お知らせ:レスポンシブ対応した2018年版の記事を書きました!合わせてご覧ください!
→https://qiita.com/Y_ASAMOTO/items/d5f33ecf5bfbb7f028a5
はじめに
趣味でWebサイトを作りたい方、会社でWebサイトを作らなければいけなくなってしまった方必見!
HTML5+CSS3で作成すれば簡単にシンプルでキレイめなWebサイトを作ることは可能です。
今回サンプルとして作成したWebサイトは約1時間で作成しました。
慣れてしまえば、もっとスピーディーな制作も可能ですよ!
今回は基本的な作り方の部分も含めてご紹介しますので、わかっている方はその部分はスルーしてください。
HTMLの基本構造はテンプレート
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ここにタイトル</title>
<link href="css/reset.css" rel="stylesheet" type="text/css">
<link href="css/css.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<h1>サイト内におけるタイトル</h1>
</header>
<div id="branding">
<p>Simple Design.</p>
</div>
<nav>
<ul>
<li><a href="#">ナビ1</a></li>
<li><a href="#">ナビ2</a></li>
<li><a href="#">ナビ3</a></li>
<li><a href="#">ナビ4</a></li>
</ul>
</nav>
<section>
<article>
<span class="date">ここに日付</span>
<h2>ここにタイトル</h2>
<p>
ここにテキスト
</p>
<a href="#" class="btn">>もっと見る</a>
</article>
</section>
<footer>
<address>Copyright(C)ここに年 個人名or会社名,Allright Reserved.</address>
</footer>
</body>
</html>
私は上記HTMLをテンプレートとして持っており、必要に応じて追加したり削除したりしています。
当然ですが、一から書いていると時間がかかるので、一度自分なりにコードを書いてしまったらテンプレート化してしまうのがいいでしょう。
CSSはきちんとリセットする
これをしておかないと予期せぬデザインになってしまうことがあります。
デザインをする前にきちんとリセット用のCSS(reset.css)を読み込むようにしておきましょう。
私はいつも**Yahoo YUI3**を利用しています。
/*
YUI 3.18.1 (build f7e7bcb)
Copyright 2014 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/
html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}ol,ul{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:text-top}sub{vertical-align:text-bottom}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}legend{color:#000}#yui3-css-stamp.cssreset{display:none}
reset.cssを作らないで、外部サーバーから呼び出すことも可能です。
使い方は…
<link href="css/reset.css" rel="stylesheet" type="text/css">の部分を
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">に変えるだけです。
(レスポンスの低下や読み込みミスが発生することもあるので、オススメはreset.cssを作る方法です。)
2018年5月20日追記
そろそろYahooのYUI3も古くなってきたので、ress( https://github.com/filipelinhares/ress )がオススメです。
normalize.cssだとこのスタイル残っているのか…と思うことが多いですが、ressはそういうことが少ないです。
これに伴い、テンプレートなどを編集しています。
基本的なHTMLの書き方
詳しいことは本などに書かれているのでそちらを参考にしてください。
こちらではシンプルにざっくり説明します。
1.<!doctype html>
このテキストはHTMLだとブラウザに説明するための宣言です。
2.<html lang="ja">
このHTMLは日本語を扱うとブラウザに説明するための宣言です。
3.<meta charset="UTF-8">
このHTMLの文字コードはUTF-8だとブラウザに説明するための宣言です。
4.<head></head>
この中にmetaタグやtitleタグ、スタイルシート(CSS)の読み込み、スクリプト(JavaScript)の読み込みを記入したりします。
5.<body></body>
