M5stackとは?
M5stackは、我流に説明すると、小さい画面にボタン3つと、バッテリー、WiFiアンテナ、SDカードスロット、センサーを繋げる穴などがついた4,500円のマイコン(Arduinoとかの類)です。USBでPCに繋げて、Arduino IDEで、C++風のArduino言語で書かれたプログラムを書き出して、本体に小型センサーを繋げたり、WebAPIと連動させたりして、遊ぶことができます。去年あたり流行って、今年2月に日本でも買えるようになりました。
ここで、Arduinoを連発してますが、搭載しているマイコン(脳)はArduinoではなく、ESP32。
導入方法
https://docs.m5stack.com/#/en/quick_start/m5core/m5stack_core_quick_start
こちらにやさしく書かれていますが、Windows前提。
Macの方はこちらで、例によってちょっとわかっている前提。
https://github.com/m5stack/m5-docs/blob/master/docs/ja/quick_start/m5core/m5stack_core_get_started_Arduino_MacOS.md
そこで今回は、mac初心者でもスムーズに導入できるように、全ての手順を丁寧に図示していきたいと思います。
環境
今回の記事で使用するものはこちらです:
- M5Stack Basic
- MacBook Pro (MacOS High Sierra)
- Arduino IDE
Arduino IDEの他に様々な開発環境(プログラムを書くツール)が選べますが、
ここでは一番一般的な方法であるArduino IDEを採用します。
先に一言
- 電源ボタンは2回押しです。1回押しは再起動となります。
STEP 1: Arduino IDE のインストール

ダウンロードしたzipファイルを解凍すると、Arduino IDEのアイコンが出てきます。
これをアプリケーションフォルダーにドラッグアンドドロップすると、Launchpadから選べるようにします。

