はじめに
2020年11月から学習を開始して、内定をもらえるまでの道のりをこちらの記事でまとめていきます。できる限り皆様に有益な情報となるようにまとめましたので、よろしければご覧ください
ただし、とても長いので注意です。必要な部分のみご覧ください!
| 章 | 内容 |
|---|---|
| 私のスペック | 簡単な自己紹介を載せています |
| 学習開始〜内定までに行ったこと | 学習を始めてから行ったことの内容を 時系列順にまとめています |
| ポートフォリオについて | ポートフォリオの詳細について機能紹介や インフラ構成図等を載せています |
| テックキャンプについて | テックキャンプについて詳細です。 回し者ではない感想をご覧ください |
| 転職活動について | 転職活動の実績や内容をまとめています。 |
| 差別化戦略 | 私がしていた未経験エンジニアの差別化戦略をご紹介します。 |
| 余談 | 有益なユーチューブチャンネルやその他取り組んだことをまとめました! |
私のスペック
- 旧帝大理系出身(浪人w)
- 大学時代は勉強はせずギリギリ単位ゲットマンwww
- 普通に何も頑張れず、ただバイトをしてた残念すぎる人www
- 特に長期インターン行ったとかの実績なし
- 研究での実績なし
- 大学時代の就活は落ちまくりで、靴舐めますよ精神でなんとか内定した雑魚大学生。
- 新卒1年働いて退職(現在24歳社会人2年目)
- 前職が某鉄道会社の社内システム担当(エンジニアとは程遠い)
- 大学時代にプログラミング経験あるものの、自力実装はできず、"コントロールCとコントロールVの魔術師"と称されていた(笑)
- にもかかわらず、内定率100%でテックキャンプ始まって以来の最速で卒業したやつ※担当CAさん調べ
#学習開始〜内定までに行ったこと
###2020年11月
今の安定や給料の全てを捨ててでもエンジニアになりたいと思い独学で学習開始。
まずは、Progate(課金)でHTML、CSS、Ruby、Railsを学ぶ。
marginってなんだよを連呼しお風呂に入る日々。
この時期が一番辛いです(笑)
だいたい業後に3時間くらいと休日に8時間くらいやってました!
2020年12月
Progateが終わり、「あれ、わんちゃんポートフォリオ作れるんじゃね?」と感じ作成。3週間かけて、ログイン機能、投稿機能、いいね機能を搭載したサービスをデプロイするも、ログインができずボタンの配置などがグチャグチャなゴミサービスが爆誕(笑)
ログインできないので、話になりませんでした。このときは、鼻で笑いましたね。
そこで再度、丁寧に学びたいと思いドットインストール(課金)でHTML、CSS、Javascriptを学習。勉強時間がさらに増え、休日は10時間ほどに。
2021年1月~3月上旬
もっと勉強したい+プログラミングスクールで体系的に学びたいと思い、当時所属していた企業を3月末に退職することを伝える。Twitterを使用して、転職成功された方に色々質問したりしてプログラミングスクールをテックキャンプにすると決める。(別途参照)
また、Udemyの存在を知り、以下の7講座で基本的なこと抑えまくった。
- Git: もう怖くないGit!チーム開発で必要なGitを完全マスター(山浦先生)
- AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得(山浦先生)
- もう怖くないLinuxコマンド。手を動かしながらLinuxコマンドラインを5日間で身に付けよう(山岸先生)
- フルスタックエンジニアが教える 即戦力Railsエンジニア養成講座(小島先生)
- ゼロからはじめる Dockerによるアプリケーション実行環境構築(小島先生)
- 【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)(CodeMafia先生)
- 米シリコンバレーDevOps監修!超Docker完全入門(2020)【優しい図解説とハンズオンLab付き】(CS Career Kaizen先生)
動画閲覧きつくて進まないこともありましたが、とりあえず全部見切りました!!!