ざっくり言うと、見える部分をここに記入します。(厳密には必ずしも見えるとは限りません。)
6.<header></header>
ヘッダーと呼ばれる部分です。Webサイトの頭の部分なので、サイトのタイトル(titleタグとは異なります。h1タグを使うことがほとんどです。)などを記入しましょう。

7.<nav></nav>
ナビゲーションと呼ばれる部分です。よく見るこのような部分です。

8.<article></article>
その名の通り、記事などで使います。
9.<section></section>
導入部分、新着情報、お知らせなどひとつのまとまりとして使います。
10.<footer></footer>
11.<title></title>
ここにサイトのタイトルを書きましょう。
12.<h1></h1>
見出しです。h1>h2>h3>h4…の形で重要度が高いです。
13.<p></p>
文章を入力する際に使います。一つの段落を意味します。改行には<br>を使いましょう。
14.<ul></ul>
リストの親要素です。ulの中に<li></li>を使います。
<ul>
<li>ここに文字や画像が入ります。</li>
<li>ここに文字や画像が入ります。</li>
<li>ここに文字や画像が入ります。</li>
</ul>
15.<a href="#" target="_blank">ここにテキストや画像</a>
リンクを作成するものです。#のところにURLを入力してください。target="_blank"を指定することで新しいウィンドウでリンクを開くことが出来ます。必要ない場合は省略することも出来ます。
16.<img src="./images/sample.jpg" alt="サンプル画像">
srcの中に画像の存在場所を入力しましょう。相対パスや絶対パスなどがあります。
今回は相対パスを例で書きました。(同階層にあるimagesというフォルダにあるsample.jpg)
ここで覚えていただきたいのはアクセシビリティの観点から必ずaltタグを入れていただくということです。
17.<div></div>
CSSを適用させたい時に使います。idやclassを色々作る際に便利です。以下のサンプルのような使い方が可能です。
部分的に使いたい時は<span></span>を使うことも多々あります。
<div id="branding">
<p>simple design.</p>
</div>
<div class="box">
</div>
<span class="red">文字よ赤くなれ</span>
18.<small></small>
著作者情報などを入力します。
※2018年5月21日修正
addressではなくsmallを使うのが正しいです。
訂正します。
HTMLの準備ができたらCSSへ
HTMLにWebサイトに掲載したいことが書けたら次はCSSに移りましょう。
CSSでデザインをしていきます。
CSSも基本構造はテンプレート
@charset "utf-8";
/* CSS Document */
body{
font: 14px/1.6 "Hiragino Kaku Gothic Pro",Osaka,"メイリオ","MS Pゴシック","MS PGothic",Verdana,Arial,sans-serif;
margin:0;
color:#313131;
}
img{
outline:none;
border-style:none;
}
a{
color:blue;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
a:visited{
color:blue;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
a:hover {
color: #F5A862;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
/*****HEADER*****/
header{
display: block;
width:60%;
margin-left: 20%;
overflow: hidden;
}
header h1{
font-size:120%;
color:#313131;
padding-top: 10px;
padding-bottom: 10px;
margin-top: 20px;
margin-bottom: 20px;
padding-left: 20px;
padding-right: 20px;
border:1px solid #313131;
border-radius: 5px;
letter-spacing: 3px;
font-weight:400;
float: left;
}
header p{
font-size:100%;
color:#313131;
float: left;
}
/*****BRANDING*****/
# branding{
display: block;
width: 60%;
margin-left: 20%;
overflow: hidden;
background-color: #313131;
margin-bottom: 20px;
letter-spacing: 10px;
line-height: 300px;
}
# branding p{
color: #fff;
font-size: 120%;
