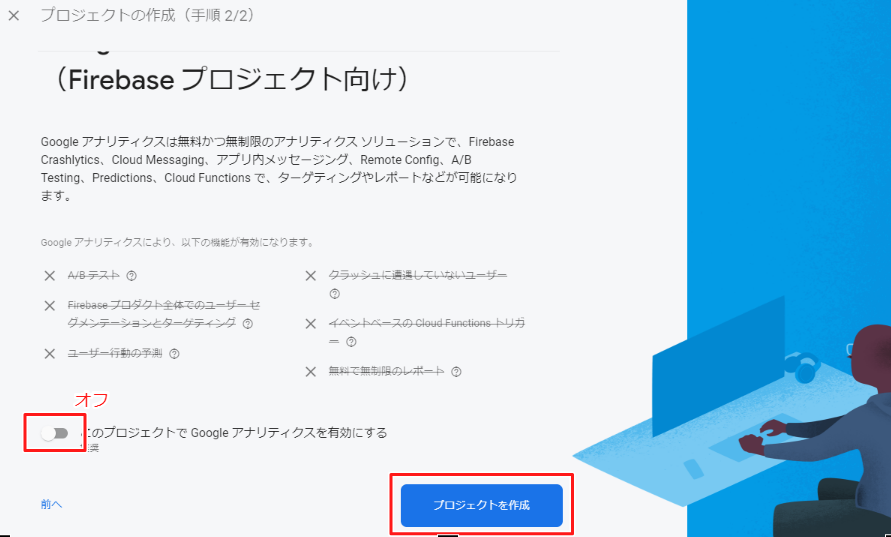
このハンズオンではGoogleアナリティクスはなしでいいので無効にして[プロジェクトを作成]をクリックします。

デプロイ中...

数秒で作成完了。[続行]をクリック

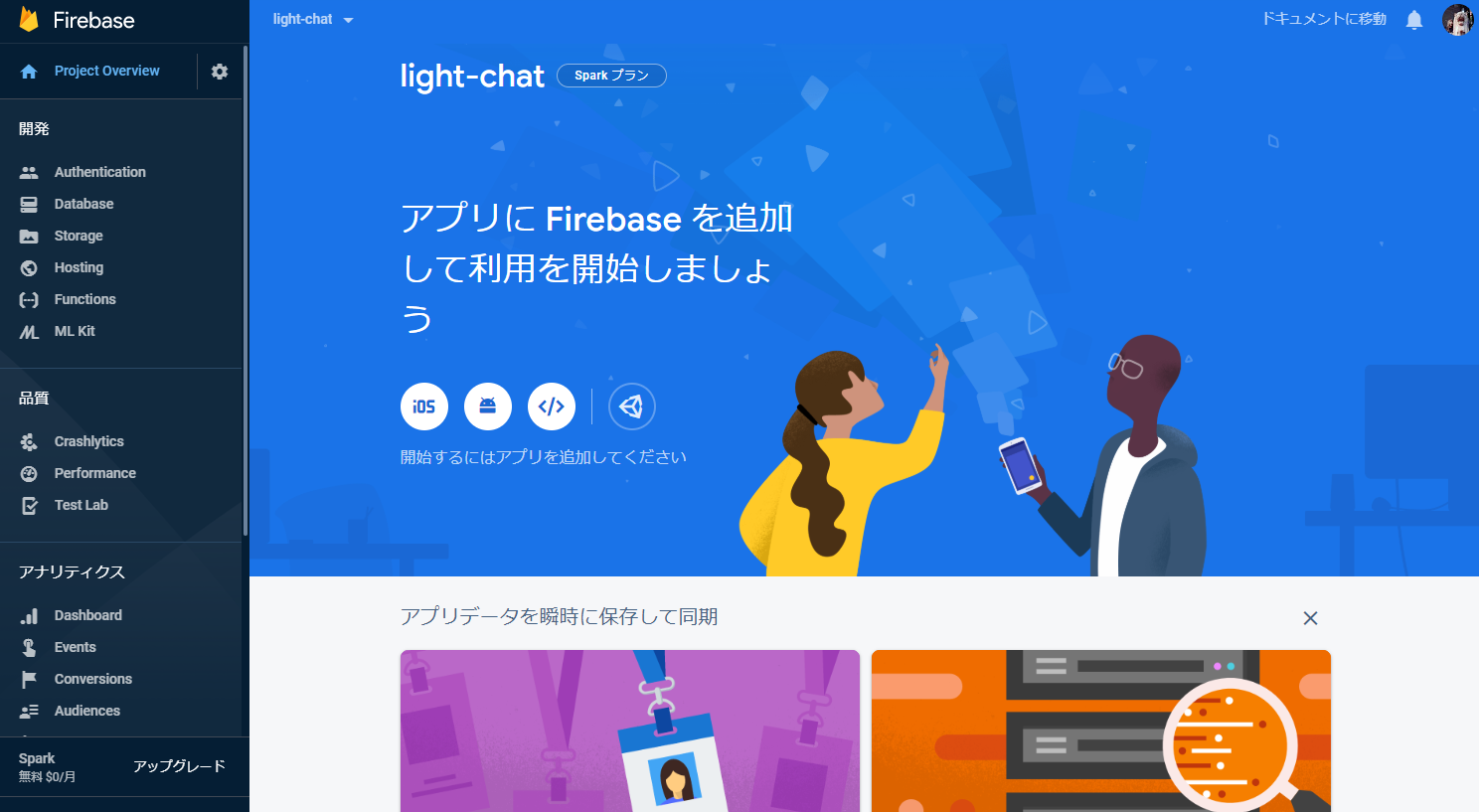
Firebaseコンソールで作成したプロジェクト画面が表示されます。

え?これホントに無料で使えるの?って思ってしまいますが、画面左下に「Spark 無料$0/月」と表示されてて安心しました。
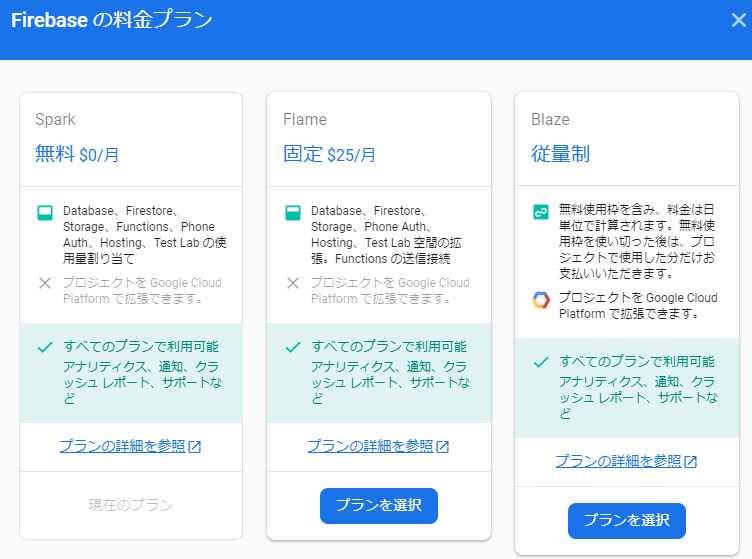
料金プランに関してはこのページ参考になります。プランは3つあるんですね。無料プランあるのありがたい。
CloudShellでFirebaseプロジェクトを紐づけ
CloudShell画面に戻り、下のコマンドラインで以下のコマンドを実行します。
cd ~/easy-chat
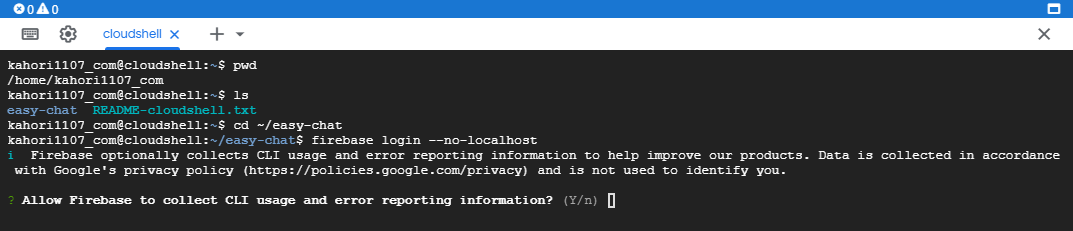
firebase login --no-localhost
別のFirebaseプロジェクト作った情報が残ってて別のGoogleアカウントでログインされた状態になっていたら
firebase logoutコマンドで抜けられます。
和訳すると...
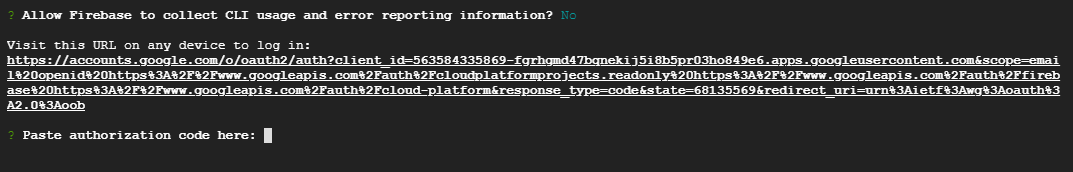
FirebaseはオプションでCLIの使用状況とエラー報告情報を収集して、製品の改善に役立てます。データはGoogleのプライバシーポリシー(https://policies.google.com/privacy )に従って収集され、ユーザーの識別には使用されません。FirebaseがCLIの使用状況とエラーレポート情報を収集できるようにしますか?
利用状況把握のためGoogleに情報渡してもよい?って聞いてるだけなのでどちらでもいいですがハンズオンなのでNoで回答します。
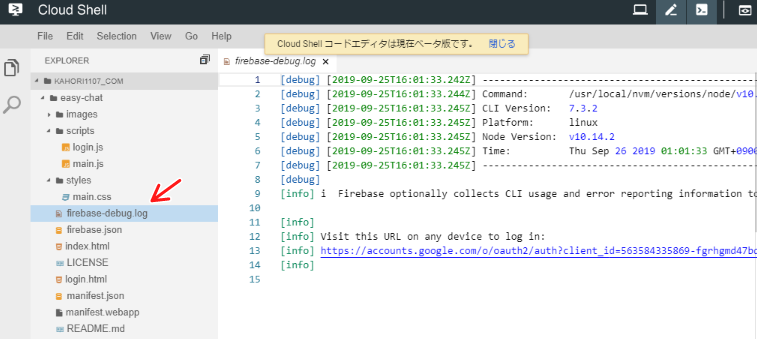
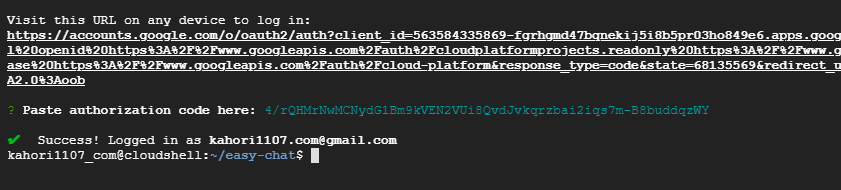
ながーいURLが出力されます。これでFirebaseのプロジェクトで認証させるんですね。

