はじめに
最近,職場の若手が自分も愛用しているVSCodeを使って開発をがんばっています.それに触発されてVSCodeでの開発環境についてまとめたものを書いていきたいと思います.まわりにはターミナル上でEmacsやVimを使ってコードを書いているプログラマも多い環境なので,なるべくマウスを使わずにキーボード操作だけで開発できるようにまとめます.
やりたいこと
次にあげる内容をキーボード操作で行えるようにするのが目標です.
- 指定したファイルを素早く開く
- 関数やクラスなどのシンボルで検索する
- 定義にジャンプしたり戻ったりする
- 手軽にC/C++をビルドして,素早くコンパイルエラーの場所を表示する
前提としてがっつり設定などをカスタマイズするというのではなく,初心者向けになるべく簡単に環境を立ち上げられる内容でまとめていきます.またビルドの項目などは今回はC言語,C++を前提にまとめていきますが,VSCodeの操作としては他の言語でも基本的に共通な内容となっています.
環境
今回の環境は次の通りです.OSはLinuxを使っていますが,他のOSでもキーバインドに一部違いがある程度で同じように操作できると思います.
- Debian 9
- Visual Studio Code 1.32
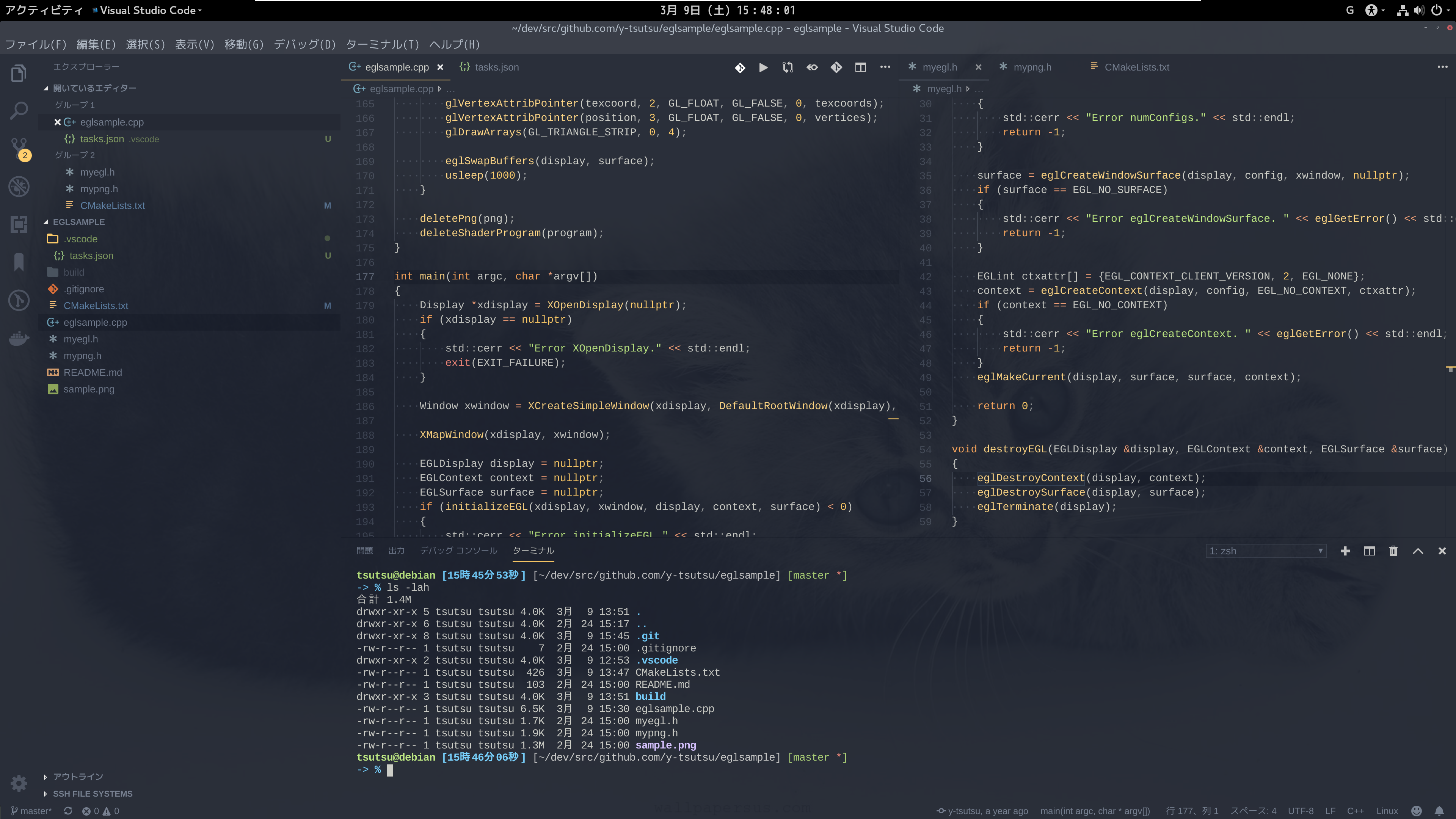
参考に自分の環境のイメージを載せておきます.通常はエディタ部を横に2つ並べてコードを書いています.また下部(パネル)にはターミナルなどを表示することができ,左部(サイドバー)にはエクスプローラなどを表示しています.これらは簡単に表示・非表示を切り替えられるので普段は非表示にして画面を広く使っています.

