はじめに
Unity5のトゥーンシェーディングを使った3Dアニメ表現(セルルック表現)の解説です。
Toon Shaderを使ってみる
Assets > Import Package > Effects のアセットをインポートをします。
ToonShaderとImageEffectが使えるようになりますので、まずはToon/Lit Outlineを使いながらマテリアルの調整を行います。
ポイントは3つ。
・影の付け方
・テクスチャの単純化
・色のバランス
影の設定
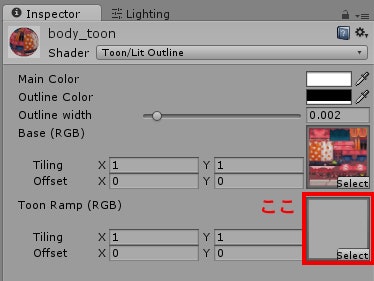
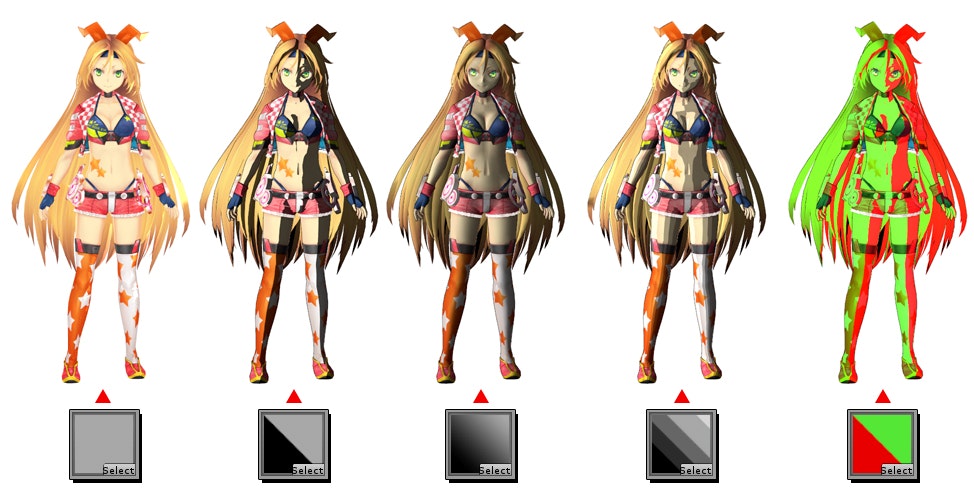
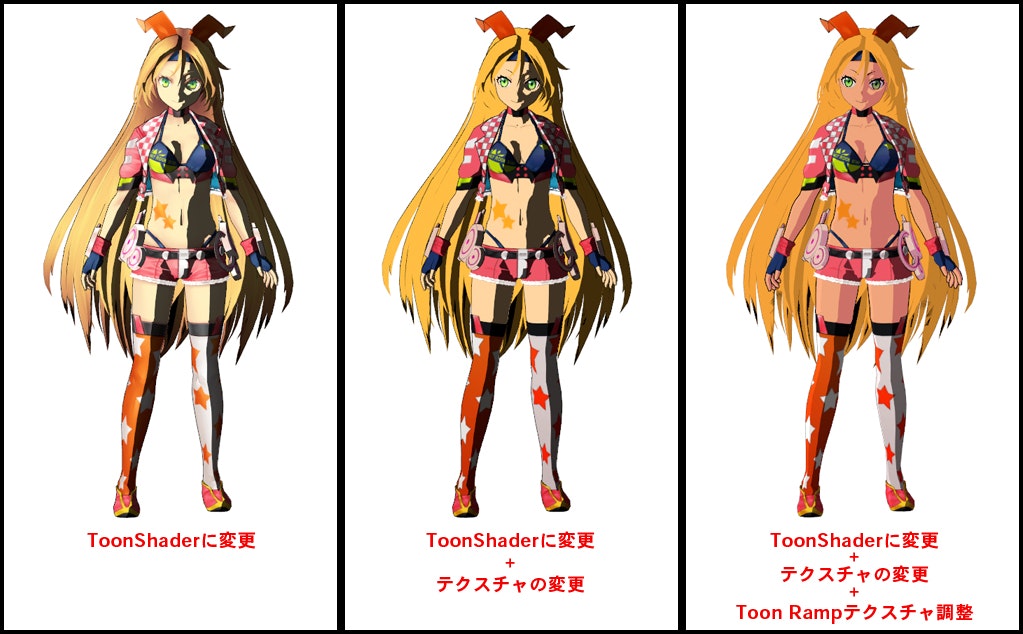
トゥーンシェーダーの設定を行う際に[ Toon Ramp ]の設定でシェーディングが大きく変わります。

