こんにちは、たかとーです🧑🎤
こちらは、10 useful HTML5 features, you may not be usingの翻訳記事になります。
当記事は、Tapasさんの許可を得て翻訳しています。Tweet
10 useful HTML5 features, you may not be using
HTML5は新しいものではありません。最初のリリース(2008年1月)以来いくつかの機能を使用してきました。100DaysOfCodeの取り組みの一環として、HTML5の機能リストをもう一度よく見てみました。何か見つけたかな?私は今のところあまり使っていません。
この記事では、過去にあまり使ったことがなかったが、今では便利になったHTML5の機能を10個挙げています。また、Netlifyでホストされている、実際に動作する例を作成しました。参考になることを願っています。
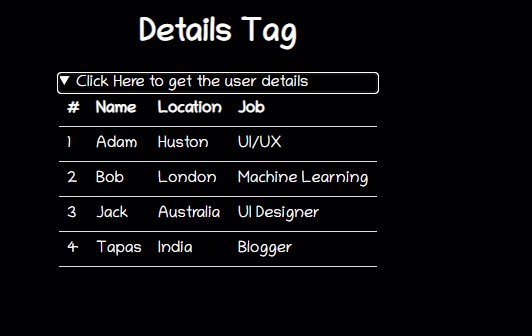
Detailsタグ
<details>タグは、ユーザーに必要なときだけ詳細を提供します。ユーザーにオンデマンドでコンテンツを表示する必要がある場合は、このタグを使用します。デフォルトでは、ウィジェットは閉じています。開くと、ウィジェットは展開され、コンテンツが表示されます。
<summary>タグは、<details>と一緒に使われ、見出しを指定します。
コード
<details>
<summary>Click Here to get the user details</summary>
<table>
<tr>
<th>#</th>
<th>Name</th>
<th>Location</th>
<th>Job</th>
</tr>
<tr>
<td>1</td>
<td>Adam</td>
<td>Huston</td>
<td>UI/UX</td>
</tr>
</table>
</details>
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/details/index.html
Tips
GitHubのReadmeで、必要に応じて詳細情報をで表示するために使ってみましょう。これは、Reactコンポーネントの膨大な量のプロパティリストを隠して、クリックされたら表示する例です。
Content Editable属性
contenteditableは、コンテンツを編集可能にするために要素に設定できる属性です。<div>、<p>、<ul>などで動作します。<element contenteditable="true|false">のように指定する必要があります。
注意: contenteditable属性がその要素に指定されていないとき、親要素から値を受け継ぎます。
コード
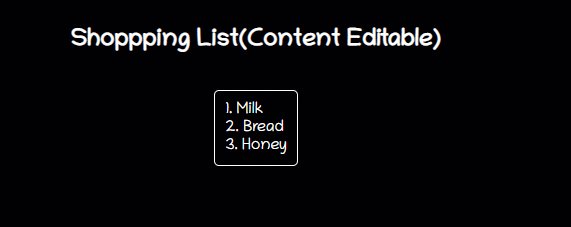
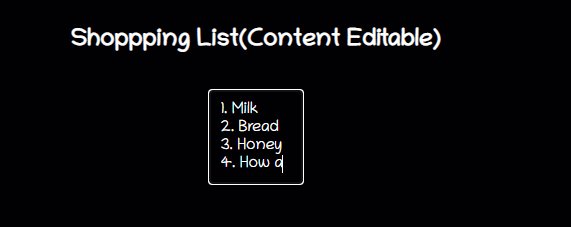
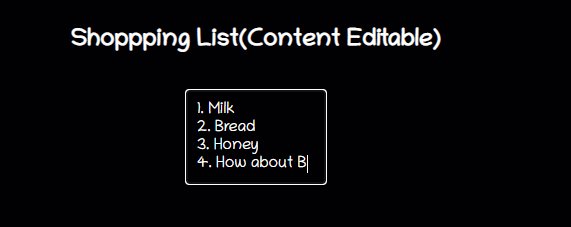
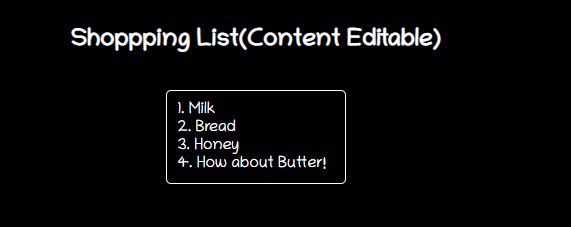
<h2>Shoppping List(Content Editable)</h2>
<ul class="content-editable" contenteditable="true">
<li>1. Milk</li>
<li>2. Bread</li>
<li>3. Honey</li>
</ul>
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/content-editable/index.html
Tips
この属性を使うことで、<span>や<div>を編集可能にし、CSSを使ってリッチなコンテンツを追加できます。これはinputフィールドを使用するよりもずっと良いでしょう。ぜひお試しください!