開発言語用の拡張機能を追加
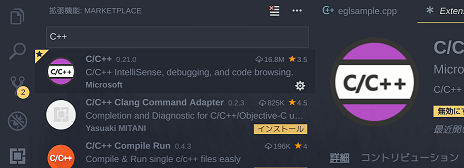
VSCode本体には各プログラミング言語に特化した強い機能はついていないので,必要に応じて拡張機能をインストールします.今回はC/C++を使いたいので,下図の一番上にあるMicrosoft製の拡張を1つインストールしておけばOKかと思います.他の言語の場合でも対応する拡張をインストールしておけば,ここで紹介する操作は大体が使っていけると思います.

また拡張機能のインストールはターミナルからも行えます.
$ code --install-extension ms-vscode.cpptools
VSCodeの起動
VSCodeは基本的に開発プロジェクトのトップのディレクトリを開いて使います.本記事でまとめる操作もそれを前提として紹介します.Linux環境の場合はターミナルを使っていることが多いと思うので,初回は次のようにディレクトリを指定して起動してください.
$ code /path/to/your_project
2回目以降の起動は最後に開いたディレクトリを自動で開いてくれます.パラメータなしでcodeコマンドだけの起動でOKです.またターミナルからVSCodeを起動すると環境変数まわりも引き継いでくれるので便利です.(例えばProxyの設定など)
また-rオプションを使って起動すると,すでに立ち上がっているVSCodeで指定したディレクトリを開きなおすことができます.
$ code -r /path/to/your_project
過去に開いたディレクトリを開く
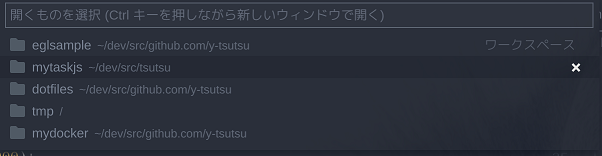
最後に開いたディレクトリだけでなく,一度開いたことのあるディレクトリは簡単に開きなおすことができます.VSCode上でCtrl + Rで過去に開いたディレクトリ一覧が表示されます.矢印キーかCtrl + Rの連打でお目当てのディレクトリを選択してEnterでそのディレクトリを開くことができます.

基本的には同じウィンドウのVSCodeで選択したディレクトリを開きなおしますが,複数ウィンドウでVSCodeを立ち上げている場合,すでに別のウィンドウで開いているディレクトを選択したときはそちらのウィンドウに切り替わってくれます.(普通に開きなおすより高速で切り替わります.)
また,Ctrl + Enterでディレクトリを選択すると,新しいウィンドウでVSCodeを立ち上げて開いてくれます.
ファイルを開く系の操作
ファイルを開かないとはじまりませんね.ファイルを開く系の操作をいくつか紹介します.よく使う操作なので効率のいい使い方を覚えておくとよいです.
ファイル名で検索して開く
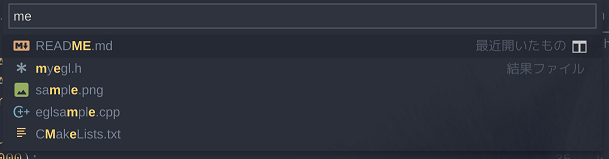
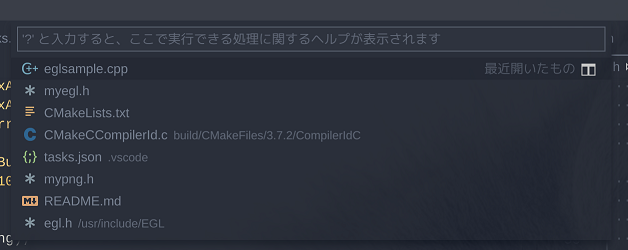
Ctrl + Pでファイル検索用のパレットが開きます.ファイル名を入力するとインクリメンタルサーチで候補が更新されます.結構あいまいに検索がヒットしてくれるので,なんとなくのファイル名でもお目当てのファイルが表示されやすいと思います.サイドバーのエクスプローラからマウス操作で探すよりも効率がいいはずです.

またファイル検索用のパレットを開いた直後は最近開いたファイルが表示されています.ここからカーソルを移動してファイルを開くこともできます.矢印キーでもカーソルの移動はできますが,Ctrl + Pを連打することでもカーソルが移動できます.

