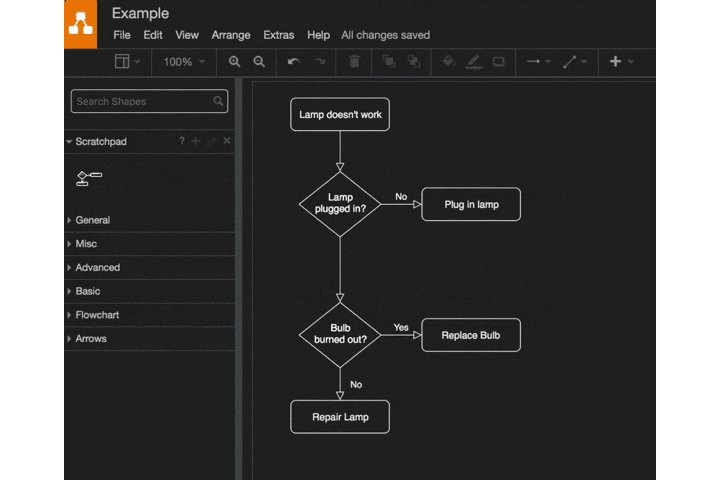
draw.io はブラウザを使用してフローチャート、プロセス図、組織図、UML 図、ER モデル、ネットワーク図などを作成できる優れたツールです。作成した図は xml ファイルとして保存でき、GitHub との連携もシームレスに行われます。3 年ほど愛用しているツールですが、隠された使い方がたくさんあります。すぐに忘れてしまうので取りまとめておきます。
「こんな使い方あるよ!オススメだよ!!」という方はぜひ編集リクエストをいただければ追記していく予定です 😊
※ 主に参照している文献は以下、公式ブログは非常に分かりやすいのでオススメです。
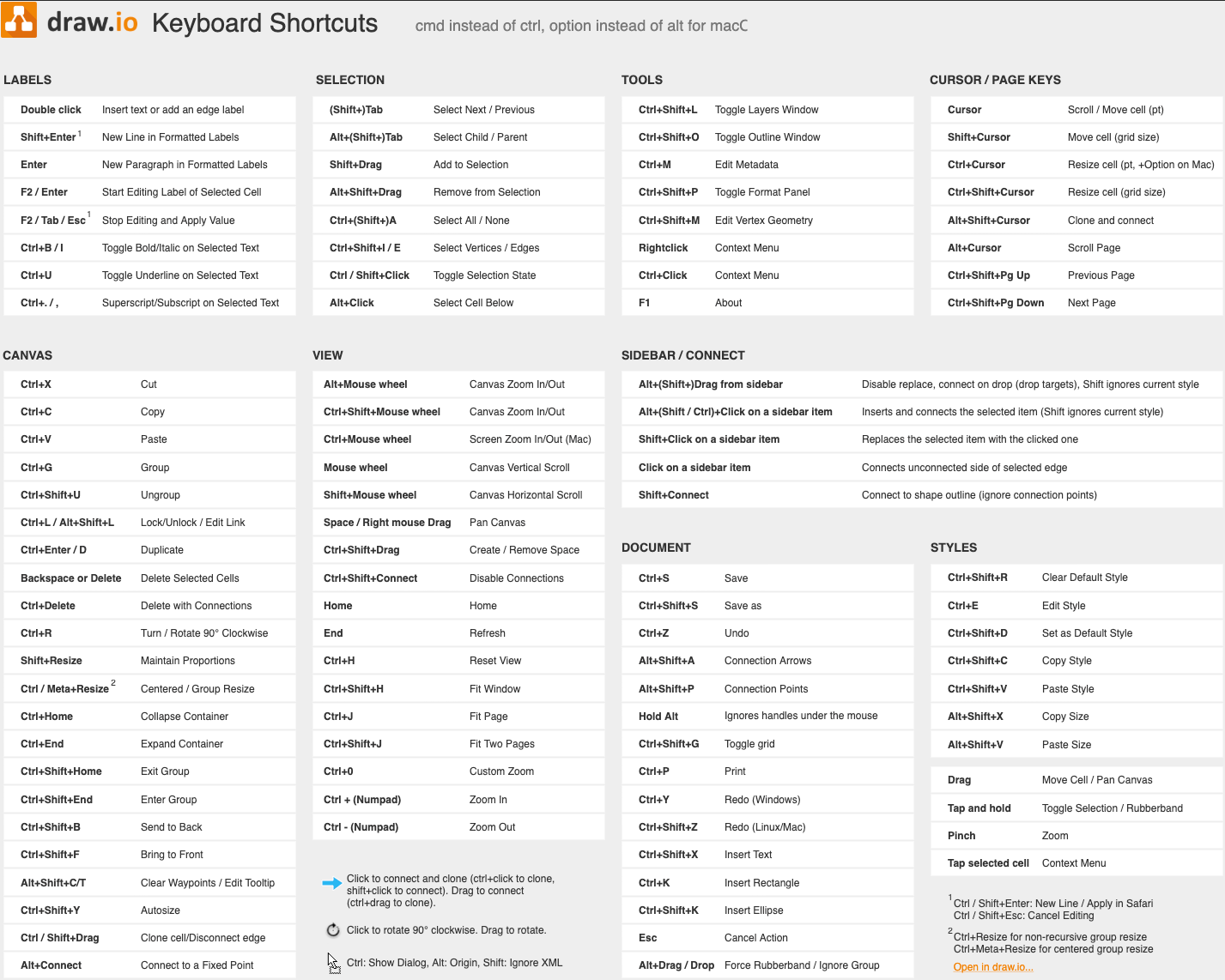
ショートカット
ショートカット集です。机の上に置いて覚えましょう。
Line / 線
まずは最も頻繁に使う Line(線)の使い方からご紹介します。
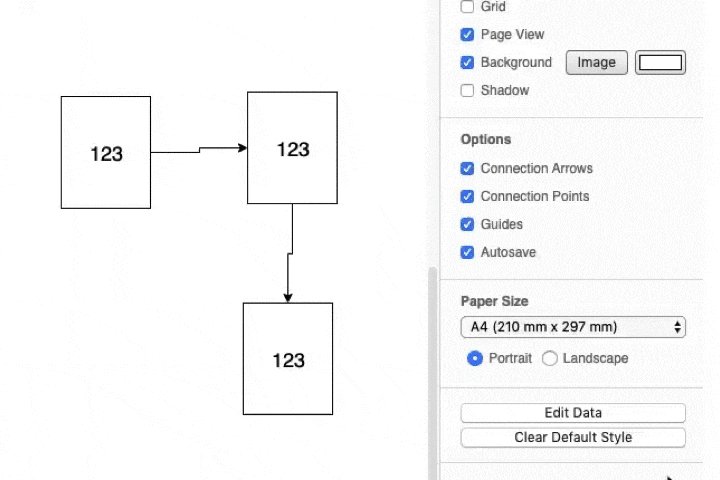
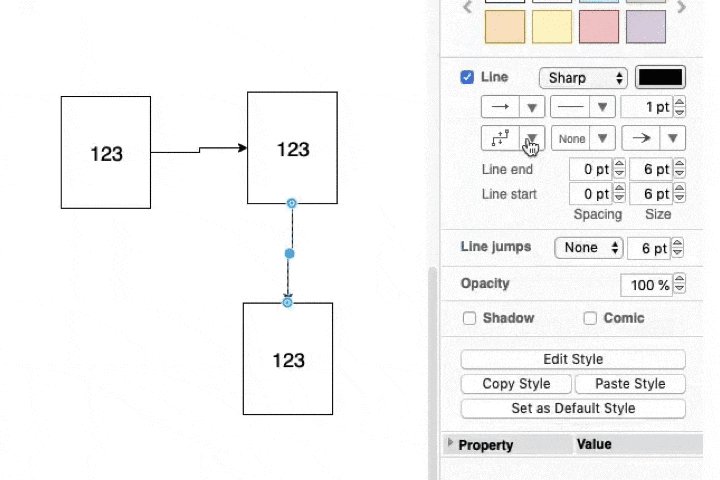
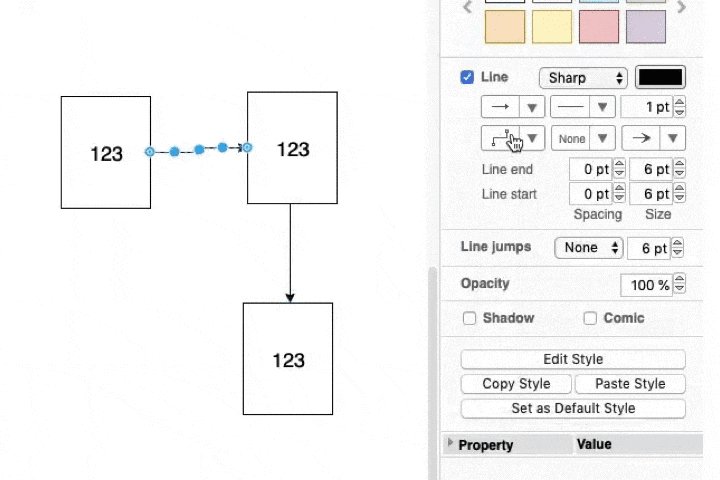
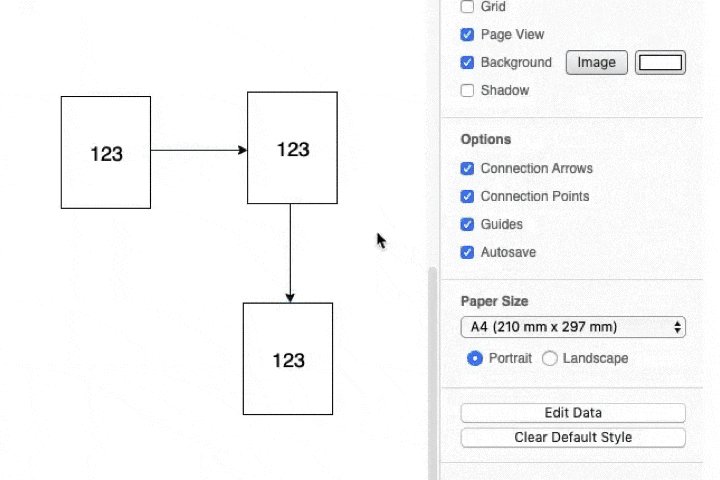
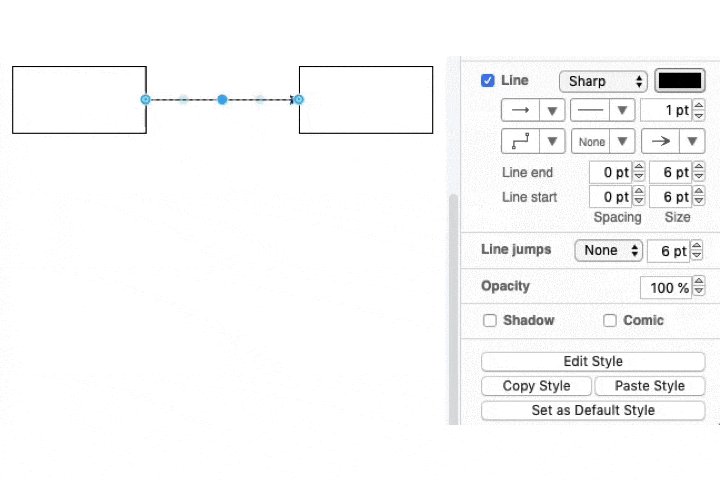
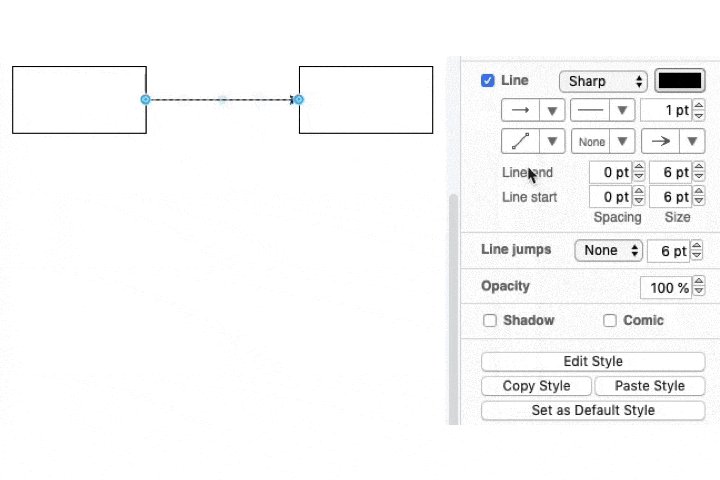
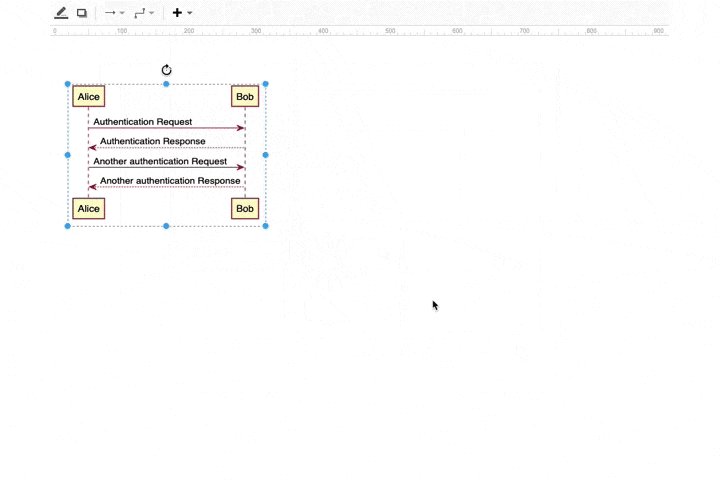
矢印をまっすぐに揃える
ちまちまと矢印の線をドラッグして微調整していませんか? 右メニューから簡単に直線に揃えることができますよ。
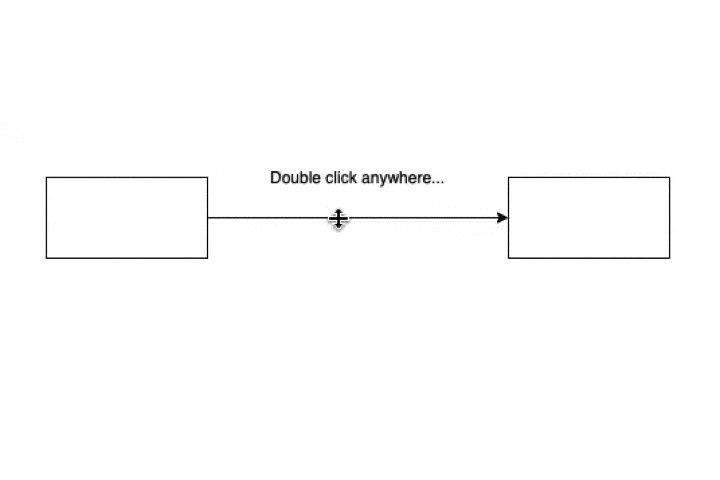