理解は7割程度で、実装は1ミリもできません。あくまで知識の詰め込みのみ。
###2021年3月22日~4月上旬
テックキャンプ98期として入学。サービスの作り方の一連の流れを学習。10週間かかるカリキュラムを17日で終わらす。
(テックキャンプについては別途参照)
ここで、独学で詰め込んだ知識を整理しました!
2021年4月中旬~5月22日
カリキュラム終了後、1ヶ月半かけて、じっくりポートフォリオを作成。
行ったことの大まかな流れは以下。
- いくつかある社会課題の中からアプリケーションで解決できそうなものをピックアップして市場調査を行いテーマを決める。
- そのあと、要件定義やペルソナにあたる友人へヒアリングを行い必須機能の選定を行う。
- 実装・テスト・リリース。
(ポートフォリオについては別途参照)
ちなみにDocker導入のエラーで1週間くらい何も進まない地獄の時期がありました。
2021年5月22日〜31日
履歴書・職務経歴書を自分史上最高レベルに持っていくことを行う。
まさに自分を超えた自分を!!!
また、テックキャンプの「よく聞かれる質問リスト」を参考に、面接対策を死ぬほどする。
この際喉が死し、のど飴を100個くらい舐め尽くす。(転職活動期のことは別途参照)
2021年6月〜
GreenとWantedlyのみで就活開始。
約1週間ちょいで急成長スタートアップの自社開発に内定!!!
(書類選考等は100%通過、面接も辞退を除けば100%通過、自慢ながら落ちませんでした笑)
ポートフォリオについて
ポートフォリオの概要
ポートフォリオの概要まとめスライドをみた方が早いです!
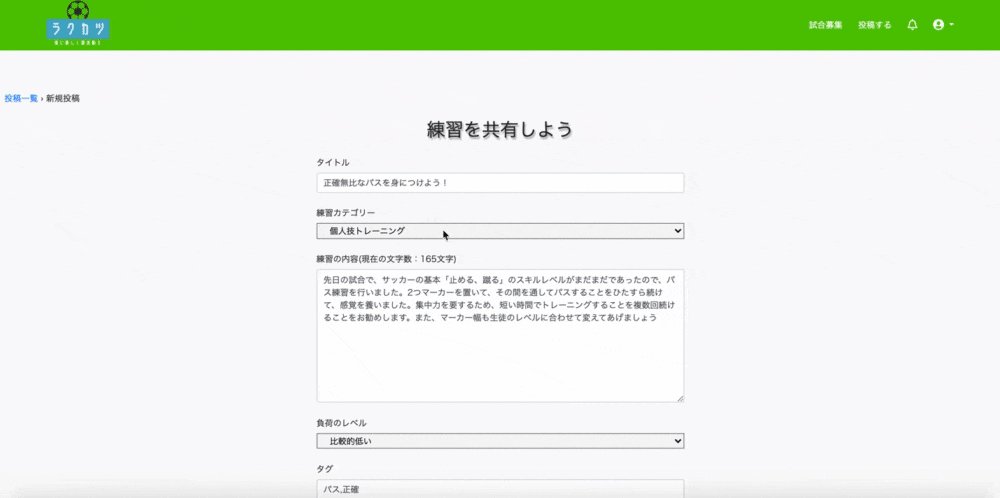
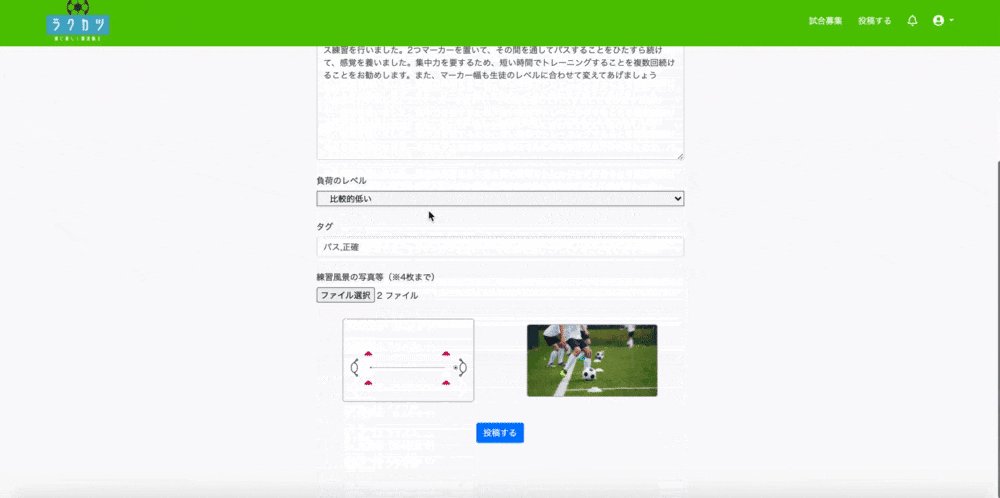
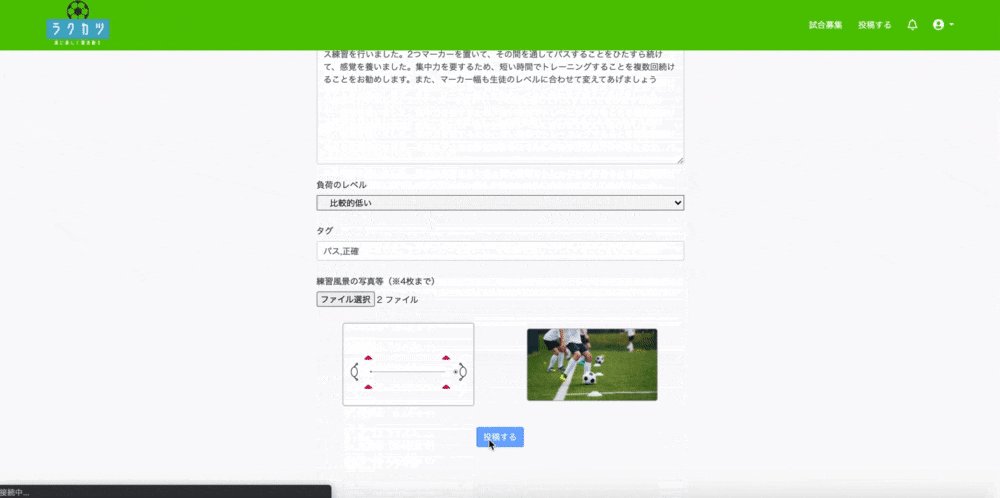