タブ表示されているファイルから選択する
Ctrl + PgUp or PgDnで表示しているタブの中から巡回してファイルを開いていきます.
ただし自分は冒頭で紹介したとおり,エディタを左右に2つ並べて表示していることが多く,この操作では反対側のエディタのファイルも切り替わってしまうことがあります.
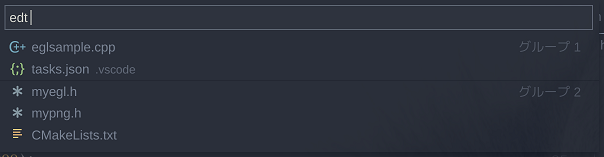
そこでおすすめなのが,Ctrl + K Ctrl + Pです.edtと入力された状態でパレットが表示されて,タブ表示されているファイルの一覧が表示されます.ここから開きたいファイルを矢印キーで選択するかファイル名を入力して選択すると,反対側のエディタを切り替えずにダイレクトに表示することができます.

関数やクラスなどのシンボルを検索
通常の検索はCtrl + F(ファイル内検索)やCtrl + Shift + F(プロジェクト内検索)がありますが,ここではプログラミングらしくシンボルでの検索の方法を紹介します.
ファイル内のシンボル検索
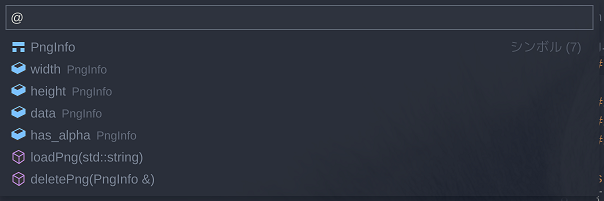
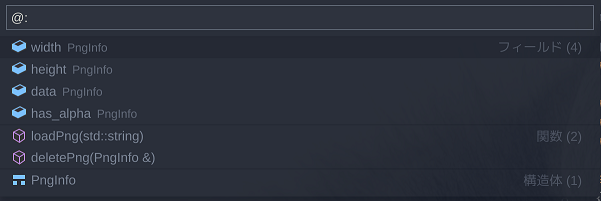
Ctrl + Shift + Oで,@が入力された状態でパレットが表示されて,今開いているファイルの中のシンボル一覧が表示されます.ここで名前を入力していくとインクリメンタルサーチで内容が絞り込まれていきます.


先頭で:を入力すると,フィールドや関数などのカテゴリごとに整理して表示されます.大きなファイルの中の全体像を知りたいときなどに便利です.

またここでの検索は,Enterで確定させなくても選択しているカーソルを移動するだけで,あわせて背景のエディタの選択行が切り替わっていきます.
プロジェクト全体でのシンボル検索
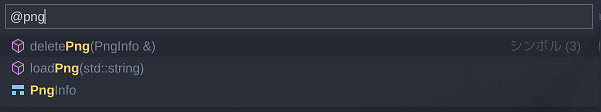
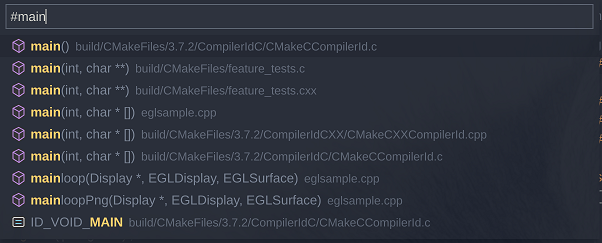
Ctrl + Tで#が入力された状態でパレットが表示されます.

ここで名前を入力すると,インクリメンタルサーチでプロジェクト全体からシンボルが検索されます.

例えば,まずはmain関数を見てみようと思ったときや,どのファイルか分からないけど調べたい関数名やクラス名にあたりがついているときなどに使います.
定義にジャンプしたり戻ったり
コードを読むときに関数の定義先にジャンプしたり戻ったりができると作業がスムーズになります.
関数やクラスの定義にジャンプ
関数の呼び出しを行っている個所にカーソルが当たっている状態でF12を押すと,関数の定義先にジャンプします.クラスや構造体などの型の定義も同様です.また変数も宣言している個所にジャンプします.変数については以前はグローバル変数のみ対応していたような記憶がありましたが,今試すとローカル変数についてもしっかりとジャンプしていました.
ジャンプした先から戻る
ジャンプした先から元の場所に戻るにはCtrl + Alt + -で戻ります.Windowsの場合はキーバインドが違っていてAlt + LeftArrowです.このように一部LinuxとWindowsでキーバインドが違っています.
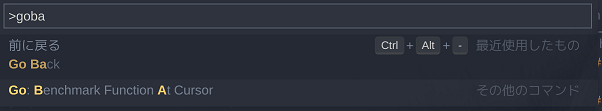
また別の方法として,コマンドパレットでコマンドを入力して実行する方法もあります.コマンドパレットはCtrl + Shift + Pで,パレットに>が入力された状態で表示されます.(またはF1でも表示します.)
コマンドパレットでGo Backと入力して実行することでも,同じようにジャンプ先から戻ることができます.