padding-left: 3%;
}
/*****NAV*****/
nav{
width: 100%;
border-top: 1px solid orange;
border-bottom: 1px solid orange;
margin-bottom: 5px;
overflow: hidden;
}
nav ul{
width: 60%;
margin-left: 20%;
}
nav li{
width: calc(25% - 2px);
font-size: 110%;
letter-spacing: 5px;
font-weight: 400;
line-height: 45px;
border-left: 1px solid orange;
color: #313131;
cursor: pointer;
text-align: center;
float: left;
}
nav li:last-child{
border-right: 1px solid orange;
}
nav li:hover{
background-color: orange;
transition: background-color 0.5s ease-out;
color: #fff;
}
/*****ARTICLE*****/
section{
display: block;
width: 60%;
margin: 20px auto;
overflow: hidden;
}
article{
width: calc(50% - 15px);
padding: 2.5%;
margin-bottom: 30px;
background-color: #f9f9f9;
overflow: hidden;
float: left;
}
article:nth-child(2n){
margin-left: 30px;
}
article .date{
font-size: 60%;
color: orange;
border: 1px solid orange;
padding-top:3px;
padding-bottom: 3px;
padding-right: 6px;
padding-left: 6px;
letter-spacing: 5px;
float: left;
}
article h1{
width: 100%;
font-size: 150%;
color: #313131;
letter-spacing: 3px;
padding-bottom:2px;
padding-top: 10px;
border-bottom: 1px solid #bababa;
margin-bottom: 15px;
float: left;
}
article p{
font-size: 100%;
color: #313131;
letter-spacing: 3px;
line-height: 200%;
margin-bottom: 10px;
float: left;
}
article .btn{
color: #fff;
border: 1px solid orange;
background-color: orange;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 30px;
padding-left: 30px;
border-radius: 5px;
letter-spacing: 5px;
text-decoration: none;
overflow: hidden;
float: right;
}
article .btn:hover{
background-color: #fff;
border: 1px solid orange;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
color: orange;
overflow: hidden;
}
footer{
font-size: 80%;
width: 100%;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
background-color: #313131;
}
footer address{
color: #fff;
letter-spacing: 5px;
}
CSSも色々と使いまわせるものがあったりするので、これくらいのものをテンプレートとして持っておくと便利です。
必要に応じて追加や変更、削除をします。
オススメはパソコン向け/スマホ向け/タブレット向けなどそれぞれのテンプレートを作ってしまうことです。そうすることで制作のスピードがとても上がりますよ!
CSSだけでオシャレに見せる
1.サイトタイトル
<header>
<h1>ASAMOTO YUKI</h1>
</header>
header h1{
font-size:120%; /*フォントサイズの調整*/
color:#313131; /*文字色の変更*/
padding-top: 10px; /*文字上部に余白*/
padding-bottom: 10px; /*文字下部に余白*/
padding-left: 20px; /*文字左側に余白*/
padding-right: 20px; /*文字右側に余白*/
border:1px solid #313131; /*文字の周りに線を描く*/
