mermaid.jsとは
JavaScriptのチャート作成ライブラリです。他にも似たようなのは色々ありますが、これ一本でフローチャート、シーケンス、ガントに対応してるので、個人的にお気に入り。
http://knsv.github.io/mermaid/
サイトの各チャートのページ見ると書き方と何ができるかはわかるので、ご覧あれ。
僕の使い方
JSのライブラリを自分でインポートして何かすることはほとんど無くて(後述の理由からガントだけJSで使ってるけど)、基本的には以下の2つの方法で使ってる。
Haroopad
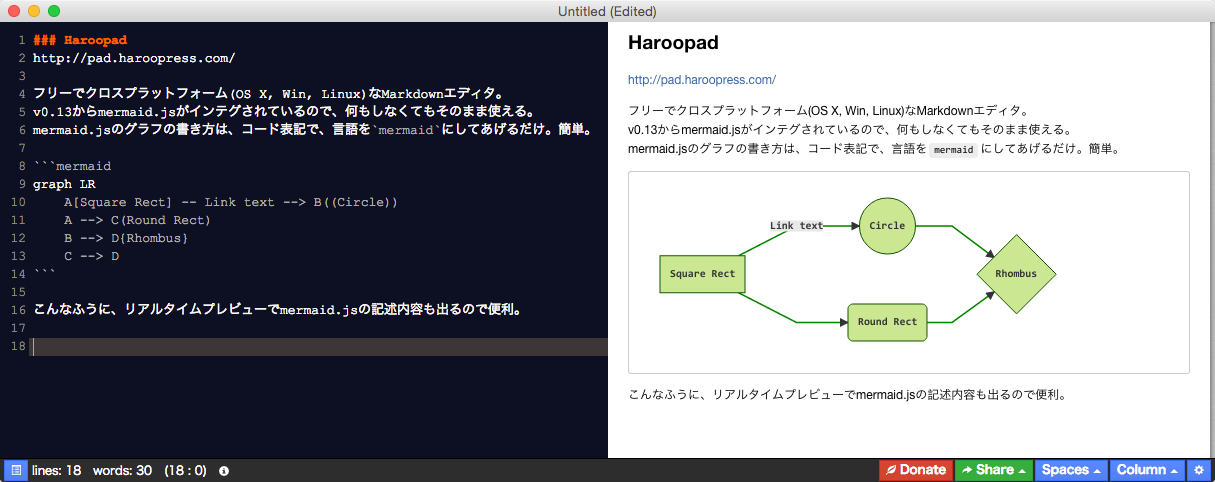
フリーでクロスプラットフォーム(OS X, Win, Linux)なMarkdownエディタ。
v0.13からmermaid.jsがインテグされているので、何もしなくてもそのまま使える。
mermaid.jsのグラフの書き方は、コード表記で、言語をmermaidにしてあげるだけ。簡単。
Gitbook
MarkdownでHTMLや電子書籍(用途のpdfやepub)が作成できるGitbookも、mermaid.jsのラッパープラグインがある。