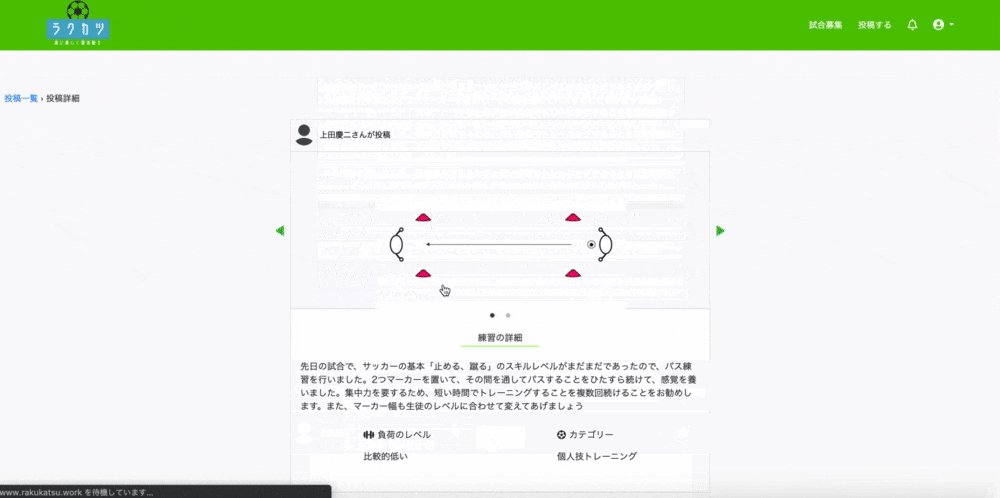
以下はサイト内のGIFです。参考までに、、、
一応使用技術等についても以下に載せておきます。
機能一覧
- ユーザー登録、ログイン機能(devise)
- ゲストログイン機能
- ユーザ編集機能
- 練習内容投稿機能
- 複数枚画像投稿機能
- 複数タグ付機能
- インクリメンタルサーチ機能(Ajax)
- 文字数カウント機能(Ajax)
- 画像プレビュー機能
- 投稿編集機能
- 投稿削除機能
- スライドショー機能(Slick)
- 試合募集機能
- 試合削除機能
- 試合申し込み機能
- いいね機能(Ajax)
- いいね数ランキング機能
- 自己いいね一覧機能
- いいね数表示機能
- コメント機能(Ajax)
- コメント数表示機能
- フォロー機能(Ajax)
- フォロー一覧機能
- フォロワー一覧機能
- ページネーション機能(kaminari)
- パンくずリスト機能(gretel)
- 検索機能(複数ワード対応)
- 通知機能
- コメント通知
- フォロー通知
- いいね通知
- リアルタイム DM 機能(ActionCable)
- 未読件数表示機能
- 既読表示機能
- カレンダー機能(SimpleCalendar ※モバイルの場合、表として表示)
- 予定追加機能
- レスポンシブ対応
- ハンバーガーメニュー等
使用技術
- Ruby 2.6.5
- Ruby on Rails 6.0.0
- MySQL 5.6
- Nginx
- AWS
- VPC
- EC2
- RDS
- Route53
- ALB
- ACM
- RSpec
- Docker/Docker-compose
- CircleCi 自動テスト
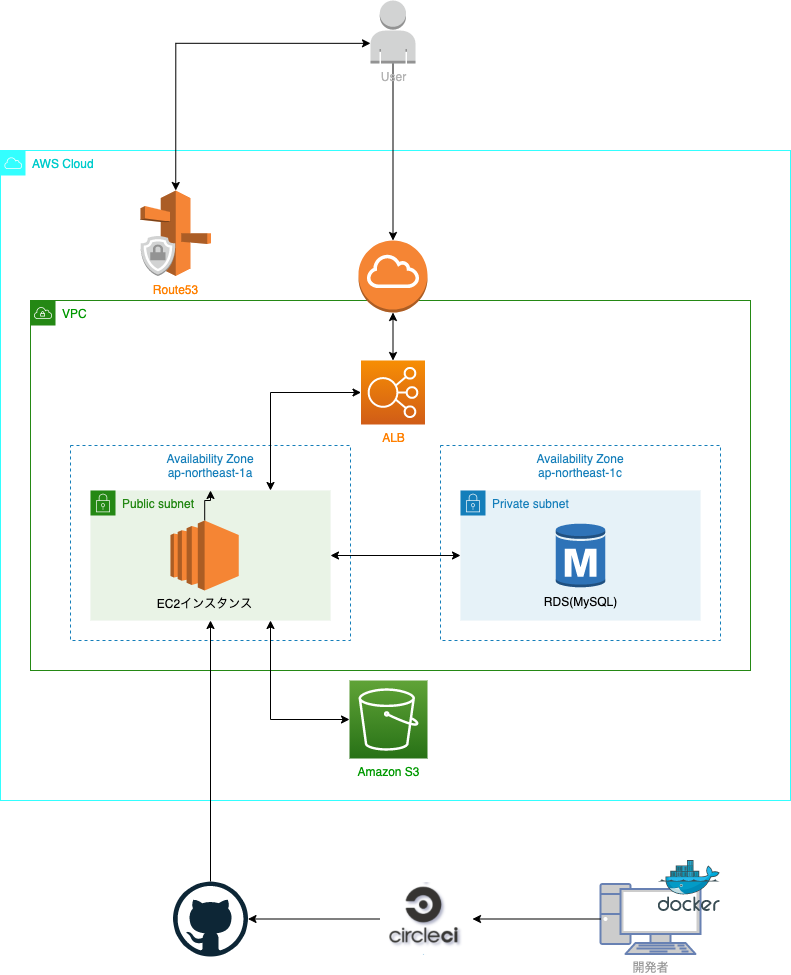