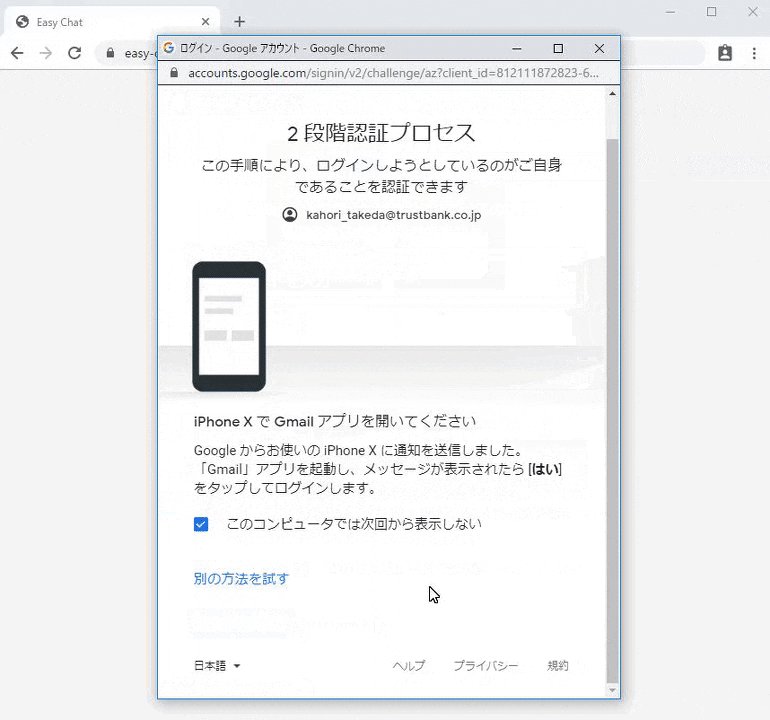
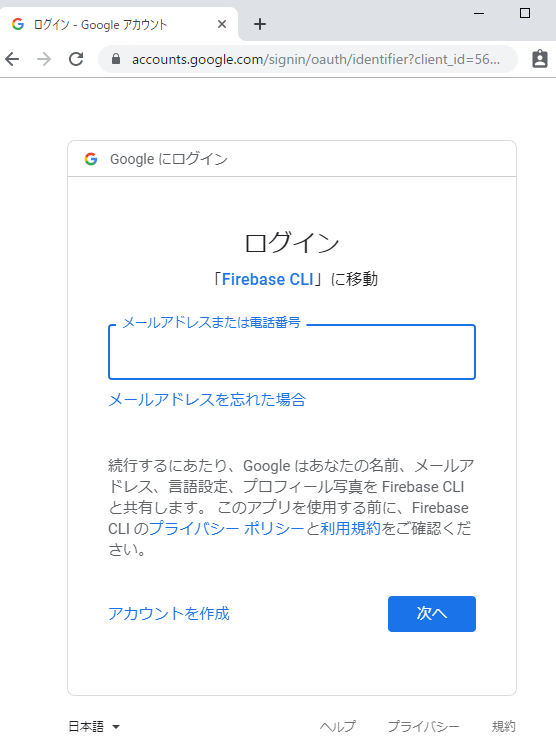
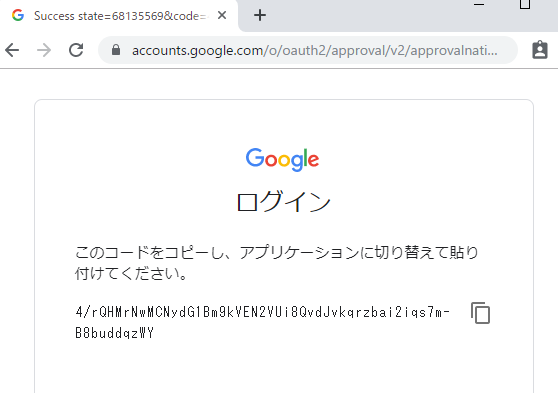
このながーいURLをコピーしてブラウザの別タブのアドレス欄にペーストするとGoogleの認証画面に遷移します。

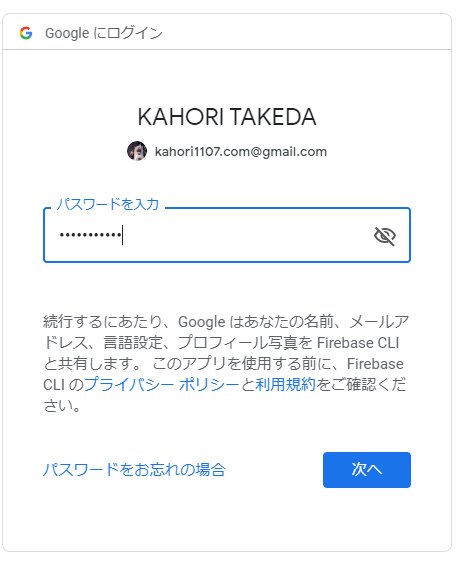
ここにFirebaseプロジェクトを作成したときのGoogleアドレスを入力して[次へ]をクリックしてパスワードを入力

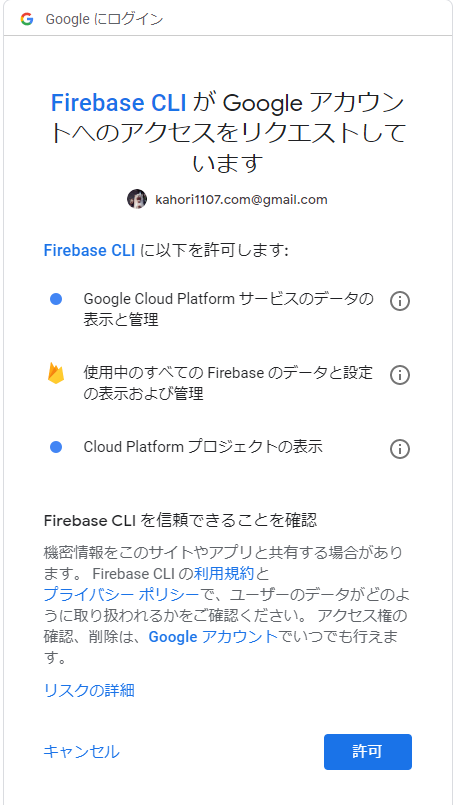
Firebaseプロジェクトのこの情報を使うことを許可してもよい?って聞いてくるので[許可]をクリック

また長いコードが表示されるのでコピーして

CloudShellの「? Paste authorization code here:」のあとにペーストして実行し「Success!」と出力されプロンプトが返ってきたら成功。うれしい。

これで開発環境とFirebase上のアプリをつなげるための認証ができました。準備ができたので以下のコマンドでつなげます。
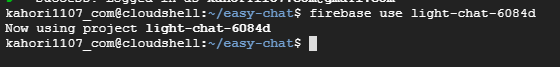
firebase use <ここにPROJECT ID入れる>
「Now using project 」が出力されてプロンプトが返ってきます。

PROJECT IDはFirebaseコンソールでプロジェクト作成した時に表示されたこのIDです。
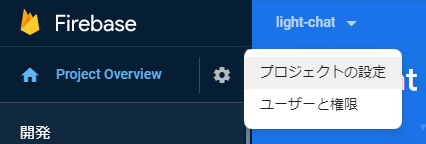
もしコピーし忘れた方はFirebaseコンソールでSettingボタン>プロジェクトの設定から見れますよ。
Configを追加
Firebaseコンソールに移り、このウェブアイコンをクリックします。

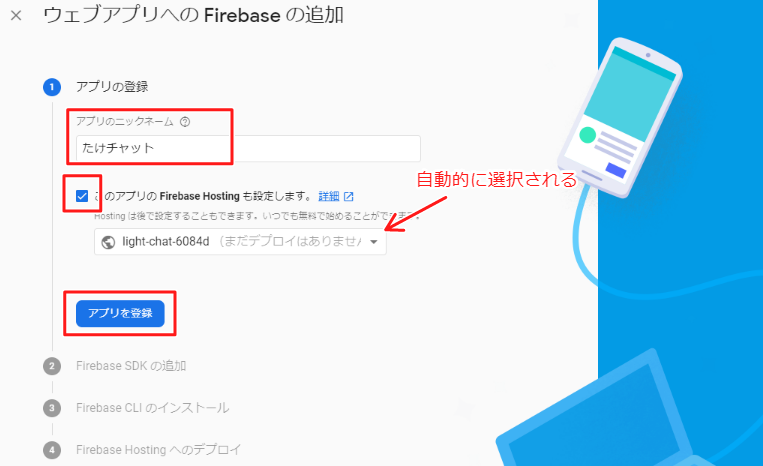
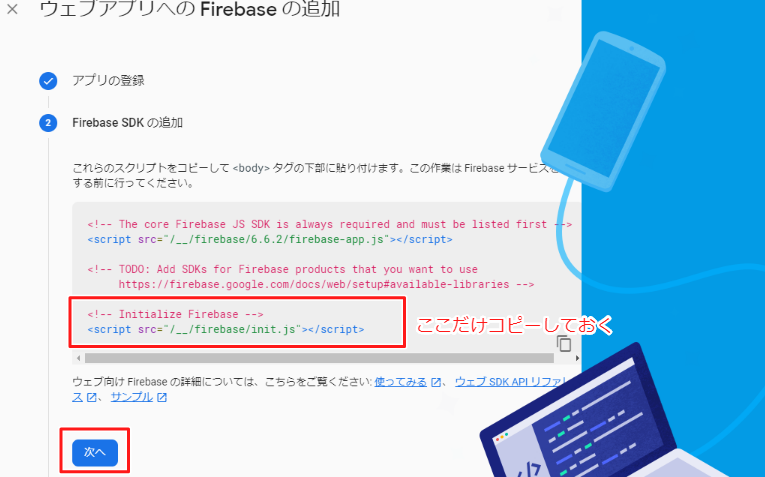
ウェブアプリへのFirebaseの追加画面が表示されるので、アプリのニックネーム(なんでもよさそう)を入力して「このアプリのFirebase Hostingも設定します」にチェックして[アプリを登録]ボタンをクリックします。

