TL;DR
- ブラウザ上でほぼVS codeが使えるクラウドIDEサービス「Coder」
- 他のVS codeライクのクラウドIDEと異なるのは「拡張機能がそのまま使える」。大半の拡張機能を利用可能
- 現在はアルファ版
- ChromebookやiPadでの利用も想定している
- Dockerコンテナにプロジェクトを作成するので自由度が高い
- 無料プランでも十分に使える。他のクラウドIDEと比べて月額費用が安い
- Fast Time機能を使うと時間制で96CPUコア、メモリ16GBが利用可能(課金で殴る開発駆動)
- コラボ機能で1つのプロジェクトで複数ユーザでペアプログラミングができる(未確認)
きっかけ
2019年2月28日の夜、「あれ、VS codeライクなクラウドIDEってなんて名前だっけ?」という疑問から
「Cloud IDE vs code」
ここで目的である「StackBlitz」を発見してメデタシメデタシのはずでした。
Coderとの遭遇
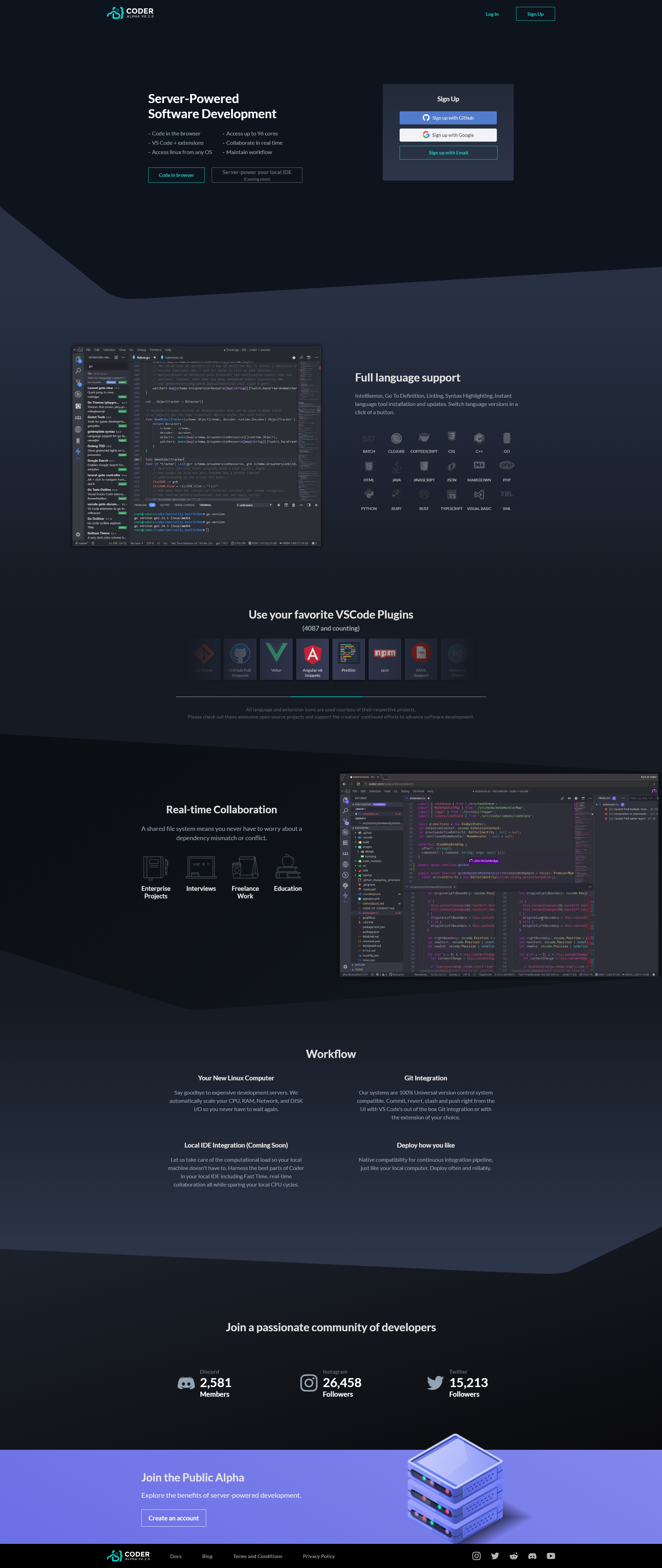
StackBlitzの上位にきてる「Coder」が気になりサイトを見て驚愕