Launchpadを開きます。


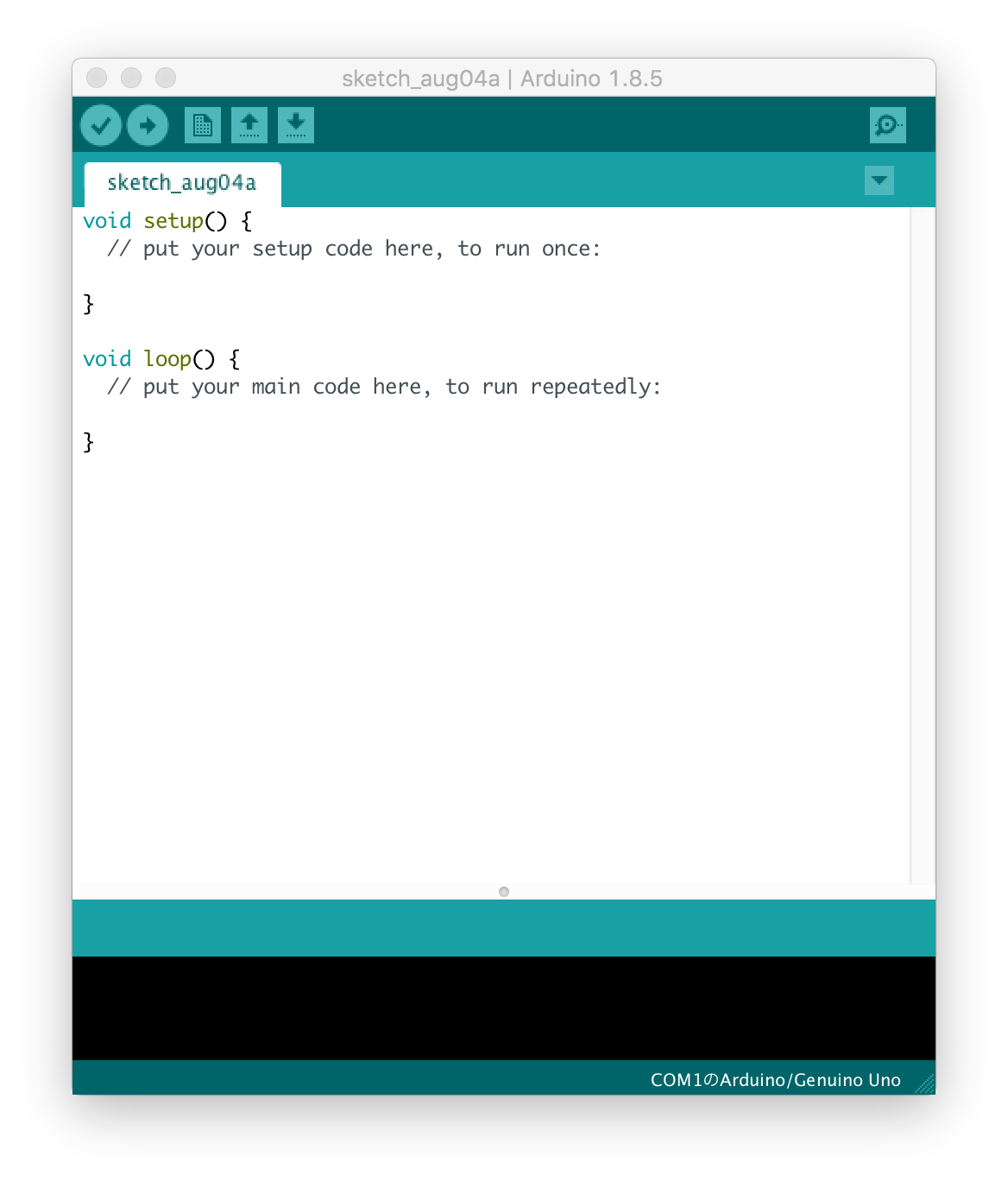
これが、Arduino IDEです。
M5stackに書き込むプログラムはここで書きます。
ただ、現時点ではまだm5stackに書き込みはできません。
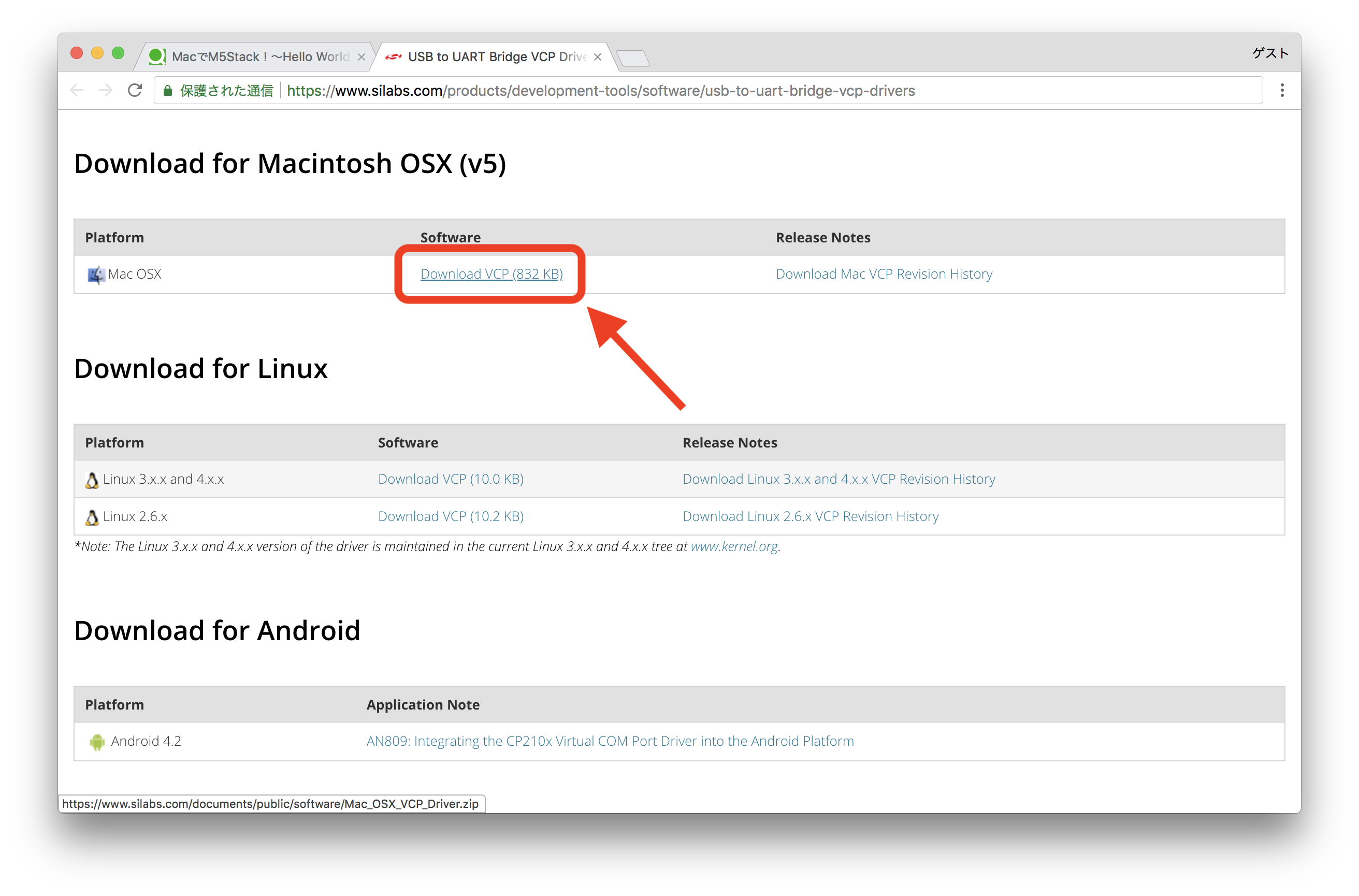
STEP 2: USBドライバーをインストール
MacでM5stackを認識できるようにします。