こんな感じで変わります↓

今回はセルアニメ風な雰囲気で作ろうと思いますので、左から2番目のタイプで調整していきます。
テクスチャの設定
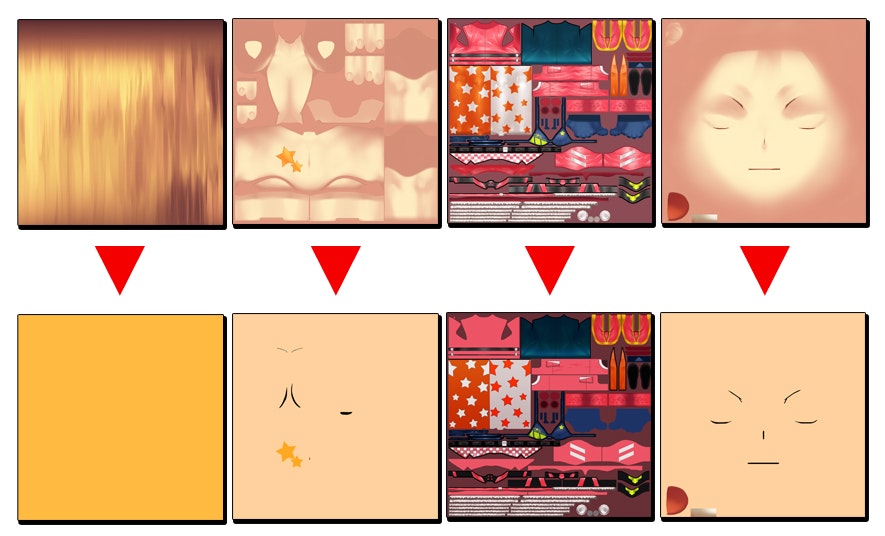
シェーダーの変更だけでは まだセルアニメっぽくないのでテクスチャの変更を行います。
テクスチャをグラデーション使った塗り方ではなくベタ塗りのタイプにしていきます。

ベタ塗りにするだけでなく、線を描き足すなどを入れるとより良くなります。

色のバランスなどを含めて調整を行った結果が右端の絵になります。
これでマテリアル設定は終わりです。
ライティングで影の調整
トゥーンシェーディングを使った時に「なんか3Dっぽい」とか「安っぽい」と感じることが多々あります。
それはなぜか?
ずばり影の付け方です。
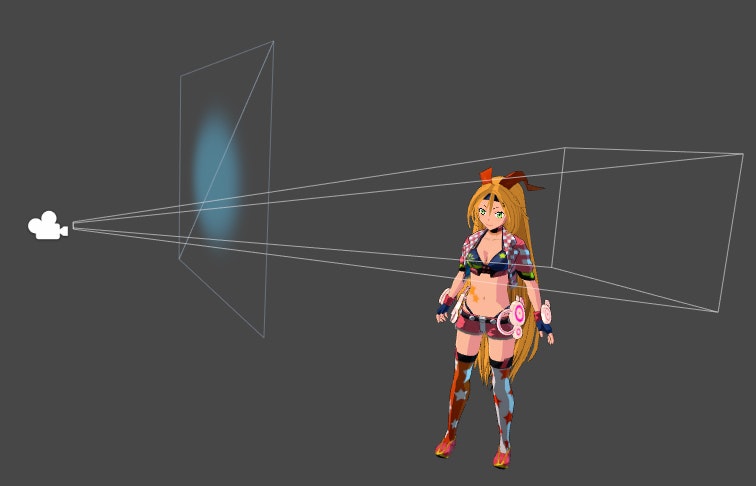
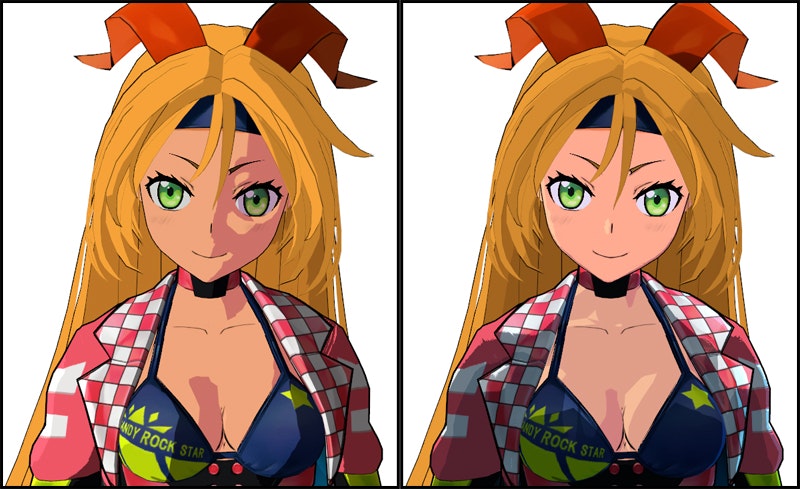
影の付け方で印象が変わりますので、影が綺麗に入るようにライティングで調整します。
特に顔の影は違和感を感じやすいので、調整が難しければ顔には影が落ちないようした方が良いです。