border-radius: 5px; /*線の角に丸みを付ける*/
letter-spacing: 3px; /*文字と文字の間隔をあける*/
font-weight:400; /*文字の太さの変更*/
}
適度な余白によってシンプルな中にオシャレさを演出しています。
paddingの書き方はもっとスマートに左右上下をまとめて指定する方法がありますが、分かりやすさという観点でこのように指定しました。
2.ブランディング
<div id="branding">
<p>Simple Design.</p>
</div>
# branding{
width: 60%; /*横幅指定*/
margin-left: 20%; /*左端から20%右側に動かす*/
background-color: #313131; /*背景色の指定*/
overflow: hidden; /*おまじない*/
}
# branding p{
color: #fff; /*文字色の変更*/
font-size: 120%; /*フォントサイズの調整*/
letter-spacing: 10px; /*文字と文字の間隔をあける*/
line-height: 300px; /*行間の指定(ブランディングの高さを決める)*/
padding-left: 3%; /*文字の左側に余白をあける*/
}
画像を準備できない時、画像を編集するのが困難な時はこれだけでスタイリッシュなブランディングが出来ます。
また、#brandingのbackground-colorをbackground-imageにすることで画像を背景にすることも出来ます。
3.ナビゲーション
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">自己紹介</a></li>
<li><a href="#">作品集</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
nav{
width: 100%; /*横幅の指定*/
border-top: 1px solid orange; /*上部の線の色を指定*/
border-bottom: 1px solid orange; /*下部の線の色を指定*/
margin-bottom: 5px; /**/
overflow: hidden; /*おまじない*/
}
nav ul{
width: 60%; /*横幅の指定*/
margin-left: 20%; /*左端から20%右側に動かす*/
}
nav li{
width: calc(25% - 2px); /*横幅の指定(線の分をマイナスする)*/
border-left: 1px solid orange; /*線を描く*/
text-align: center; /*文字を中央に*/
float: left; /*左から並べる*/
}
nav li:last-child{
border-right: 1px solid orange; /*li要素の最後の物は右側に線を描く*/
}
nav a{
display: block; /*1つのli全体にリンクを有効にする*/
text-decoration: none; /*ブラウザ標準のリンク装飾をオフに*/
color:#313131; /*文字色の変更*/
font-size: 110%; /*フォントサイズの指定*/
letter-spacing: 5px; /*文字と文字の間隔をあける*/
font-weight: 400; /*文字の太さを調整*/
line-height: 45px; /*行間の指定(ナビボタンの高さ指定)*/
}
nav a:hover{
background-color: orange; /*背景色の指定*/
color: #fff; /*文字色の変更*/
transition: 0.5s; /*ホバー時の動きをなめらかにする*/
}
ホバー時の動きが滑らかなところでオシャレさが増しています。
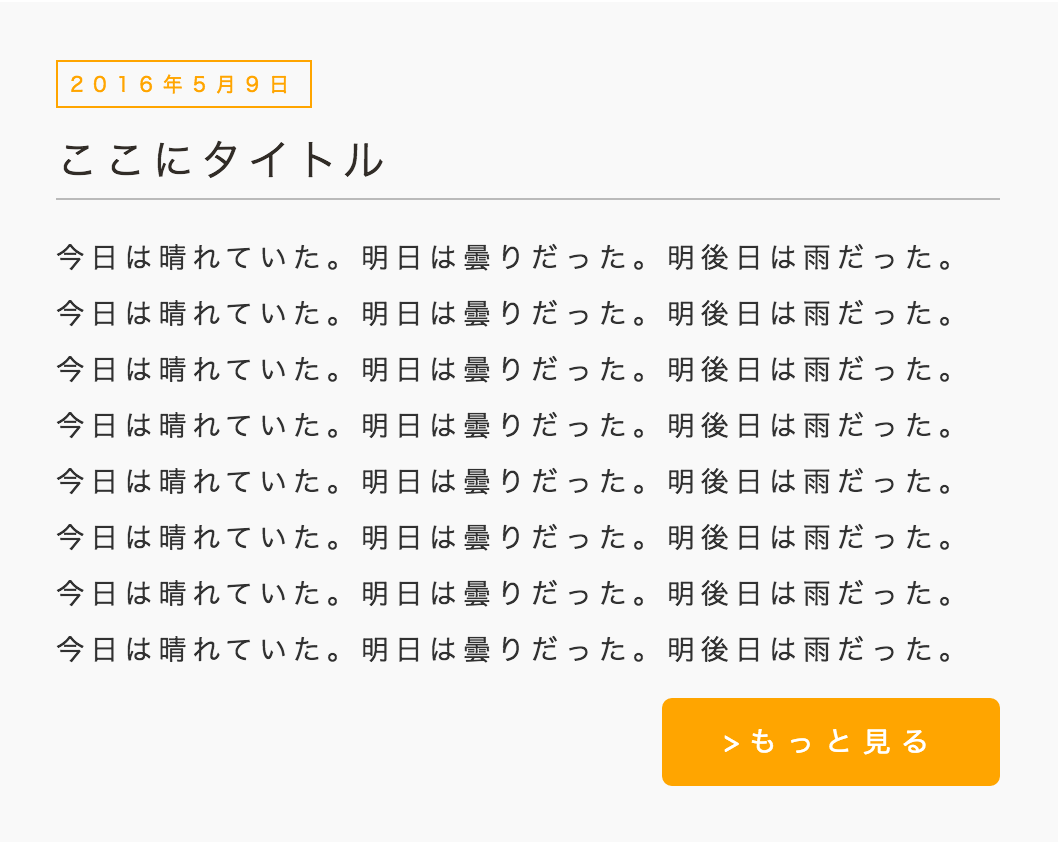
4.セクション
<article>
<span class="date">2016年5月9日</span>
<h1>ここにタイトル</h1>
<p>
今日は晴れていた。明日は曇りだった。明後日は雨だった。今日は晴れていた。明日は曇りだった。明後日は雨だった。今日は晴れていた。明日は曇りだった。明後日は雨だった。今日は晴れていた。明日は曇りだった。明後日は雨だった。今日は晴れていた。明日は曇りだった。明後日は雨だった。今日は晴れていた。明日は曇りだった。明後日は雨だった。今日は晴れていた。明日は曇りだった。明後日は雨だった。今日は晴れていた。明日は曇りだった。明後日は雨だった。
</p>
<a href="#" class="btn">>もっと見る</a>
</article>
section{
display: block;
width: 60%;
margin: 20px auto; /*上下20px 左右中央*/
overflow: hidden;
}
article{
width: calc(50% - 15px); /*横幅の指定*/
padding: 2.5%; /*余白の指定*/
margin-bottom: 30px;
background-color: #f9f9f9; /*背景色の指定*/