「VS codeがブラウザで動いている!?」
これはもう試すしかありません。
サインアップ
- サインアップはGitHub、Google、メールのいずれかで可能
- サインアップ後、SMSでの認証が必要なので携帯電話番号を入力してSMSを受信して承認する
プロジェクト作成
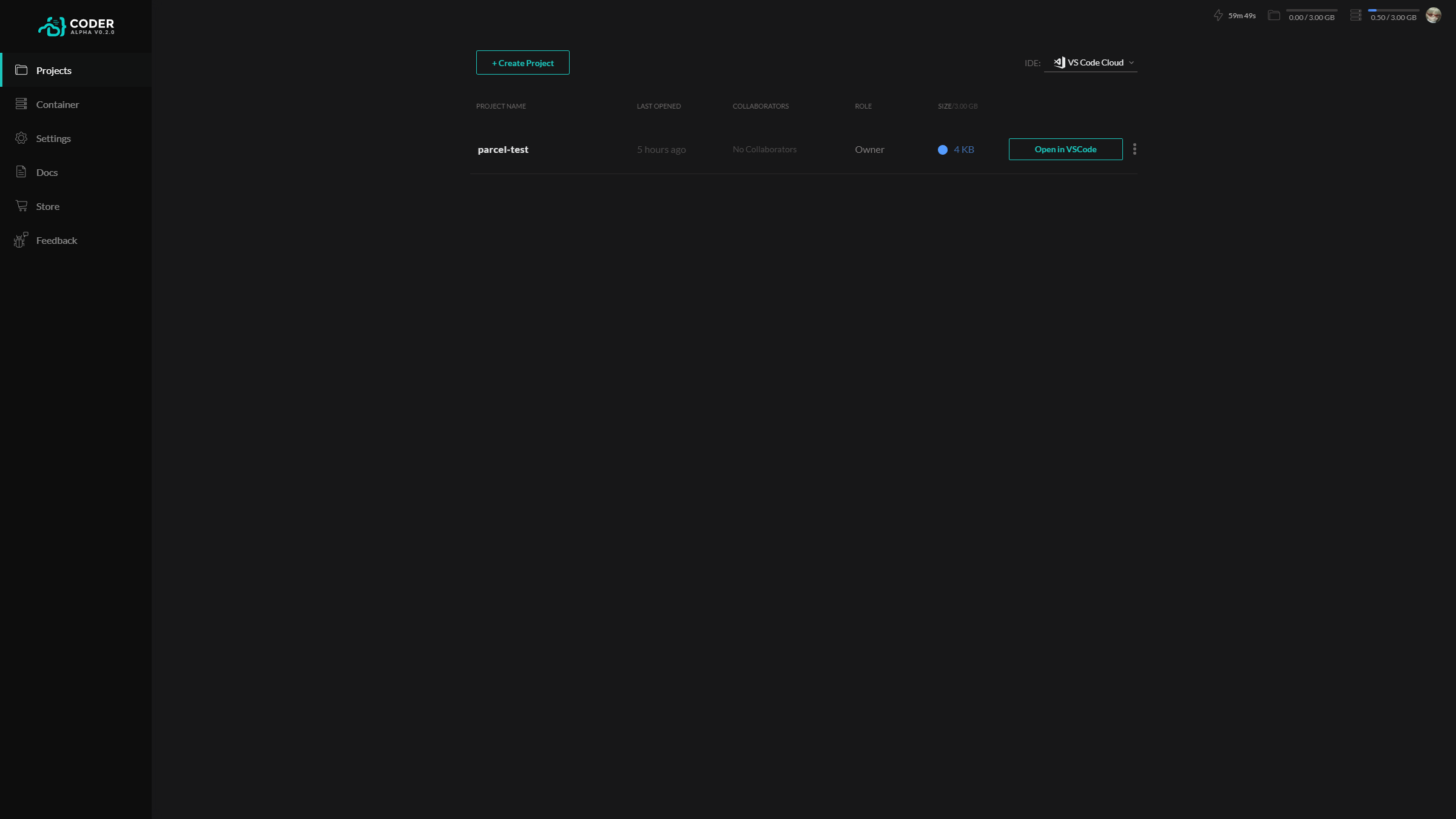
ログイン後左メニューから「Projects」を選択。「+Create Projects」を押下すると新規プロジェクトが作成されます。
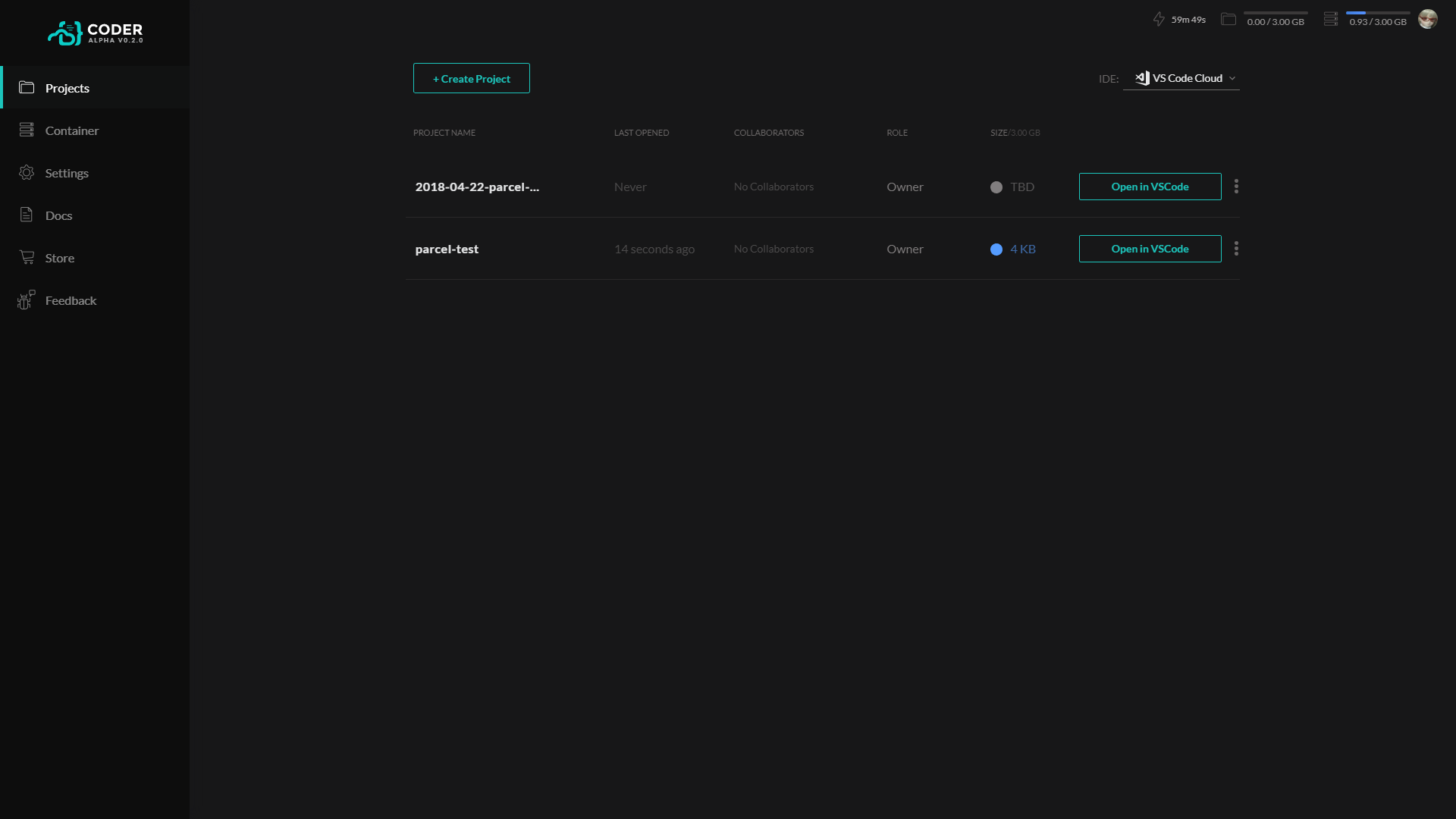
ここでは、既存のGitgubリポジトリに合わせて「2018-04-22-parcel-sample」と入力して作成。
VS codeの起動
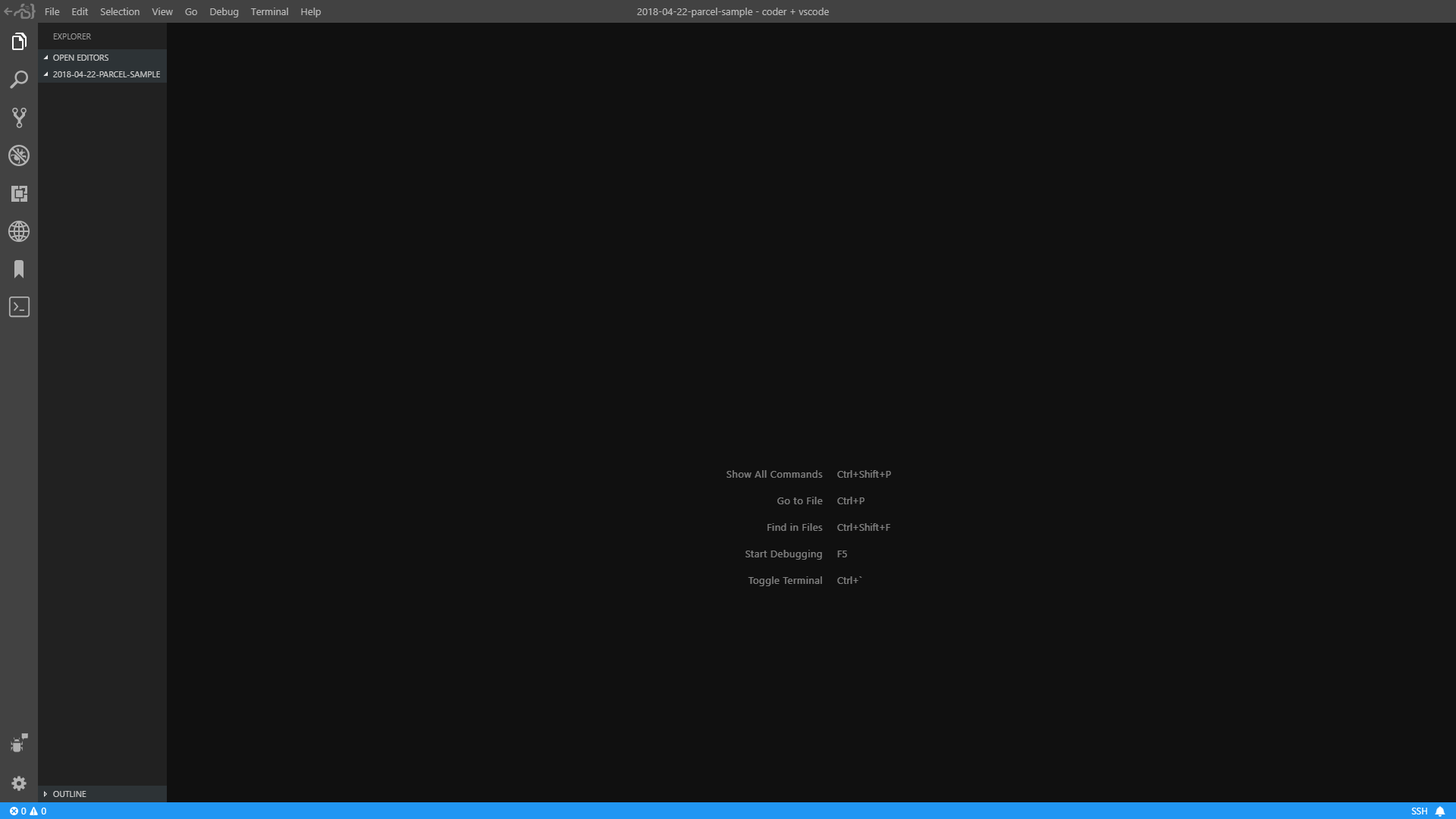
プロジェクトの右にある「Open in VScode」ボタンをクリック。暫く待つとブラウザ上にVS codeが起動します。
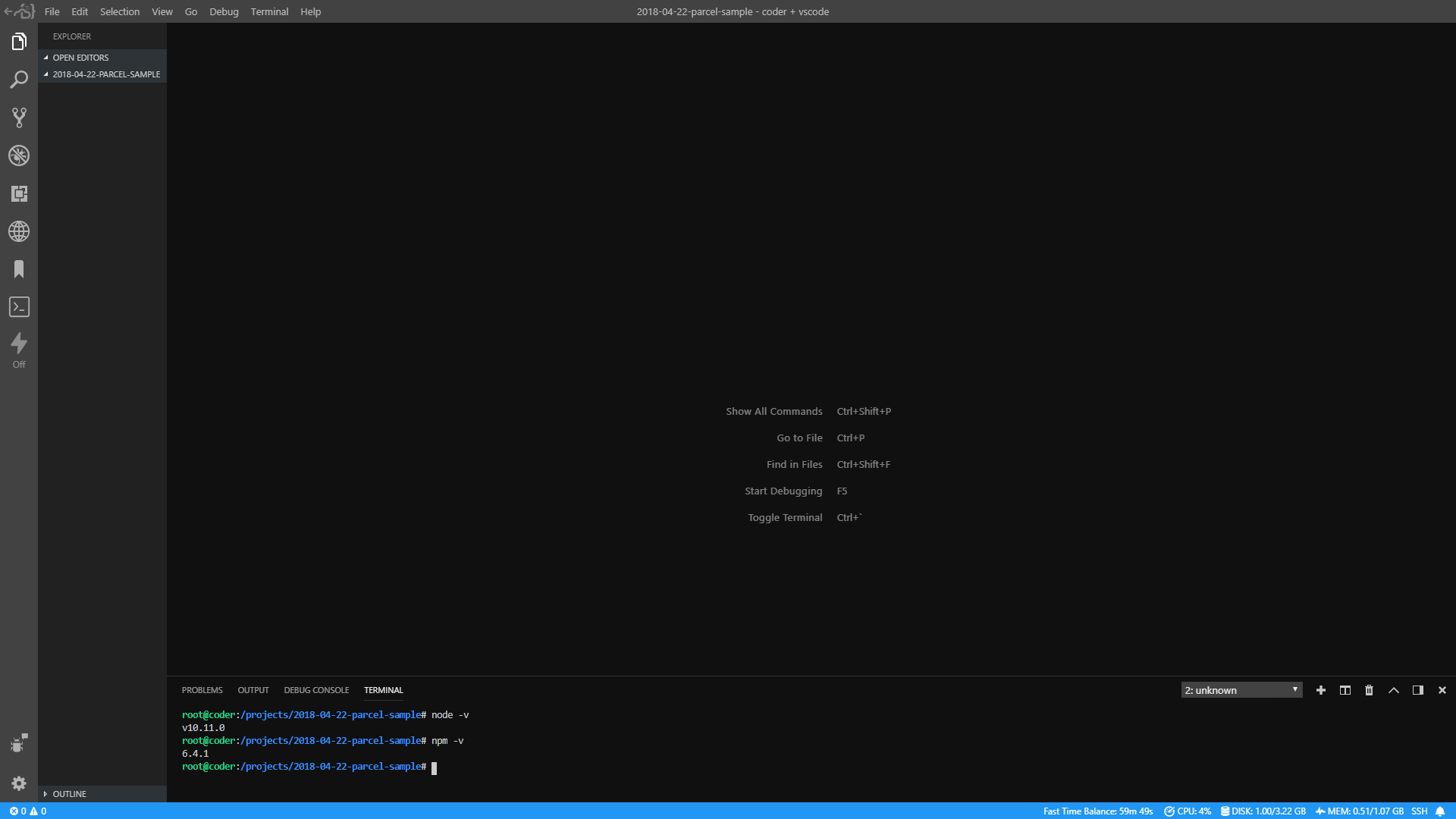
ターミナルの起動
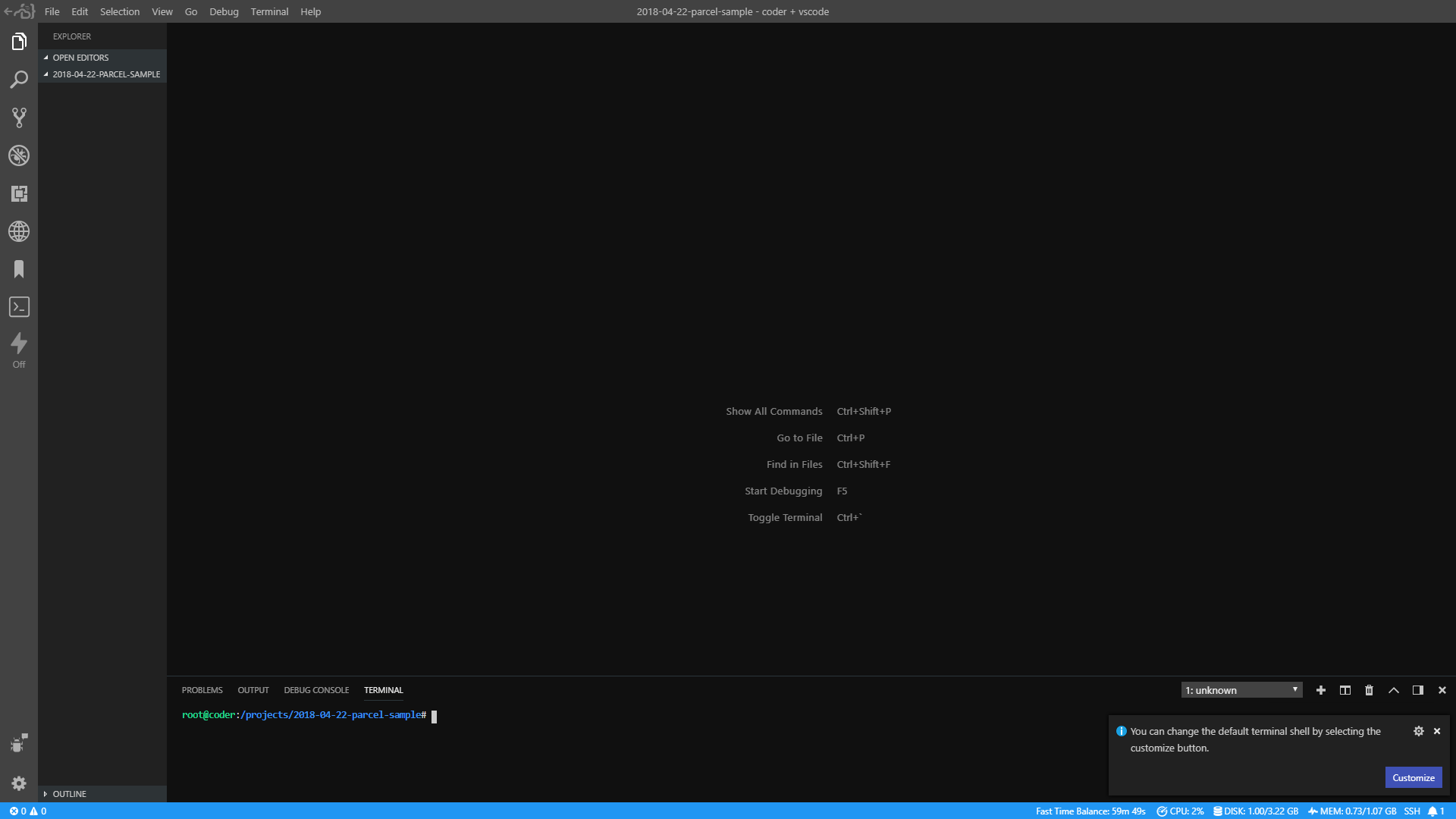