左画像:Directional light 1つ
右画像:顔、服、体など別々のDirectional lightで調整
Image Effectを使ってみる
つぎはImageEffectを使って画面全体に雰囲気を作ります。いわゆる撮影処理と呼ばれる工程を入れていきます。
この処理を入れることでグッと空気感が出てきます。
主に [Bloom] と [Color Correction Curves] を使って調整します。

Color Correction Curves(画面全体の色バランスを整えます。ちょっとしたことで印象が変わるので繊細に調整する)
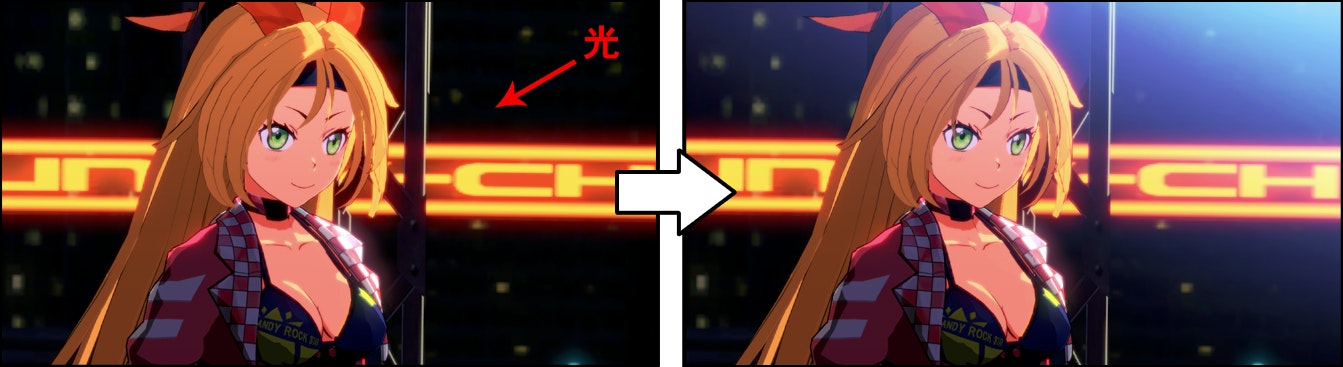
光源に合わせて光を入れる(アニメ用語で言うところのフレアです)
光源の向きにあわせてグラデーションを入れていきます。
撮影処理に関しては撮影虎之穴に色々とまとめられているので参考にすると良いです。スゴく勉強になります。
フレア用のテクスチャ素材↓

このテクスチャを板ポリゴンに貼り付けて使用します。
マテリアルはParticles/Additiveなどを使用。

光源を意識してフレアを入れたら完了です。
今までの工程を踏まえて制作したものを【YouTube版】と【WebPlayer版】でアップしてあります。興味があれば見てください。
YouTube版、WebPlayer版
※WebPlayerはGoogle Chromeで見れないのでInternet Explorer、Firefox、Safari などで視聴してください。
終わりに
今回はUnityを使った調整内容になっていますが、UE4など別のエンジンであろうと考え方は同じですので、自分の使いやすいツールで試してみてください。

このコンテンツは、『ユニティちゃんライセンス』で提供されています