Firebase HostingについてはここのGoogleドキュメントが参考になります。Webサイトを作ってくれるんですね。チャットでいう見た目の部分。
Firebase SDKの追加画面でスクリプトが表示されます。今回のハンズオンではここの下2ステップ分だけ使うので下2行分だけコピーしておきます。

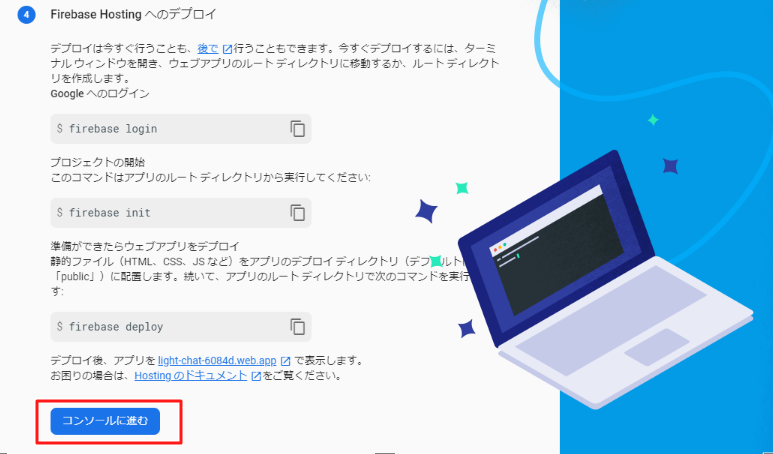
そのまま③④は何もせずに[次へ]ボタンで進めます。


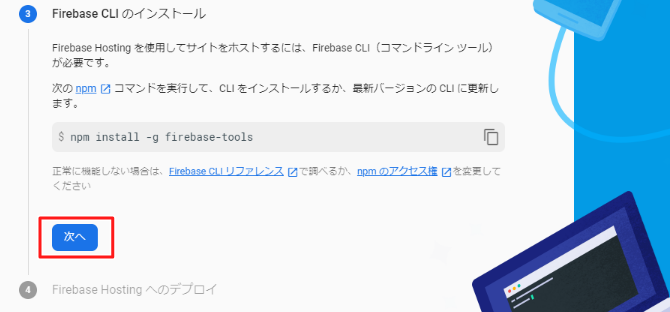
今回はCloudShell使うので環境構築不要なのでスキップしてOKですが、PCのローカル環境で開発するときにはこの手順で環境準備するってことですね。
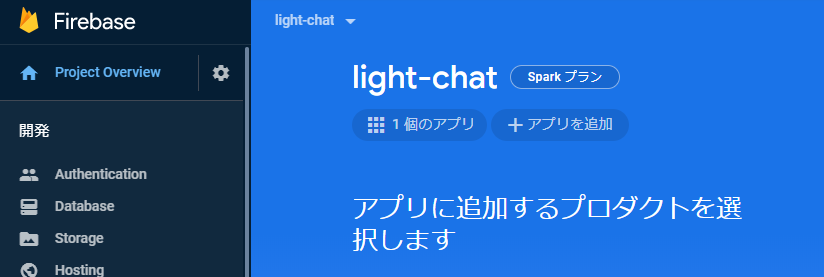
またコンソール画面に戻り、「1個のアプリ」と表示されてアプリが追加されたことがわかります。

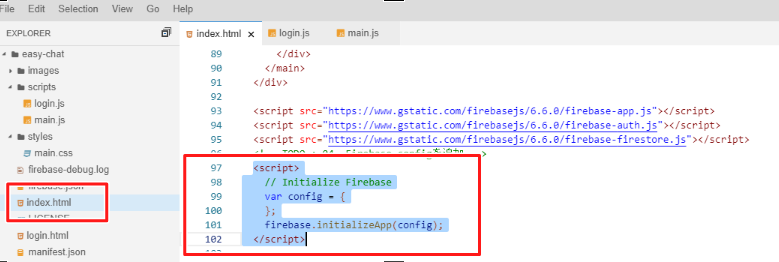
CloudShellの画面に戻ります。左上のツリーメニューで index.html ファイルを選択すると右側にファイルのエディタ画面が表示されます。
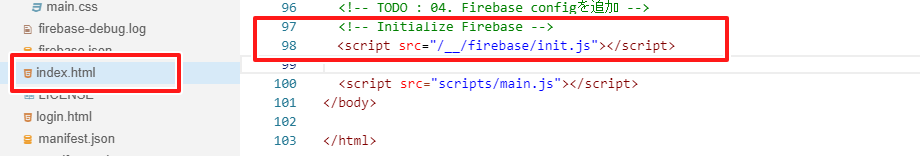
先ほどコピーしたコードをL97~102のscriptタグ部分を置き換えて


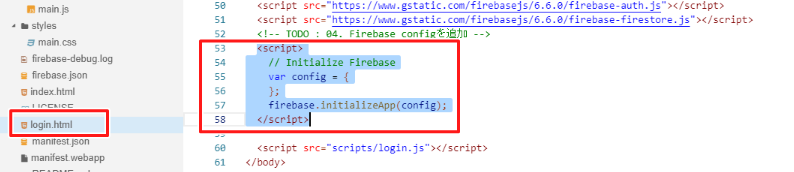
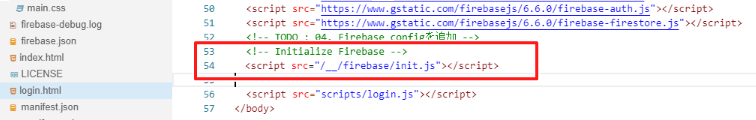
同様にlogin.htmlファイルのL53~58のscriptタグ部分も置き換えて


CloudShellのコマンドラインから以下のコマンドを実行
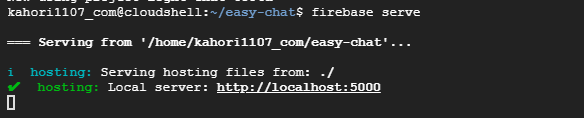
firebase serve
プロンプトが返ってこずにローカルホストサーバを5000ポートで起動してくれます。すげえ。

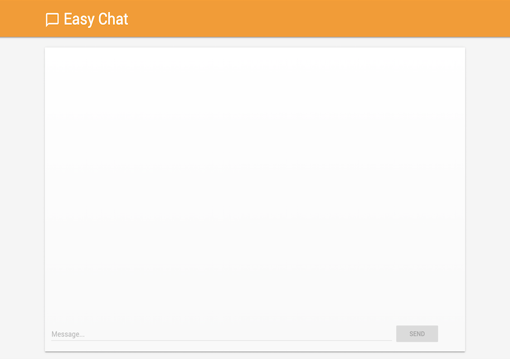
で、このURLをクリックすると別タブでチャットっぽい画面が表示されます。すげえ!

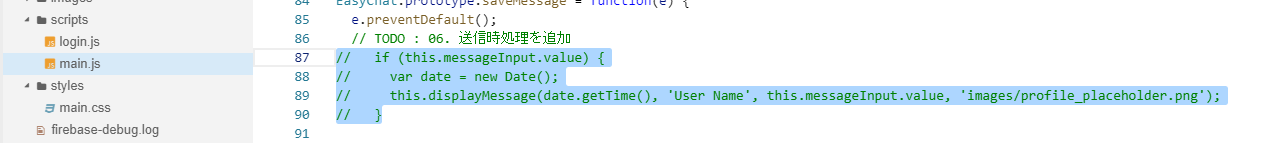
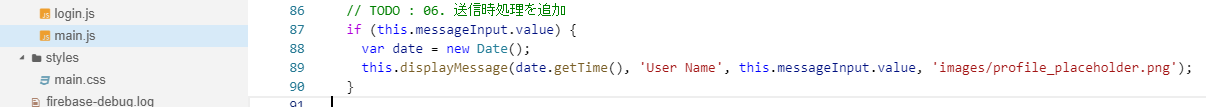
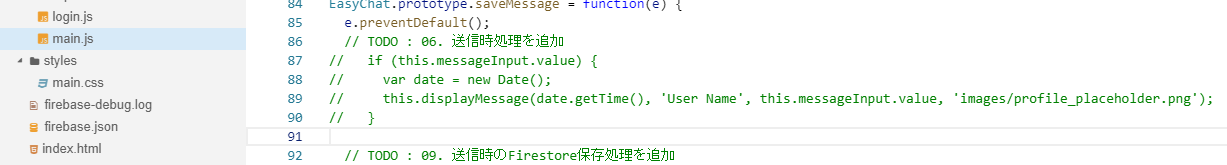
で、main.jsのL87~90のコメントアウトを外します。