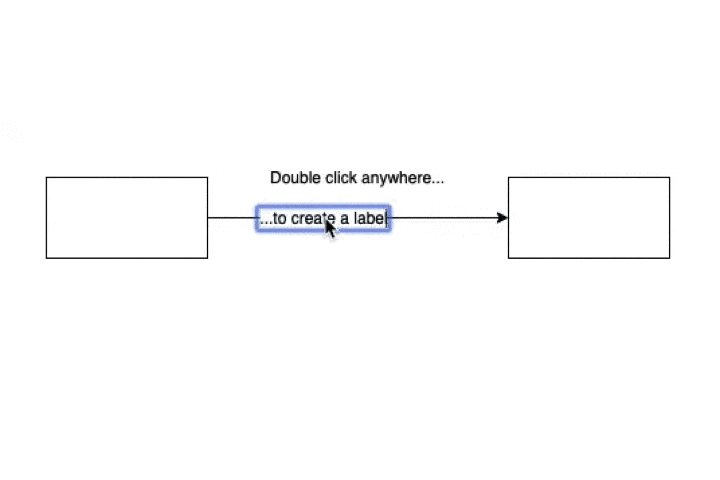
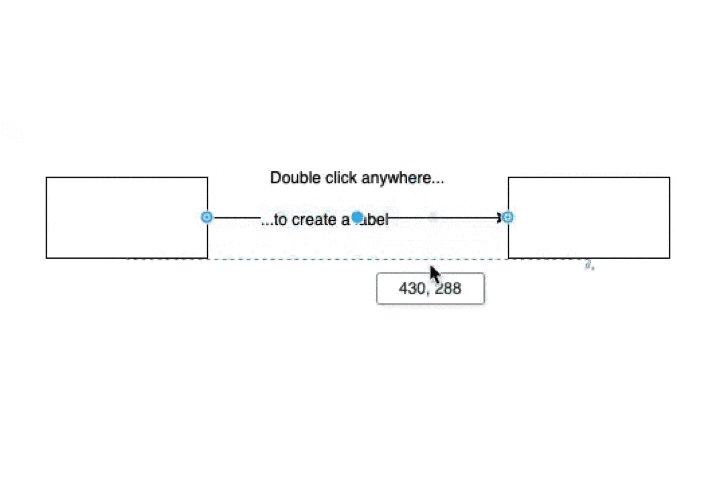
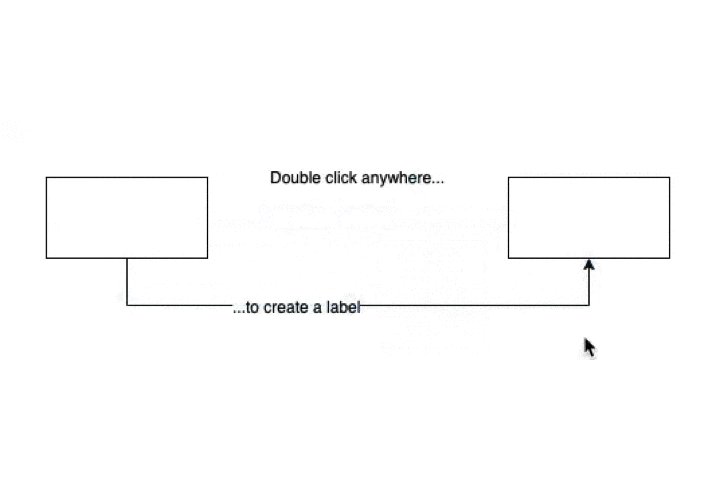
線にラベルを挿入する
線上のどこでもいいのでダブルクリックをするとラベルを挿入できます。テキストボックスを作成してから矢印を繋げるよりもずっと早いですね。
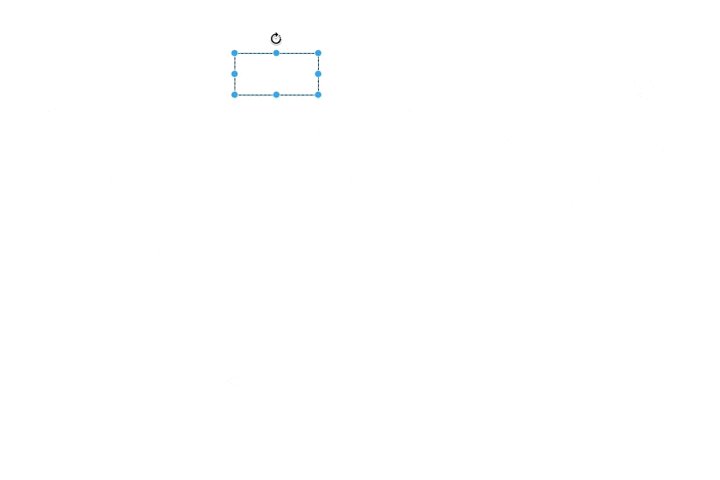
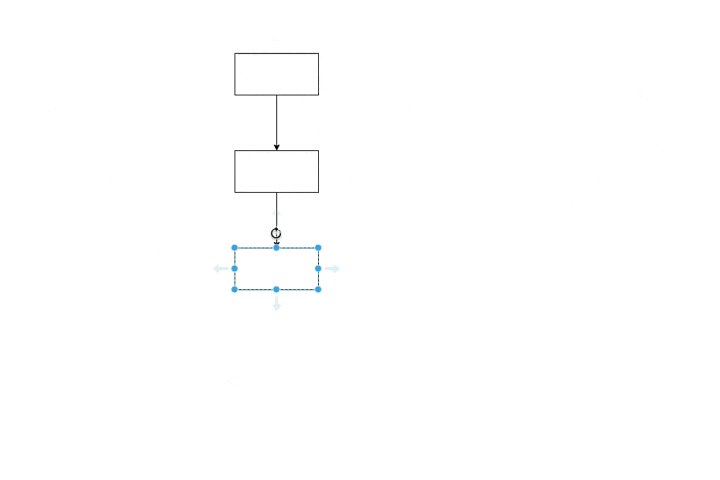
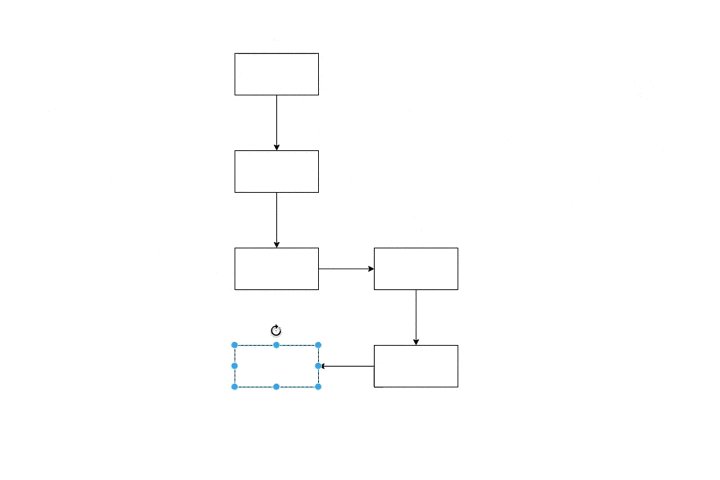
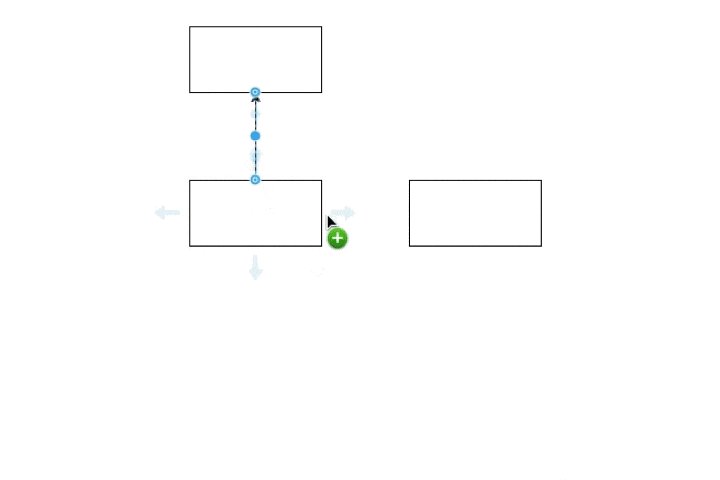
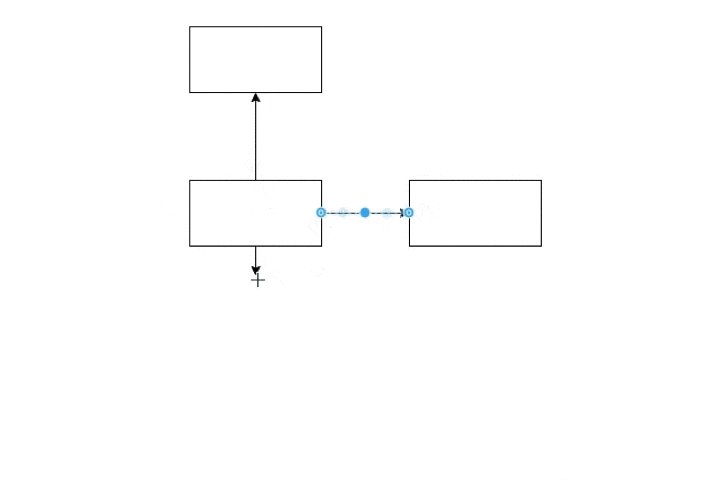
Shape をコピーしつつ、矢印もつける(Alt+Shift+十字キー)
Shape をコピーしてから、矢印を引っ張って繋げていませんか? Alt+Shift を押しながら十字キーを押してみましょう。これなら 10 倍は効率がいいですね。
Shape をコピーしつつ、矢印もつける(ctrl+drag)
Ctrl キーを押しながら、Shape から引っ張れる青い線を引いてみましょう。あら不思議、Shape が複製されました。Ctrl キーを押しながら青い線をダブルクリックすると線は引かれずに Shape だけが複製されます。
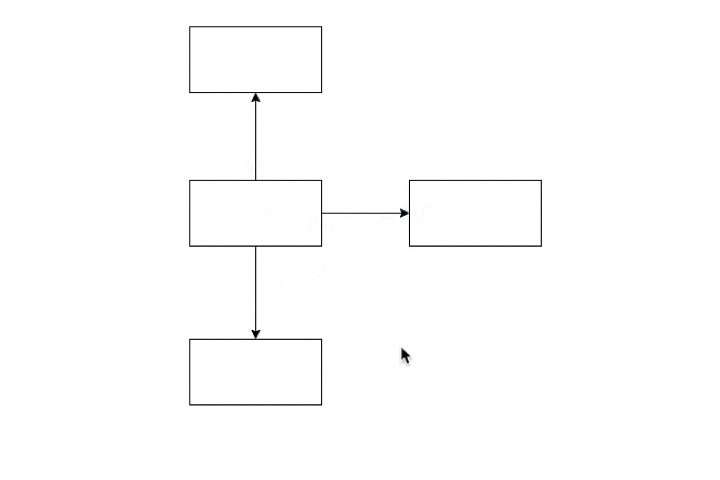
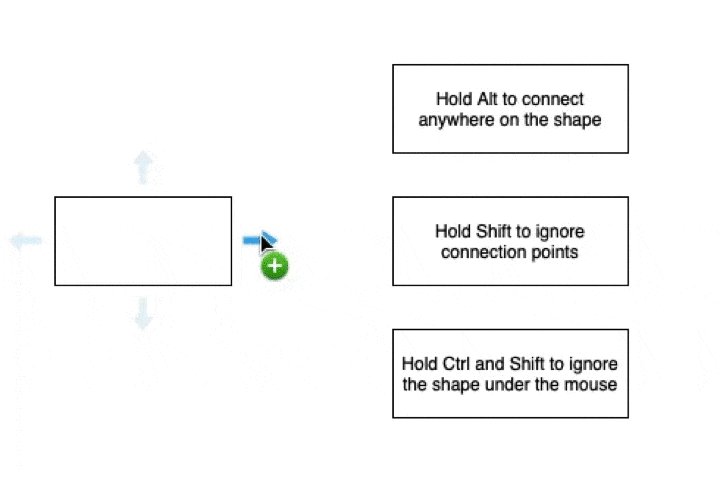
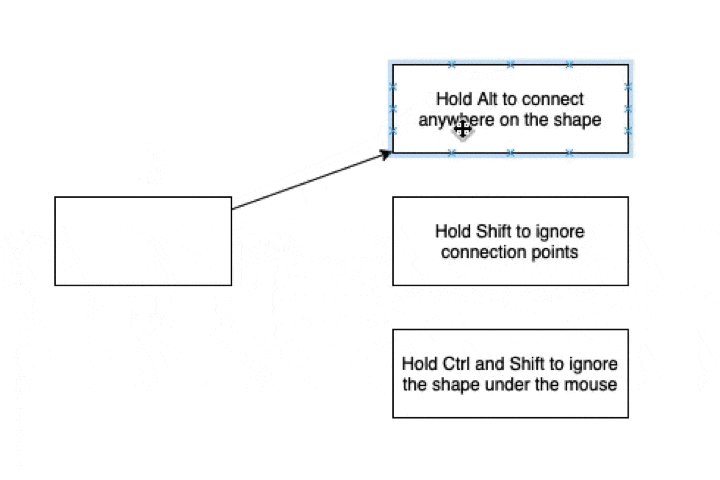
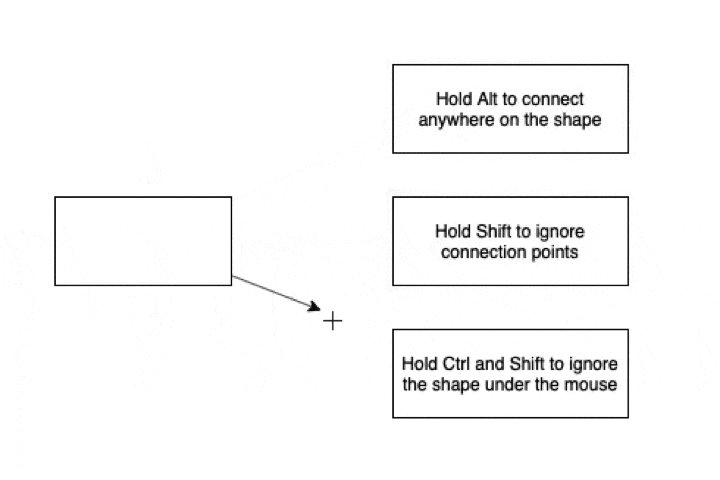
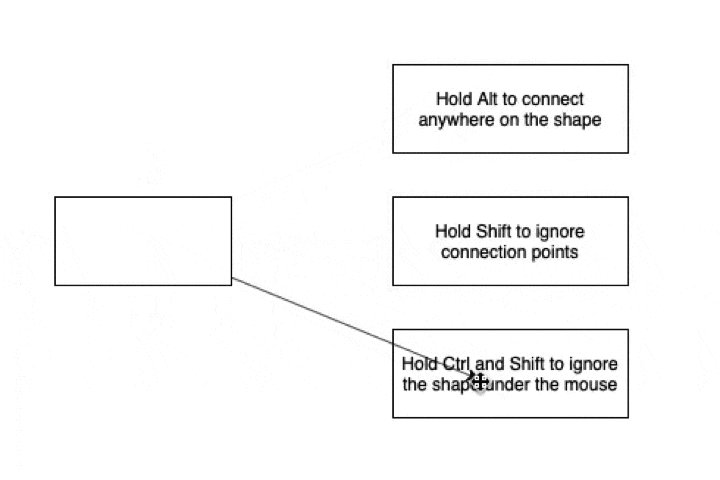