ブラウザ上で「Ctrl+`」もしくはアクティビティバーのターミナルアイコンをクリックすると右下にターミナルが開きます。
マウントされている言語の確認
Coderはコンテナに必要に応じて言語をマウントすることができます。ターミナルでマウントされている言語を確認します。
マウント方法
「Ctrl+Shift+P」でコマンド入力ができるので「mount」と入力すると「mount Value」が表示されるので選択します。
マウントできる言語は以下の通り(言語によってはバージョン選択可能)
- clang
- gcc
- go
- java
- node
- php
- Python
- ruby
- rust
yarnのインストール
残念ながらyarnがマウントできる言語に入ってませんでした。なので、自力でインストールします。
rootユーザなのでsudoは不要です。
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
apt-get update
apt-get install apt-transport-https
apt-get update && apt-get install yarn
yarn --version
GitHubからリポジトリの追加
現状ではgit cloneでリポジトリの追加ができなかったので、以下の方法で既存のリモートリポジトリを追加します。ここではsshの登録をしていないのでhttpでアクセスしています。
git init
git remote add origin https://github.com/MegaBlackLabel/2018-04-22-parcel-sample.git
git fetch origin
git merge origin/master
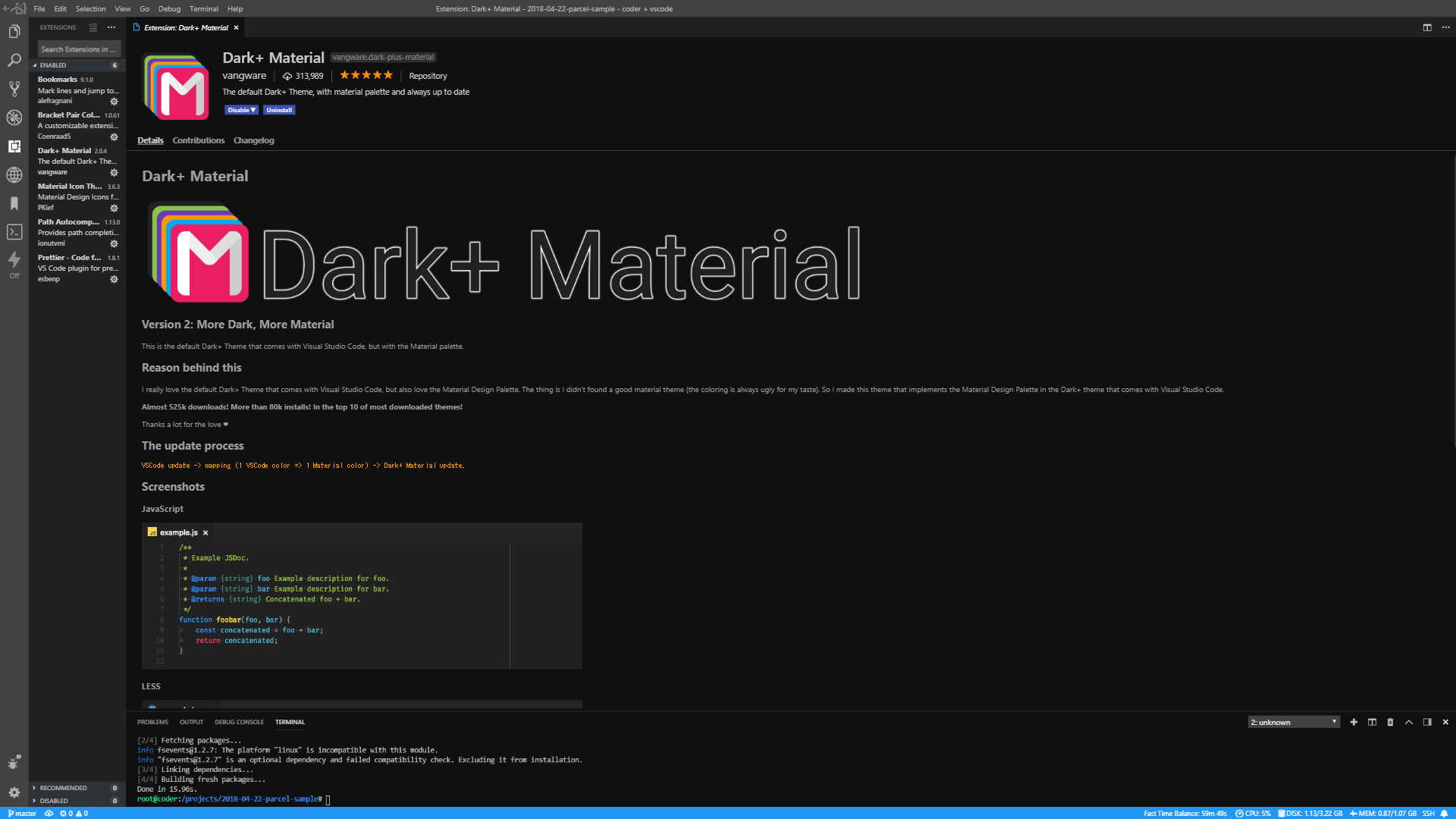
拡張機能
アクティビティバーの拡張機能を選択するとインストール済みの拡張機能一覧が表示されます。現状では別のプロジェクトで拡張機能をインストールした場合、新規作成したプロジェクトにも適用されます。
インストールできなかった拡張機能は以下の通り(VS codeのバージョンをチェックしている拡張機能はNGっぽいです)
- 日本語パック
- Gitlens(v0.3.0でインストール可能)