コメント化や解除はショートカットで一括操作できますね。Windowsなら
Ctrl + /で外せました。
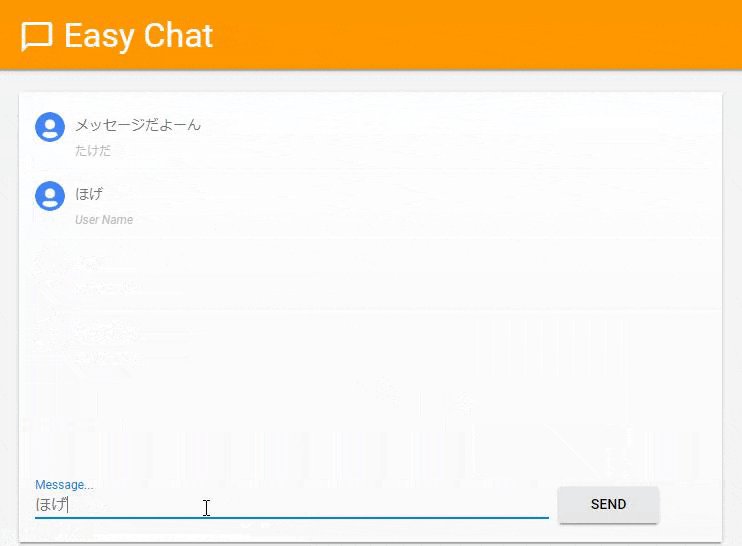
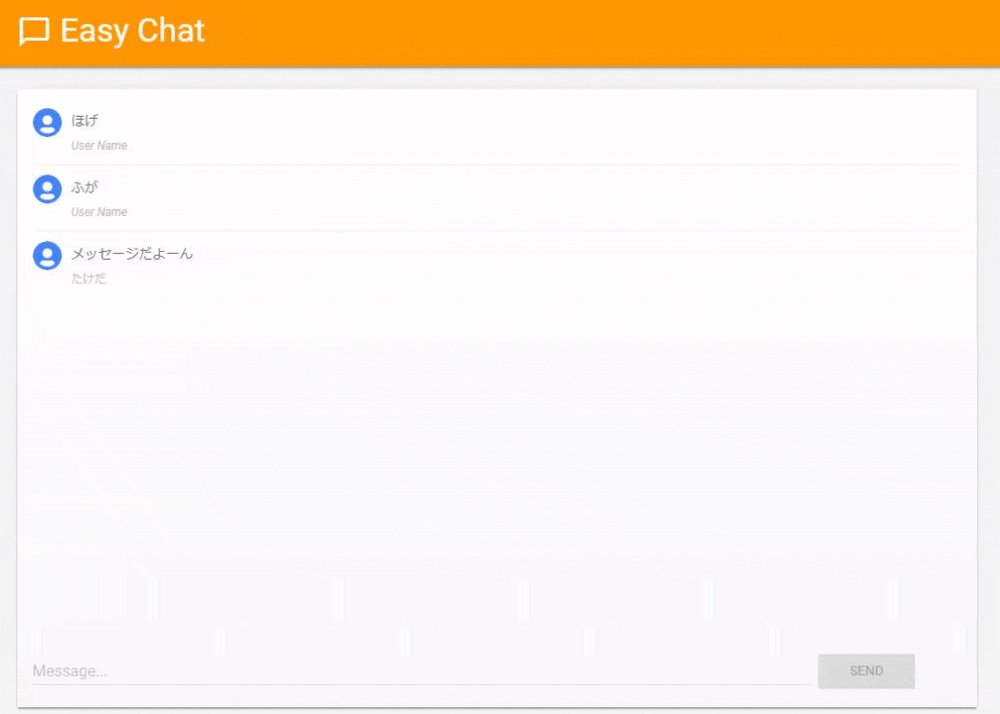
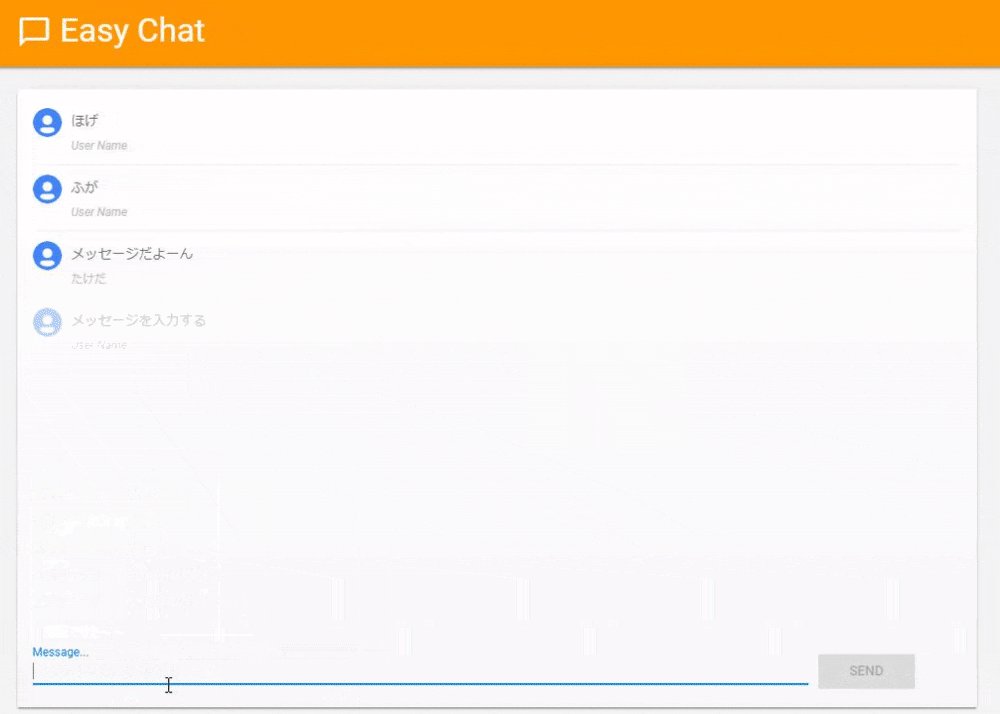
今の状態でチャットに文字を入力するとこういう動きになります。入力したデータをサーバで保持しないので、ブラウザをリロードすると消えちゃう状態ですね。
Firebaseの設定修正
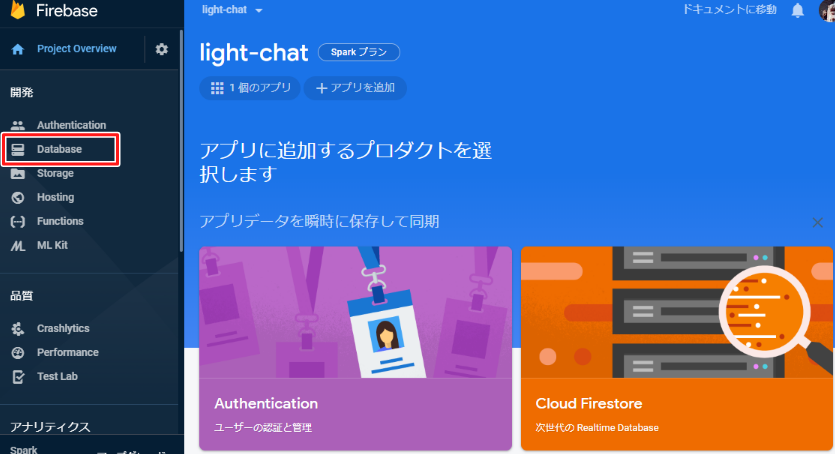
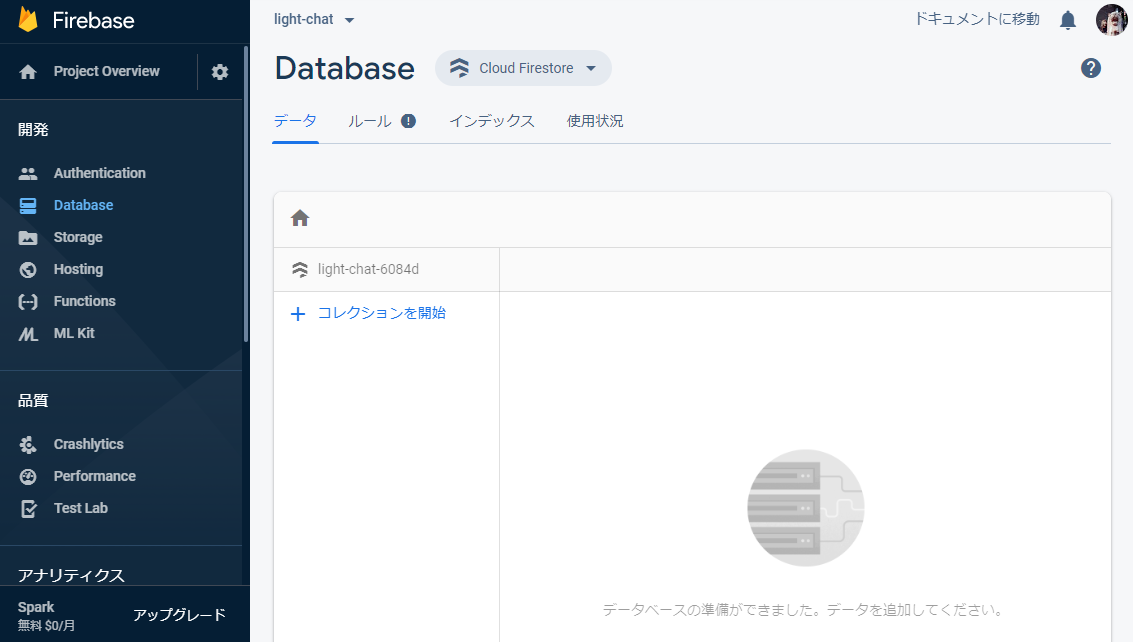
入力したメッセージをサーバ上に保持するための設定変更します。Firebaseコンソールの左メニューから[Database]をクリックして