ダウンロードしたzipファイルを解凍して、でてきたものを開く。

ダンボールのアイコン(Silicon Labs VCP Driver.pkg)を開きます。

画面の説明に沿ってインストールします。



途中でこんな通知が来ますので、「"セキュリティ"環境設定を開く」を選びます。

「許可」をクリック。
(もし、通知が出なかったり、逃してしまった場合は、「環境設定」 > 「セキュリティとプライバシー」 > 「一般」タブを開けば同じ画面が出せます。)


これを終えて、Arduino IDEを起動すると、M5stackをmacに繋いだときに、「ツール」 > 「シリアルポート」 のところに、「SLAB_USBtoUART」の選択肢が出現するようになったことが確認できます。
出てこない場合はUSBを上下反転して繋ぎ直してみましょう。

STEP 4でもう一度触れますが、M5stackにプログラムを書き込む時は、この「SLAB_USBtoUART」を選択します。
STEP 3: Arduino Core for ESP32の導入
要は、Arduino IDEでESP32を扱えるようにすることで、M5stackに書き込みができるようになる。
https://github.com/espressif/arduino-esp32/blob/master/docs/arduino-ide/mac.md
に載っている、以下のコマンドをまとめてコピーします。
mkdir -p ~/Documents/Arduino/hardware/espressif && \
cd ~/Documents/Arduino/hardware/espressif && \
git clone https://github.com/espressif/arduino-esp32.git esp32 && \
cd esp32 && \
git submodule update --init --recursive && \
cd tools && \
python get.py

ターミナルを開いて、貼り付けます。

実行して、成功するとこのようになります。

エラーが返ってきた場合。
xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun
もし、このようなエラーが返ってきたら、Macの開発者用コマンドラインツールがまだインストールされていないということですので、
xcode-select --installとターミナルに叩いてツールをインストールしてからもう一度トライしましょう。
これを終えて、Arduino IDEを再起動すると、「ツール」 > 「ボード」 のところに、「M5Stack-Core-ESP32」を含む、ESP32系の選択肢がたくさん追加されていることが確認できます。

STEP4でもう一度触れますが、M5stackにプログラムを書き込む時は、この「M5Stack-Core-ESP32」を選択します。
STEP 4: サンプルプログラムを動かしてみる
M5stackにプログラムを書き込む準備は整ったので、サンプルプログラムを動かしてみましょう。
まずは、Arduino IDEにサンプルプログラムのライブラリを追加してみます。
「スケッチ」>「ライブラリをインクルード」>「ラブラリを管理...」

「M5Stack by M5Stack」をインストールします。

「ファイル」 > 「スケッチ例」 > 「M5Stack」 から好きなサンプルを選んでみましょう。

では、いよいよコンパイルして書き出してみます。
最初に、macと繋げて電源をつけましょう。(電源ボタンは2回押し)
「ツール」 > 「シリアルポート」 のところが、「SLAB_USBtoUART」となっていることを確認。
出てこない場合は、USBを反転して繋げ直しましょう。

「ツール」 > 「ボード」 のところが、「M5Stack-Core-ESP32」 となっていることを確認。

コンパイルします。

書き出します。

書き出し中、下の黒い枠(コンソール)で赤い字がズラズラ出てエラーっぽいですが、エラーではありません。

書き出しが終わると、自動的にM5stackが再起動して、プログラムが実行されます。
おめでとうございます。![]()
無事、Hello Worldができました。![]()
ある程度充電できたら、ケーブルを外して単体で遊ぶことができます。
最後に
いかがだったでしょうか。
ぜひ、他のサンプルをみて遊んでください。また、ネットにもいろんなサンプルが転がっているので、センサーや、Web APIなどと連携させて遊んでみてはいかがでしょうか。
まだ持ってない人は、5,000円もしないので、買いましょう。
自分は、大学のオープンキャンパスの1日前に研究室の先生からM5stackでデモを作って欲しいと言われて嘆いていました。(それまでM5stackは触ってなかった。)
自分、プログラミングは好きなのですが、環境構築は大の苦手で、公式の導入手順を読んでもよくわからずに、1時間くらい書き込むことができずに、心が折れました。(USB-TypeCでも上下を意識しないといけないと知った瞬間は殺意が芽生えましたね。)
ただ、サンプルプログラムを漁っていると、結構楽しいので研究で使ってみたいという思いが少し芽生えました。
導入で諦めちゃう人が出ると勿体無いと思ったので、初心者に極力優しい記事にまとめることを心がけましたが、今見返すとややしつこいような気がします。()
それでも、誰かのために役立てば、幸いです。





