はじめに
PlantUMLを使用し、クラス図を描く方法をまとめます。
※PlantUMLを使える環境が整っている前提で進めます。
定義
クラス
class クラス名 とすることでクラスを定義することができます。
@startuml
class A
@enduml
クラスにフィールドやメソッドを定義する場合は、以下のように定義します。
@startuml
class A {
id: number
fun()
}
@enduml
フィールドやメソッドに {static} 、 {abstract} を付けることで、
staticなフィールドや抽象メソッドなどを定義することもできます。
@startuml
class A {
{static}id: number
{abstract}func1()
{static}func2()
}
@enduml
インターフェース
interface インターフェース名 とすることでインターフェースを定義することができます。
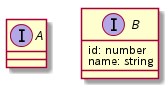
@startuml
interface A
interface B {
id: number
name: string
}
@enduml
抽象クラス
abstract クラス名 または abstract class クラス名 とすることで、
抽象クラスを定義することができます。
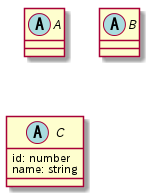
@startuml
abstract A
abstract class B
abstract C {
id: number
name: string
}
@enduml
列挙型
enum 列挙型名 とすることで、列挙型を定義することができます。
@startuml
enum A {
type1
type2
}
@enduml
アクセス修飾子
フィールド名やメソッド名の前に記号を付けることで、可視性を定義することができます。
| 記号 | アクセス修飾子 |
|---|---|
| + | public |
| - | private |
| # | protected |
| ~ | package |
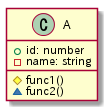
@startuml
class A {
+id: number
-name: string
#func1()
~func2()
}
@enduml
クラス同士の関連
クラス同士を記号でつなぐことで、関連を定義することができます。
- (ハイフン)で繋ぐ場合は実線、 . (ドット)で繋ぐ場合は波線を表し
線を表す記号の左右に記号を付けることで矢印などの向きを変えることができます。
- や . の数によって、図の配置や線の長さを変えることができます。
| 線を表す記号の数 | 表示 |
|---|---|
| 1文字 | 図を横に並べて関連付けされる |
| 2文字 | 図を縦に並べて関連付けされる |
| 3文字以上 | 図を縦に並べて関連付けされる 線の長さが長くなる |
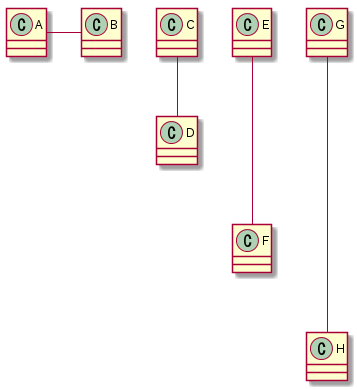
@startuml
A - B
C -- D
E --- F
G ---- H
@enduml
※上記のように、定義がされていないものを関連付けした場合はクラスとして扱われます。
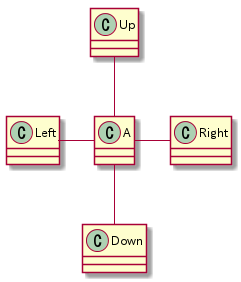
また、-left- のように線を表す記号の間に位置を指定することで
図を配置する方向を指定することができます。
@startuml
A -right- Right
A -left- Left
A -up- Up
A -down- Down
@enduml
関連
- または <- を使用することで関連を定義することができます。
<- はシーケンス図のメッセージを表す記号なため、
クラス定義を事前に行ってない場合はシーケンス図として認識されてしまします。
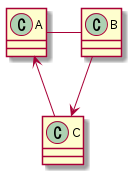
@startuml
A - B
B --> C
A <-- C
@enduml
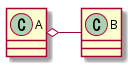
集約
o- を使用することで、集約を定義することができます。
@startuml
A o- B
@enduml
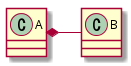
コンポジション
*- を使用することで、コンポジションを定義することができます。
@startuml
A *- B
@enduml
依存
<. を使用することで、依存を定義することができます。
@startuml
A <. B
@enduml
汎化
<|- を使用することで、汎化を定義することができます。
@startuml
A <|-- B
@enduml
実現
<|. を使用することで、実現を定義することができます。
@startuml
interface A
class B
A <|.. B
@enduml
ロリポップ
()- を使用することで、ロリポップで実現を表現することも可能です。
@startuml
A -() Interface
@enduml
多重度
クラス名と関連を表す記号の間に " で囲んで多重度を指定することができます。
多重度は日本語でも問題ありません。
@startuml
A "1" *-- "0..*" B