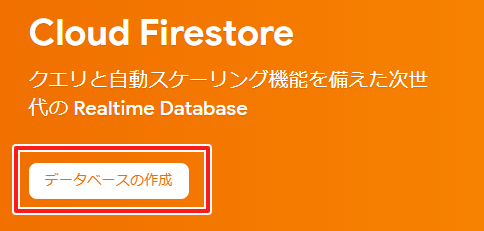
[データベースの作成]をクリック

データベースの作成画面で、今回は[テストモードで開始]を選択して[次へ]をクリック

ハンズオンのため割愛してましたが、DBとのプライベート接続設定など行うためのセキュリティルール設定などを行うみたいですね。ここのドキュメント参照
Googleのドキュメント、読みやすい。
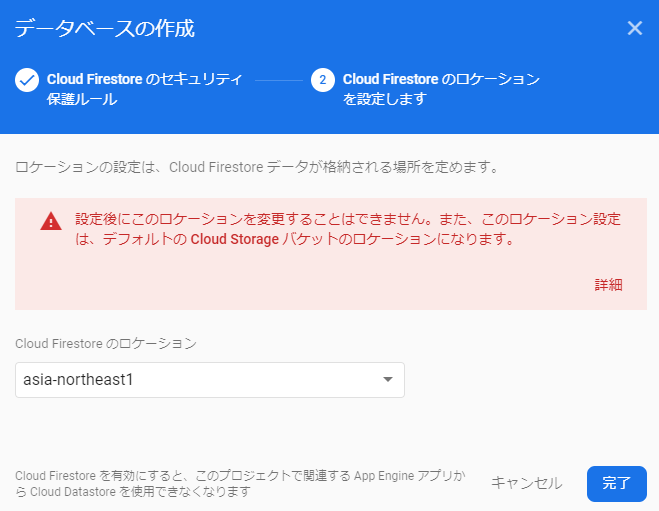
CloudFireStoreのロケーションを設定して[完了]をクリック。

1分くらい待つと

こんな画面になります。

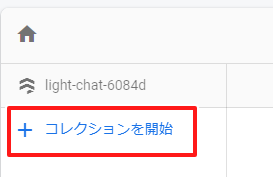
[コレクションを開始]をクリックして

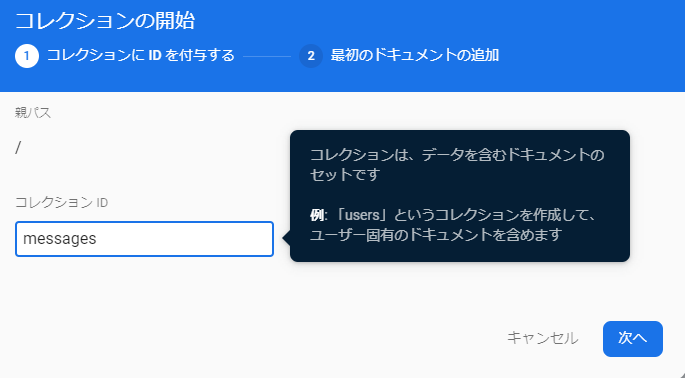
コレクションIDを登録します。Firebaseではデータベース名のことをコレクションIDっていうのかな?ここでは messages を入れて[次へ]をクリック

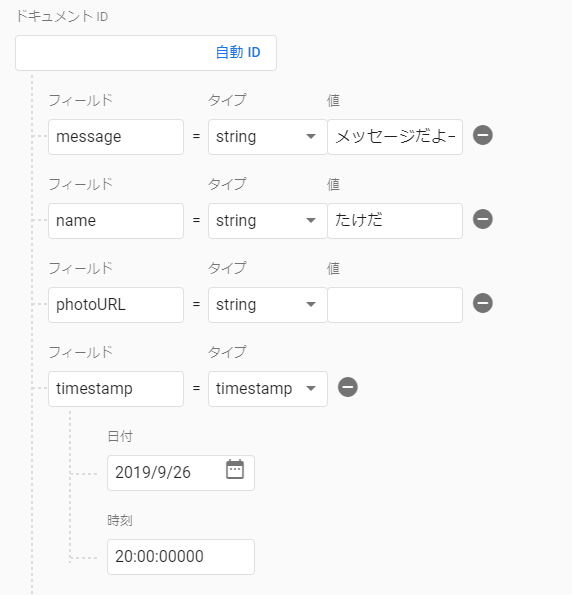
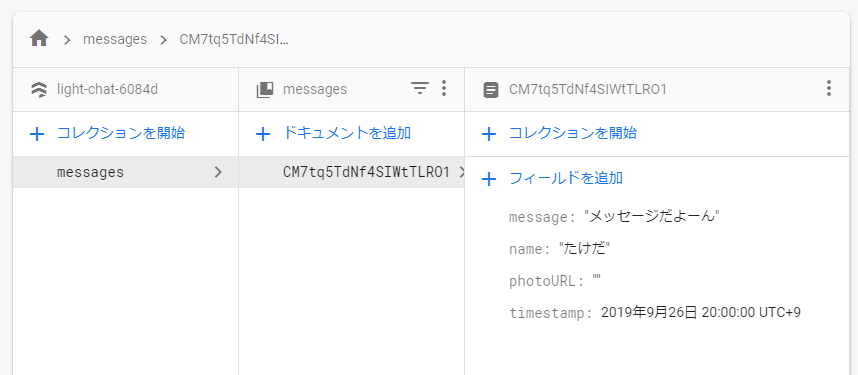
コレクション名の中のフィールド名とテスト用の値を入れて[保存]をクリック。UIが素敵!!

これでテスト用のデータが入った

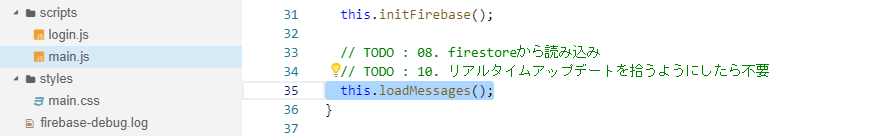
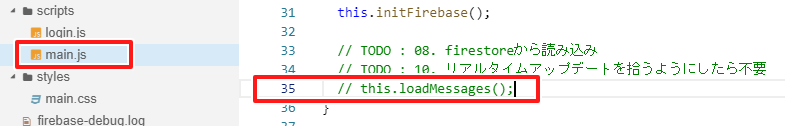
Databaseと接続するためのコード編集します。CloudShellに戻って main.js のエディタでL35のコメントを外して

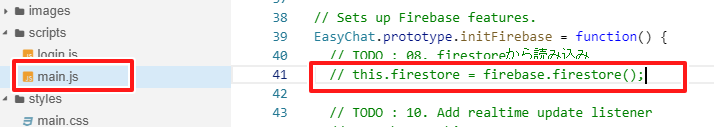
同様にL41のコメントも外して

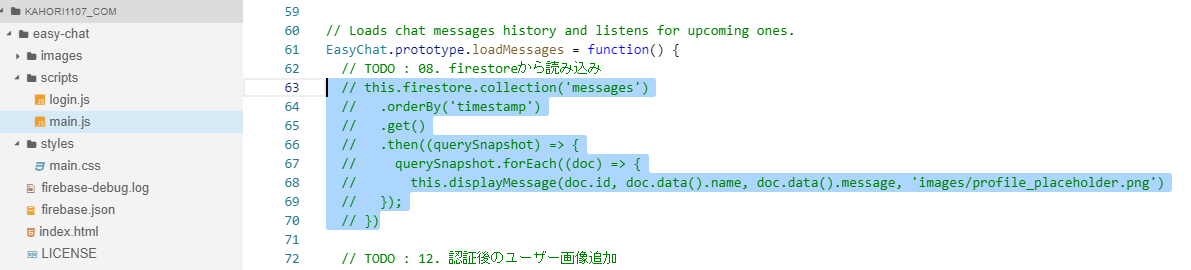
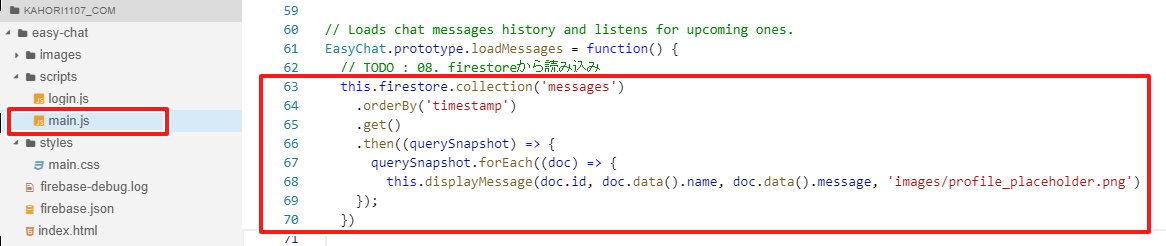
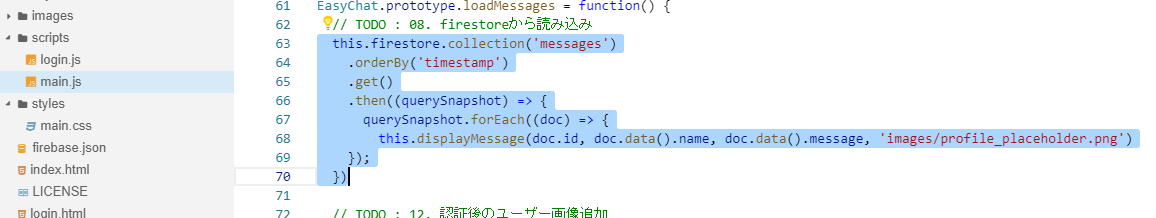
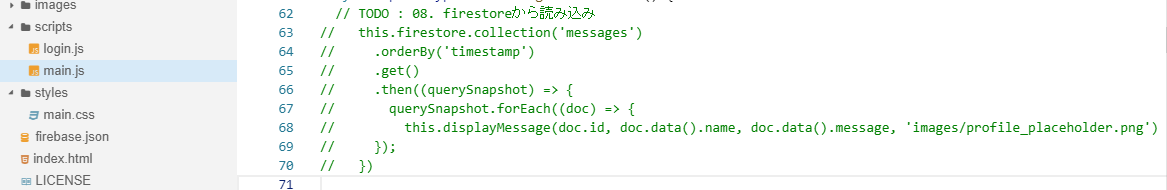
L63-70のコメントも外して