コマンドパレットもインクリメンタルサーチであいまいに検索して候補のコマンドが表示されます.また最近使ったコマンドは優先して表示されるので,このコマンドに限らずよく使うコマンドは絞り込みのコツを覚えながら使っていくと,手軽に使っていくことができます.
よく使うコマンドや連打が必要なものについてはキーバインドを覚えたほうが効率的ですが,たまにしか使わないようなものはコマンドパレットを使って,なんとなく検索しながら使うことにも慣れておくといいと思います.
ちなみにGo Backしたものを,また逆向きに戻りなおすのはCtrl + Shift + \(Go Forward)です.
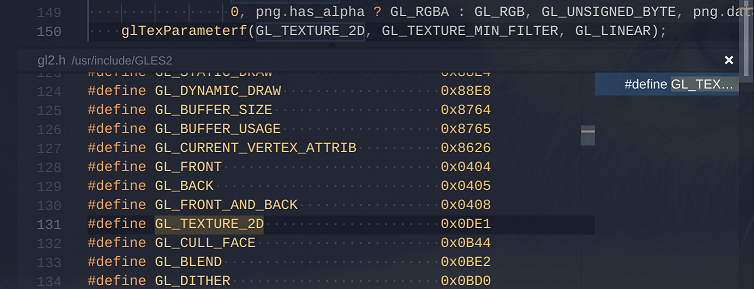
ジャンプはせずに定義をチラ見する
カーソルのジャンプはさせずに,その場で定義の内容をちらっと見たいときには,Ctrl + Shift + F10でその場に定義の内容を数行だけ表示することができます.例えば定数の値などを確認したいときなどに便利です.Escで表示を消せます.