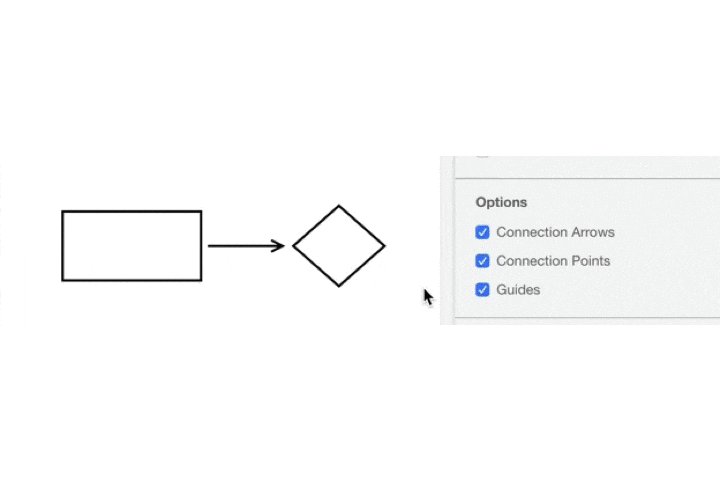
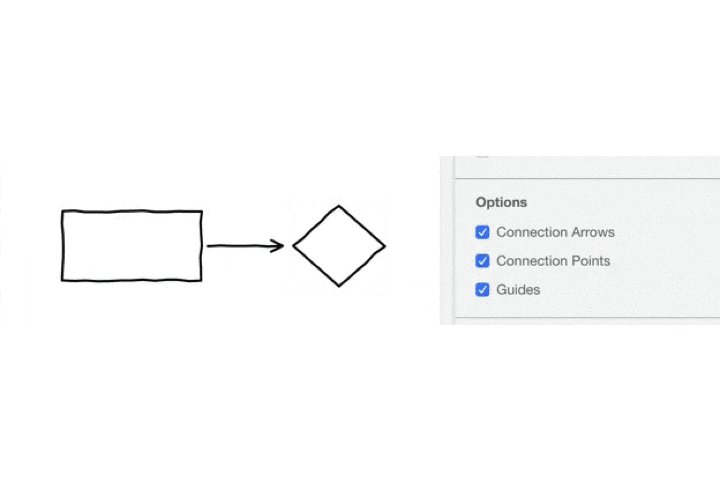
Shape の接続
Shape 間から伸ばす線が勝手に他の Shape にくっついてしまって困ることはありませんか? そんな時は Ctrl+Shift を押しながら線を引っ張ってみましょう。ちょっとだけ幸せになれますね。その他、Shift キーだけを押しながら線を引っ張ると接続点を無視することもできます。
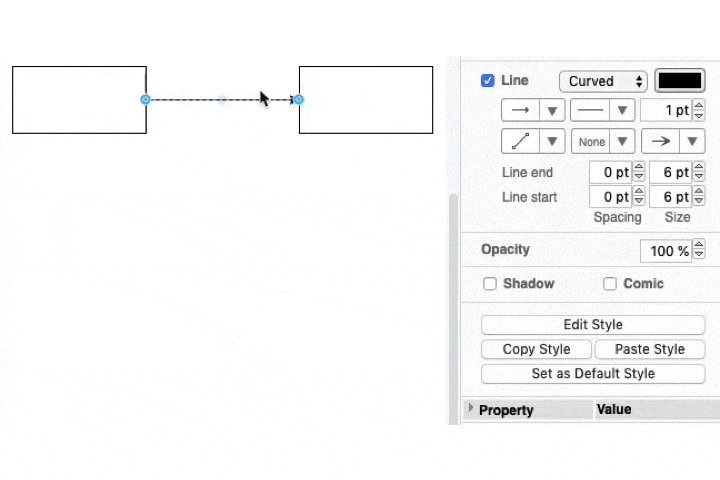
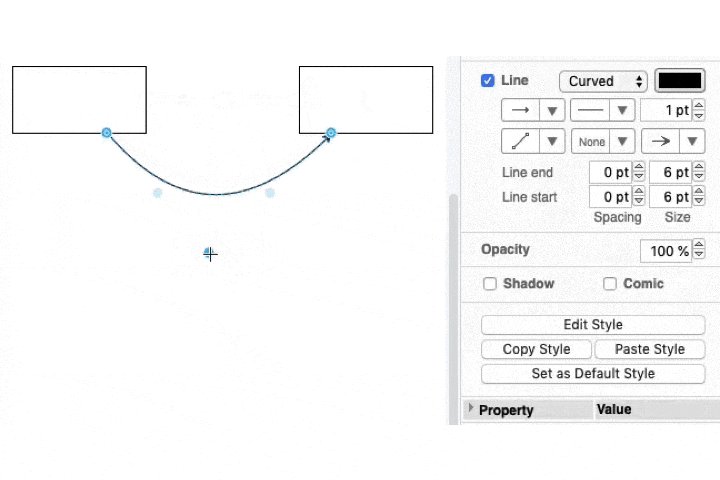
曲線
デフォルト設定だと直線ですね。曲線ももちろん使えますよ。
Shape / 図形
この章では Shape に関連した Tips をご紹介します。Shape とは1つの図だと思ってください。リソースやオブジェクトなどと呼ばれたりしますが、公式の呼び方は Shape のようです。
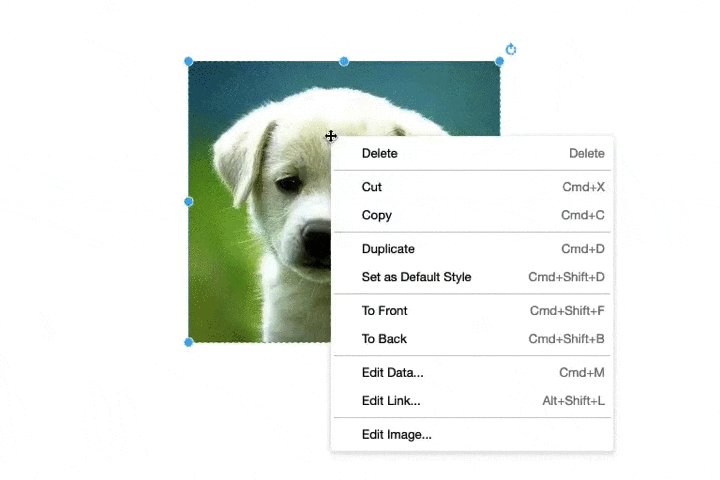
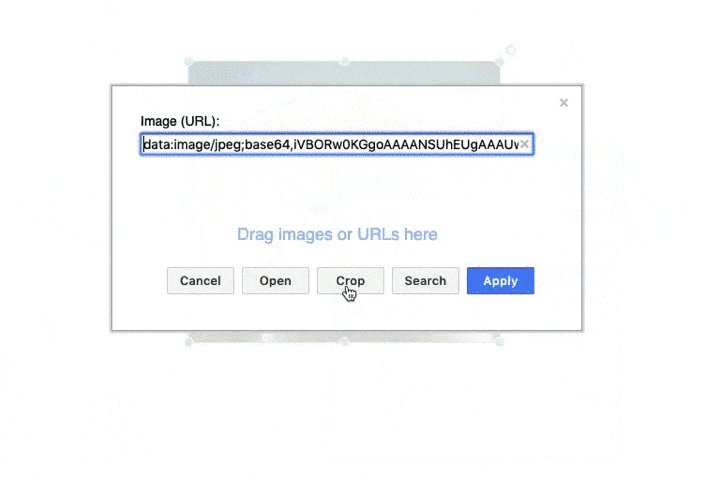
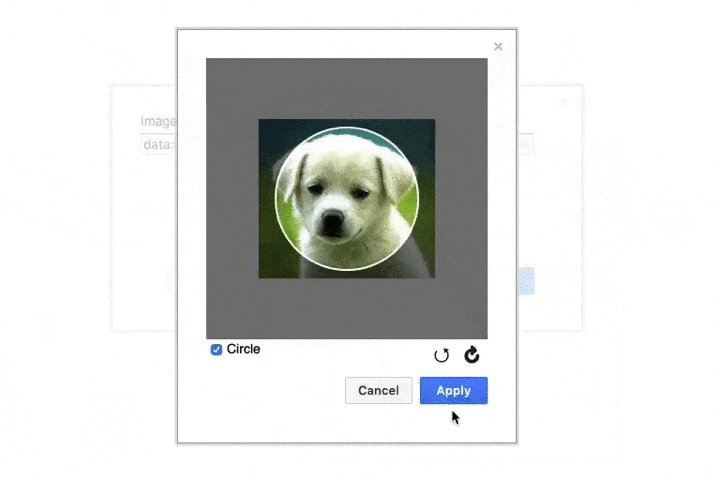
画像の切り抜き
画像を丸や四角い形に切り抜きたい場合があります。画像のワンちゃんのかわいさが際立ちますね 🐶
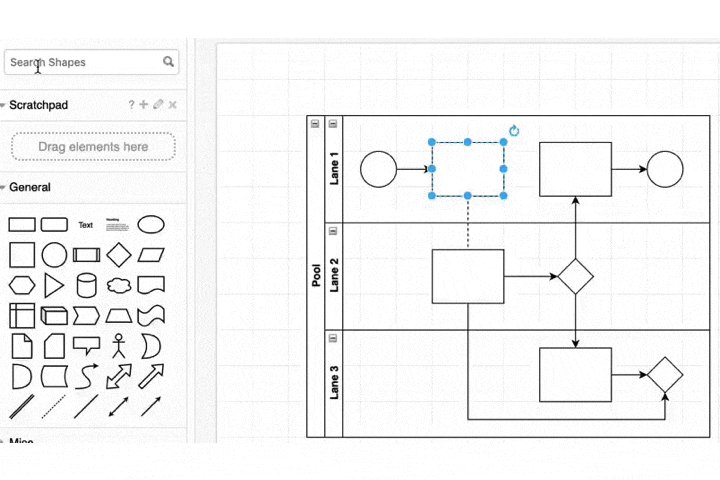
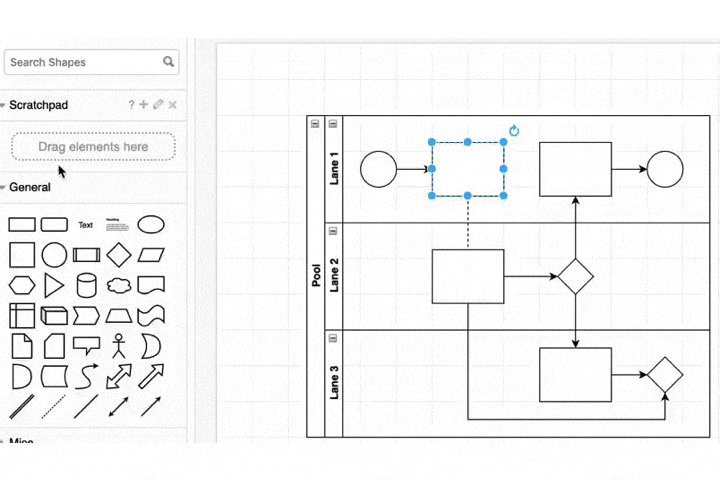
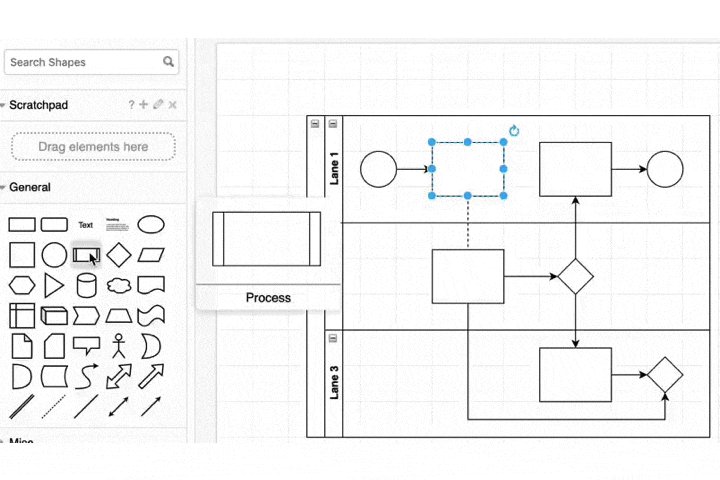
要素の置き換え Shift+click