インフラ構成図
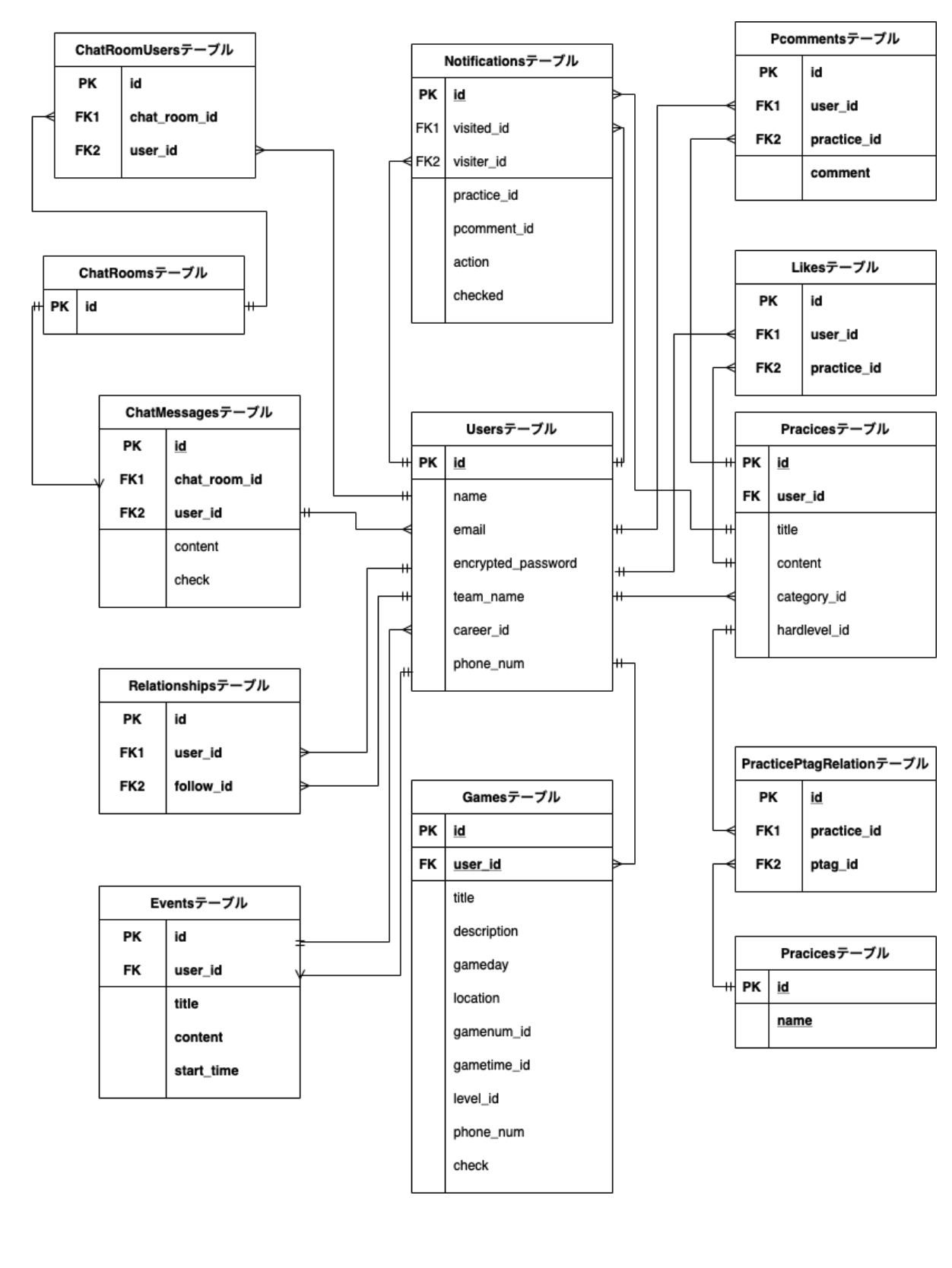
DB 設計

ポートフォリオの講評
ほとんど全ての自社開発企業様において一定の評価をいただきました。特に、ユーザに対して実際にヒアリングを行った点や、プログラミングスクールでは扱わないような技術(Docker、AWS、CircleCI )を導入したことが高く評価されました。また市場分析までする人はほとんどいないので、そうした点も評価していただけました。
個人的には他との差別化のためにできる限り類似サービスがないものを選択したことも良かった点だったと思います。よくあるようなサービス(例えば、旅系アプリ、写真系アプリ、口コミ系アプリ)は採用担当者様は見飽きているので、目が止まるように斬新なテーマかつわかりやすいテーマにするといいのではないかと思います。とはいえ、業務関連の専門性の高いアプリもアピールしにくいと思いますので、テーマ決めは慎重にするべきかなと思います。
なお、技術力自体はさほど評価はされていません。見ての通りポートフォリオ自体はめちゃめちゃレベル高いわけでもないし、そもそもポテンシャル採用ですので。
転職活動について
実績
以下は全て50人規模以下の自社開発企業様に応募した結果です(活動期間は約1週間半)。
Wantedly等の返答率100%、書類選考突破率100%、面接突破率100%という結果でした。
内定のでた3社の特徴は以下です。
| フェーズ | 社数 |
|---|---|
| 書類選考 | 10社(うち7社選考辞退) |
| 1次・2次面接 | 3社 |
| 最終面接 | 3社 |
| 内定 | 3社 |
| 内定企業 | 特徴 |
|---|---|
| A社 | 倍率240倍とのこと。急成長ベンチャー企業。3度の面談。技術系の試験はなし。 |