ビルドとエラーの場所を表示
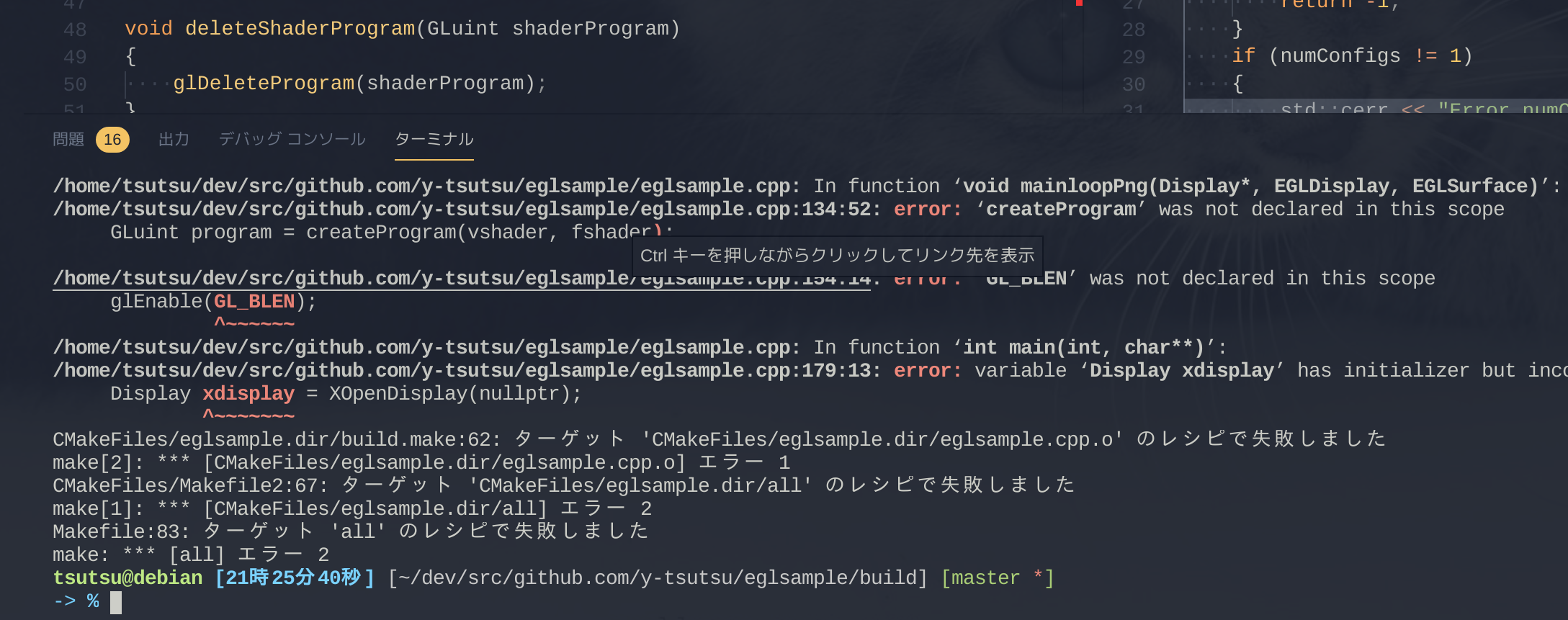
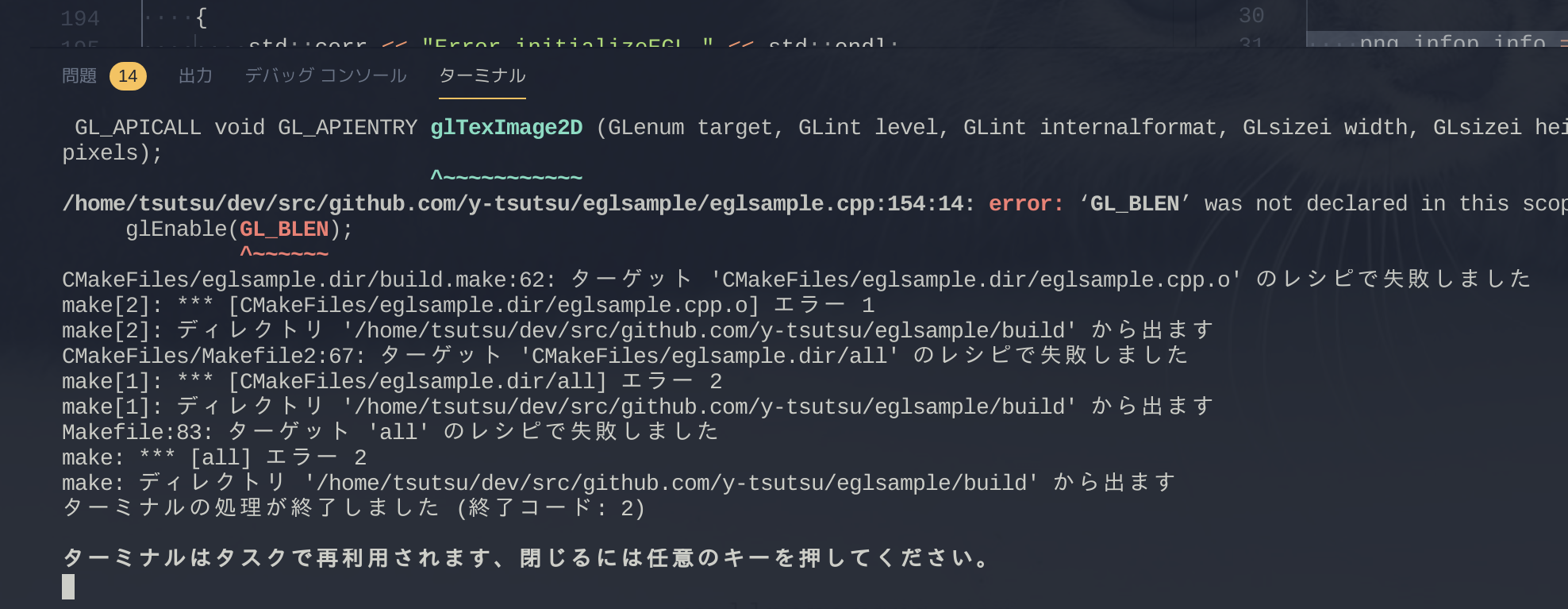
今まではビルドするときはVSCode上のターミナルから普通にmakeコマンドを実行していました.プログラムの記述にミスがある場合はmake時のエラーログにファイルパスも出力され,ここがリンクになっているのでクリックすることでエラーの個所を開くこともできます.ただし以下の不満点があります.
- キーボード操作だけではエラーの出たファイルを開きづらい.
- コンパイルエラーが大量に発生した場合,たいていは先頭のエラーから追っていきたいが,ターミナルで先頭に移動する操作が手間となる.
コンパイルエラーの出るコードをビルドするとこのような感じです.自分はターミナルが表示される画面下部のパネルをそれほど広くは表示させていないので,たくさんエラーが発生するとビルドのログの先頭に戻るのはわりと面倒です.

この章の内容は少し事前の設定が必要になります.ここではC/C++のビルド環境を前提に説明しますが,そこを各々の環境に読み替えれば他の言語でも同じように対応が可能になるところもあると思います.
対応方法の概要
VSCodeにあるタスクという機能を使います.ビルド用のタスクを作成し手軽にビルドが実行できるようにします.またここで出たエラーログを解析して,ターミナルと同じ画面下部のパネルに表示できる問題ビューに出力することで,エラーの内容を分かりやすく表示し,またキーボード操作でも扱いやすくすることができます.
前提とするビルド環境
今回の解説では,プロジェクトのトップの階層にbuildディレクトリがあり,その中にMakefileが用意されていてmakeコマンドでビルドが行えるとします.
タスクの設定
ビルド用のタスクを設定します.以前は少し手間だった気がしますが,これがだいぶ簡単にできるようになっていました.
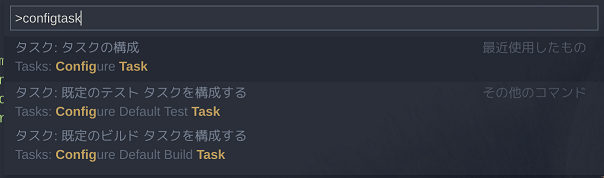
まずはコマンドパレットからTasks: Configure Taskを実行します.