Mapタグ
<map>タグはイメージマップの定義に役立ちます。イメージマップとは、1つ以上のクリック可能な領域を持つ画像のことです。<area>タグでクリック可能な領域を決定します。クリック可能な領域は、矩形、円、多角形の領域のいずれかになります。形状を指定しない場合は、領域を画像全体として考慮します。
コード
<div>
<img
src="circus.jpg"
width="500"
height="500"
alt="Circus"
usemap="#circusmap"
/>
<map name="circusmap">
<area shape="rect" coords="67,114,207,254" href="elephant.htm" />
<area shape="rect" coords="222,141,318, 256" href="lion.htm" />
<area shape="rect" coords="343,111,455, 267" href="horse.htm" />
<area shape="rect" coords="35,328,143,500" href="clown.htm" />
<area shape="circle" coords="426,409,100" href="clown.htm" />
</map>
</div>
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/map/index.html
Markタグ
<mark>タグでテキストをハイライトしてみましょう。
コード
<p>
Did you know, you can <mark>"Highlight something interesting"</mark> just with
an HTML tag?
</p>
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/mark/index.html
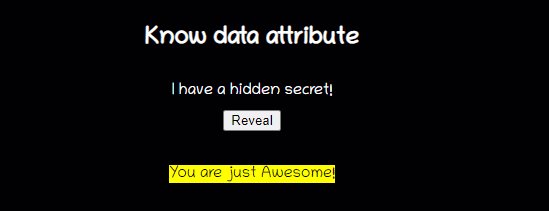
data-* 属性
data-*属性は、ページやアプリケーションにプライベートなカスタムデータを保存するために使用されます。保存されたデータはJavaScriptで使用して、さらなるユーザー体験を生み出すことができます。
data-*属性は2つの部分から構成されますThe data-* attributes consist of two parts:
- 属性名に大文字を含めるべきではなく、また
data-プレフィックスの後は1文字以上が必要です- 属性値は任意の文字列になります
コード
<h2>Know data attribute</h2>
<div
class="data-attribute"
id="data-attr"
data-custom-attr="You are just Awesome!"
>
I have a hidden secret!
</div>
<button onclick="reveal()">Reveal</button>
JavaScriptで以下のように操作します。
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
document.getElementById('msg').innerHTML = `<mark>${value}</mark>`;
}
注意: JavaScriptでこれらの属性値を読み取るには、完全なHTML名(data-custom-attr)でgetAttribute()を使用できますが、標準ではもっと簡単な方法を定義しています: datasetプロパティを使用です。
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/data-attribute/index.html
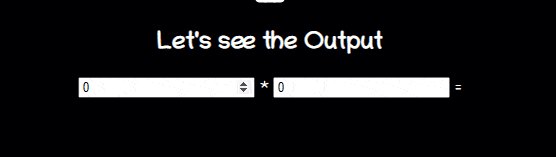
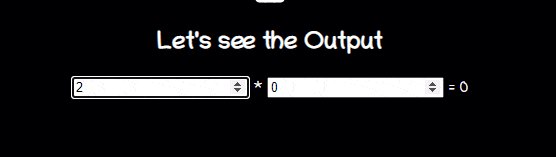