| B社 | スタートアップで10人以下。未経験の求人ではなかったが、とりあえず応募。カジュアル面談から最終に呼ばれ採用となる |
| C社 | 急成長SaaS系ベンチャー企業。倍率は不明。未経験でも可能なので応募数は大量。Wantedlyでスカウトをもらったことがきっかけで面談始まった。 |
求人媒体
転職活動では、GreenとWantedlyのみを使用しました。理由は、たくさん登録すると管理しきれないのと、そもそもGreenとWantedlyに記載のない企業ってなんか嫌かもっていう偏見で決めました(笑)。あとはテックキャンプ経由の求人です。結果として志望度の高い自己応募企業様からすぐに内定をいただいたのでテックキャンプ経由の会社様は全て辞退しましたが、テックキャンプさんの求人も相当魅力的でした。
履歴書・職務経歴書
テックキャンプでの転職サポートでCAさんが添削してくださいます。なのでここで、しっかりとブラシュアップしてました。ちなみに、自己応募ではテックキャンプであることは隠しも公表もせず、特に書いてませんでしたが、書類を求められた時はテックキャンプであることを明かしていました。**最初はテックキャンプ卒は落とされるという心配がありましたが、そんなことはありませんでした。**テックキャンプだろうとなかろうと、ポートフォリオや履歴書等がしっかり書いてあれば問題はありません。ただ、個人的には自ら明かすメリットはあまりないと思っていたので、求められたら言えばいい程度に考えてました。
面接対策
毎日声が枯れるまでやってました。よく聞かれる質問に対して、すらすらと聞きやすく伝える努力は絶対に必要です。たまに暗記では意味ないと言う方がいますが、暗記すらできない人間の需要はありません(笑)。ちなみに目安としては、1日2時間半はこの練習に当てていました。おすすめ練習方法を以下に記載します。
- 自分の声を録音して、話したら聞くの繰り返し