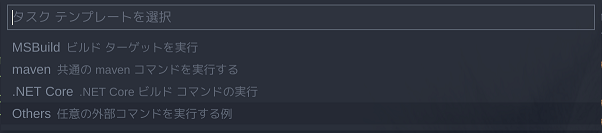
そこから手順でタスク テンプレートにOthersを選択します.

tasks.jsonがプロジェクト内の.vscodeディレクトリにできます.デフォルトでサンプル用のechoタスクが登録されていますが,それを次の内容に書き換えます.
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "make",
"args": [
"-C${workspaceFolder}/build",
"-j4"
],
"group": "build",
"presentation": {
"focus": true
},
"problemMatcher": {
"base": "$gcc",
"fileLocation": "absolute"
}
}
]
}
labelはタスクの名前を表し,実行するときに指定する名前になります.commandには実際に実行するコマンド名を設定します.argsにはそのオプションを指定します.今回は前提条件に示した通りのMakefileへのパスを指定しています.
groupにはタスクのグループ名を設定します.コマンドパレットからタスクを実行するときに,buildやtestというグループは別枠で実行することができるようです.
problemMatcherにはエラーログを問題ビューに表示するための設定を行います.細かに正規表現でパターンを指定することもできますが,"base": "$gcc"のように指定すると簡単です.またこの設定を行わずにタスクを実行すると,手順で項目(今回はgcc)を選択して自動でこの設定を行うこともできます.自分の環境はファイルのパスが絶対パスで出力されていたのでfileLocationを指定しています.これがないと問題ビューからリンクでファイルに飛ぶときに,絶対パスと相対パスを取り間違えてエラーが出ていました.
presentationにはターミナルに出力されるときの挙動を設定することができます.自分はタスク実行時にターミナルにフォーカスが当たるようにしています.
tasksはリストになっているので複数登録することができます.例えばビルド対象が複数ある場合にも対応することができます.
その他の細かな内容はこちらを参照してください.
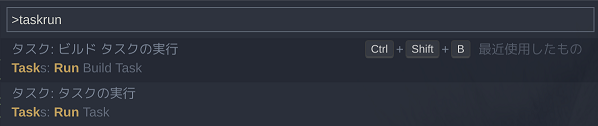
ビルドタスクの実行
Ctrl + Shift + Bでビルドタスクを実行できます.
コマンドパレットからTasks: Run Build TaskまたはTasks: Run Taskで実行することもできます.

手順でタスク名を選択できるので,先ほど設定したbuildを選択し実行します.ターミナルが自動的に立ち上がりログが出力されます.上記の設定ではこのターミナルにフォーカスが当たるようになっているので,何かしらのキーを押すとターミナルを閉じることができます.

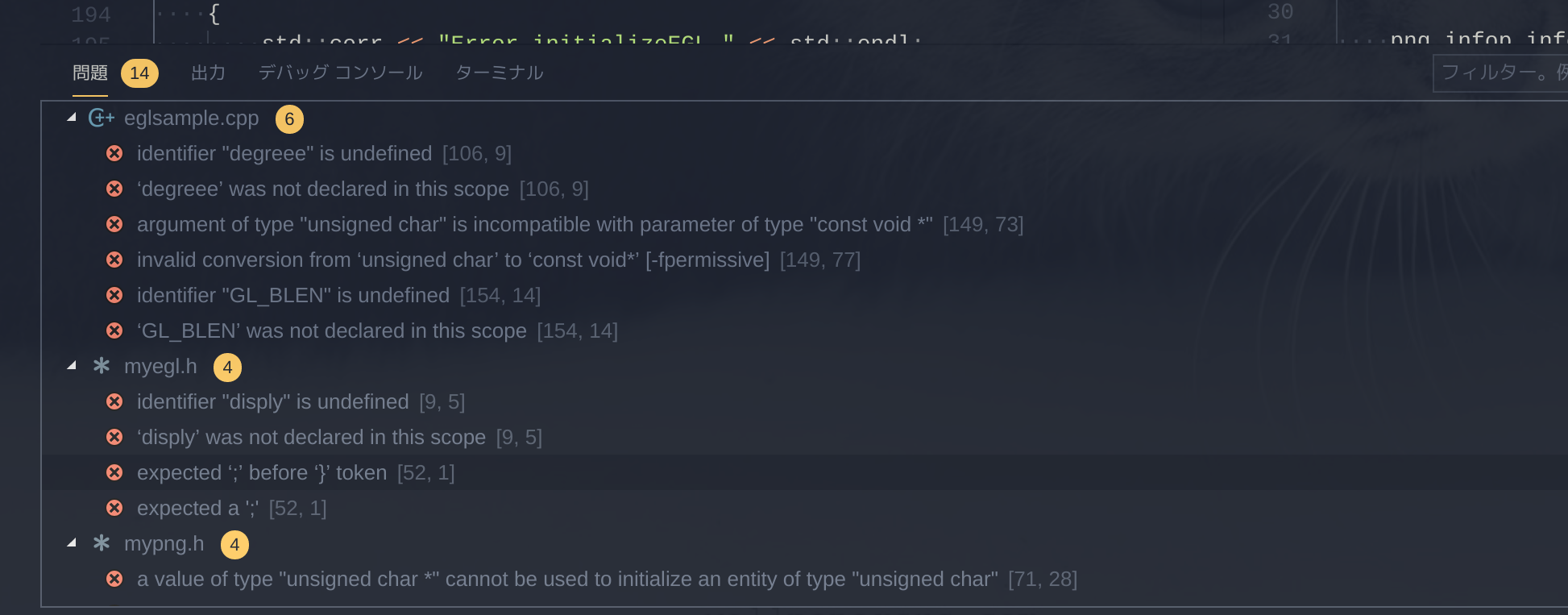
問題ビューの表示
Ctrl + Shift + Mで問題ビューを表示できます.ビルド時のエラーログを解析して表示しています.各ファイルごとにエラーがまとまっているのと,検索キーワードでフィルタすることもできます.
またキーボードの矢印キーで項目を選択すると,その該当箇所がエディタ上に表示されます.これでマウスを使うことなくビルドエラーになっている個所を修正していくことができます.