Shape を一度置いてみたものはいいものの、もっと適切な形があるので変えたいという時に便利です。Shift を押しながら左メニューの中から Shape をクリックしてみましょう。簡単に置き換えられます。
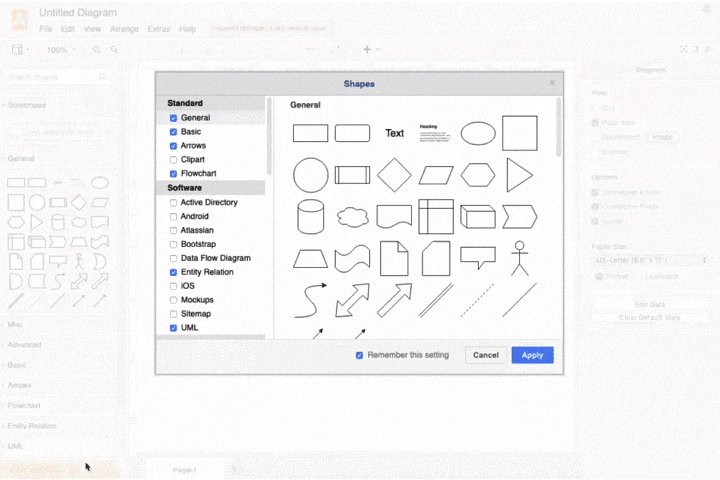
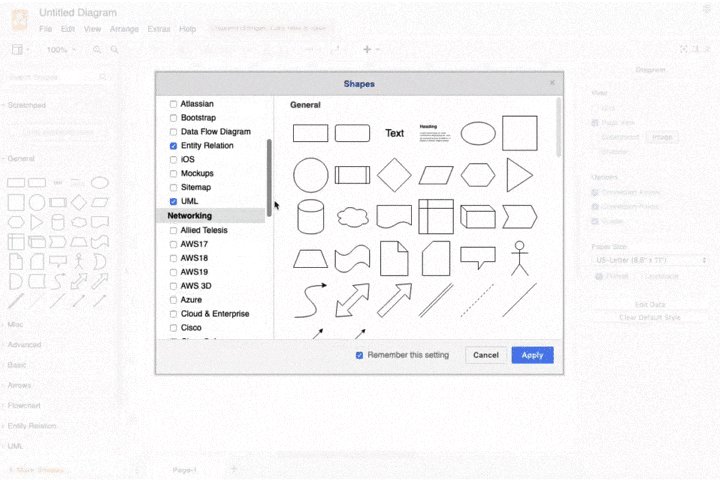
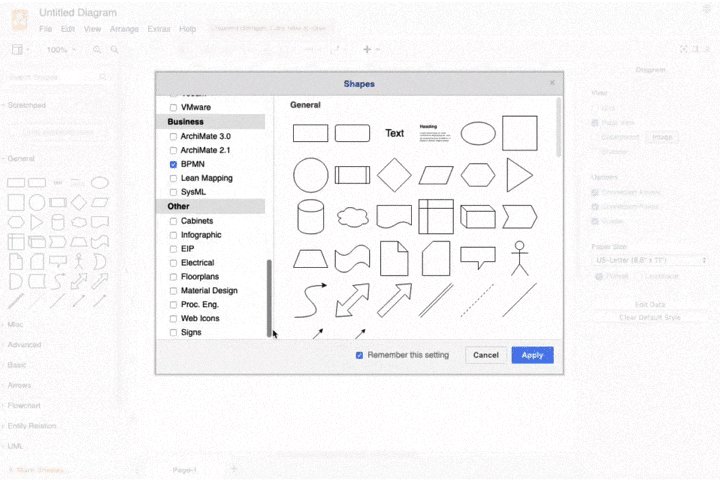
その他の図形
もっと他の図形も見てみたい、使いたいという方はこちらから。AWS リソースのアイコンなんかもありますよ。
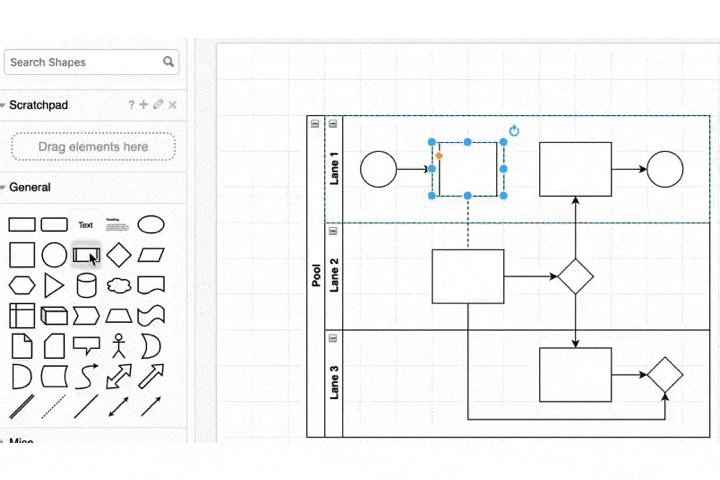
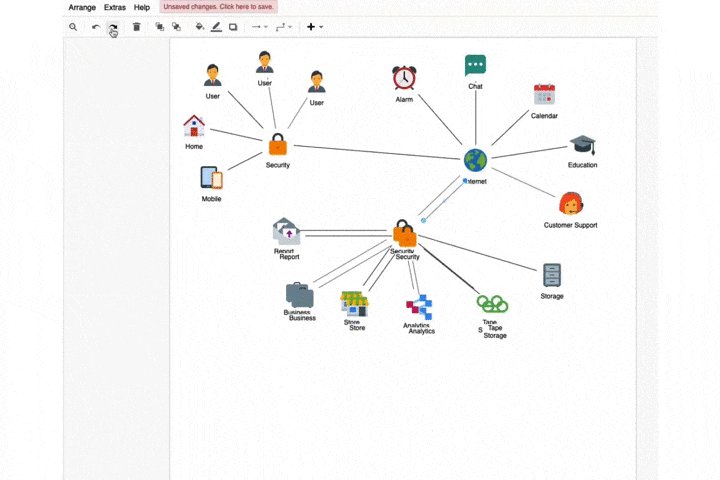
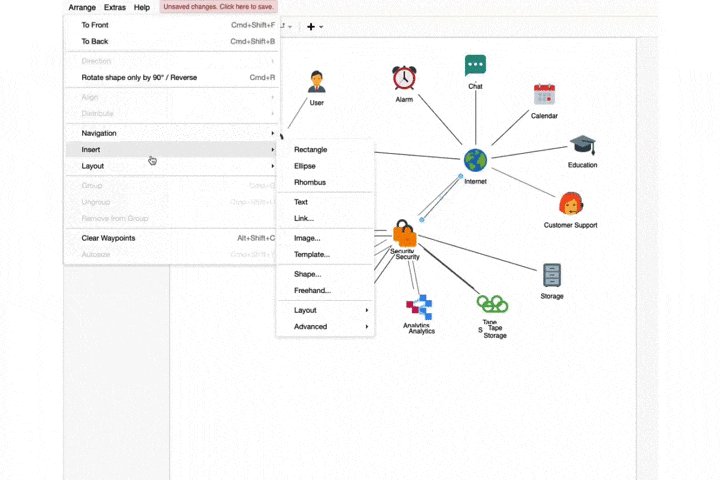
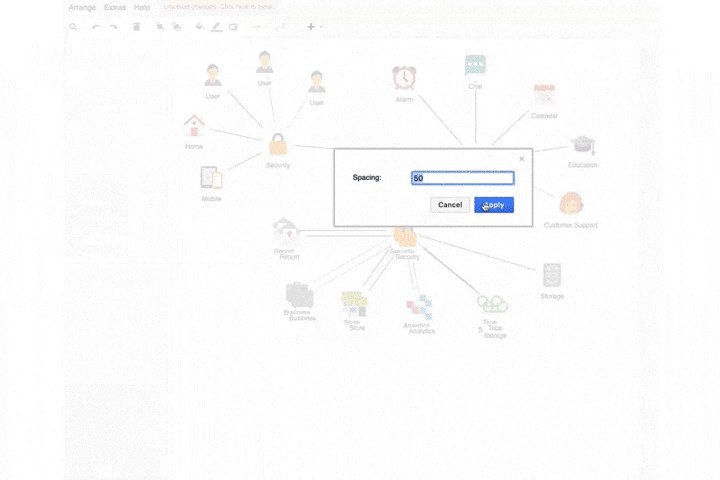
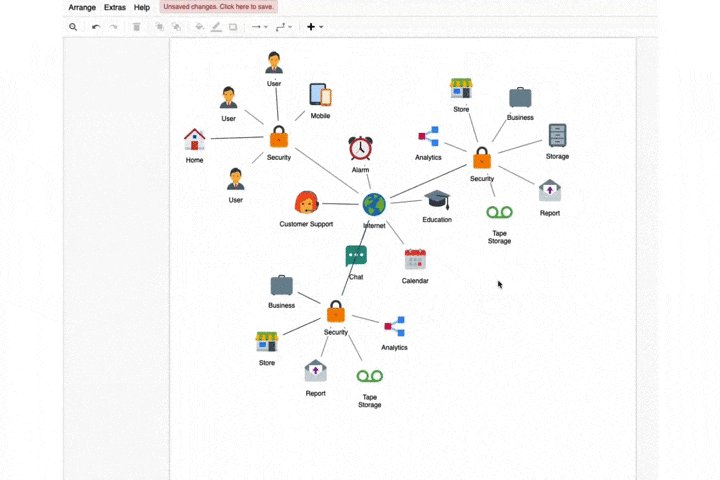
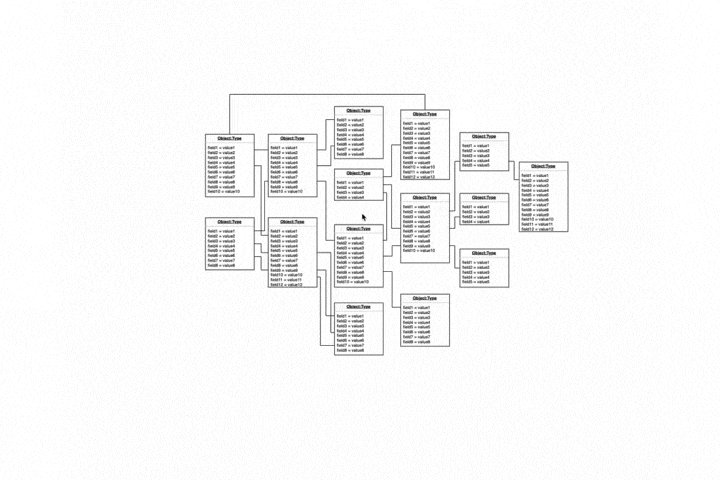
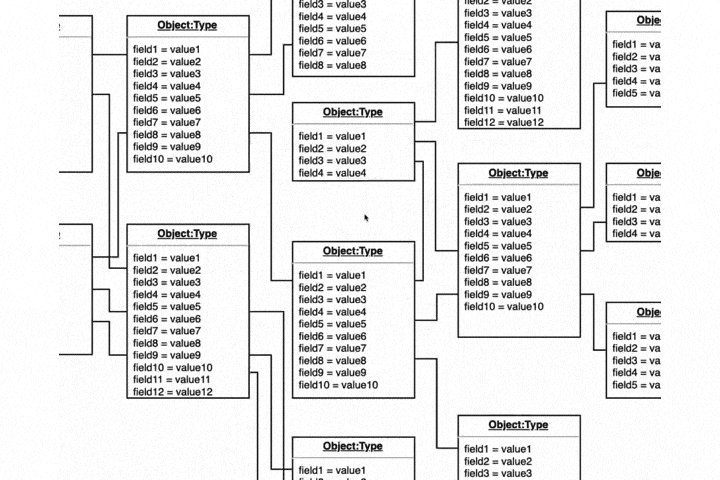
系統図
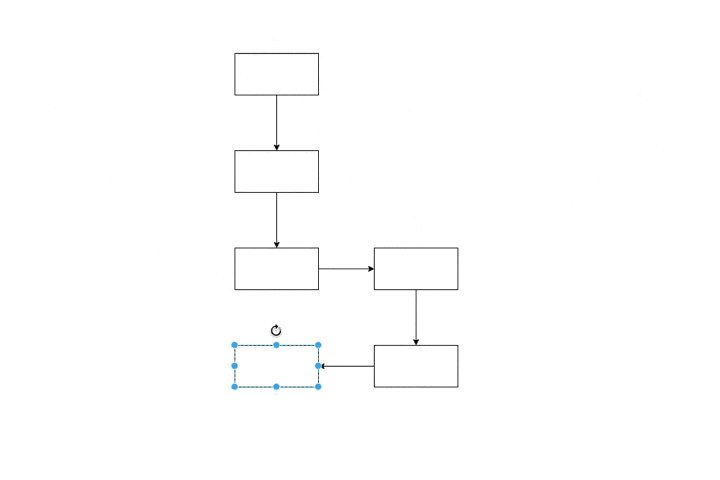
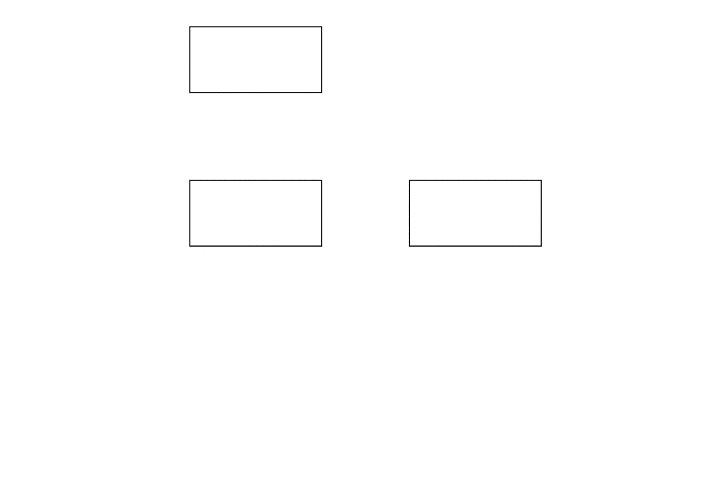
Shape 間の関係を維持したまま、系統図を自動整形できます。とりあえず線を繋げまくったけど、関係性がわからなくなってきた、ドラッグで1つずつ移動させるのはしんどいなぁという時に便利です。
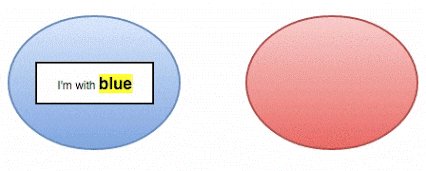
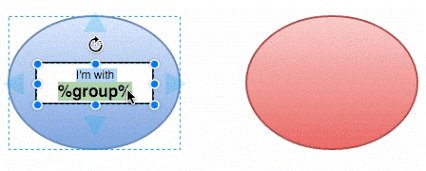
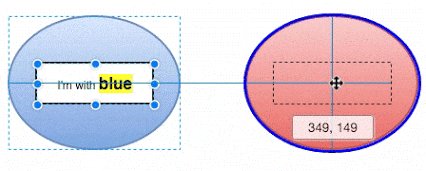
