はじめに
こんにちは。Web開発が好きな情報系の学部4年生です。
3年生の夏〜秋にバイト先のシフトを管理できるWebアプリを開発して、4年生の6月くらいまで運用していたので、その経験を振り返りたいなぁと思い記事にしてみました。
よかったら最後まで見てやってください![]()
背景
僕のバイト先は個人経営の小さな焼肉店でした。
忙し過ぎず、従業員もみんな優しくて、それでいてまかないまで頂けたので、とてもいい環境で働かせてもらってました。
ただ、シフト提出は少し面倒だったんですよね。
1枚のシフト表に全員分の名前と1ヶ月分の日にちがプリントされていて、手書きで全ての日にちを埋めていく...といった感じでした。
スケジュールの都合が合わなければ、シフト入ってない日にわざわざ店に出向いて記入しにいくこともしばしば、、、
コロナが本格化して休業する機会が増えてきたときはスマホのメッセージでシフトを提出するようになりましたが、カレンダーアプリと見比べながら一つ一つ日にちと時間を入力して...っていうのもまぁ面倒な作業でした。
他のアルバイトにもそれとなく聞いてみると、僕と同様にシフトの提出が少し面倒だと感じている人がちらほらいました。
そこで、従業員(私含む)の負担を減らしてあげたいと思い、出た結論が
自分でアプリ作っちゃえばいいんじゃね?
でした。
なんたってエンジニア志望ですからね。
開発物
http://www.shift-toyoman2.work
ゲスト用のページもありましたが、現在は公開を停止しています。理由は後ほど。
本アプリは店長へのヒアリングなどをもとに、以下を前提としています。
ー アルバイトはスマホ、店長(シフト編集者)はパソコンでの操作を想定
ー 正社員のシフトは全て店長が決める
ー シフトの提出期限は毎月20日まで。それを過ぎるとアルバイトはシフトの記入ができなくなり、店長はシフトの編集ができるようになる
なお、従業員の実名を晒すわけにはいかないので、以下の画像は基本的にゲスト用のページです。
(一部実際のページを表示しています。もちろん実名が出ていないことを前提に)
ログインページ

「豊萬」(とよまん)はお店の名前です。豊萬のお肉は絶品ですよ。個人的にはネギ塩タンとヤゲンナンコツが好きです。
アプリ名とか考えるの苦手なんで、そのまま店の名前にしちゃいました。
アルバイトのページ
- シフト表

アルバイト全員分のシフトを表示します。
背景が赤い日付は人手が足りていないことを表しています(豊萬ではアルバイトが平日で2人、土日・祝日で3人未満だと人手不足という基準です)。
- 希望時間入力

シフト表の日付をタップすると、他の従業員のその日の希望状況の確認と希望時間の入力ができます。
プルダウンメニューで時間を選択した後、ペンのマークをタップするとシフト表に時間が書き込まれます。
- 各種ボタン

曜日で選択する
指定した曜日に該当する日付に、指定した時間を一括で書き込みます。
空白を埋める
空欄になっている日付に、指定した時間を一括で書き込みます。
提出する
読んで字のごとく。
提出後も提出期限内であれば何度でも再提出可能です。
- 確定したシフト

さらに下にスクロールすると、店長が編集して公開した今月のシフトがあります。
当日は緑色で分かりやすく表示しています。
- もともと希望していたシフト

「希望シフトを表示」ボタンを押すと、今月のシフトを店長が編集する前の状態で表示します。
「用事が入って代わりの人を探したいときに、もともと他の人が提出していたシフトが見れると嬉しい」というアルバイトの声を反映した機能です。
「確定シフトを表示」ボタンを押すと、今月の確定したシフト表に戻ります。
- メニュー