- 一人でZoom開催+録画で練習して、自身の表情の確認をする
- ネットで「怖い面接官 顔」で検索してヒットした写真に向かって練習する
最近はWeb面接がかなり増えてきているので、Web面接ならではの声のボリューム調整などに苦労しましたが、一人Zoomであればかなり慣れてくるのでおすすめです。ちなみに、私はこの一人Zoomで自分の顔と口がちょっと左に傾くくせがありキモかったので矯正しました(笑)
あとこれはやりすぎですが、照明の明るさや角度で結構イメージかわるなあと思ったので自分の肌に合う照明の色や明るさを研究してどのへんに設置するかも考えていました。
差別化戦略
この章では、圧倒的に市場に溢れている未経験エンジニアの中で、どんな差別化を行ってきたか解説します。
独学で何かした経験
私は、エンジニアになる上では「自走力」があることの証明が必要と考え、とりあえず独学でポートフォリオを作るということをしました。中身は見せていませんが、そうした姿勢は一定の評価がもらえました。とりあえず、プログラミングスクールに行くのではなく、まず自身でやってみたと言う経験は語れるほうがいいです。「なんでリスク負ってまで仕事辞めて勉強したの」と言う質問に対して「いえ、元々独学でやっていてプログラミングスクールに行くために〜〜」という回答もしやすいですしね。
Qiita・Twitterで毎日発信。
毎日学んだことをアウトプットしてました。まじの毎日です。
結果、Qiitaの投稿数もかなり多くなりました。別にアピールするためにするわけではないですが、企業様からはかなり高い評価をいただけました。(求人アプリでもスカウトが増えました)ここまでやる人はいないので、絶対評価につながります!
良質なポートフォリオ
