普段、VSCodeを使って業務を行なっています。
VSCodeにはプロジェクトに設定ファイルを設置するだけで、推奨拡張機能を表示させたり、VSCodeの設定を統一したりすることができる便利な機能があります。
チームで開発する際に他のメンバーもVSCodeを使用している場合、お手軽にナイスなDXをチームのみんなで共有できるのでその手順を紹介します。
前提
VSCodeのバージョン: 1.40.2
普段はフロントエンジニアとしてHTML, CSS, JavaScript(TypeScript)を中心に扱っています。
推奨拡張機能を表示する
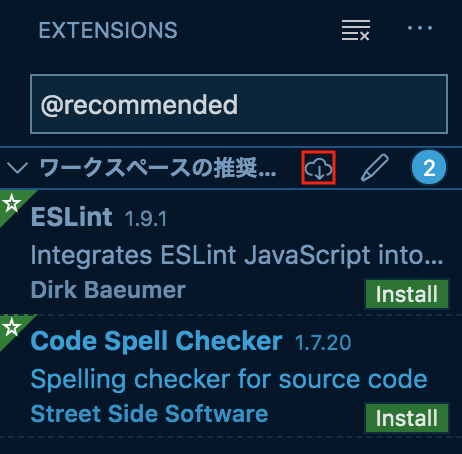
みんなで使っていきたい便利な推奨機能をワークスペースに設定することができます。
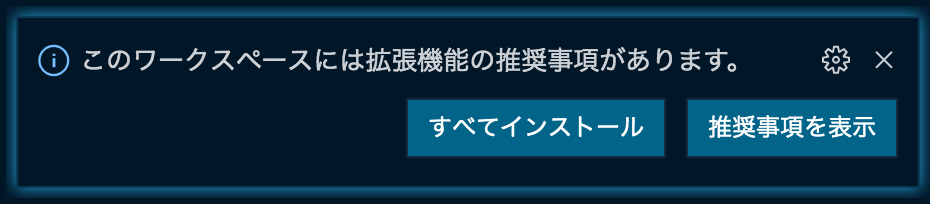
推奨拡張機能をインストールしていない環境でそのプロジェクトを開くと、右下にポップアップでお知らせしてくれるようになります。

ここで「推奨事項を表示」を押し推奨拡張機能の一覧が表示される画面で拡張機能をまとめてインストールすることができます。

やり方
.vscode/extensions.jsonを作成する
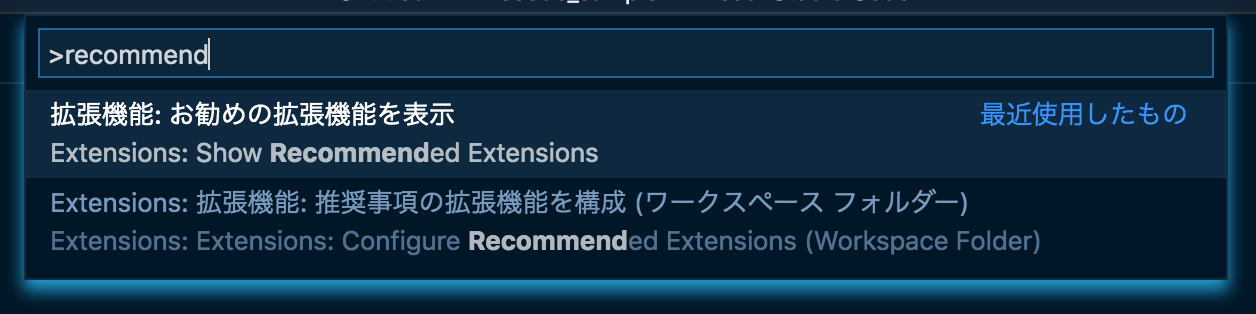