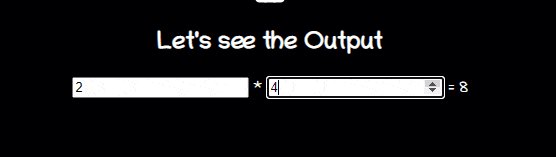
Outputタグ
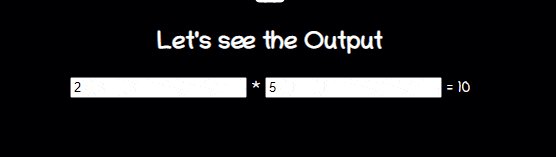
<output>タグは計算結果を表します。通常、この要素は計算結果のテキスト出力を表示するための領域を定義します。
コード
<form oninput="x.value=parseInt(a.value) * parseInt(b.value)">
<input type="number" id="a" value="0" />
* <input type="number" id="b" value="0" /> =
<output name="x" for="a b"></output>
</form>
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/output/index.html
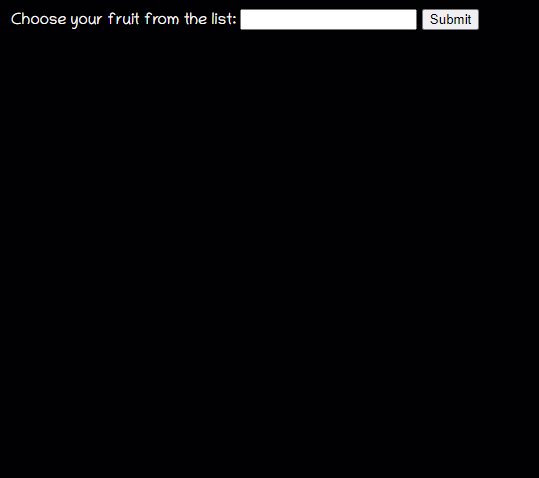
Datalistタグ
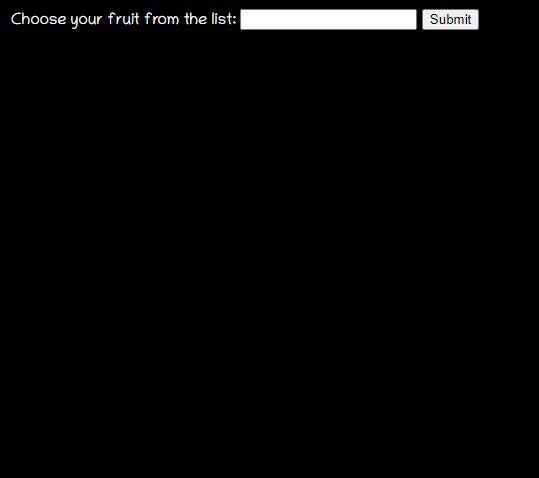
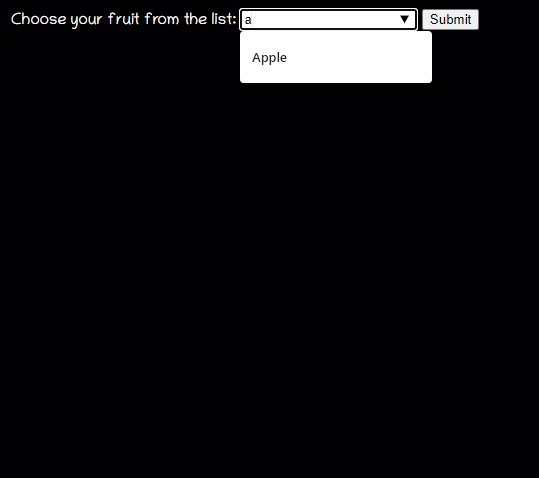
<datalist>タグは、あらかじめ定義されたオプションのリストを指定し、ユーザーはそのリストにさらにオプションを追加することができます。これはautocomplete機能を提供しており、タイプアヘッドで目的のオプションを取得することができます。
コード
<form action="" method="get">
<label for="fruit">Choose your fruit from the list:</label>
<input list="fruits" name="fruit" id="fruit" />
<datalist id="fruits">
<option value="Apple"></option>
<option value="Orange"></option>
<option value="Banana"></option>
<option value="Mango"></option>
<option value="Avacado"></option>
</datalist>
<input type="submit" />
</form>
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/datalist/index.html
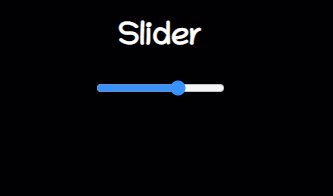
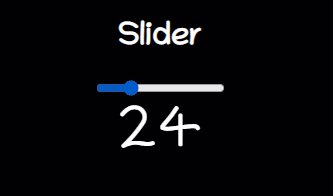
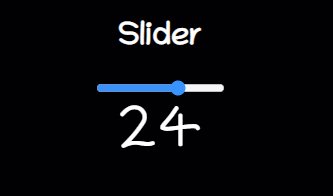
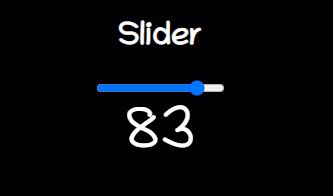
Range(Slider)値
rangeはinputタグのtype属性値で、スライダーのようなセレクタを実現します。
コード
<form method="post">
<input
type="range"
name="range"
min="0"
max="100"
step="1"
value=""
onchange="changeValue(event)"
onchange="changeValue(event)"
/>
</form>
<div class="range">
<output id="output" name="result"> </output>
</div>
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/range/index.html
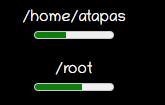
Meterタグ
<meter>タグを使って、与えられた範囲でデータを測ってみましょう。
コード