ここでDatabaseのフィールドをチャットから入力されたデータをつないでるっぽい
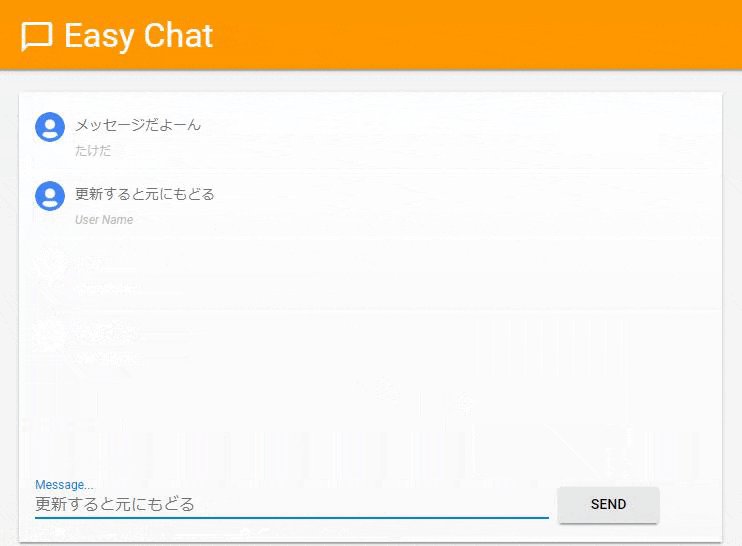
この状態でチャット画面をリロードすると…
ぉお!さっきDatabaseに直接値セットしたものが表示されてる!追加で何か入力してもリロードすると戻るという状態になる。
Firestoreへのメッセージ書き込み
先ほど作成したDatabaseに書き込みできるようにします。
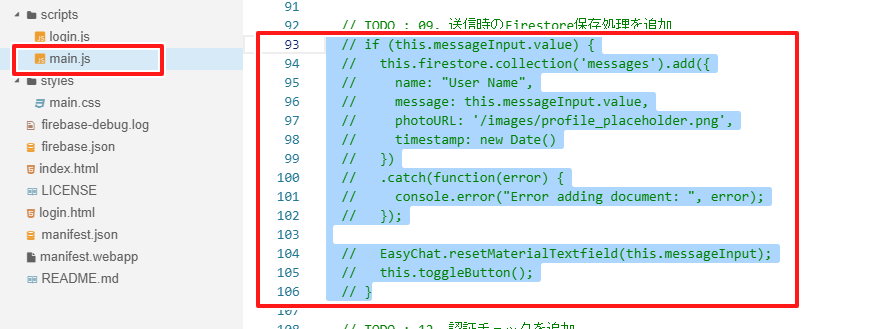
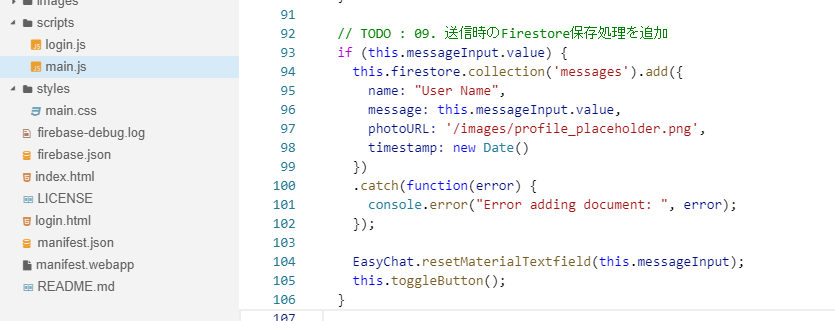
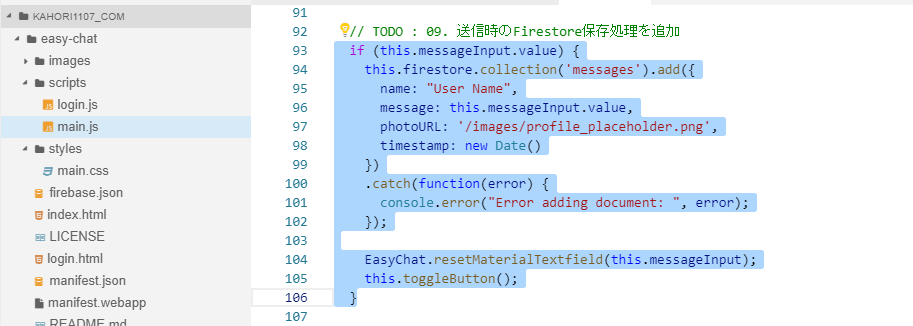
CloudShellのエディタ画面で、 main.js のL93-106のコメントアウトを外して


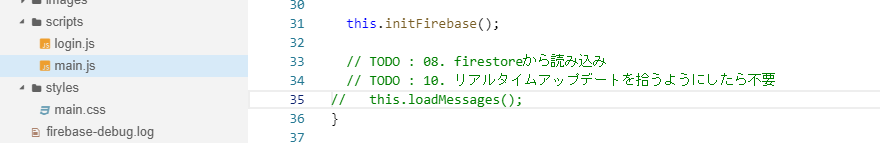
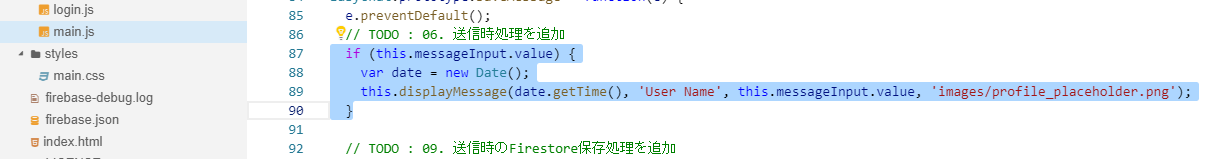
main.js のL87-90をコメントアウトする


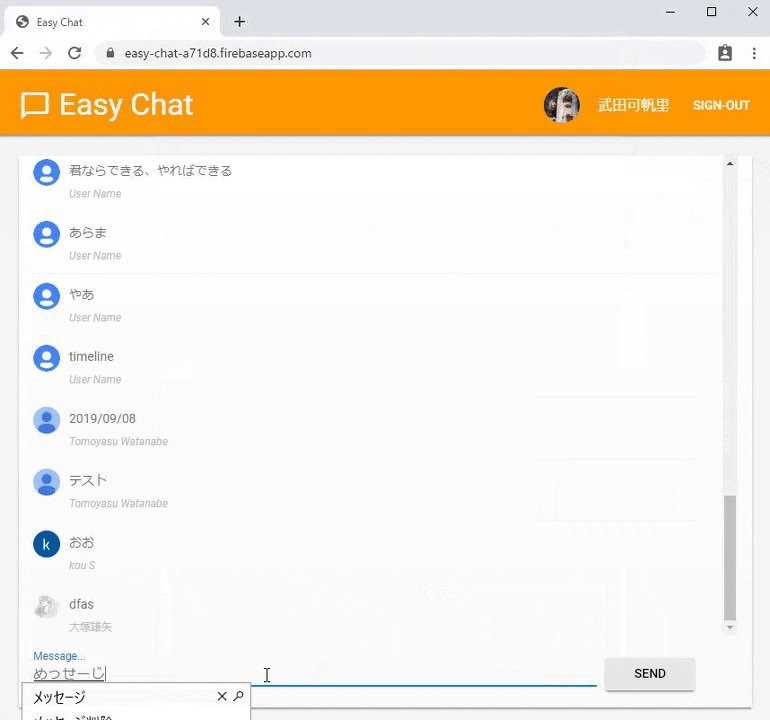
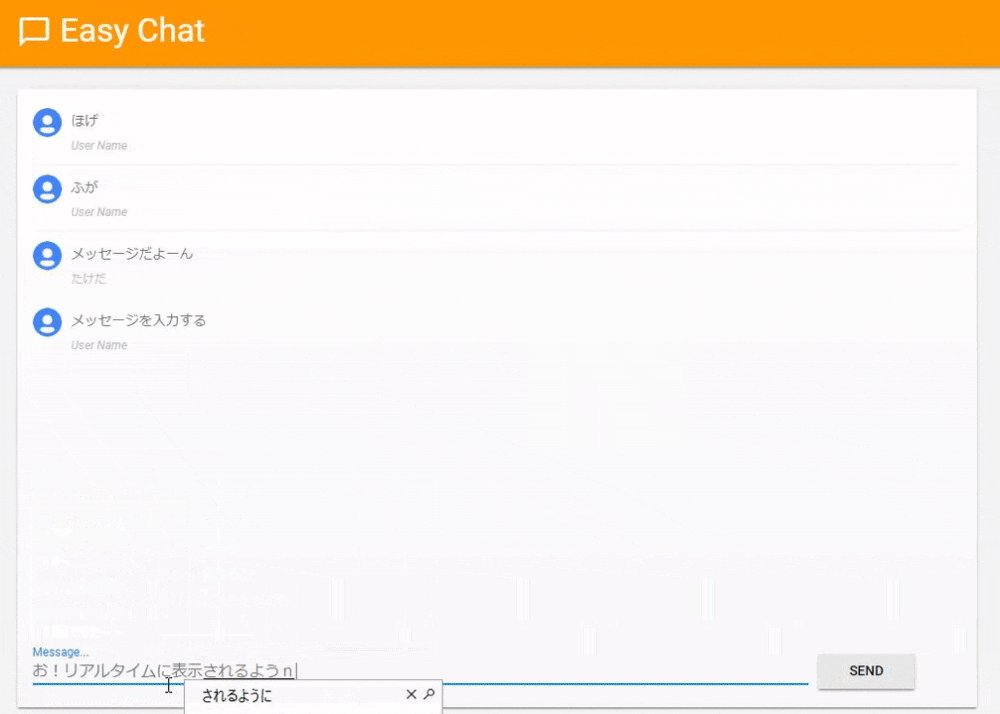
チャット画面で試してみると、画面リロードしてもメッセージが残った状態になりました。FirebaseのDatabaseにもデータが追加されてることがわかります。ただ、メッセージを送ってもリアルタイムにチャット画面には出てこないので、送信したメッセージをリアルタイムに画面に反映する修正を行います。
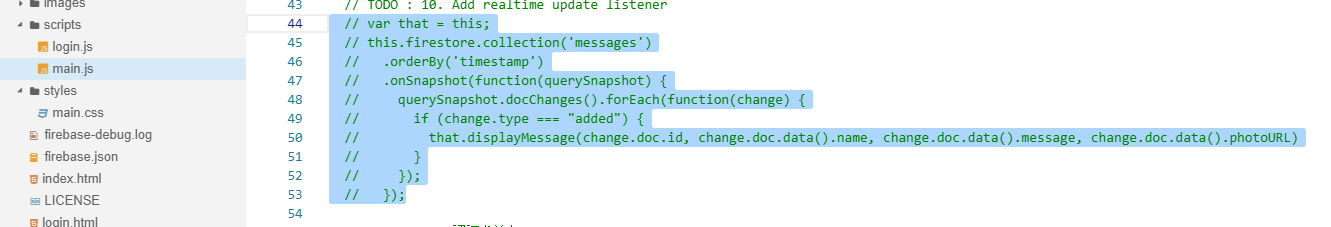
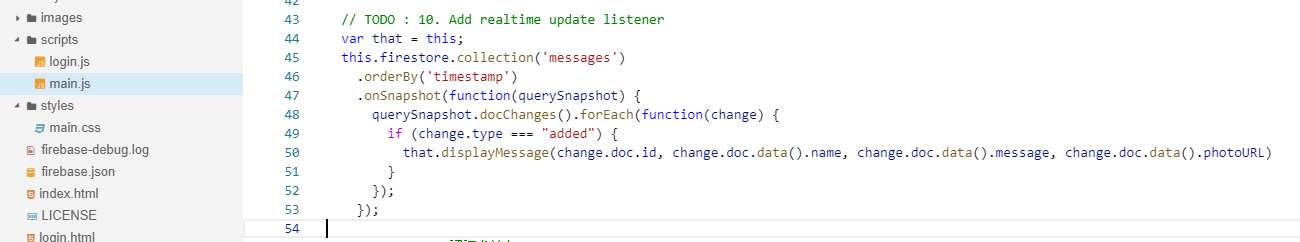
CloudShellのエディタ画面で、 main.js のL44-53のコメントアウトを外します。