- Setting Sync
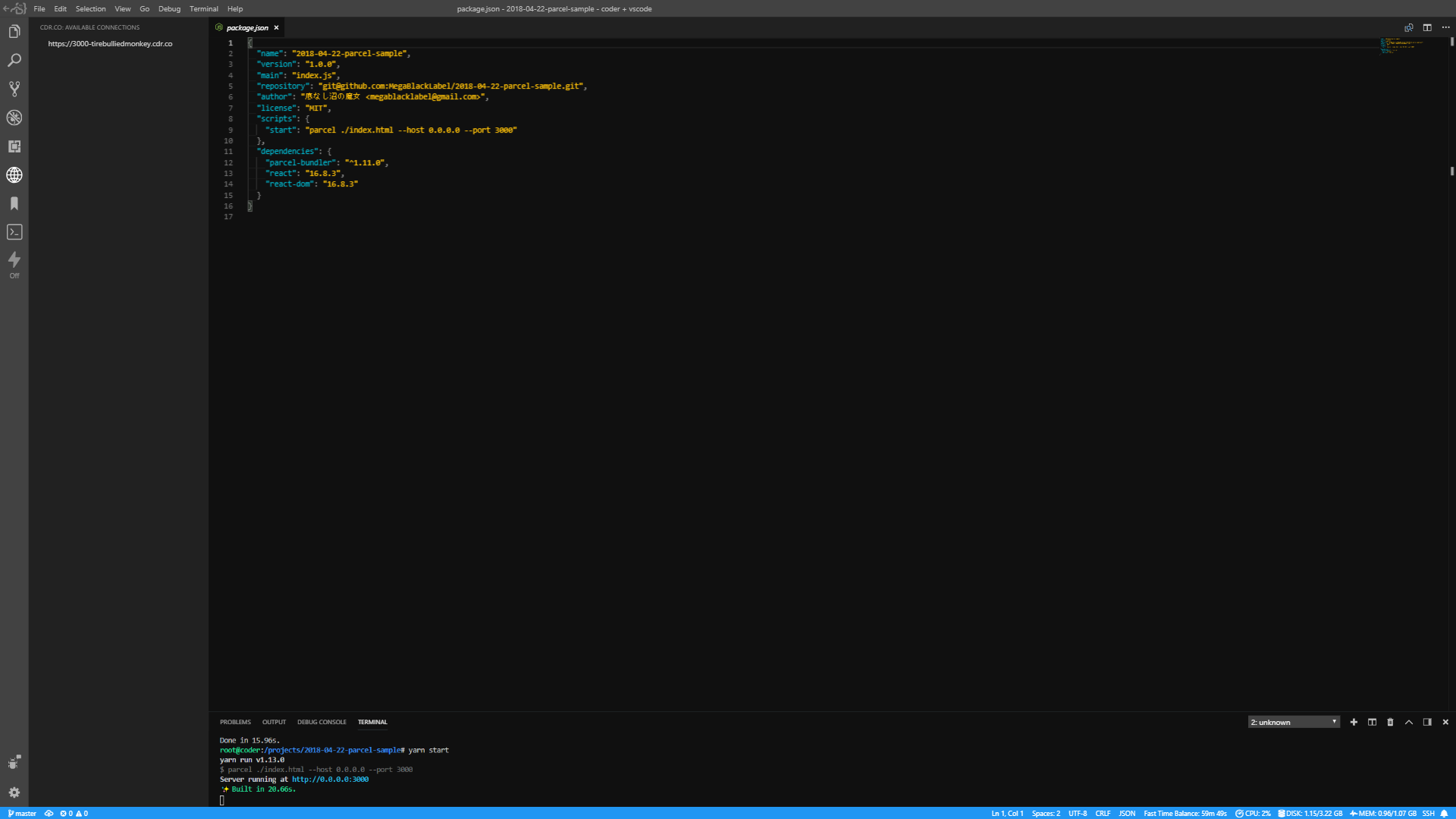
CDRによるローカルサーバへの接続
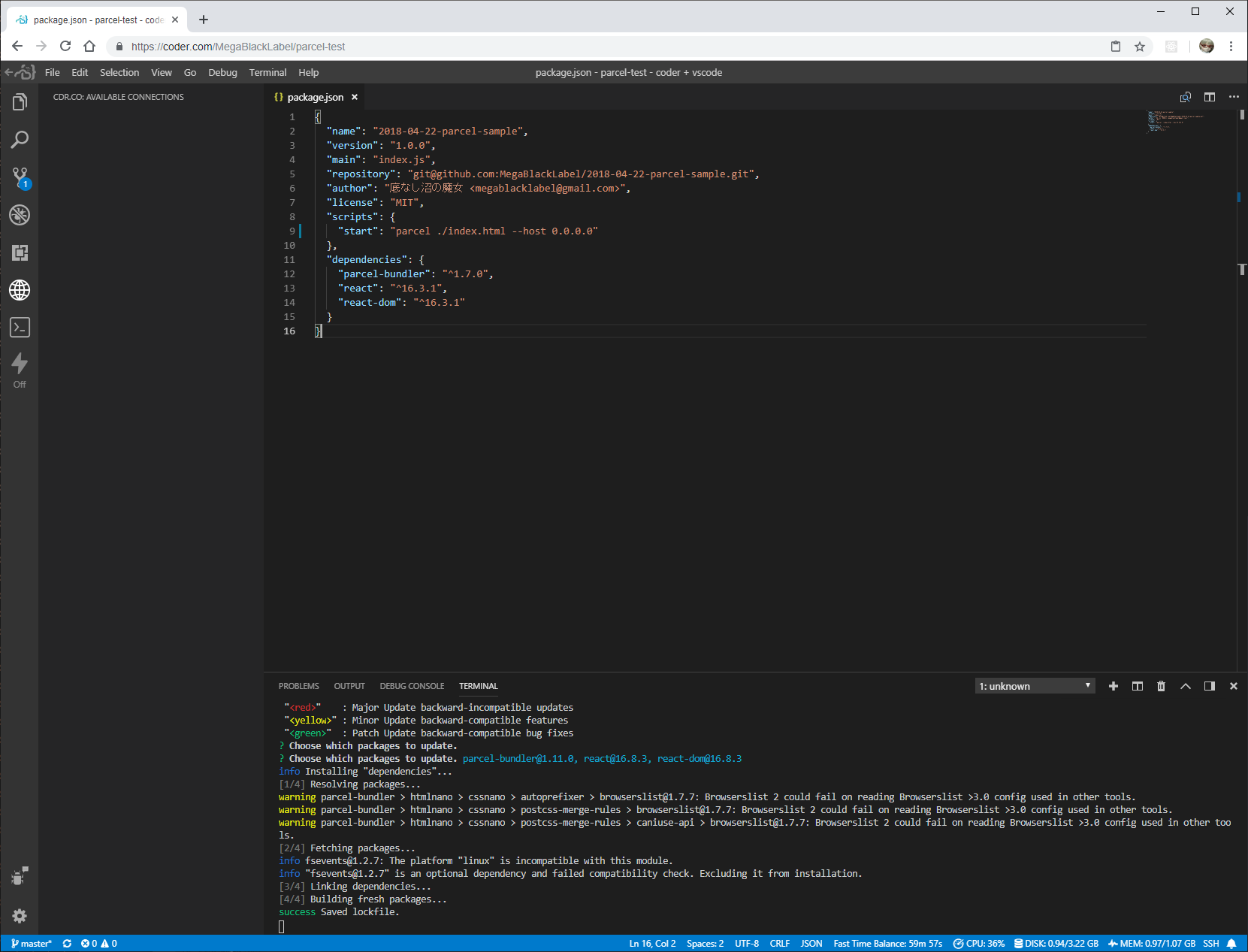
コンテナで起動したローカルサーバについてhostが「0.0.0.0」、portが「80 3000 3001 8000 8080 9000 9001」いずれかで起動したあとに、アクティビティバーのCDRアイコンを選択するとリンクが表示されます。画面ではターミナルでローカルサーバ起動時にCDR機能にURLが表示されており、クリックすると別ウインドウが開きアクセスできるようになります。
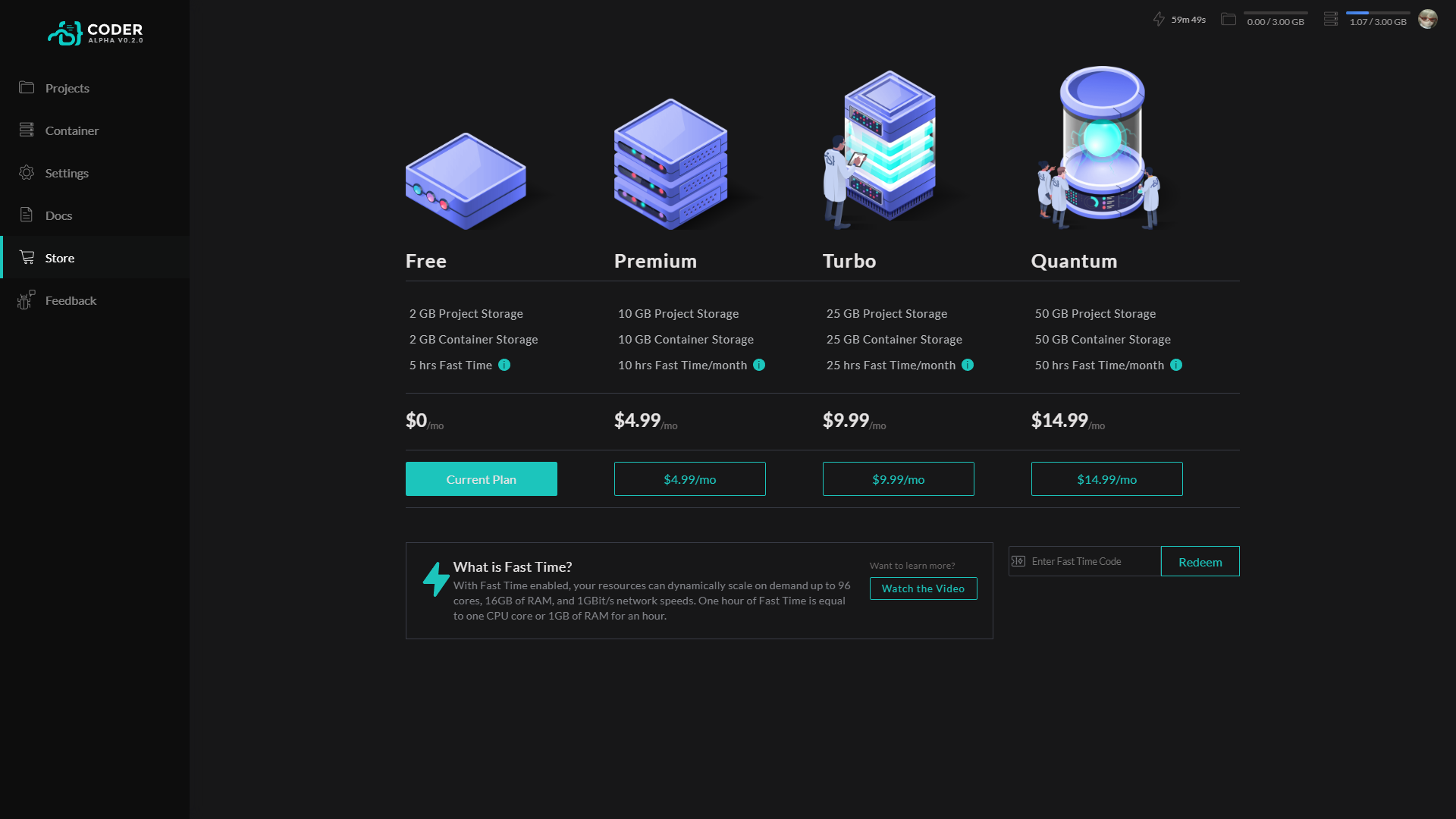
利用料金
利用料金は現在ではフリープランからQuantumの4種類で0ドル/月から14.99ドル/月。これでも少ないという要望が出ていて、今後増える可能性があるそうです。
Fast Time
Coder目玉の機能です。普段はCPUは動的、メモリは1GBが割り当てられていますが、Fast TimeをONにするとCPUが96コア、メモリが16GB確保されます。重いビルド時にONすると劇的に早くなるので、切り替えて使うのがいいと思います。Fast Timeの利用時間が切れてもCoder自体は使うことができます。