ただし、こっちはimportされてるmermaid.jsのバージョンがちょっと古いので、ganttは使えない。(v0.0.4現在)
Gitbookでドキュメント書いていると、途中の図を作るために他のエディタ開いて画像でexportしてgitbookのディレクトリに持ってくるのすら怠くなるので、このmermaidプラグインがとても重宝する。
実例
実際にいままで書いたことのあるパターンから、参考になるかもしれないものを改変して紹介する。
Sequence Diagram
Sequenceって書くのが面倒(主に微妙な位置合わせ作業とか)で、以前ってわりと避けてたところあったけど、mermaid.js使い始めてからはガンガン書いている。
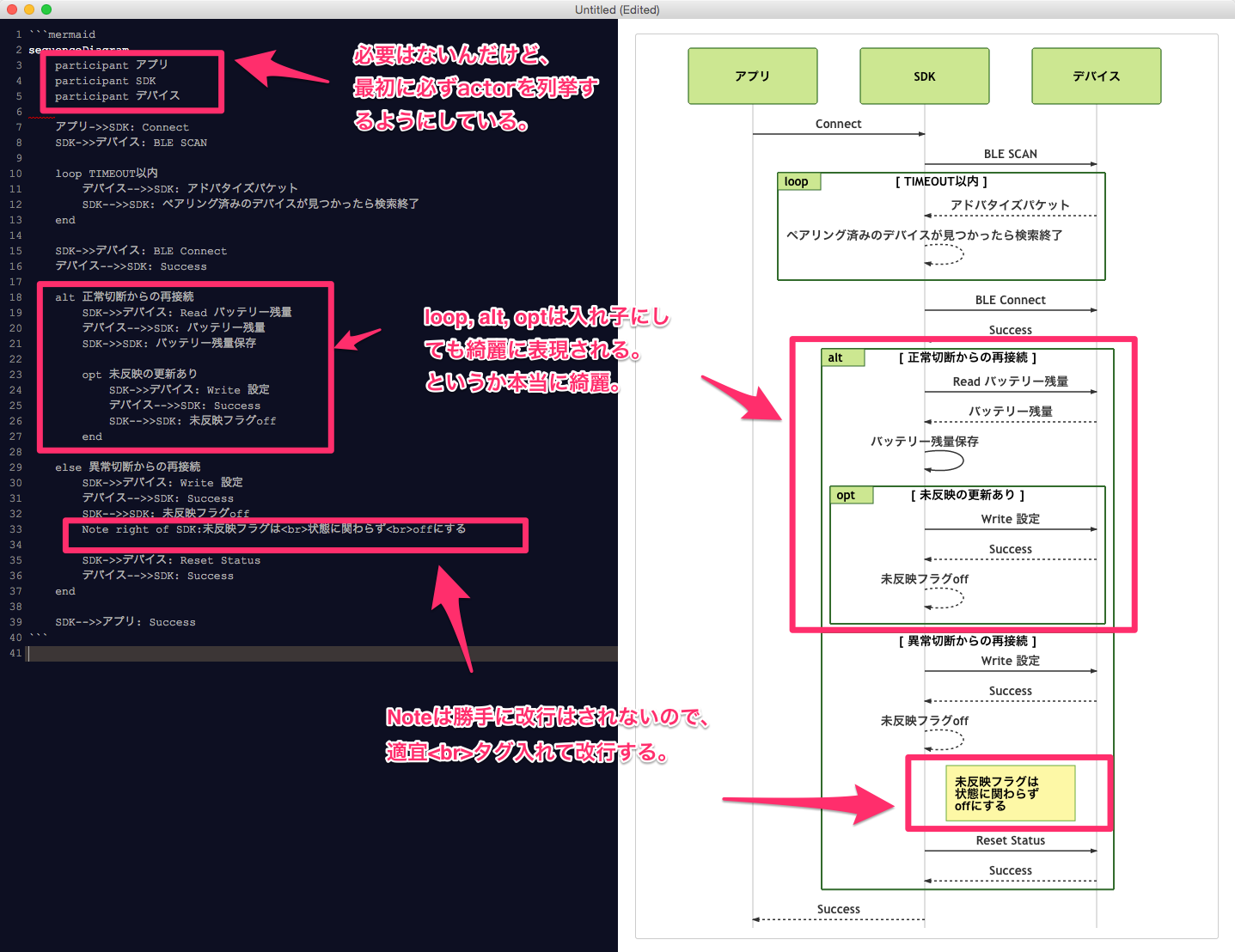
こんな感じに、かなり詳細に書き込んでも手数少ないし、Note機能もあるので、シーケンス図だけでかなり表現できる。
(すでにシーケンスじゃねーよという話も飛んできそうだけど。)
Flowchart