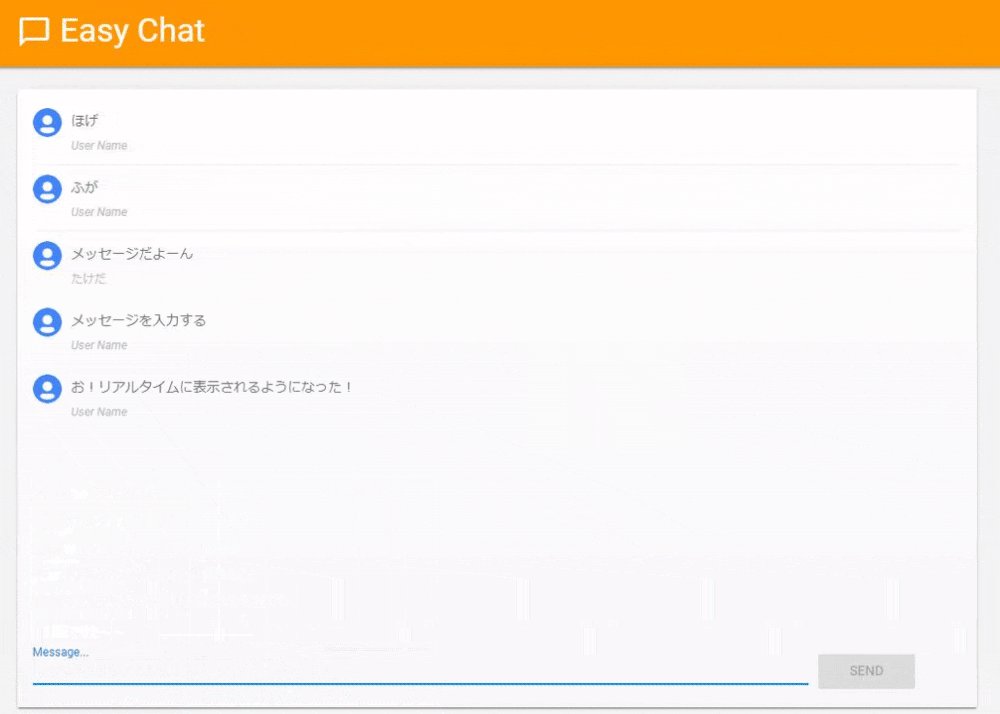
これでリアルタイムにメッセージが表示されるようになりました。画面をリロードする必要もないです。
サイトを公開
今までは開発環境ローカルで動かしてましたが、誰でも使えるようにFirebase Hostingにデプロイします。
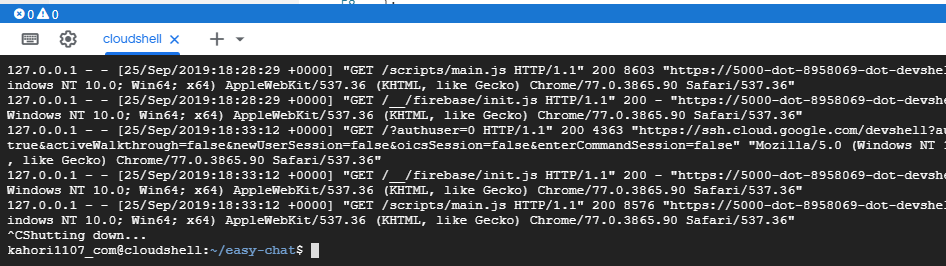
CloudShellで動かしているローカルサーバーを[Ctrl]+Cで停止して

以下のコマンドを実行
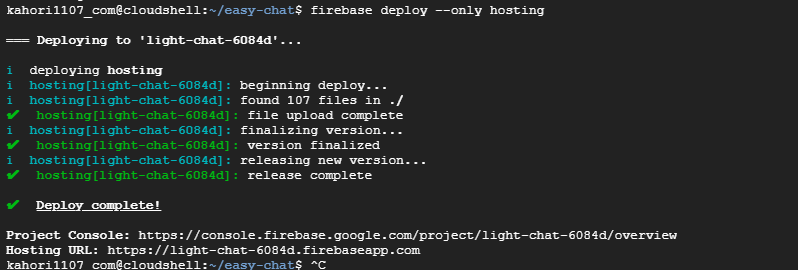
firebase deploy --only hosting
これだけでサーバーホスティングしてくれて公開URLが出力されます。
「Hosting URL:」のうしろに表示されているURLにアクセスすると公開されたチャットアプリに接続できます。

ユーザ認証を追加
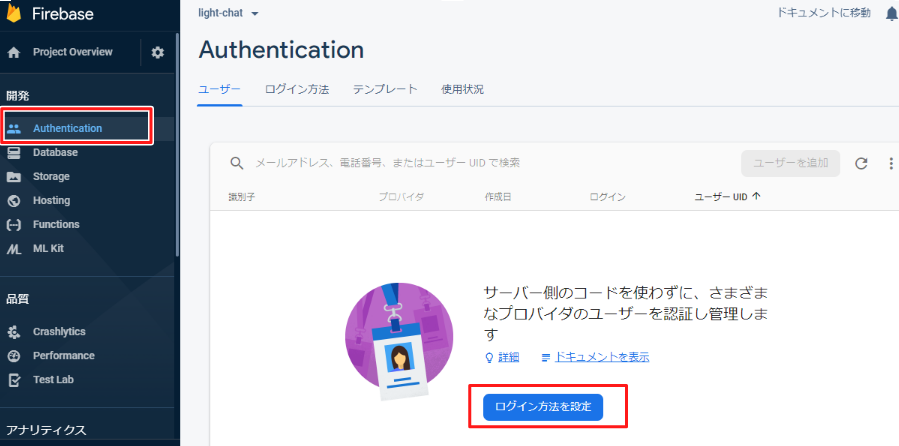
Firebase Authenticationというサービスを使ってユーザ認証機能を実装できるようです。Firebaseコンソールの左メニュー[Authentication]をクリックして[ログイン方法を設定]をクリック