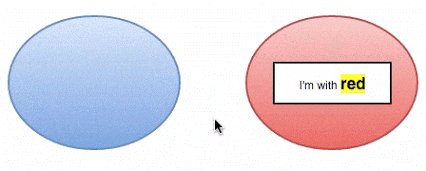
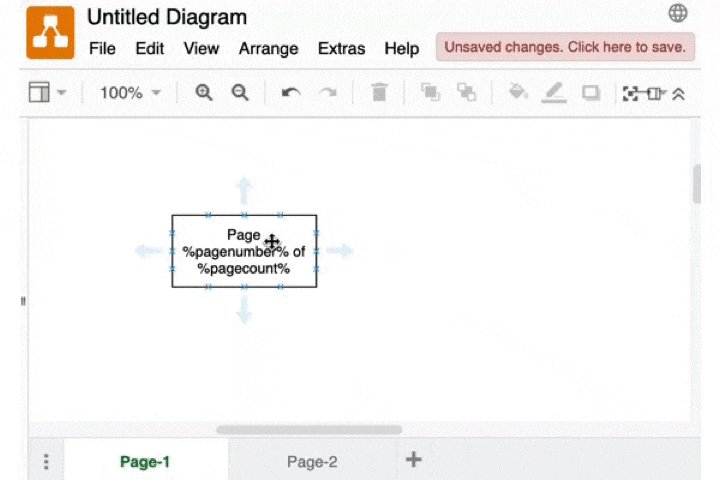
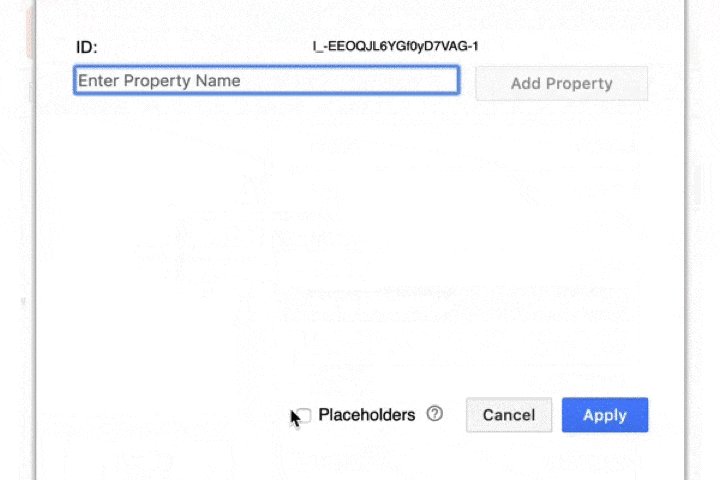
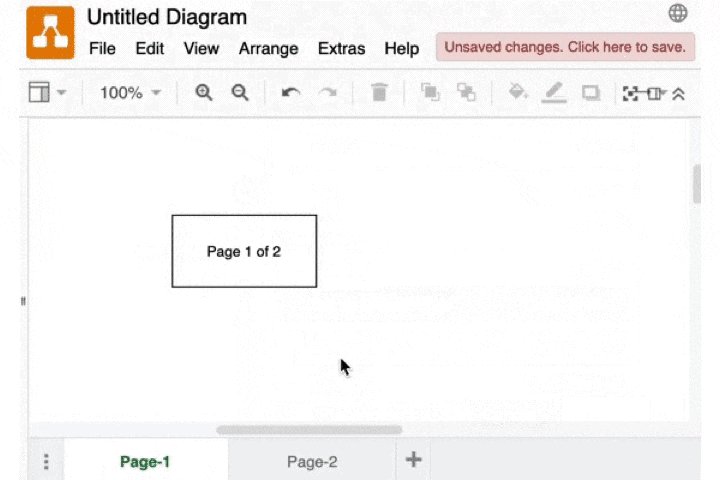
プレースホルダ(文字埋め込み)
ほとんど知られていませんが、プレースホルダが使えます。特定の条件にあわせて文字列を動的に組み換えることができます。IP アドレスが振られた構成図や、小さな Shape を寄せ集めた図を書く時に重宝しそうですね。公式ブログ ~How to work with placeholders?~ にて詳しく解説されています。
比率を維持したままリサイズ Cmd(Mac) または Ctrl(Windows)
右メニューから比率を固定することもできますが、Cmd キーを押しながらドラッグするだけでリサイズできるショートカットは便利です。
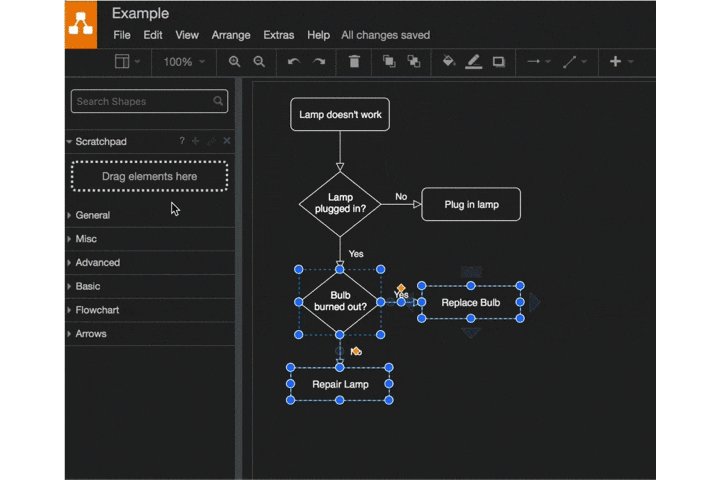
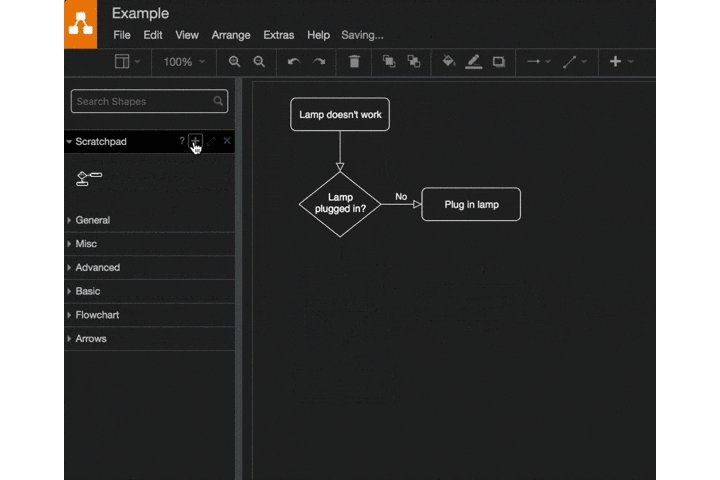
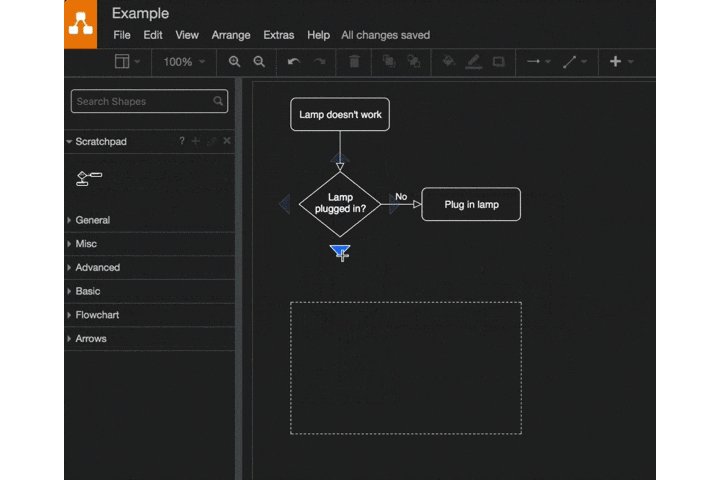
スクラッチパッドにグループを追加する
左メニューのスクラッチバッドに図を追加できます。
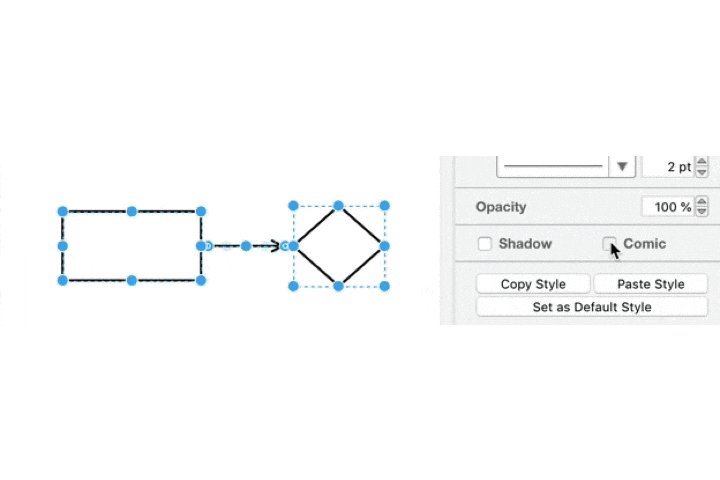
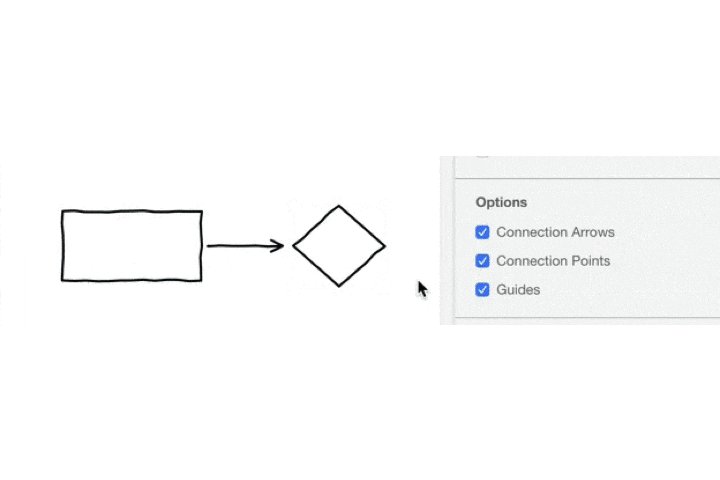
Shape をコミカルにする
図の形を漫画風にできます。
フローチャート
様々なフローチャートの書き方を覚えておくと、適切なフォーマットで情報を伝える力が身につきます。以下のブログを読んでおけばよいでしょう。テンプレートも用意されているので、すぐにそれなりのものが出来上がります。