overflow: hidden; /*おまじない*/
float: left; /*フロートする*/
}
article:nth-child(2n){
margin-left: 30px; /*2の倍数の記事は左側に余白を30px*/
}
article .date{
font-size: 60%; /*文字サイズの指定*/
color: orange; /*文字色の指定*/
border: 1px solid orange; /*線を描く*/
padding-top:3px; /*文字上部の余白指定*/
padding-bottom: 3px; /*文字下部の余白指定*/
padding-right: 6px; /*文字右側の余白指定*/
padding-left: 6px; /*文字左側の余白指定*/
letter-spacing: 5px; /*文字と文字の間隔をあける*/
float: left; /*フロートする*/
}
article h1{
width: 100%; /*横幅の指定*/
font-size: 150%; /*フォントサイズの指定*/
color: #313131; /*文字色の変更*/
letter-spacing: 3px; /*文字と文字の間隔をあける*/
padding-bottom:2px; /*文字下部の余白指定*/
padding-top: 10px; /*文字上部の余白指定*/
border-bottom: 1px solid #bababa; /*文字の下部に線を描く*/
margin-bottom: 15px; /*セクションタイトルの下に余白をつくる*/
float: left; /*フロートする*/
}
article p{
font-size: 100%; /*フォントサイズの指定*/
color: #313131; /*文字色の変更*/
letter-spacing: 3px; /*文字と文字の間隔をあける*/
line-height: 200%; /*行間をあける*/
margin-bottom: 10px; /*文字とボタンの間をあける*/
float: left; /*フロートする*/
}
article .btn{
color: #fff; /*文字色の変更*/
border: 1px solid orange; /*線を描く(ホバー時のずれを防ぐため)*/
background-color: orange; /*背景色の指定*/
padding-top: 10px; /*文字上部の余白を指定*/
padding-bottom: 10px; /*文字下部の余白を指定*/
padding-right: 30px; /*文字右側の余白を指定*/
padding-left: 30px; /*文字左側の余白を指定*/
border-radius: 5px; /*線の角を丸くする*/
letter-spacing: 5px; /*文字と文字の間隔をあける*/
text-decoration: none; /*ブラウザ標準のリンク装飾をオフに*/
overflow: hidden; /*おまじない*/
float: right; /*フロートする*/
}
article .btn:hover{
background-color: #fff; /*背景色の指定*/
border: 1px solid orange; /*線を描く*/
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s; /*ホバー時の変化をなめらかに*/
color: orange; /*文字色の指定*/
overflow: hidden; /*おまじない*/
}
記事以外にも使える形だと思うので、使いたいシーンに応じて文字などを変更してみてください。
5.フッター
<footer>
<address>Copyright(C)2016 Y.ASAMOTO,Allright Reserved.</address>
</footer>
footer{
font-size: 80%; /*フォントサイズの指定*/
width: 100%; /*横幅の指定*/
text-align: center; /*文字の中央寄せ*/
padding-top: 10px; /*文字上部の余白指定*/
padding-bottom: 10px; /*文字下部の余白指定*/
background-color: #313131; /*背景色の指定*/
}
footer address{
color: #fff; /*文字色の指定*/
letter-spacing: 5px; /*文字と文字の間隔をあける*/
font-style: normal; /*文字の斜体を取り消す*/
}
まとめ
今回は簡単、爆速でオシャレなWebサイトを作る方法を書いてみました。
もう一度おさらいすると、
- HTMLもCSSもテンプレートを自分で作って、それを毎回応用する。
- CSS3だけでそれなりにオシャレな感じに出来るので、作ってみる。
- 今回紹介した素材をそのまま使って応用する。
の以上3点です。
これさえ覚えておけば、初めてWebサイトを作る方でも簡単に作成できますよ!
この度、レスポンシブ対応のサイトを2つ作成する動画講座を作成しましたので、もっと学びたいという方はぜひチェックしてください!
→プロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座