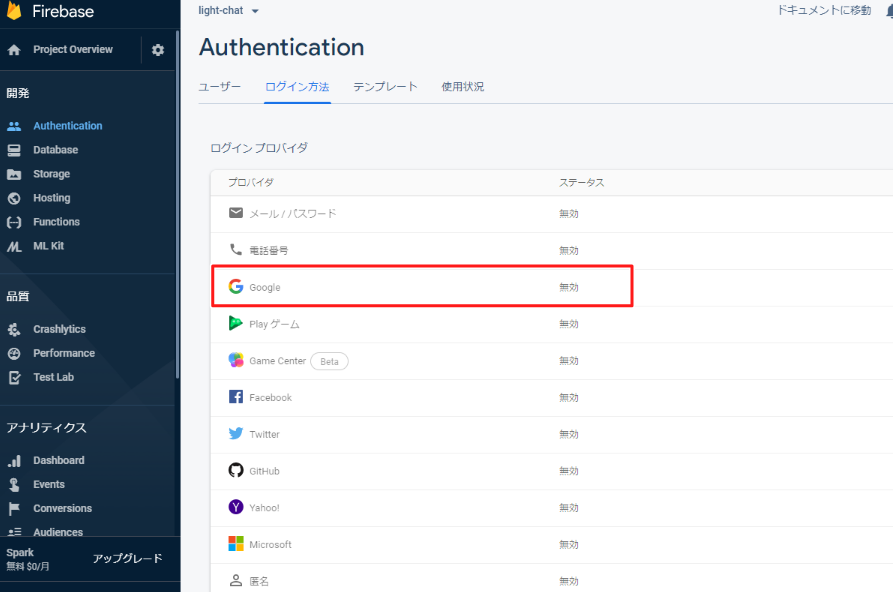
ログインプロバイダから[Google]をクリック

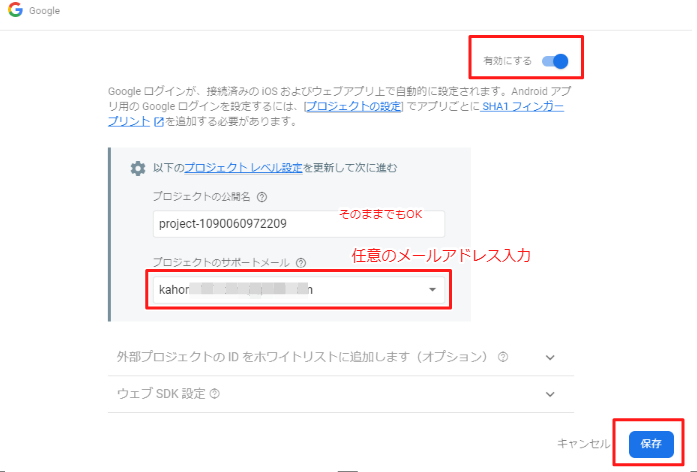
有効設定にして任意のメールアドレスを入力して[保存]をクリック

Googleが有効になります。

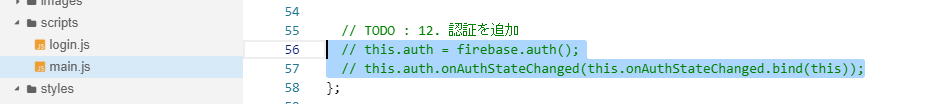
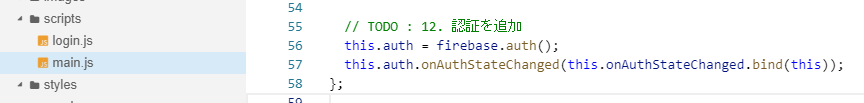
認証を使うためソース編集します。 main.js のL56-57のコメントアウトを外す
これだけで認証つけられるのか!


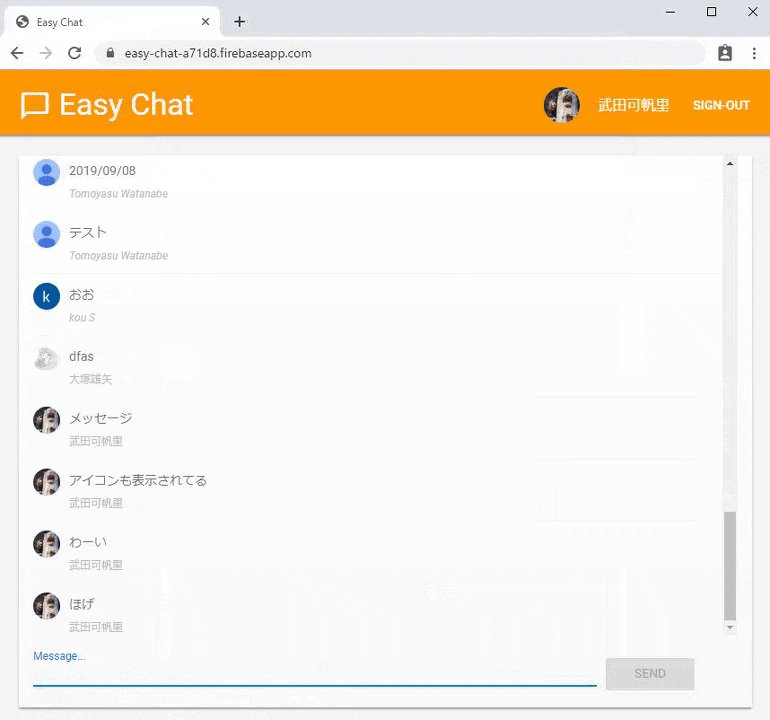
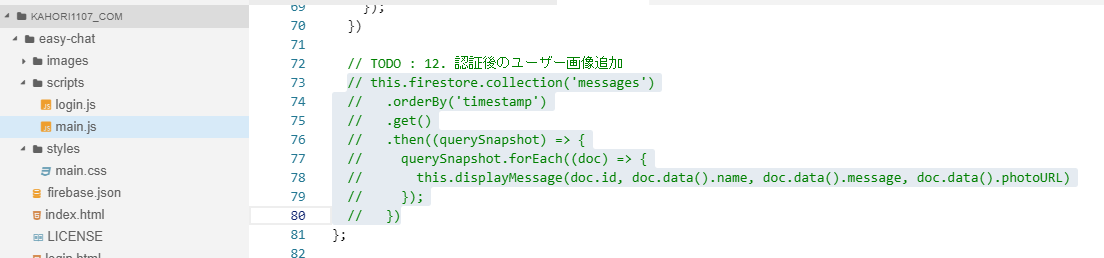
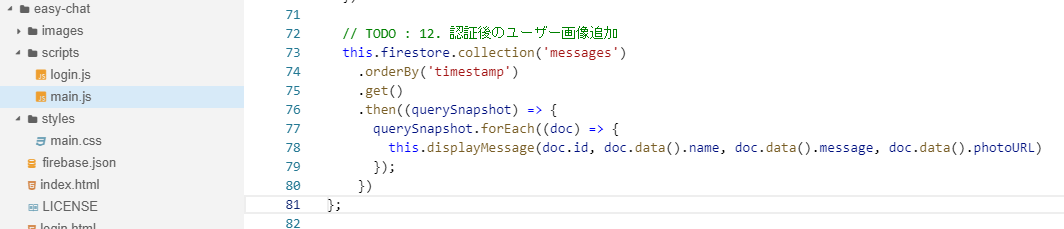
ユーザアカウント連携ができたので、Googleアカウントで使われてるプロフィールに登録されたアイコンを表示させる設定にします。 main.js のL73-80のコメントアウトを外します。


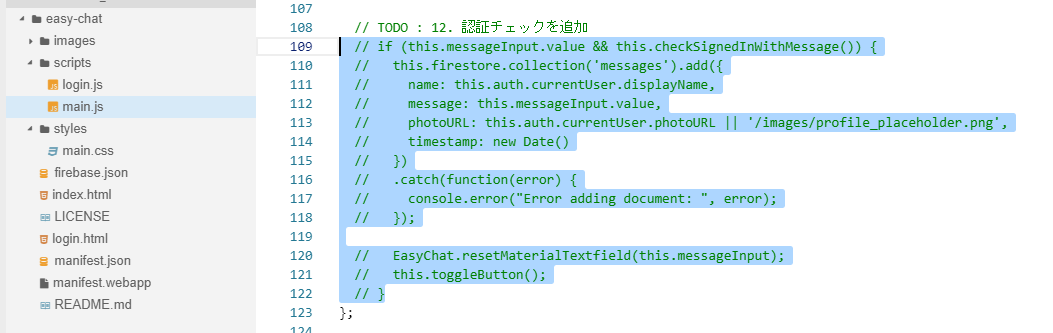
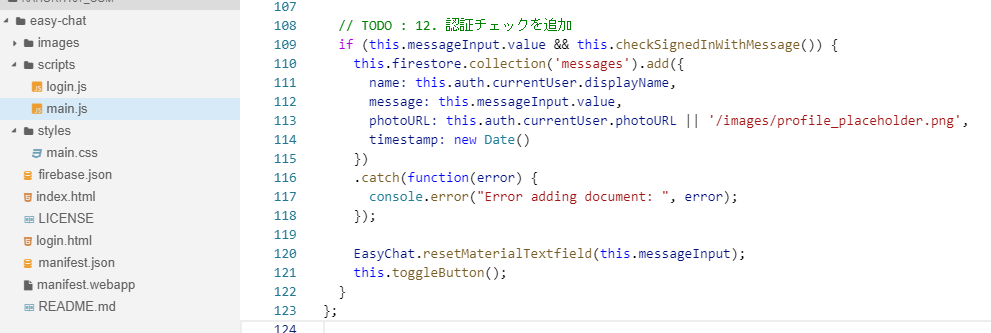
メッセージを送信した時の認証チェックを追加します。 main.js のL109-122のコメントアウトを外します。


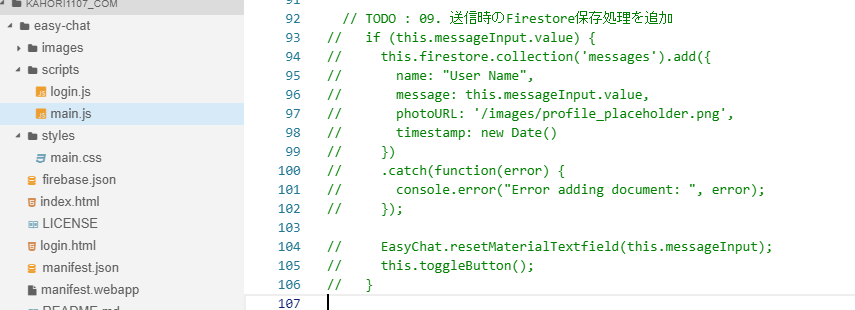
不要になった main.js のL63-70をコメントアウトします。


同様に main.js のL93-106をコメントアウトします。


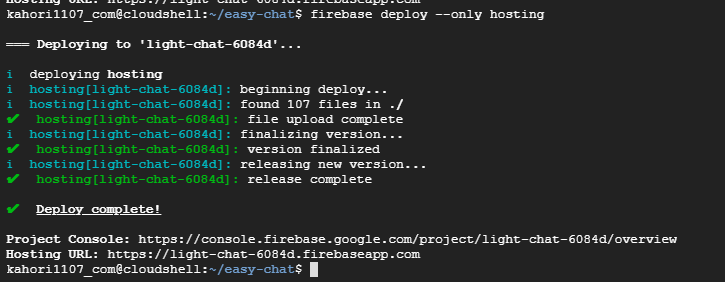
修正できました。再度Firebase hostingにデプロイします。
firebase deploy --only hosting
感想
- Firebase面白い!
- ハンズオン勉強会で一旦何か流れで作ってみて、復習で調べながらもう一度作ってみるのいい勉強になる
- ありがとうMarkingCloudさん
- 引き続きFirebase触ってみよう
もくもく会もやるらしいので新宿から近い方も若干遠いけど時間ある方は参加してみてもよいと思います。