公式ブログ ~Creating different types of flowcharts with draw.io
~
Settings / その他操作、設定など
意外と知られていない設定や操作が存在します。この章ではそんな隠れた Tips をご紹介します。
ズームイン/アウト(Alt or Option) + Mouse
Alt または Option を押しながらカーソルを動かしてみましょう。拡大縮小ができます。ちなみに Ctrl+プラスまたはマイナスでサイズを変更している方は Ctrl+0 を押してみましょう。きっと幸せになれるはずです。
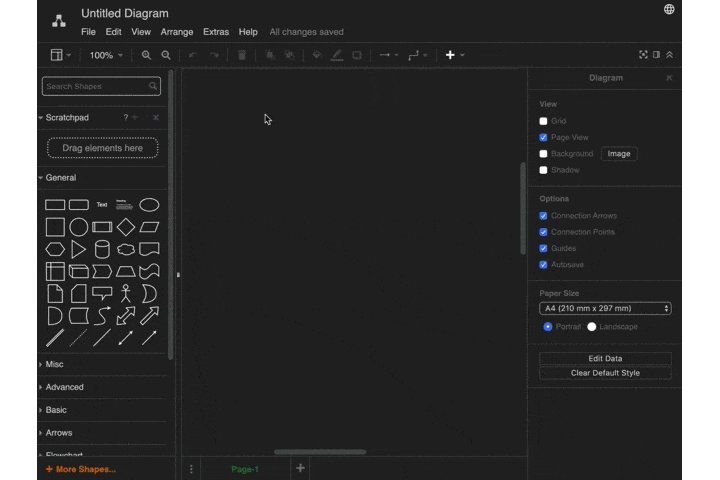
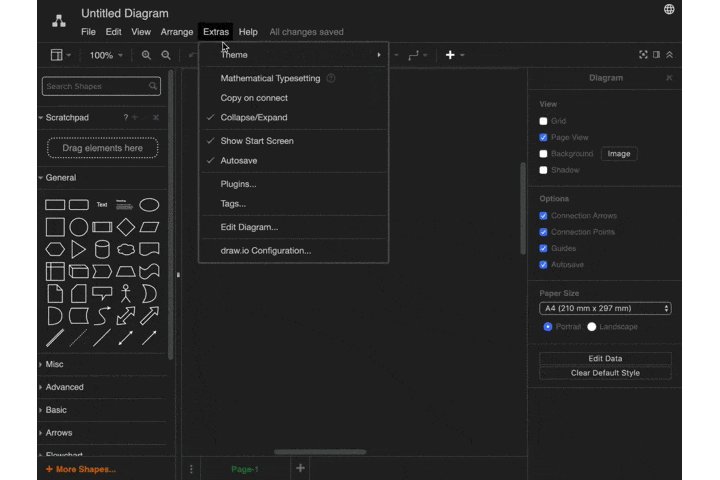
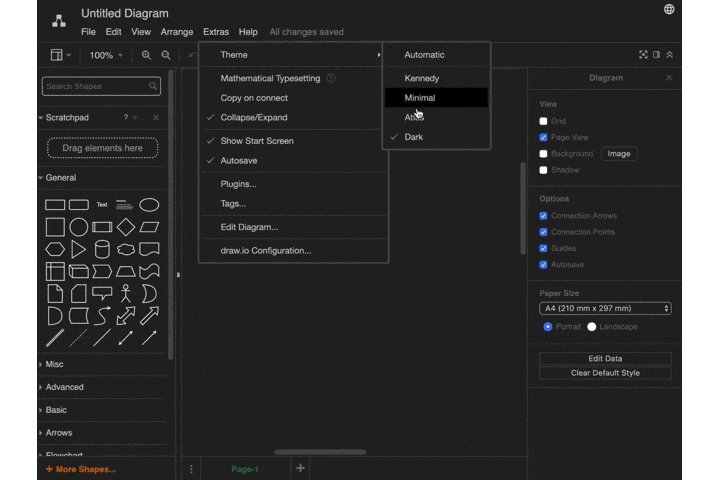
ダークモード
最近流行りのダークモード、もちろんできます。Extras > Theme から設定しましょう。
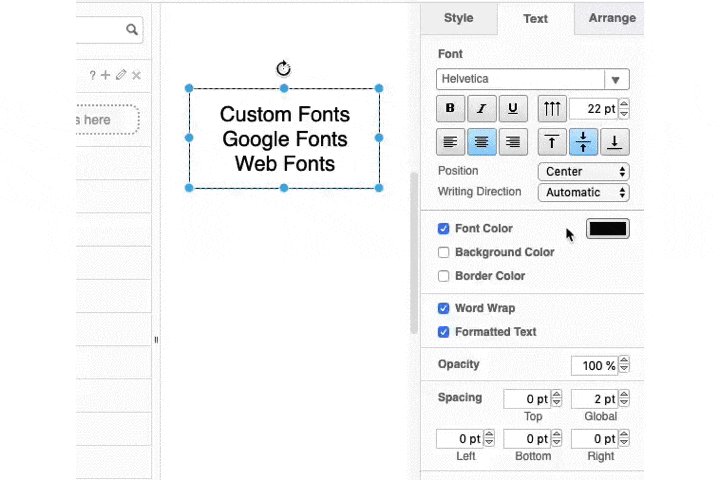
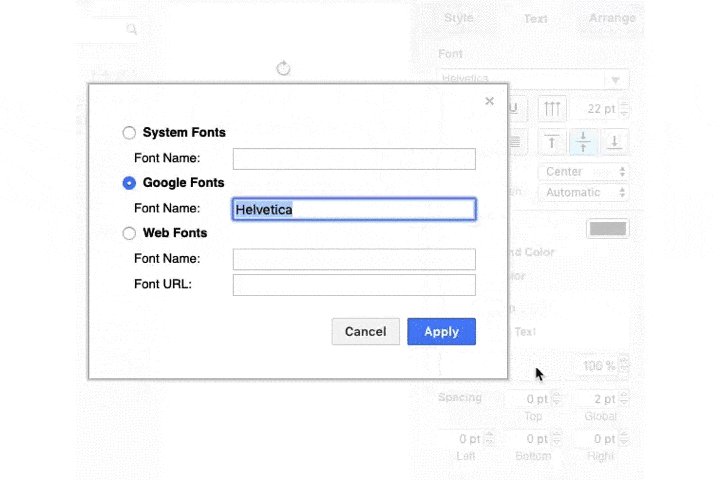
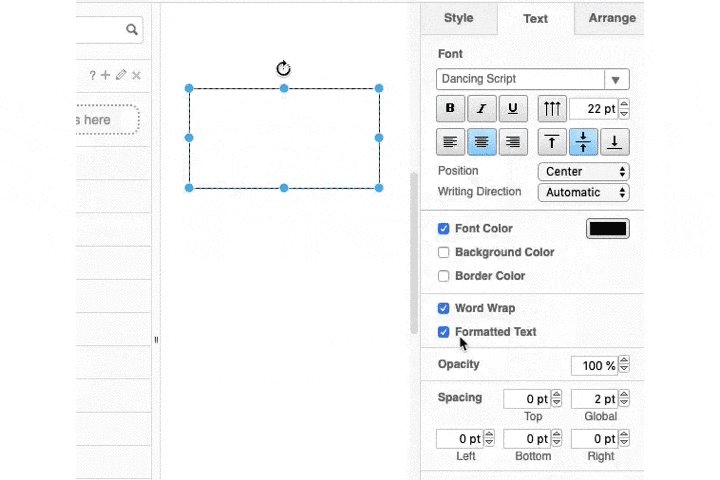
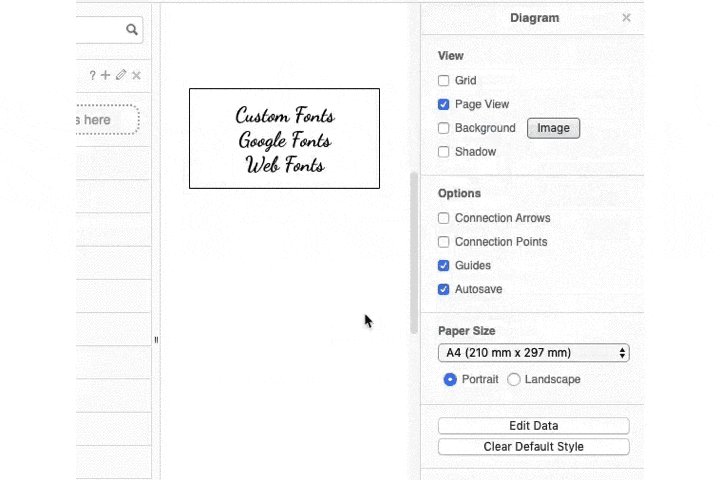
その他のフォントを使用する
標準のフォント以外にもシステムフォント、Google フォント、Web フォントが使用できます。
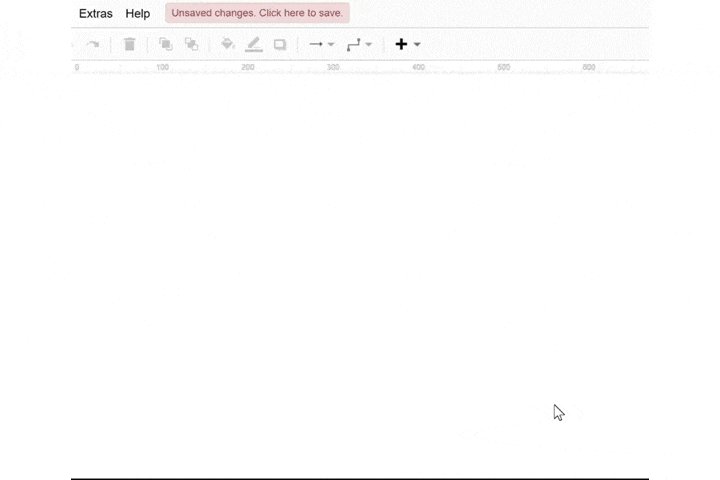
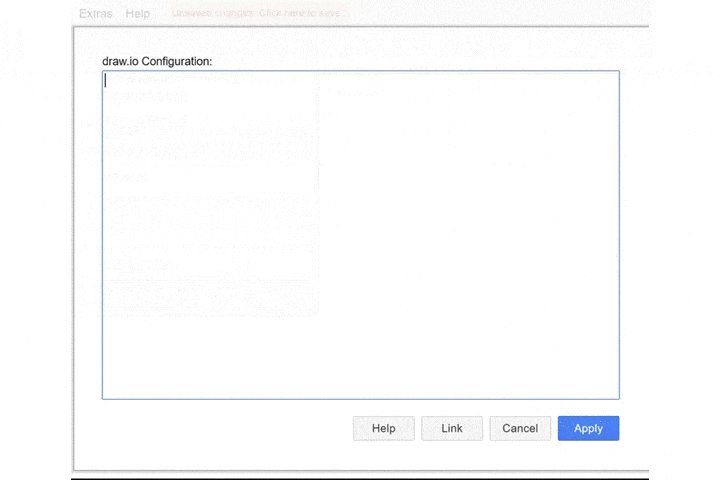
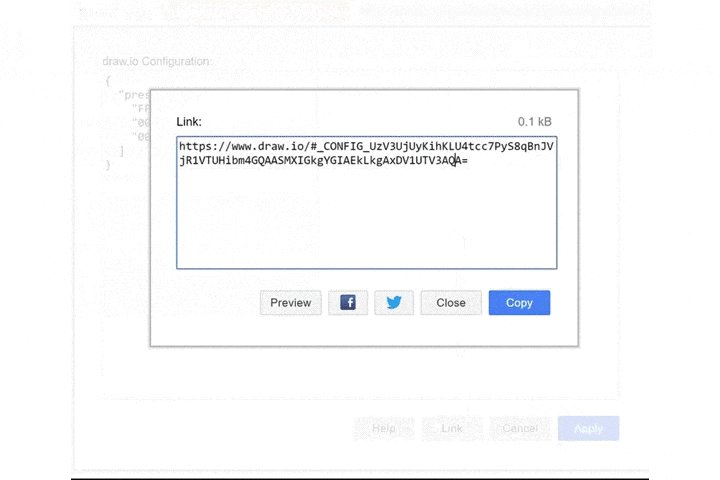
設定の共有
draw.io の設定を Json 形式で保存して共有できます。公式ブログ ~How to configure draw.io?~を参照しましょう。