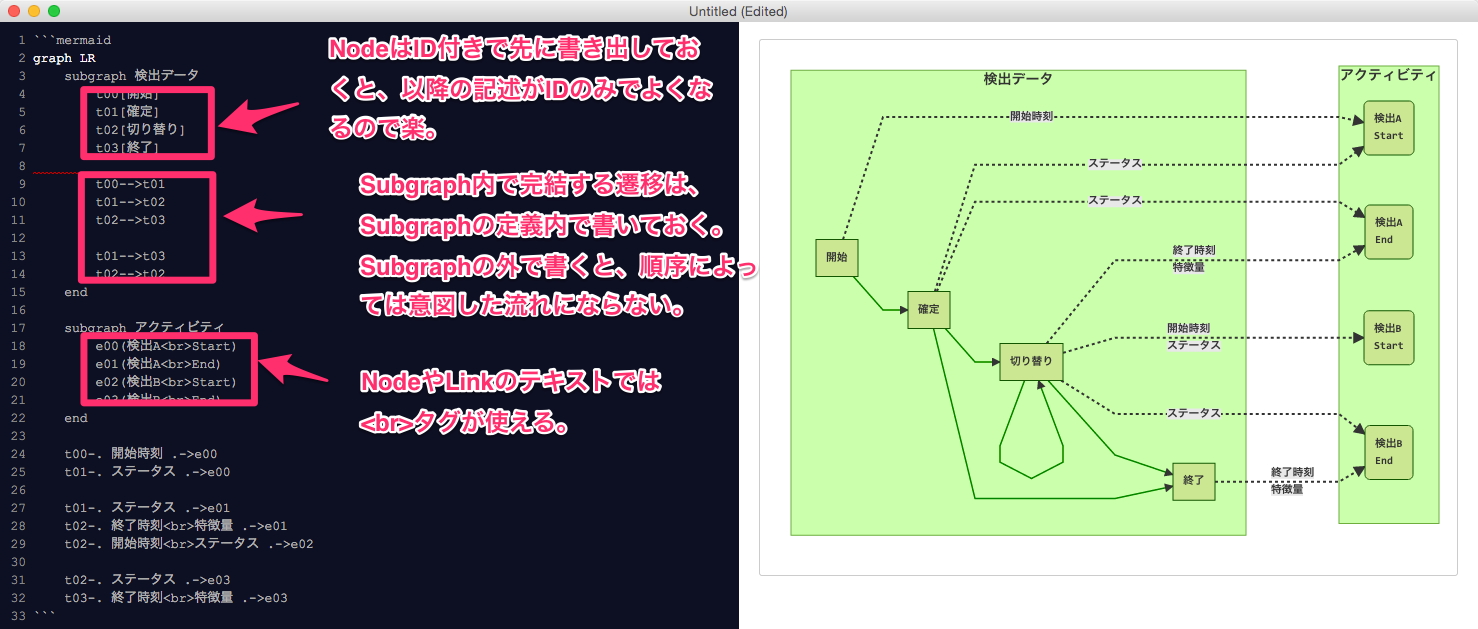
Flowchartは普通に流れ図書いてもいいんだけれど、データフロー的な表現もできる。
こんなかんじで、データの変換フローとかね。
というか、クラスの相関図とかデータフローとか本来の使いかと違うのばっかり書いているので、本来の流れ図向けの使い方は公式のデモで見て欲しい。
Gantt
ガントもサイトのデモでは素敵な配色で出てるんだけど、mermaid.jsをそのまま持ってきただけだと真っ黒のイケてないかんじになる。
公式だとmermaid.jsをインポートした後にjsでごにょごにょしてるっぽい。まぁgantt自体も最近追加されたばかりなので、今後に期待ということでどうか。
追記(2015/5/25)
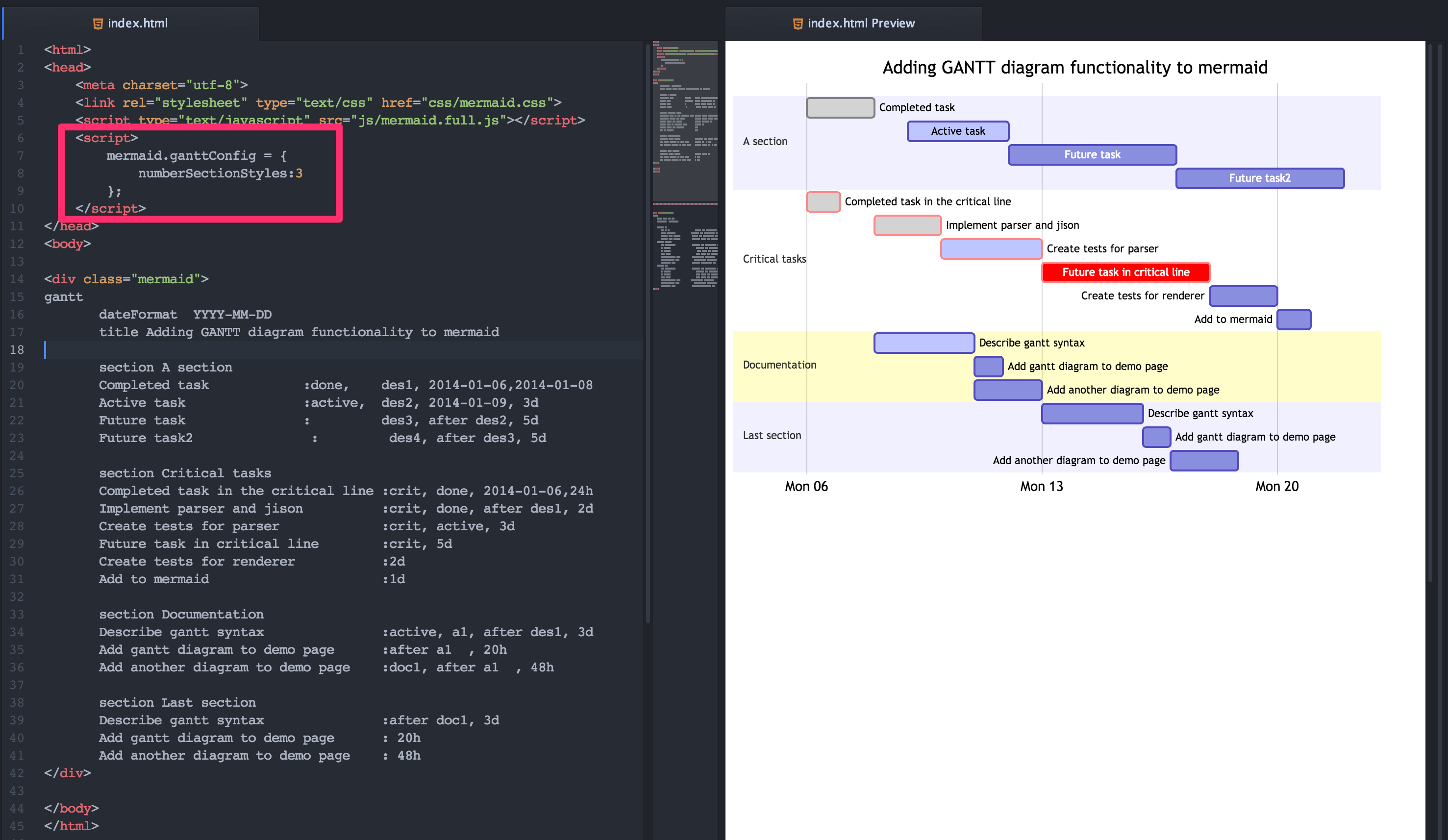
サイトのデモソースをちゃんと追ったら、numberSectionStylesを1以上に設定したら、色設定がされるようになった。
mermaid.ganttConfig = {
numberSectionStyles: 3 // 0:モノクロ, 1以上:色分けあり。数字は色分けするセクションの数。
};
ここらへん、公式サイトのganttConfigの説明のところが記載何もないので、今後バージョンアップに合わせていろいろ書いてくれることを期待ということでどうか。
おわりに。
mermaid.jsに限らず、markdownのレンダラーと組みわせて使える製図ライブラリ/プラグインをちょくちょく見るようになった気がするので、多くの開発現場が、Wordの図形ツールでマウスを駆使して流れ図や構成図、シーケンス図を書く苦痛から、1日も早く解放されることを切に願います。
追記(2016/2/24)
gitbook & mermaid環境を久しぶりに一から作ったら戸惑ったのでメモりました。
gitbook-plugin-mermaid-2の導入
追記(2017/3/13)
Gitbook3でmermaid.jsを使うために、新しいプラグインを試してみました。また、Gitbookで仕様書とか書くために、簡単に始められるように Boilerplate を作ってみました。
詳しくは以下の記事で。
Gitbook 3でmermaid.jsを使う