コマンドパレットから拡張機能: 推奨事項の拡張機能を構成(ワークスペースフォルダー) Extensions: Show Recommended Extensions(Workspace Folder)を選択すると.vscode/extensions.jsonが生成されます。
推奨する拡張機能を設定する
.vscode/extensions.jsonのrecommendationsに{publisher}.${name}の形式で拡張機能を記述します。
{
"recommendations": [
"dbaeumer.vscode-eslint",
"streetsidesoftware.code-spell-checker"
]
}
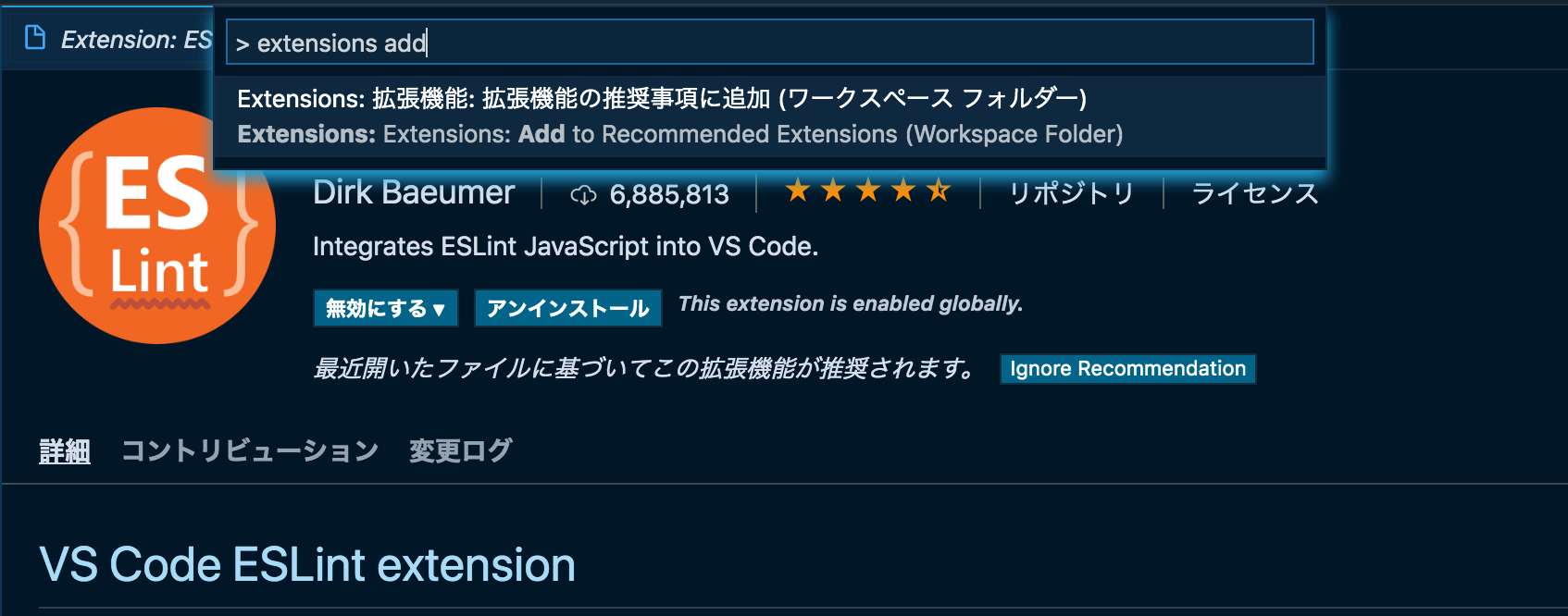
対象の拡張機能の画面でコマンドパレットを開き、拡張機能: 拡張機能の推奨事項に追加(ワークスペースフォルダー) Extensions: Add Recommended Extensions(Workspace Folder)を選択することでも追加可能です。
非推奨な拡張機能を書く
推奨拡張機能や共有設定・その他プロジェクトの固有のタスク(npm scriptとか)とバッティングする拡張機能があればunwantedRecommendationsに記述することで非推奨にできます。
{
"unwantedRecommendations": [
"hookyqr.beautify"
]
}
チーム開発にオススメの拡張機能
-
Prettier - Code formatter
コードを整形してくれる -