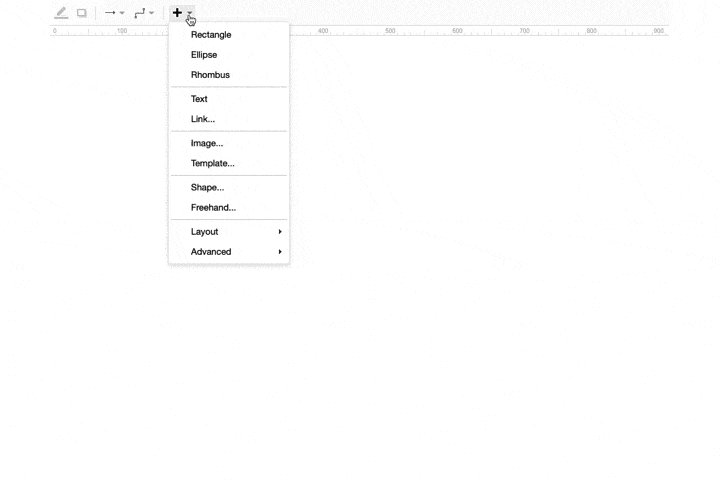
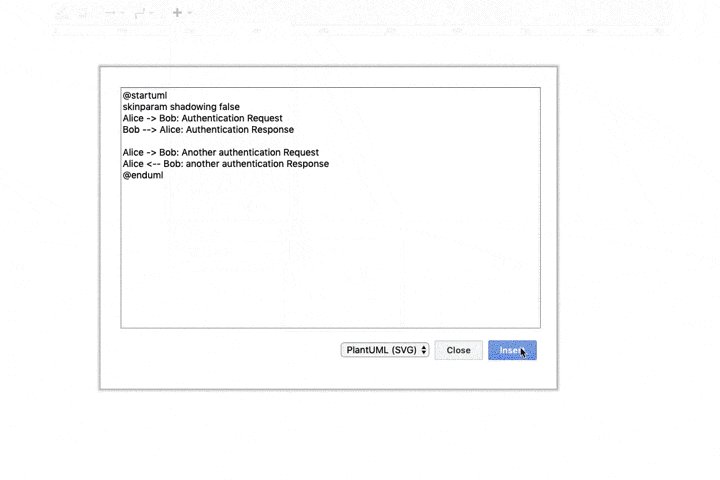
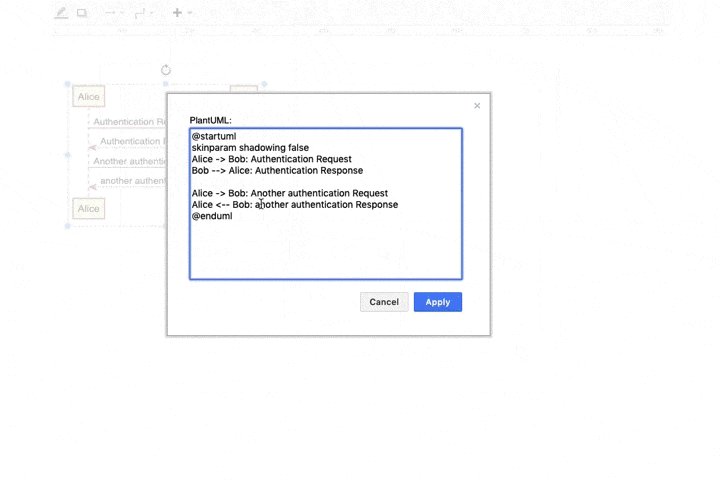
PlantUML
PlantUML をインポートして描画できます。PlantUML の書き方はこちらの記事によくまとまっていました。
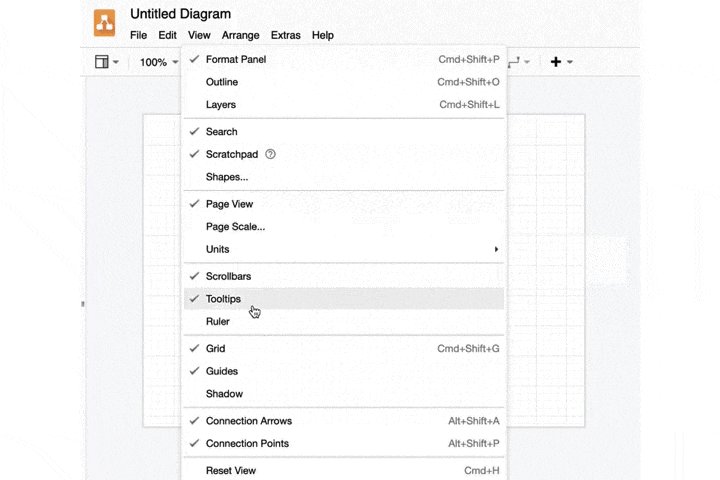
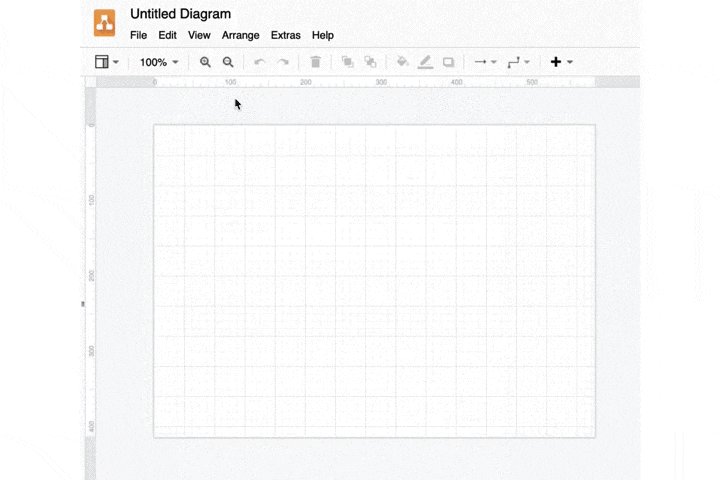
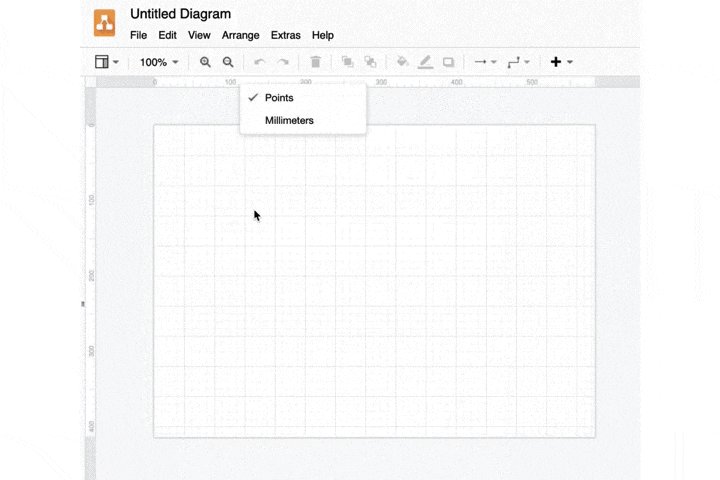
ルーラー
細かい微調整にはルーラーが欠かせません。
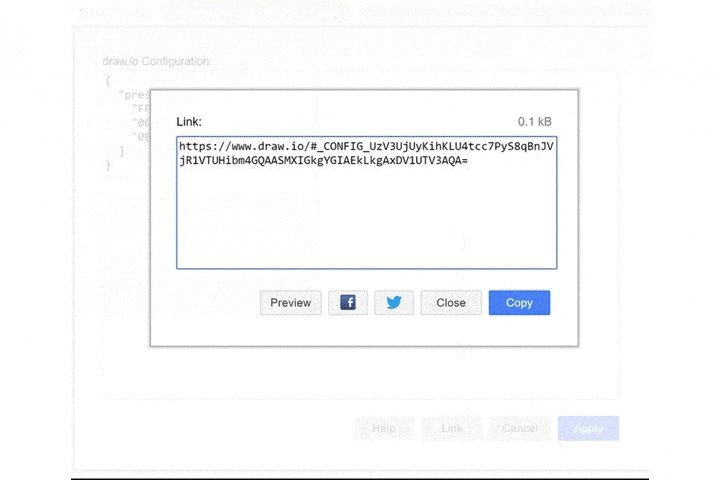
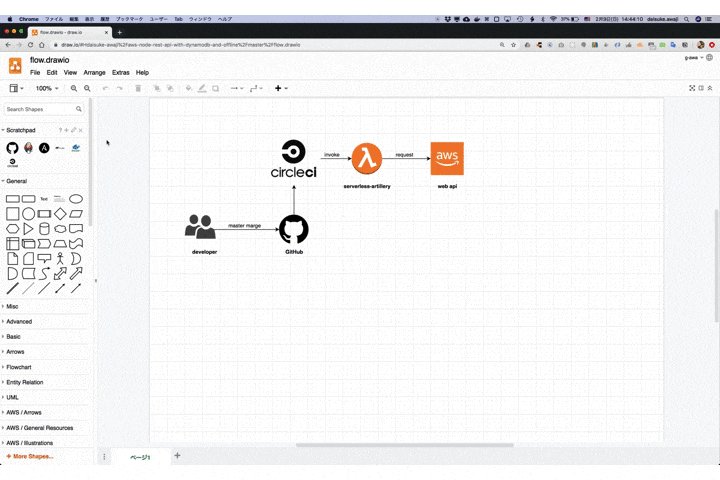
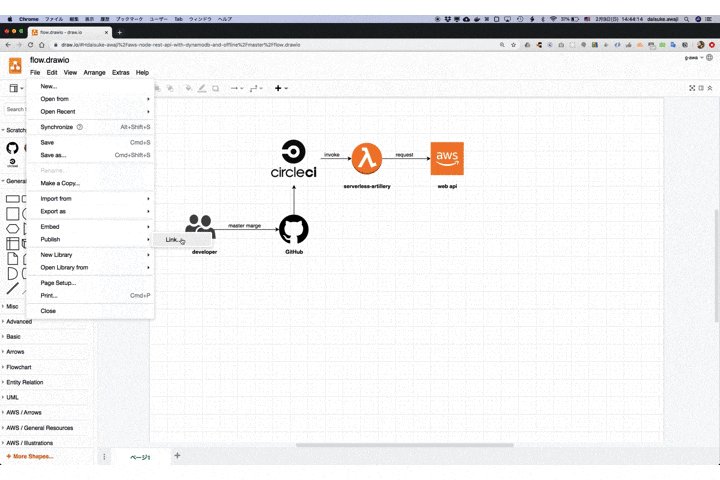
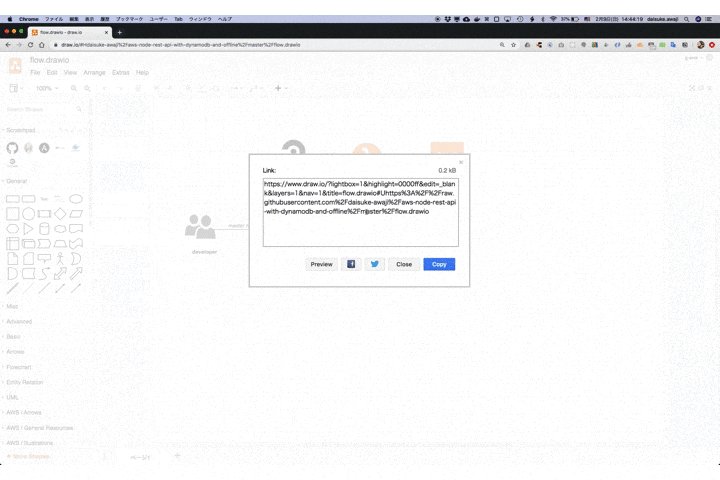
リンクを作成
作成した図は公開できます。リンクを作成すると画像ファイルの形式で閲覧できます。
埋め込み HTML の作成
作成した図をブログなどに挿入する場合は埋め込み HTML がオススメです。
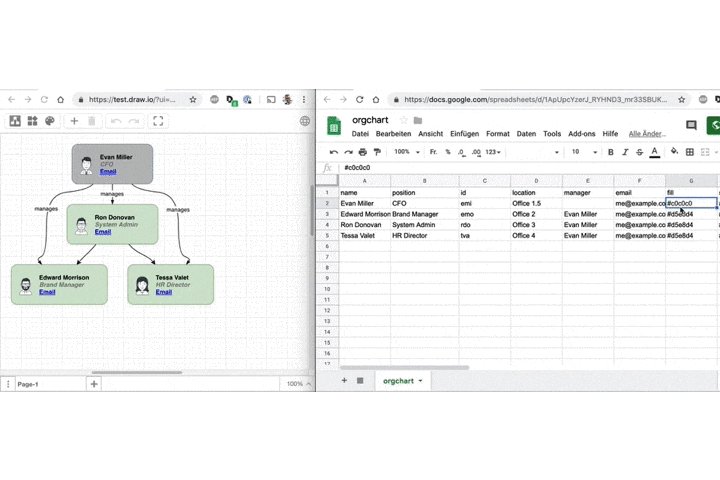
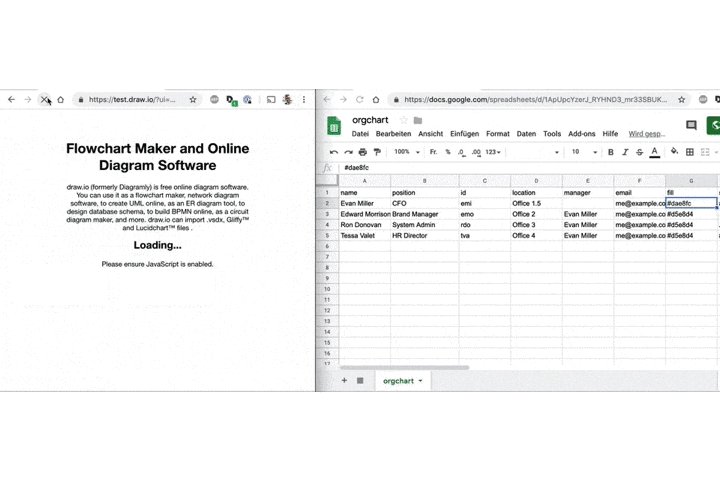
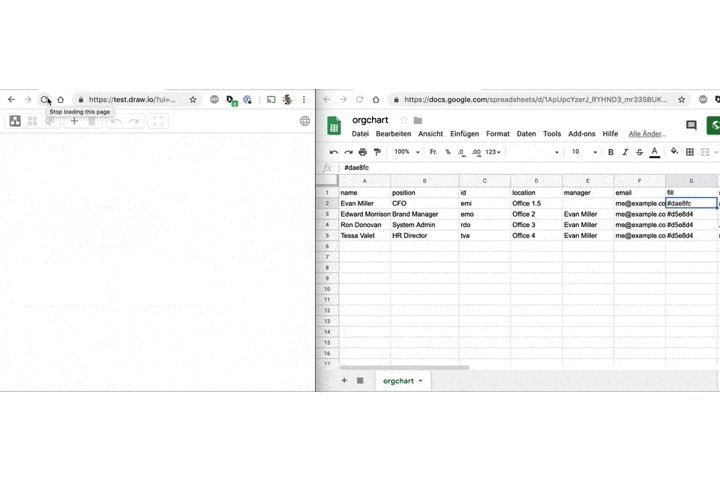
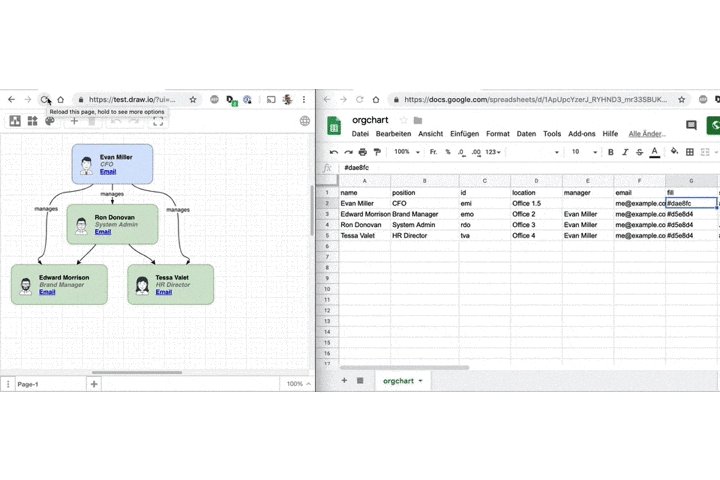
CSV から読み込む