自画自賛ではないですが、私のものは少なくとも未経験の方がパッと作れるようなポートフォリオではありません。それなりに時間を投下してつくったものですので、やはりここは評価点としてあったかなと思います。とはいえ、ポートフォリオのレベルとしては、プログラミングスクールで習ったもの+AWS+Docker+CircleCIなので激ムズでないです。スクールに入ってとにかく時間をかけてやれば誰でも作れるレベルです。積み上げが本当に大切です。ちなみに、私の場合は以下を参考にしてポートフォリオ作りに励みました。
https://www.youtube.com/watch?v=N0yetny4Zco
またポートフォリオのテーマに関する市場分析や開発での工夫などが、しっかりと行われていたことも評価点の一つであったのではないかと感じます。特に市場分析は超重要です。ただのアイデアマンかGiverかの判断軸になりますので。ここらへんはスライド等を参考にしてもらえるといいのではないかと思います。
スライドの準備
この記事にも載せていますが、スライドの準備は大事です。やはりREADMEでもいいのですが、スライドで個性あふれるかっこいい感じにした方が印象がいいですし、アプリケーション概要を知るにはこちらの方がシンプルで見やすいです。なので、履歴書には必ずスライドのURLを貼り付けておきましょう!
また、プレゼンのある面接がある会社様に応募した際に、すぐに対応できますので作成しておくことをおすすめします。
おわりに
2023年7月現在、エンジニアとして3年目に突入。
かなり使える技術も増え、社内でも少しは頼りにされてきているかなといった感じで
エンジョイエンジニアリングしてまーす!
Ruby Goldの取得やLPIC,AWS SAAの取得はもちろん、TypeScriptやReactなど2年前は手が出せなかったものをガンガン触ってます!
エンジニアはおすすめです!
ツイッター
(見る専門になってます)
https://twitter.com/dn3wrHrwK7NktOt