その他の操作など
最後に自分がよく使うその他の操作などについていくつか紹介します.キーバインドでなくコマンドパレットから実行するものもありますが,あいまいに検索されるのをうまく利用して,コマンド中の単語の頭文字の組み合わせなど少ないタイプ数でコマンドを確定させるコツを,自分なりに見つけると効率が上がると思います.
サイドバーとパネルの表示切替
Ctrl + Bでサイドバーの表示・非表示,Ctrl + Jでパネルの表示・非表示を切り替えます.これらはサイドバー,パネルの中のビューは切り替えずに,単純に表示のON・OFFをするだけです.
具体的なビューの表示で自分がよく使うキーバインドは次のようになっています.
| ビュー | キーバインド |
|---|---|
| エクスプローラ | Ctrl + Shift + E |
| 検索 | Ctrl + Shift + F |
| Git | Ctrl + Shift + G(GitLensをインストールしている場合はCtrl + Shift + G G) |
| ターミナル | Ctrl + Shift + @(Windowsの場合はCtrl + @) |
| 問題ビュー | Ctrl + Shift + M |
余談ですが,カーソルがエディタ以外のところに移っている状態からエディタに戻したいときは,Ctrl + Jを2回続けて入力しています.(パネルを非表示にしたときはカーソルがエディタに戻ります.)
エディタを閉じる
開いているエディタを閉じるにはCtrl + Wです.VSCode全体を閉じるのはCtrl + Shift + Wです.
また最後に閉じたエディタを開きなおすのはCtrl + Shift + T(View: Reopen Closed Editor)です.
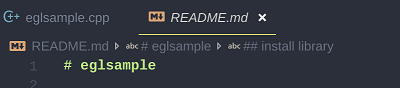
エディタを保持
VSCodeでは何らかでファイルを開いただけでは,エディタのタブに表示されているファイル名が斜体になっています.(下図のREADME.md)

この状態では次に別のファイルを開いたときに,このファイルは保持されずに閉じられてから次のファイルが開く仕様となっています.例えば関数などの定義にジャンプしながらコードを読み進めるときに,大量にファイルが開かれ続けるのを防ぐことができて便利です.
開いたファイルを編集するとファイル名の斜体が通常に変わって保持されるのですが,Ctrl + K Enter(View: Keep Editor)でも保持状態に切り替えることができます.

左右のエディタ間での移動
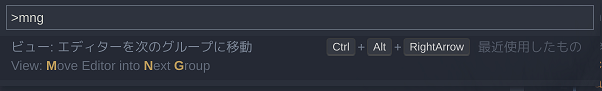
冒頭で少し説明した通り,自分はよくエディタを横に2つ並べるのですが,そのときに使うのがCtrl + Alt + RightArrow(View: Move Editor into Next Group)です.

このコマンドで,今開いているエディタを左から右のグループに移動します.(右がなければ新しくグループを作って並べて表示します.)


逆に右から左に移動するのはCtrl + Alt + LeftArrow(View: Move Editor into Previous Group)です.
またすでに横に2つエディタが並んでいる状態でカーソルを左右のグループに移動するにはCtrl + K Ctrl + RightArrow(LeftArrow)です.(View: Focus Right(Left) Editor Group)
エディタの最大化
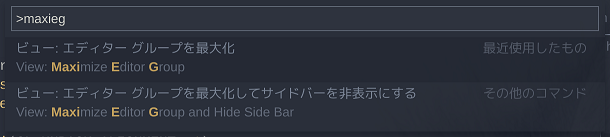
エディタを左右に並べて表示させている場合,1行の文字数が多いファイルを見るときに表示領域が狭くて不便なことがあります.このときにはView: Maximize Editor Groupを使うと表示領域を広げることができます.(となりのエディタが狭くなります.)