Google のスプレッドシートなどで CSV ファイルを管理しておいて、draw.io に読み込ませることができます。
こちらのツールを使用してスプレッドシートと draw.io を連携しましょう。スプレッドシートを更新すると draw.io の図も更新されます。公式ブログ ~Automatically create draw.io diagrams from CSV files~に詳しい説明があります。
プラグイン / 拡張
draw.io には様々なプラグインが用意されています。この章では、その一部をご紹介します。
※ ちなみにプラグインは JavaScript で書かれていました。
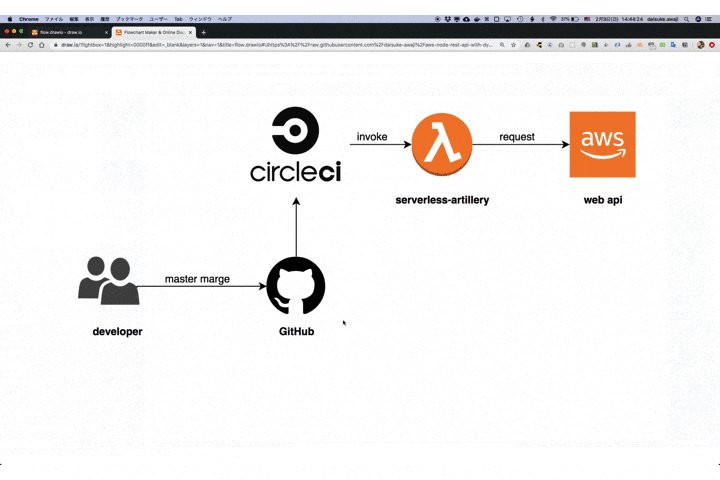
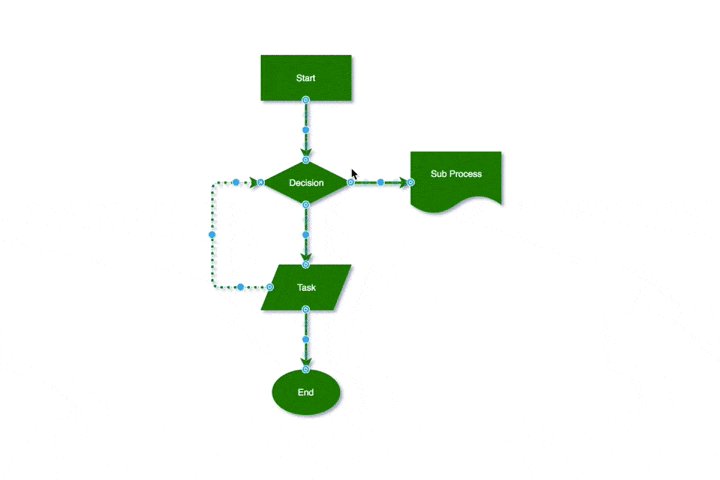
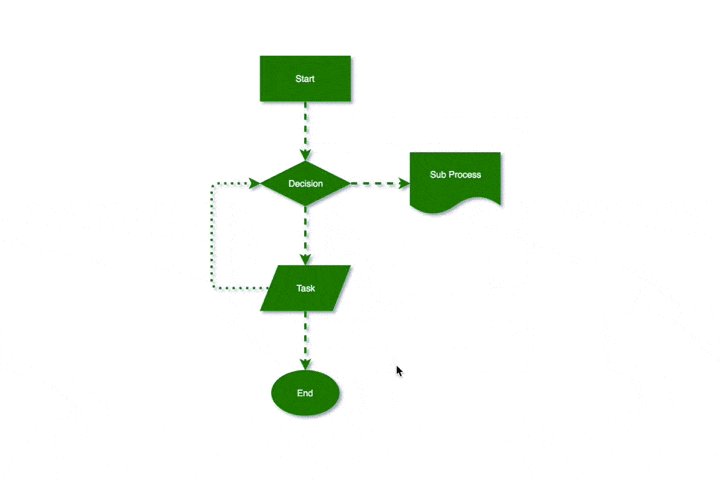
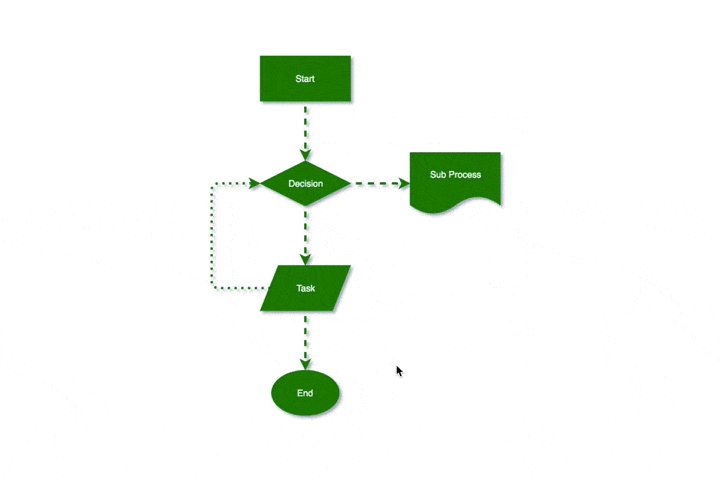
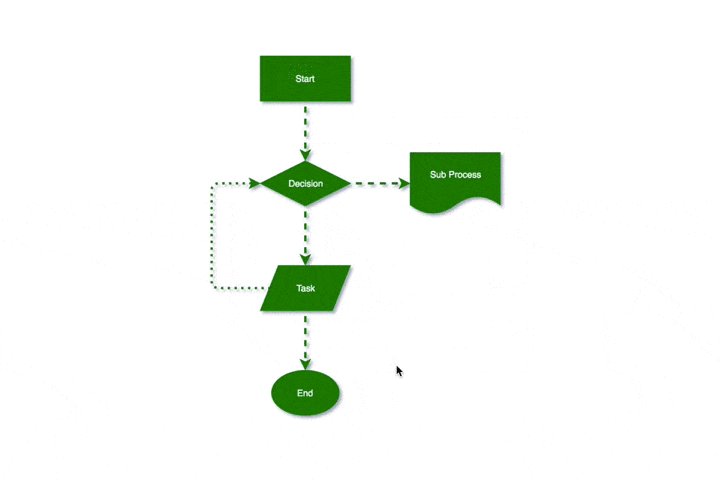
Line をアニメーション化
Flow プラグインを使用することで、Line にアニメーションを付与できます。詳細は公式ブログ ~Connector styles and animations in draw.io~を参照してください。
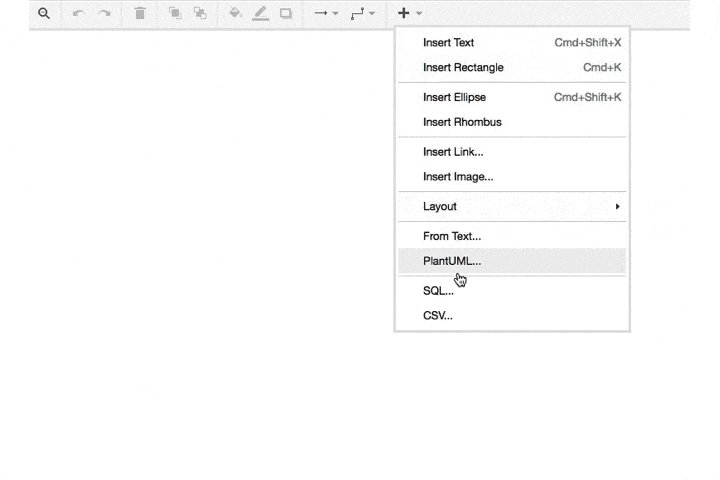
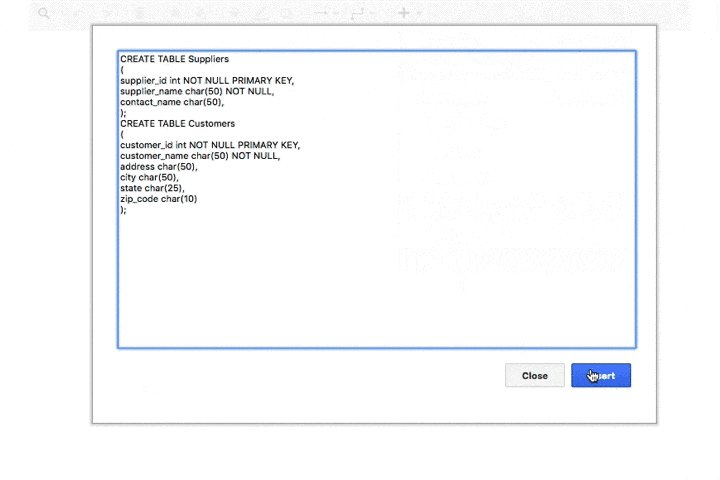
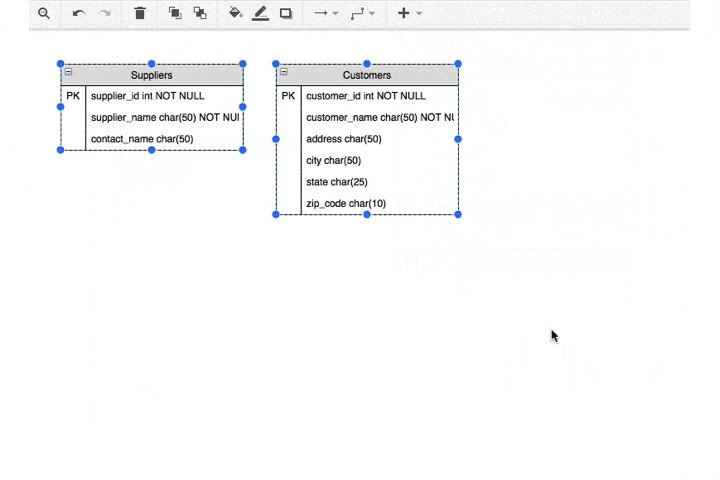
SQL を読み込んで ERD を作成する
SQL プラグインを使用することで CREATE 文から ERD を生成します。
さいごに
ざっと draw.io さん公式から情報を集めてみました。
他にも良い使い方を知っている方は、ぜひ教えてください 🙏