ヘッダーのハンバーガーメニュー(三本線のマーク。面白い名前ですよね)を押すと、いろんなナビゲーションメニューがスライドしながら表示されます。
- 更新履歴ページ

バグの修正や新機能の追加などの情報を表示します。
ほとんど自己満足のページです。
店長(編集者)のページ
こちらはまとめて表示しちゃいましょう。
- シフト表


上のシフト表で正社員とアルバイトのシフトを編集します。
編集したい人に該当する日付をクリックすると、プルダウンメニューで時間などを選択できます。
下のシフト表は確定して公開した今月のシフトです。
お店に紙媒体のシフト表を1枚だけ置いておきたいとのことなので、Excel出力ボタンを実装してExcel経由で印刷してもらうことにしました。
過去の記事にもあるように、TableExportというJQueryのプラグインを使用して表形式をExcelファイルにエクスポートしていますが、フォーマットを指定できないので細かい配置を店長に手動で行ってもらってました、、、
店長は別に苦じゃないとおっしゃっていましたが、なんとも不格好な実装になってしまって自身の知識不足・技術不足を痛感しました。申し訳ないです...
技術周り
使用した技術はこんな感じ。
- Ruby on Rails
- フレームワーク使ったことなかったんで、勉強がてら使ってみようと思いました。
- laravelやdjangoも検討しましたが、日本発祥ということもありRailsにしました。駆け出しエンジニアにとって、日本語の記事が豊富なのは正義ですね。
- JavaScript(JQuery)
- 使い慣れている。
- RailsやAWSの勉強をしながら開発する必要があったため、開発の速度と負担を考慮しました。
- MySQL
- 同上
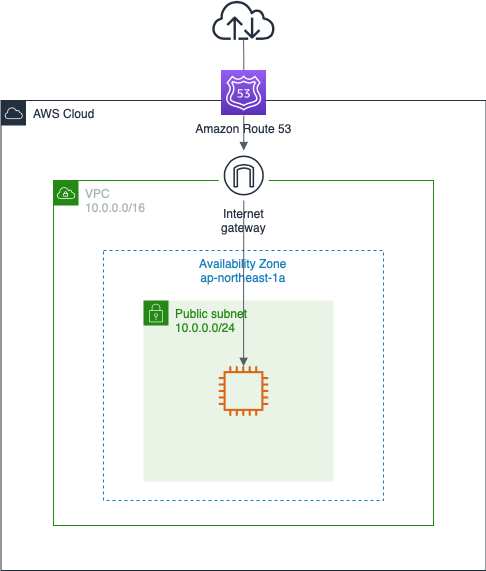
- AWS(VPC, EC2, Route53)
- インターンシップで他の学生が使っていたことがあり、そこから興味を持つようになりました。
- クラウドの中でも普及率が最も高いので、将来の需要を見越してAWSを選定しました。
- Git/GitHub
- 言わずもがな。個人開発でもバージョン管理は必須です。
あまりモダンな技術とは言えないかもですが、当時の僕からするとこれでいっぱいいっぱいでした。大学3年生ってめちゃくちゃ忙しくないですか...?
今はGoやdocker、ECR/ECS、Fargateとか触ってみて開発してるのでこちらもいつか記事にできたらなーと思います。
AWSの構成はこんな感じ。
極めてシンプルです。
理由としては、なんと言ってもコストを最低限まで抑えたかったからです。学生ですし。
ただ、今思えばRDSくらいは使うべきだったなーと思ってます。無料トライアルの対象ですからね。この構成だと一つのEC2インスタンスでWebサーバーとDBサーバー両方の役割を担っちゃってるので、セキュリティの観点からもあまり良くない設計な気がします。
今回はユーザーが少数でほぼ変わらない(正社員4名+アルバイト8名)ということで妥協しましたが、社会に出るとそうも言ってられないのでこの辺は反省点ですね。
ちなみにドメインはお名前.comで取得しました。
迷惑メール並みの通知量はどうにかならないものですかね。
意識したこと
-
シフトの偏りを減らす
- 人手不足の日を赤色で表示する機能ですね。
- スマホのメッセージでシフトを送っていた時は他の日にちのシフト状況が分からなくて、提出後によく店長から〇〇日入れる人いませんか?って聞かれてたので、この手間を省く目論みでした。
- ただ、劇的に改善したわけではなく「ちょっと良くなったかな?」くらいの印象です。
-
シフト記入の負担を減らす
- 指定曜日や空白といった一括入力機能ですね。
- 紙媒体ではできないアプリならではの利点です。
- 正直この機能があるだけでアプリの存在価値があると思ってます。
-
ユーザー(従業員)の声に寄り添う
- 一番大事です。
- 結局ユーザーが使ってくれないと話にならないので、いただいた意見がアプリの改善につながると思ったら次のシフト提出までには実装するように心がけました。
- どれだけ意識しても主観は入ってきてしまうので、第三者の視点にはハッとさせられることが多かったですね。
結果
なによりも「提出が楽になった!」とか「まとめて入力できる機能が便利!」という声をいただけて、本当に作ってよかったなぁと思いました。
プライベートでバイトの友達と遊んだときも、「あ、シフト出さないと」って言って目の前でアプリを使ってくれるのを見て、とてつもなく嬉しかったです。
エンジニア冥利に尽きますね。
まだまだ改善の余地は山ほどありますが、とりあえず役立ててもらえてよかった、というのが率直な感想です。
技術的にも、フレームワークやクラウド/インフラの理解を深められただけでなく、ユーザーの意見を取り入れてアプリに落とし込み、どんどん改善していくサイクルを体感できたのはとてもいい経験になりました。
おわりに
約2年ほどお世話になり、本記事を書くきっかけになった焼肉店「豊萬」ですが、2021年6月30日をもって閉店することになりました(正式に閉店するのは30日ですが、20日に緊急事態宣言が解除されても営業はしないそうです)。そしてそれに伴い、アプリのリリースを終了しました。
パンデミックの影響もあり厳しい経営だったので仕方ないと言えばそれまでですが、思い入れのあるバイト先だったのでやっぱり寂しいですし、システム上の改善(AWSの構成など)や新機能の追加もいろいろ考えていたので残念です。
ただ、この店でアプリを運用できた経験を通じて大きく成長できたと思います。
改めて、店内での導入・運用を快く承諾してくれた店長や、アプリのフィードバックをくれた従業員、アプリを使用していただいた皆さんには感謝の気持ちでいっぱいです。
今後も何か不便だと感じることがあれば、思い切ってシステム化していきたいですね。
そういったことをできるのがエンジニアの特権であり面白みだと思います。
ではまた。![]()