また広げたサイズを左右均等に戻すにはView: Reset Editor Group Sizeを使います.
Diffの表示
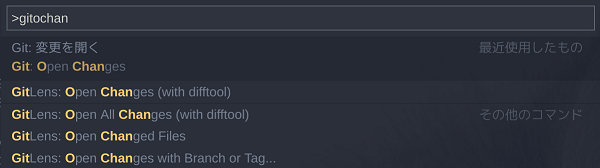
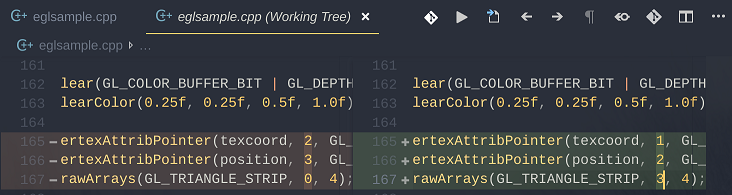
編集中のファイルのGitでの差分を表示させるにはGit: Open Changesを使用します.

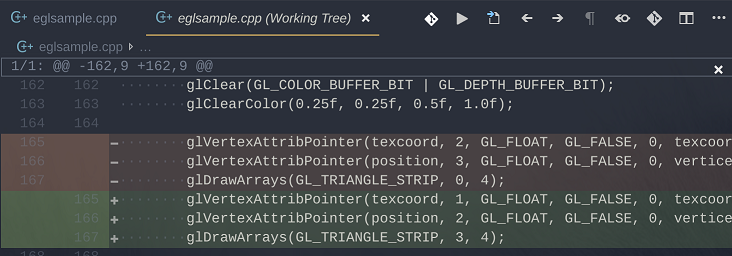
ただしDiff表示がSideBySide設定の場合は,エディタを2つ並べて表示していると少し狭いです.このときは上記のようにエディタの最大化をしてもいいですが,F7で差分を縦に並べて表示できます.基本はSideBySide設定で見たいけどって人には覚えておくと便利な操作です.


テーマの変更
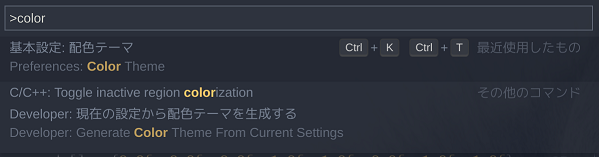
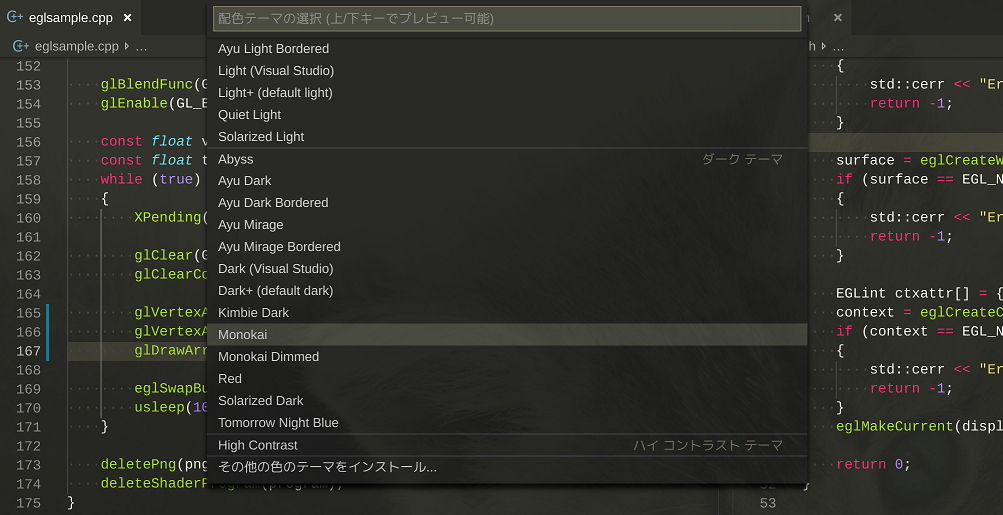
最後に操作ではありませんが,自分のエディタをお気に入りにするためには見た目も大事かと思います.VSCodeはデフォルトのテーマもカッコいいですが,簡単に配色などを変更することができます.コマンドパレットからPreferences: Color Themeを実行すると標準で入っている数パターンから切り替えることができます.

人気のMonokaiテーマなどもあります.また標準以外にもその他の色のテーマをインストールから多くのテーマを探すこともできるので,ぜひお気に入りのテーマを見つけてみてください.

おわりに
ここまでの内容で,マウス操作に頼らずVSCodeを使ってコードを書いていく最低限の準備はできたのではないかと思います.自分も愛用しているエディタを使って楽しくコードを書いていけるよう,誰かの手助けになれば幸いです.