Code Spell Checker
辞書にない単語に波線を表示してスペルミスを教えてくれる -
EditorConfig for VS Code
コーディングスタイルを統一してくれる -
Live Share
リアルタイムで共同開発ができる -
EvilInspector
全角スペースを強調してくれる
VSCodeの設定を統一する
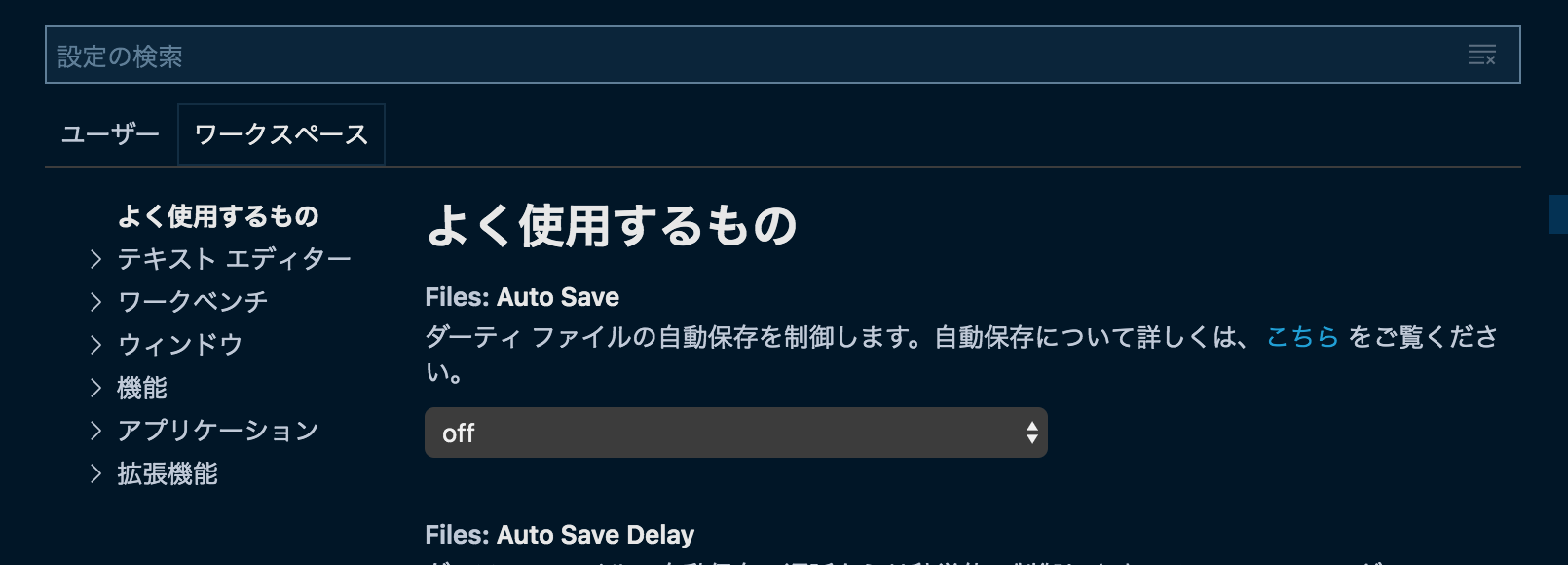
ここで設定を変更すると.vscode/settings.jsonに設定を追加することができます。
オススメ設定
PrettierやESLintで保存時にautoFixすると大変捗ります。
プロジェクトの環境に合わせていい感じの設定を探りましょう。
{
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{ "language": "typescript", "autoFix": true },
{ "language": "typescriptreact", "autoFix": true }
],
"[json]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
おわりに
こだわりの設定を追加した.vscode/ディレクトリをgitで管理すれば、新しいメンバーがチームに参画してもすぐに環境を統一して作業に入ることができますね。
エンジョイナイスDX!