<label for="home">/home/atapas</label>
<meter id="home" value="4" min="0" max="10">2 out of 10</meter><br />
<label for="root">/root</label>
<meter id="root" value="0.6">60%</meter><br />
動作例
ここで実際に触ることができます: https://html5-tips.netlify.app/meter/index.html
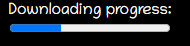
Tips
プログレスバーのようなものを表示する際には<progress>タグを使用してください。
<label for="file">Downloading progress:</label>
<progress id="file" value="32" max="100">32%</progress>
Inputタグ
inputタイプにはいくつか特別な使い方があります。
コード
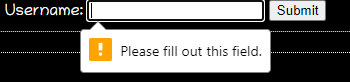
required
inputフィールドを必須アイテムにします。
<input type="text" id="username1" name="username" required />
autofocus
input要素にカーソルを置くと自動でフォーカスします。
ページのローディングが完了し次第、autofocus属性を持つinput要素に自動でフォーカスされます。
(*@otiextさんのコメントにより修正しました!ありがとうございました!)
<input type="text" id="username2" name="username" required autofocus />
validation with regex
正規表現をつかって入力値をバリデーションできます。
<input
type="password"
name="password"
id="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$"
autofocus
required
/>
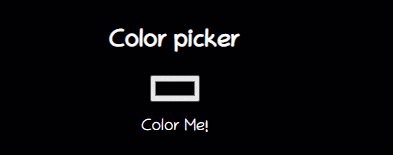
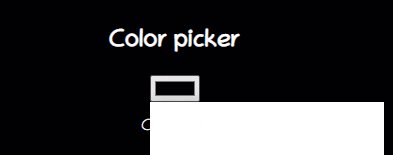
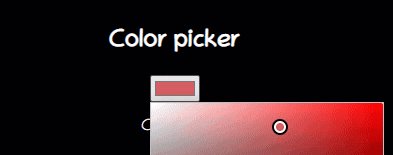
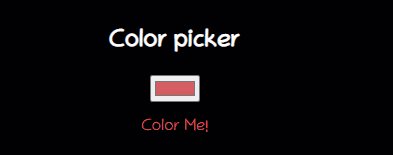
Color picker
シンプルなカラーピッカーです。
<input type="color" onchange="showColor(event)" />
<p id="colorMe">Color Me!</p>
訳者感想
Reactなど、JavaScript関連の新しい情報はキャッチアップするようにしているのですが、HTMLに関しては全くできておらず、目からウロコな記事でした。
いままでJavaScriptを使って実現していたようなものをHTMLのみで表現できるのは、開発者にとっても楽で最高ですよね!
素晴らしい記事をありがとうございました Tapas✨
訳者について
2019年5月よりバンクーバーを拠点に移し、現在スタートアップの開始に向けて試行錯誤しているソフトウェアでデベロッパーです。
近頃は、VCの方と話しながらアイディアのブラッシュアップなどを行いながらMVPの検証を進めています。
フリーランス案件も募集し始めました!React、NodeJs、TypeScript等フロント、バックエンド問わず行えます。是非宜しくお願い致します。
もしよろしければ、以下SNSもよろしく願いします!
Twitter: @taishikat0_Ja
Note: 日本人でも英語圏で戦えることを証明したい。28歳が会社を辞め、個人開発者としてカナダでひたすらもがき続けた一年間とこれから
Linkedin: Taishi Kato