.NET 5 Preview 8 かららしいのですが、Windows 10 の API に .NET 5 からアクセスするのが凄く楽になってました。言及のある記事は以下になります。
どれくらい簡単になったかというと、今回のこの記事がすぐ終ってしまうレベルで簡単です。すぐ終わると悲しいので、ちょっとだけ昔と比べてどれくらい簡単なのか?というのも書いておこうと思います。
昔
Windows 10 SDK の特定のフォルダにある DLL や winmd ファイルを手動で参照追加したうえで、配布時に含まれてほしくないファイルはコピーされないように手動で設定する。
そんなに数は多くないのですがめんどくさかったです。
今
Microsoft.Windows.SDK.Contracts という名前の NuGet パッケージが追加されているので、それを参照することで呼べるようになります。まじ天国。
.NET 5 以降
Target Framework Moniker を設定するだけでよくなります。具体的にはプロジェクトファイルの TargetFramework タグに net5.0-windows10.0.17763.0 のように Windows であることと対象のバージョン番号をつけるだけで良くなります。
やってみましょう。
VS 2019 Preview を起動して WPF プロジェクトをサクッと作ります。
プロジェクトファイルの TargetFramework を net5.0-windows から net5.0-windows10.0.19041.0 にします。以下のような感じですね。
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net5.0-windows10.0.19041.0</TargetFramework>
<UseWPF>true</UseWPF>
</PropertyGroup>
</Project>
英語のブログのほうにもあるカメラからの写真撮影をやってみましょう。
// Windows 名前空間で始まるクラスが使える!?
using Windows.Media.Capture;
using Windows.Media.MediaProperties;
using System;
using System.Windows;
using System.Windows.Media.Imaging;
using System.IO;
namespace WpfApp8
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private async void Button_Click(object sender, RoutedEventArgs e)
{
// カメラから画像取り込んで表示
using var c = new MediaCapture();
await c.InitializeAsync();
var format = ImageEncodingProperties.CreatePng();
using var s = new MemoryStream();
using var randomAccessStream = s.AsRandomAccessStream();
await c.CapturePhotoToStreamAsync(format, randomAccessStream);
await randomAccessStream.FlushAsync();
s.Position = 0;
var source = new BitmapImage();
source.BeginInit();
source.CacheOption = BitmapCacheOption.OnLoad;
source.StreamSource = s;
source.EndInit();
image.Source = source;
}
}
}
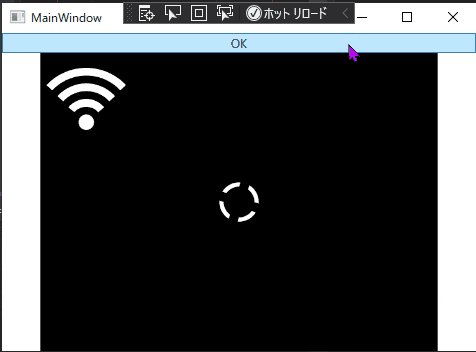
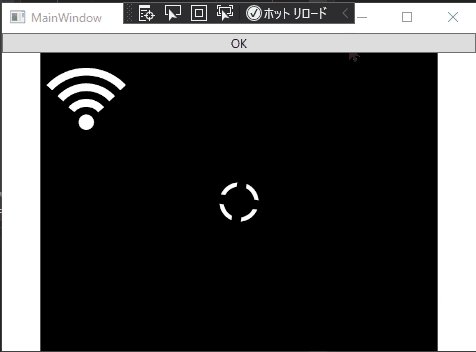
動かしてみるとちゃんと動きます。(仮想カメラの画像を取り込んでる感じです)
昔 WPF でカメラ映像を取り込むのが凄く大変だった記憶があるので、こういう OS に紐づく API として提供されているものがさくっと呼べるのは心強いですね。
まとめ
ということで、NuGet パッケージを追加するだけというのでも簡単だったのですが .NET 5 から、さらに拍車をかけて簡単に Windows 10 の API が呼べるようになりました。便利~~~。