@enduml
ラベルを付ける
関連の後ろに : で区切ってラベルを指定することができます。
> や < をラベルに使用すると、関係を示す方向を表現することもできます。
@startuml
A - B : A-Bラベル
B -- C : B-Cラベル >
@enduml
Package
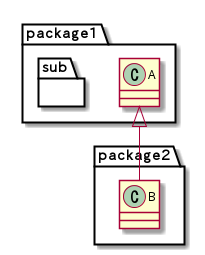
package パッケージ名 {} とすることで、パッケージを定義することができます。
{} の中にクラス定義や関連を定義することができ、packageを入れ子にすることも可能です。
@startuml
package package1 {
class A
package sub {
}
}
package package2 {
class B
A <|-- B
}
@enduml
ノート
図にはノートを付けることができます。
ノートは上下左右どの位置に表示するかを指定することができます。
| ワード | 表示位置 |
|---|---|
| top | 上 |
| bottom | 下 |
| left | 左 |
| right | 右 |
一行のコメントを書く場合は note 表示位置: コメント 、
複数行のコメントを書く場合は note 表示位置 、 end note の間にコメントを記述します。
# 一行の場合
note left: コメント
# 複数行の場合
note left
コメント
…
end note
クラスにノートを付ける
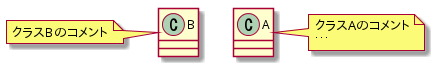
note 表示位置 of クラス名 とすることで、指定したクラスにノートを付けることができます。
また、 ノートを付けるクラスとノートの定義が離れていない場合は、
クラス名を指定せずにノートを付けることができます。
@startuml
class A
class B
note left: クラスBのコメント
note right of A
クラスAのコメント
…
end note
@enduml
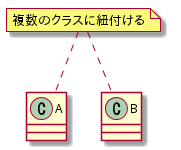
ノートを複数のクラスに紐付ける
note as ノート名 としてノートを定義しておき、
後から、複数のクラスにノートを紐付けることも可能です。
@startuml
class A
class B
note as N
複数のクラスに紐付ける
end note
N .. A
N .. B
@enduml
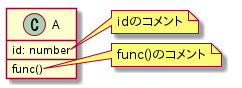
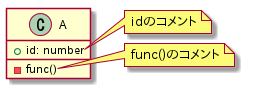
フィールドやメソッドにノートを付ける
ノートを付けるフィールドやメソッド名は クラス名::フィールド名 または クラス名::メソッド名 のように、
クラス名の後ろに :: を付けることで指定します。
※1行の記法で指定するとうまくいかないため、複数行の記法で記述しています。
@startuml
class A {
id: number
func()
}
note right of A::id
idのコメント
end note
note right of A::func
func()のコメント
end note
@enduml
アクセス修飾子がついている場合も、
フィールド名やメソッド名を指定することでノートを付けることができます。
@startuml
class A {
+id: number
-func()
}
note right of A::id
idのコメント
end note
note right of A::func
func()のコメント
end note
@enduml
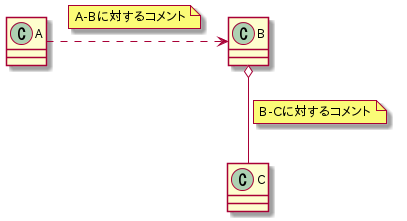
関連にノートを付ける
note 表示位置 on link とすることで、
関連に対してコメントをつけることができます。
@startuml
A .> B
note right on link
A-Bに対するコメント
end note
B o-- C
note left on link
B-Cに対するコメント
end note
@enduml
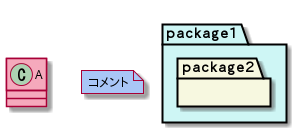
色やフォントを変更
カラーコードを指定することで、クラスやノートなどの色を変更できます。
@startuml
class A #F5A9BC
note as N #A9C6F6
コメント
end note
package package1 #CEF6F5 {
package package2 #F7F8E0 {
}
}
@enduml
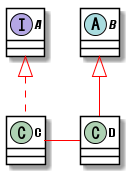
skinparamコマンド
skinparam コマンドを使用することで、色やフォントをまとめて変更することもできます。
使用できるパラメータは、下記のURLから確認できます。
PlantUML skinparam
@startuml
skinparam class {
BackgroundColor #FFFFFF
BorderColor Black
ArrowColor Red
FontName Impact
}
interface A
abstract class B
class C
class D
A <|.. C
B <|-- D
C - D
@enduml