CoderのFast Timeの動画なんだけど、開発者がローカル端末が遅いからCoder導入したら快適になって、全部クラウドでいいやとなってPCをロードローラーで轢いてくださいしまうのが最高💪💪💪https://t.co/ZPZpPK6jaihttps://t.co/9XrkGsxKB8
— れいな@底なし沼の魔女 (@MegaBlackLabel) 2019年3月1日
まとめ
Coderについて、サインアップからnodeプロジェクトの起動までを一通り行ってみました。
去年の11月にVS codeに対応して現在はアルファ版とのことなので、これからの機能アップに期待してます。
バグ報告や要望についてはGitHubでリポジトリがあるので、こちらを利用するといいと思います。
(2019年3月2日追記)補足
ツイッターなどで出ている問題点について、わかる限りで補足していこうと思います。
Q.iPadで本当に動くの?
A.表示は問題ないですが入力周りはcommand+sが使えないなどの問題あり。公式でも認識していて対応が進んでいます
Q.Chromebookだとどうなん?
A.CTOがFast TimeのプレゼンをChromebookでやるくらいなので、対応は良いと思います
coderのCTOがFast Timeでのビルドをプレゼンしているんだけど、
— れいな@底なし沼の魔女 (@MegaBlackLabel) 2019年3月1日
・クラウドはgoogle gloudを使用
・Chromebookでプレゼンとcoderを使っている
という、よく見ると凄いな。https://t.co/ZPZpPK6jaihttps://t.co/jg5ftEz79G
Q.いい事だらけに見えるけど問題ないの?
A.アルファ版なのでそれなりにあります。個人的には重いファイルを開いたときに、展開が遅いなどのキャッシュが効いて無くてレスポンスが悪いのが人によっては厳しいと思っています。まずは「ローカルIDEでサーバコンテナを使えるようにする」という形で対応がされる予定です(現状、Comming Soon)
Q.Vim拡張機能は使えるの?
A.拡張機能はインストールできますが、キーバインド周りで不具合が出ているようです。Discordでも話題になっているので、早い段階で対応されると思っています
Q.なんでSMS認証するの?
A.大量にアカウント作られてマイニングされない対策のようです
Q.SMS認証ができないんだけど?
A.海外SMSが受信できないとアウトのようです
Q.コンテナのUbuntuのバージョンは?
A.Ubuntu 16.04 LTS。古いですね。いずれアップグレードする記事を書きたいと思っております
Q.コンテナでapt-getで新しいパッケージ取得できないんだけど?
A.「apt-get install apt-transport-https」でapt-transport-httpsをインストールしてみてください
Q.MS公式がVS codeのWeb版出したらおしまいでしょ?
A.それを言っちゃあお終いよ。ただ、MSはこれだけクラウド全盛なのにVS codeをクラウドIDEにして商売をしていないので、今動くサービスを使って、MSがやる気が出たら後々乗り換えればいいと思います
Q.公式情報が少ないんだけど?
A.CoderはサポートなどをDiscordに集約しているので参加しましょう
Q.Coderからお金もらって記事書いているの?
A.正気を失っているだけです